無料で簡単、アニメーションGIFを作りたいなら「LICEcap」で決まり!

ユーザーにアプリケーションなどのデスクトップ操作を説明する際に、テキスト(言葉)や画像で説明するよりも動画で伝えた方が効率的な時があります。
静止画ではどうもうまく説明できないけど、わざわざ動画にするまでもない・・・・こんな時ありませんか?
そんなときに便利なのが「アニメーションGIF」です。
アニメーションGIFは、パラパラマンガのように複数枚の画像を連続して表示することで動画のように視覚的に伝わるコンテンツを配信できるので、ユーザーは静止画で説明されるよりも操作間をよりイメージしやすくなります。
今回はこのアニメーションGIFを無料で作ることができるツール「LICEcap」についてご紹介します。
ダウンロードとインストール

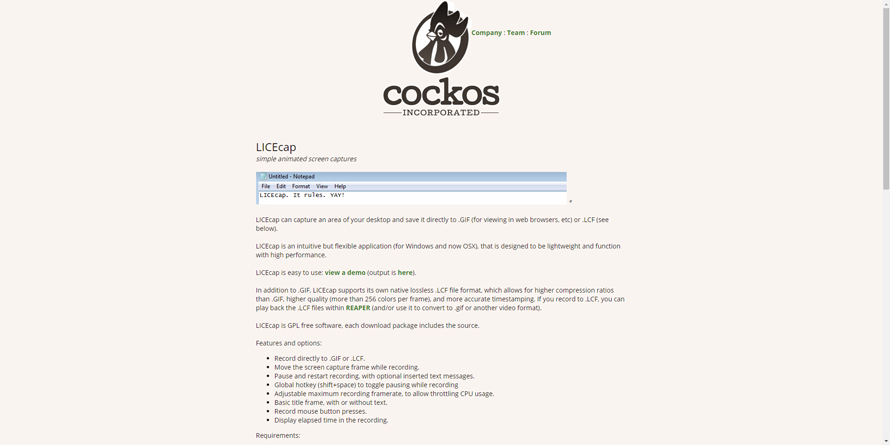
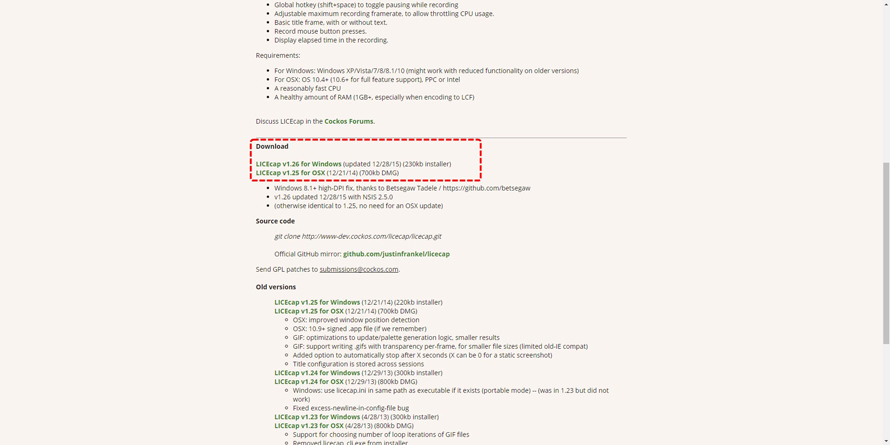
上記URLよりインストーラーをダウンロードすることができます。ページ中ほどにWindows版とOSX版の両プラットフォーム向けのリンクがありますので、お使いのOSに合わせてダウンロードしてください。

ダウンロードリンク
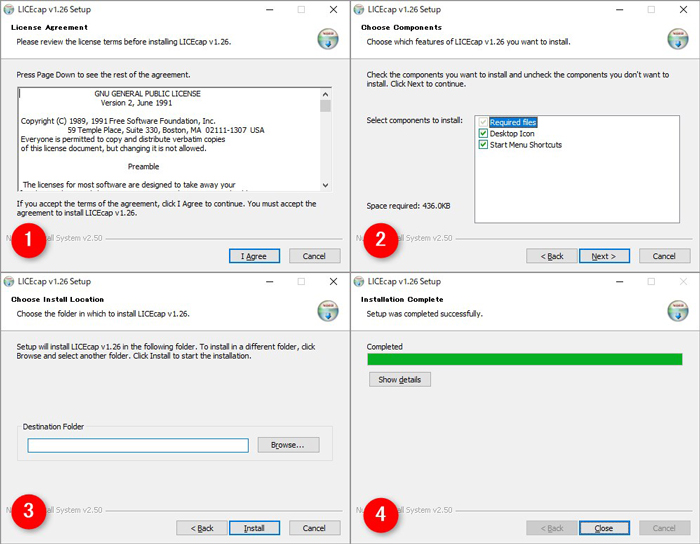
インストールに関しては特に困ることはないと思います。ダウンロードしたインストーラーの指示に従って作業を進めてください。

イントール手順
LICEcapの使い方
インストールが完了したらさっそくLICEcapを使ってアニメーションGIFを作成してみましょう。
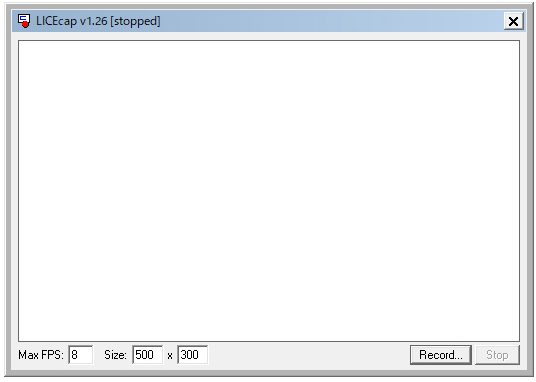
特に設定を変更せずにインストールが完了すると、デスクトップにLICEcapのアイコンが表示されているはずですのでそちらをダブルクリックして起動します。LICEcapが起動すると、アニメーションGIFを撮影するためのウインドウが表示されます。

撮影ウインドウ
使い方は非常に簡単で
- ウインドウのサイズを撮影したい領域に合わせて変更
- ウインドウを撮影したい位置に移動
- 「Record…」ボタンをクリック
- 保存先とファイル名を指定して「保存」ボタンをクリックして撮影開始
- 「Stop」ボタンをクリックして撮影終了
操作方法(LICEcapの操作をLICEcapで撮影)

これだけの操作でアニメーションGIFの作成が完了します。設定できるオプション項目に関しては後述しますが、特に指定をしなくてもアニメーションGIFを作成することは可能です。
先にファイル名を指定してから撮影が開始するという点に私は若干戸惑いを感じましたが、2~3回使ったら違和感はなくなりました。操作は本当に簡単なので、手順を頭で理解していただくよりも、実際にお使いいただいて慣れてしまうほうが速いかと思います。
実際に出来上がったアニメーションGIF

設定できるオプション
撮影領域のウインドウの左下と、ファイル名を保存する際に表示されるウインドウからいくつか設定できるオプションの項目があります。特に指定をしなくてもアニメーションGIFの作成は可能ですが、設定すると便利にお使いいただけるものもございますので、それぞれご説明いたします。
MaxFPS
フレームレート(1秒間に最大何枚の画像を表示するか)を指定します。
※フレームレートを高くするほど、滑らかなアニメーションになりますがファイルサイズは大きくなります。
Size
撮影領域の横x縦の大きさを指定します。
※ウインドウの大きさはドラッグアンドドロップでも変更可能です。
title frame / sec / Big font
secで指定した秒数だけ、右枠で入力した文字列をアニメーションGIF開始時に表示します。
※日本語には対応していないようです…
elappsed time
撮影時間を右下に表示します。
mouse button press
撮影中にマウスでクリックした位置に丸印を表示します。
Control+Alt+P pauses recording
撮影中にキーボードの「Ctrl」キーと「Alt」キーと「P」キーを同時に押すことで撮影を一時停止できるようになります。
.GIFrepeated count(0=infinite)
アニメーションGIFの繰り返し回数を指定します。(0を指定すると無限に繰り返されます)
Use .GIFtransparency for smaller files
アニメーションGIFのファイルを小さくするために透過処理を行います。
Automatically stop after n seconds
指定した秒数後に自動で撮影が終了します。
ファイルサイズに気を付ける
このように、非常に簡単な操作で作成できるアニメーションGIFですが、利用にあたって1つ注意点があります。
アニメーションGIFはその性質上、他の静止画に比べるとファイルサイズが大きくなる傾向にあります。数秒程度でフレームレートを過度に設定しなければ大きな問題にはなりませんが、数十秒に渡るアニメーションGIFを作成する際には注意が必要です。
特にモバイル端末など、通信が安定しない環境から閲覧されると、動きが止まってしまったり、画像が原因で正常にページが閲覧できない状態を引き起こしてしまったりする場合があります。このような場合はYouTubeなどの動画配信サービスを利用したほうがユーザーにストレスなくコンテンツを提供できるようになります。適宜、最適なツールを利用するようにしましょう。
さいごに
いかがでしたでしょうか?直感的な操作で非常に簡単にアニメーションGIFが作成できるLICEcapのご紹介でした。
アニメーションGIFを作成できる無料ツールは他にもたくさんありますが、余計な機能が少なく、軽快に動作するLICEcapを愛用しています。もし他にもおすすめのツールがあればご紹介いただければ幸いです。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー










