webpよりもさらに軽量?新しい画像フォーマット「AVIF」を使ってみよう!

webサイトを制作するにあたって画像ファイルの圧縮形式の主流が「webp(ウェッピー)」になってしばらく立ちました。
全てのモダンブラウザがサポートするようになってからは弊社でも積極的に利用しており、当ブログでも複数回にわたって紹介して参りました。
- 次世代画像フォーマット「WebP」に変換して、webサイトの表示速度を改善しよう!
- WebP形式の画像をPhotoshopで読み込み・編集・書き出しができる!プラグイン「WebPShop」の導入方法をご紹介
- 簡単にWebP変換ができる画像変換・圧縮webアプリ「Squoosh」の使い方
- WebPへの変換をもっと簡単に、gulp-webpを使ってWebP画像を生成する方法
時は流れ2025年、新しい画像フォーマットである「AVIF」が全てのモダンブラウザでサポートされるようになりました。(2024年時点で既にサポート済みでした…)
当記事で「AVIF」の概要について簡単に説明をしていきますのでよろしければお付き合いください。
AVIF image format について
2020年にNetflixが行った多くのテストで、AVIFはJPEGよりも圧縮効率が優れているだけでなく、細部がより維持され、ブロックノイズが減り、自然の画像、文字列、グラフィックを合成したときのハードエッジ周りの色のにじみ(英語版)が少なくなった。
AVIF – Wikipedia
と、説明されています。 語弊を恐れずに言うなら「軽いのにキレイ!」って理解で良いと思います。今までより軽くなるのにキレイ、技術の進歩はすごいですね。
拡張子は.avifで、2019年2月から利用可能となりました。可逆圧縮、非可逆圧縮の両方に対応しています。読み方は(エーブイアイエフ)です。
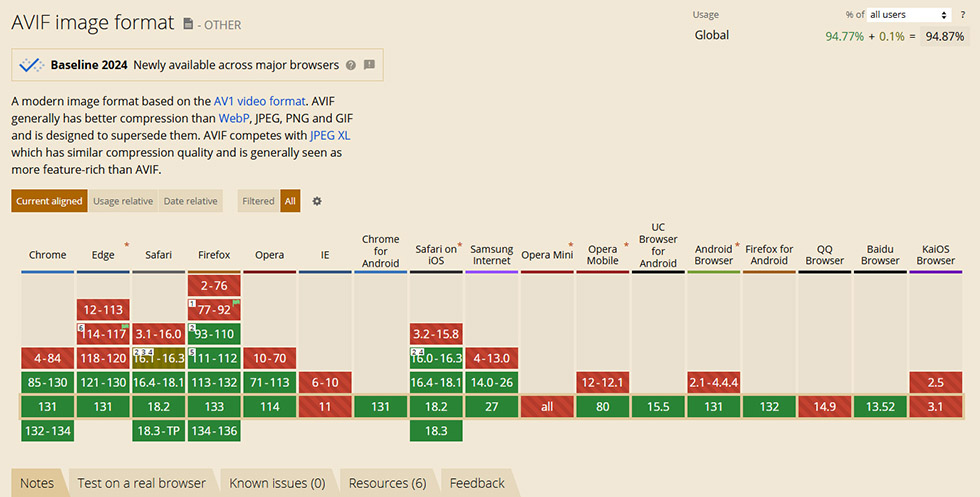
ブラウザの対応状況

冒頭でもお伝えしました通り、当記事執筆時点(2025年1月)では全てのモダンブラウザでサポートされています。wikipediaの説明によると、2024年1月からサポートされているようですので、稀にいる「OSをアップデートせずに古いブラウザを使っているクライアント」を考慮したとしても導入に踏み切れそうですね。
avifのメリット
avifを使うメリットは「次世代画像フォーマット「WebP」に変換して、webサイトの表示速度を改善しよう!」で紹介しているwebpのメリットとほぼ同じと考えてよいでしょう。
- 画像の品質を保ちながらファイルサイズを軽量化できる
- 画像の拡張子を
.avifに統一できる - 透過処理に対応できる
- アニメーションに対応できる
上記メリットのなかでも一番気になるのはやはり圧縮率と画像の品質(劣化度)です。こちらは実際に弊社サイトの採用ページで使用している画像で試してみました。
PNG (659KB)

JPG (85KB / 87%圧縮)

WEBP (54KB / 92%圧縮)

AVIF (37KB / 94%圧縮)

目視では画像の劣化はほとんどわかりませんね。png画像(元画像)から他の画像への圧縮率は概ね90%前後となっています。
webpとavifではあまり差はでませんでしたが、わずかにavifの方が軽量化されています。
上記では元の画像の解像度が低かった(1200px*475px)ので、Unsplashから高解像度の画像(2400px*3000px、1,059KB、jpg画像)をダウンロードして同様に圧縮してみたところ
| 変換後のファイルサイズ | 圧縮率 | |
|---|---|---|
| JPGからWEBPへ変換 | 370KB | 65% |
| JPGからAVIFへ変換 | 223KB | 79% |
と、10%以上も多くの圧縮率を得ることができました。
上記の実験では画像の圧縮にweb上で変換が可能な「squoosh」を利用し、デフォルトの設定のまま各画像を変換しました。

利用する画像に合わせて設定するオプションやパラメーターによってさらに調整が可能です。当ブログの記事でも使い方を紹介していますのでよければご覧ください。
簡単にWebP変換ができる画像変換・圧縮webアプリ「Squoosh」の使い方
avifのデメリット
avifを使うデメリットとしてはブラウザサポートが挙げられてきましたが、先述の通り、2024年1月からモダンブラウザがサポートしたことによってこの問題は解消されました。
現状、デメリットらしいデメリットはなくなったと言えるでしょう。
1点、著者が感じているデメリットとしては、「変換した.avifファイルをブラウザやPhotoshopで直接開いて確認できない」ということです。
こちらはアプリケーションと作業環境の問題であってavifファイルフォーマット自体に問題があるわけではないのですが、この辺が改善されると著者の仕事満足度が向上するところだと思っています。
さいごに
いかがでしたでしょうか。webpにかわる次世代ファイルフォーマット、AVIFのご紹介でした。
モダンブラウザのサポートが完了したことでavifも今後のコーディング時の選択肢に含まれてきました。昨今の「サイト軽量化・高速化」の重要性も考慮すると、押さえておきたい技術の1つだと思います。
サイト制作の要件やクライアント様の都合もありますので、「これからは全部avifだ!」とはいきませんが、より良いwebサイトを提供できるように知見を増やして有効活用していきたい所存です。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー