オブジェクトを組み合わせて複雑な図形をつくる!Illustratorのパスファインダー機能をご紹介

今回は、Illustratorの機能の一つ「パスファインダー」機能についてご紹介します。
パスファインダーはオブジェクト同士の合体、分割、型抜きなどができ、知っておくと複雑な図形を簡単につくることができます。手作業でパスを使ってかたどることが難しい図形も、工夫すれば簡単に作ることができます。
はじめに パスファインダーウィンドウの表示
ツールバーから「ウィンドウ」→「パスファインダー」で表示します。
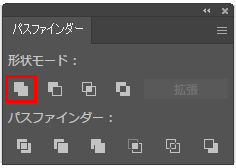
次のようなウィンドウが表示されます。
基本の形状モード4つのほかに、使いこなせれば便利なパスファインダー機能が6つあります。
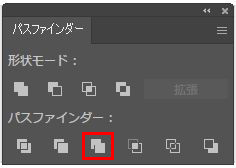
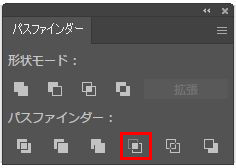
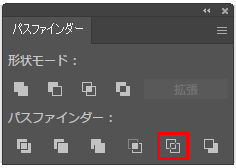
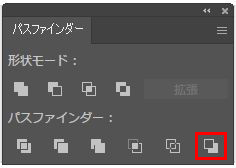
パスファインダーを使うときは、効果をかけたいオブジェクトを選択し、任意のパスファインダーアイコンをクリックします。
まずは基本の「形状モード」からご紹介します。

パスファインダーウィンドウ
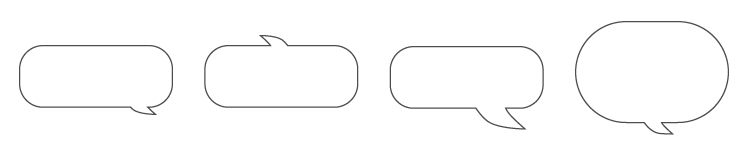
パスファインダー「形状モード」でどんなことができる?
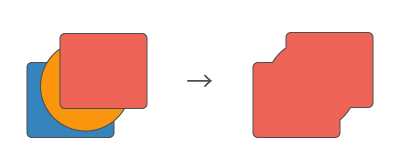
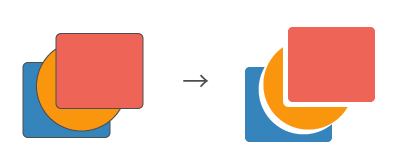
合体


オブジェクトがすべて合体して1つのオブジェクトになります。
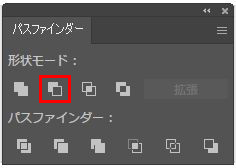
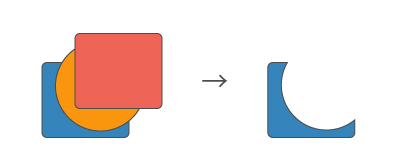
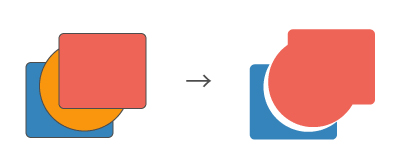
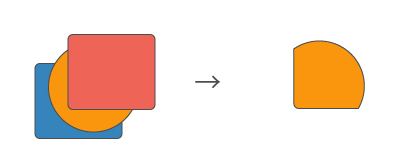
前面オブジェクトで型抜き


一番下のオブジェクトがそれより上のオブジェクトの形に切り抜かれます。
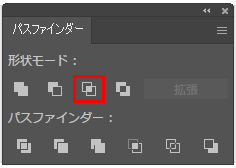
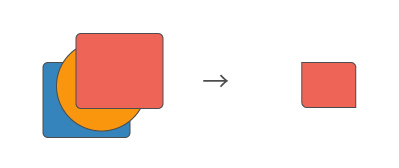
交差


オブジェクトが交差した部分だけが残ります。
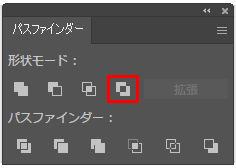
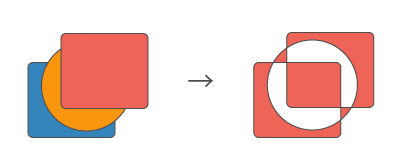
中マド


交差とは逆に、オブジェクトが交差したと部分が切り抜かれます。
パスファインダー実行後はオブジェクトがグループ化されている状態になるので、「グループ解除」をするか、ダイレクト選択ツールを使ってそれぞれのオブジェクトを移動させるなどの操作を行います。
普通にパスファインダーを実行してしまうと、元のパーツ情報が破壊され、オブジェクトの形等の修正が効かないのですが、便利な裏技があります!
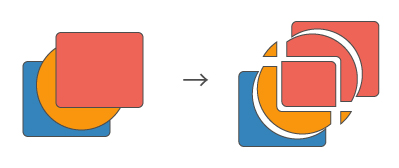
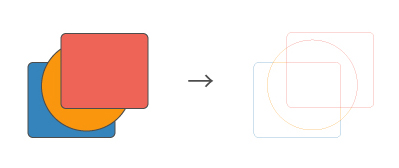
後から修正可能な「複合シェイプ」
パスファインダーの中で形状モードの4つに限り、 [Alt(MACはoption)キー] をクリックしながら任意のパスファインダーアイコンをクリックすると、元のオブジェクトの情報を残したまま1つのオブジェクトとして扱うことのできる「複合シェイプ」になります。
ダイレクト選択ツールを使ってそれぞれのオブジェクトの大きさ、位置を操作することができます。

「拡張」で完全統合、パスファインダーウィンドウ右上のメニューから「複合シェイプを解除」で元に戻せます。
知ると便利な下段6機能
使う頻度は少なめですが、パスファインダーウィンドウ下段の6機能も簡単にご紹介します。
分割


オブジェクトが交差するところでそれぞれ切り分けられます。
刈り込み


上のオブジェクトに隠れている部分が切り取られ、無くなります。
合流


ほぼ刈り込みと同じですが、同じ色のオブジェクトがある場合、それらは一つのオブジェクトとして合体します。
切り抜き


一番上のオブジェクトで切り抜かれます。
アウトライン


オブジェクトの重なった部分で分割されたオープンパスになります。
塗りの色は無くなり、線の色がもとの塗りの色になります。正直、これはあまり使い道がわかりません。
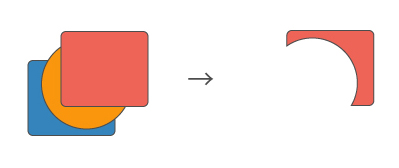
背面オブジェクトで型抜き


「前面オブジェクトで型抜き」の逆です。
一番上のオブジェクトが、それより下のオブジェクトで切り抜かれます。
さいごに
今回はIllustratorのパスファインダーの機能をご紹介しました。
それぞれの機能を覚えておくと、作りたい図形やイラストが素早く作れるようになります。
ぜひ実際に試してみてください。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー