IllustratorデータをPhotoshopで開く! レイヤーを保持したままaiをpsdに変換する方法

Illustratorでの制作物にPhotoshopで効果を付けたいときや、 aiデータをpsdデータに変換する必要があるとき、ただIllustrator上でpsdデータを「開く」をしても、レイヤーは統合されてしまいます。
今回はIllustratorで作成したデータのレイヤーを保持しながら、Photoshopで開くことができる方法をご紹介します。
01. Illustratorでデータを作成する
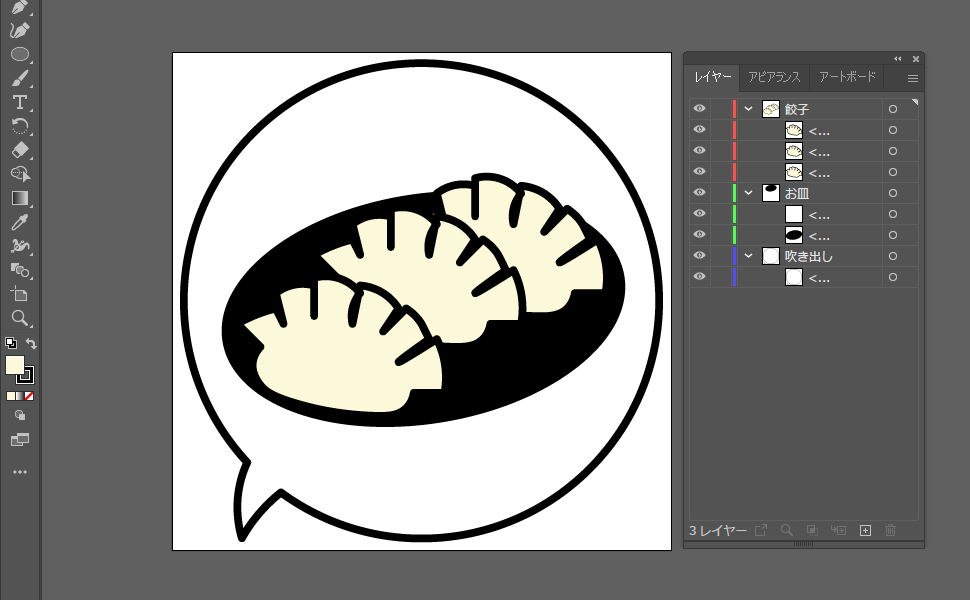
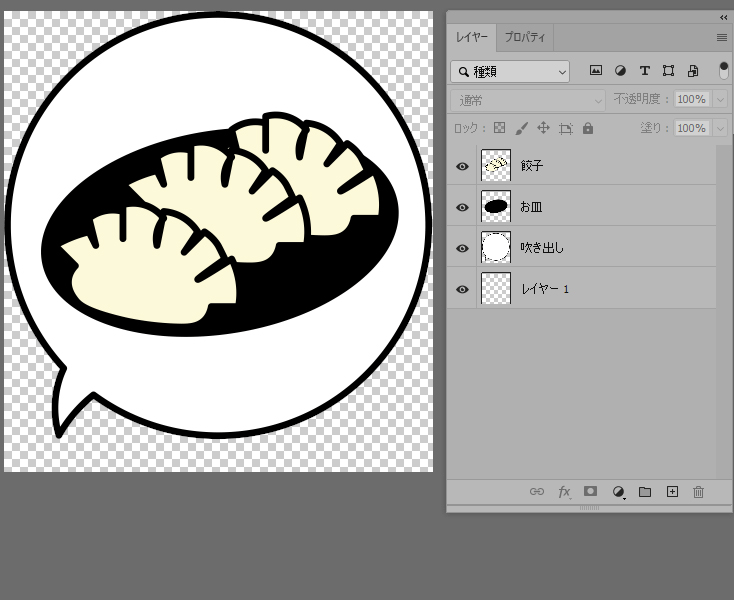
Illustratorで下記のデータを作成しました。
必要な分レイヤーを分け、レイヤー名を付けます。

02. 保存ファイル形式をPSDにする
次に、PSD形式で保存します。
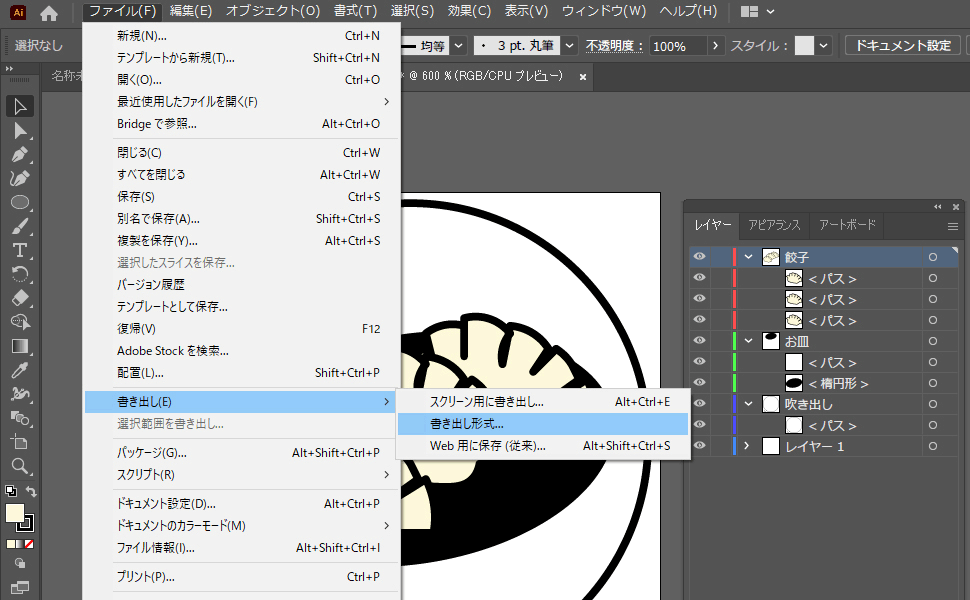
「ファイル」→「書き出し」→「書き出し形式」を選択します。

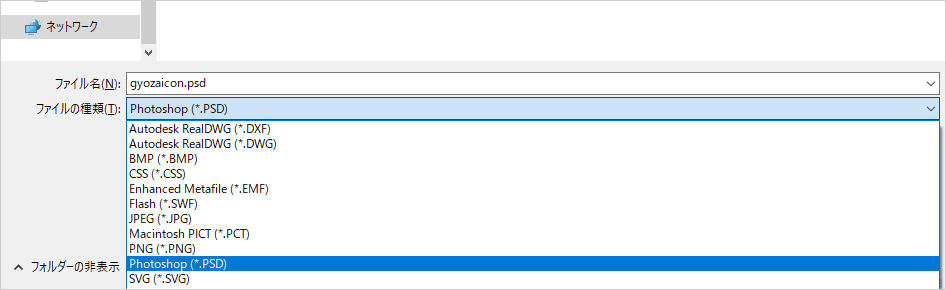
任意の保存場所を指定した後、ファイルの形式からPhotoshop(PSD)を選び、保存します。

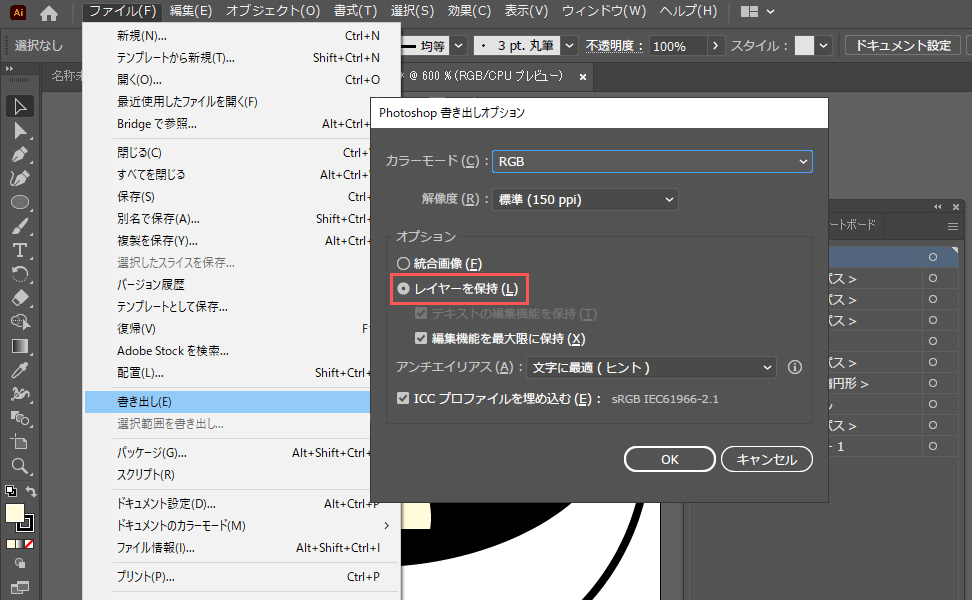
その後、Photoshop書き出しオプションの画面がでてくるので、カラーモードや解像度等を任意で変更したのち「レイヤーを保持」にチェックをいれ、OKします。
これで保存は完了です。

03. Photoshopで確認
指定した場所に保存されているPSDデータを、Photoshopで開いてみましょう。
ちゃんとレイヤーが分かれていることがわかります。背景透過も効いています。

aiデータをpsdデータとして読み込むと、パスデータ(ベクターデータ)ではなくピクセルデータ(ラスターデータ)になってしまうので、Photoshopにて拡大・縮小する際は注意が必要です。
さいごに
いかがでしたでしょうか。
コピペで一つ一つ要素を移動させることもできるのですが、レイヤーが多いとそれも大変なので、この方法がおすすめです。レイヤー名をきちんと付けておくことで、書き出した後もわかりやすいです。
この他にも、IllustratorをPhotoshopの連携の方法は色々あるので、後々ご紹介していけたらと思います。
ぜひ一度お試しください。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












