伝わりやすいバナーをデザインする ポイント(写真のレタッチ編)
前回、伝わりやすいバナーデザインのポイントを文字の組み方をメインに紹介させて頂きました。
さらに魅力的なバナーにするために、今回は写真のレタッチ(写真データの加工・修正)についてご紹介したいと思います。
視覚的にイメージを伝えることができる写真は、レタッチの方法によってバナーの雰囲気が変わってきます。食品の写真を使用する場合は、ユーザーに「おいしそう」と思われるように自然物は鮮やかに瑞々しさを強調するなど、それぞれの魅力を引き出すために被写体に見合ったレタッチが必要です。

今回は「食品」 「人物」 「自然」3種類の被写体を題材にしたレタッチ方法をご紹介したいと思います。
使用ツールはAdobe PhotoshopCS6です。
食品のレタッチ
食品のレタッチには何より「シズル感」が大事になってきます。
被写体が持つ「おいしそうな感じ」を引き出すための色合いの調整がポイントになります。
では、例としてソーセージと目玉焼きの画像をレタッチしていきます。
食欲や購買意欲を刺激するような食品の活きの良さや瑞々しさと言った「おいしそうな感じ」のこと。引用元:はてなキーワード

1)全体の明るさ、陰影を調整
写真全体が暗いので、トーンカーブ等で明るさを調整し、陰影を濃くして立体感を強調します。

補整前

補整後
2)被写体ごとに色味を調整
瑞々しさを強調するために鮮やかさをプラスしますが、ソーセージや目玉焼きなど被写体はそれぞれ色味が違うので調整の度合いが変わってきます。
そこでそれぞれ個別に調整をかけていきます。
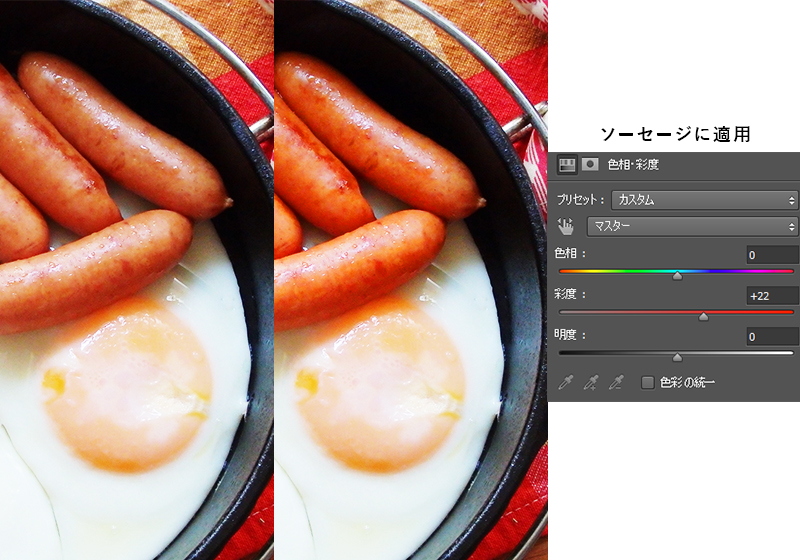
ソーセージの色味を調整

ソーセージは色相・彩度パネルで彩度を上げて鮮やかにしました。
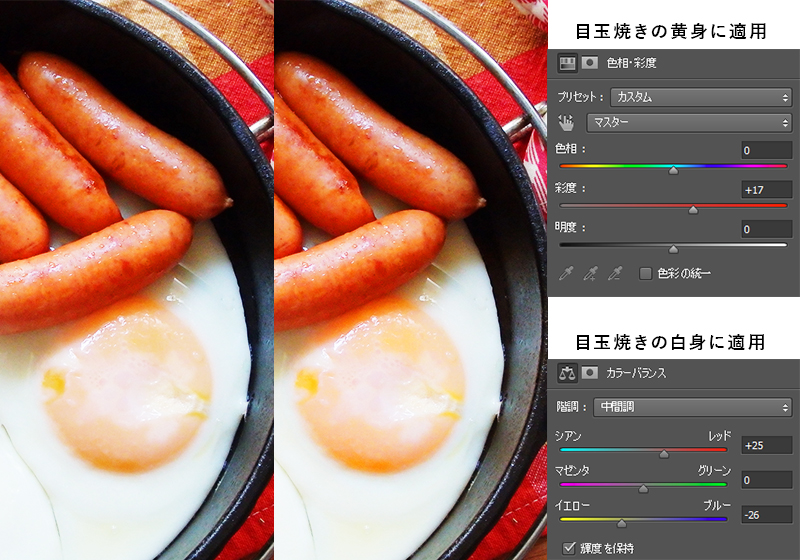
目玉焼きの色味を調整

目玉焼きの黄身はソーセージと同様に彩度を上げて明るい色味に調整しました。
白身には分かりにくいですが少し青味がかかっているのでカラーバランスで暖色に修正します。

寒色系の色合いにした場合

暖色系の色合いにした場合
3)最後にもうひと手間
最後にさらにシズル感を強調するために湯気を足してみました。

完成形

元画像
人物のレタッチ
人物の写真がメインの場合は表情が大切になってきます。そこで顔のレタッチをメインにご紹介します。
例として親子の画像をレタッチしていきます。

1)全体の明るさ、コントラスト、彩度を調整
元の画像は少しグレーがかかったような色味なので、明るさを調整し、彩度を上げて鮮やかな画像に修正します。

明るさ調整後

彩度調整後
2)人物の顔色を明るくする
逆光なので、人物の顔が周りの植物に比べて少し暗く見えてしまいます。
そこで、顔のみレタッチを加えていきます。手順は以下の通りです。

- 全体の明るさを調整します
- 顔のみ少し明るくします
- 顔が白っぽくなってしまったので、頬に赤味を加えます
- 顔全体の血色をよくするために、彩度を上げます
3)人物の表情に少し手を加える
人物の顔のしわを少し薄くし、口角をあげました。
なるべく素材を生かすことが望ましいですが、ツールを使用するとこういった調整も可能です。

左:元の画像 右:補正後の画像
明るい表情の親子のバナーができました。

完成形

元画像
自然物のレタッチ
今回は千葉の房総半島の写真を使用して、観光PRバナーを作成してみます。
ユーザーに「ここに行きたい!」と思わせるような鮮やかで美しい写真にしていきたいと思います。

1)写真全体を明るくする
これまでの例題同様、全体の明るさを調整します。

明るさ調整前

明るさ調整後
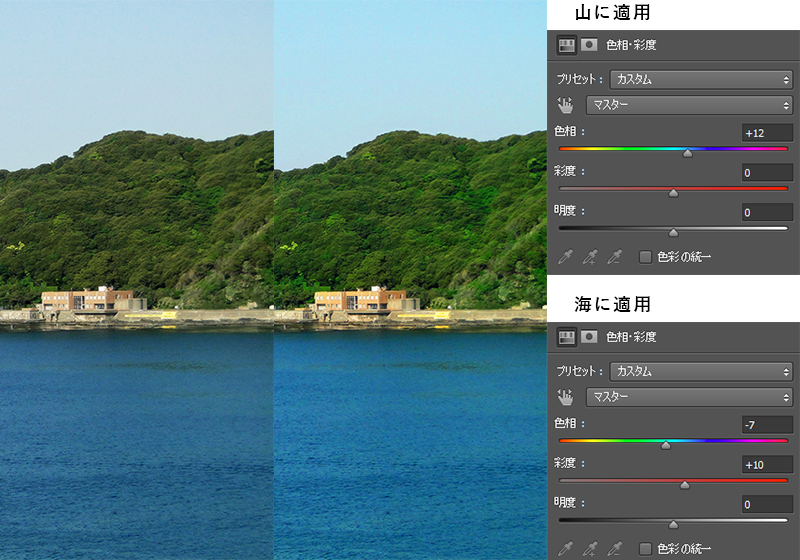
2)被写体ごとに鮮やかさを調整
山の緑に黄色味がかかってしまっているので色相を調整して鮮やかな緑にしました。
海は色相の調整とさらに彩度をあげて明るくしています。


調整後
3)最後にもうひと手間
背景と文字の色のコントラストが弱いと文字が読みにくくなってしまいます。
そこで背景に少し濃い青を敷き、文字には縁取りを加えました。

左:加工後 右:加工前
鮮やかで美しいバナーができました。

完成形

元画像
さいごに
被写体ごとのレタッチの仕方についてご紹介しました。
1枚の写真に映り込んでいる被写体はさまざまで、被写体ごとにより魅力的に見えるようなレタッチが必要です。
少しでも参考になれば幸いです。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー










