PowerPointがなくても大丈夫! Googleスライドを使ってバナーや画像ボタンを作る方法

前回の記事「画像編集ソフト要らず!パワーポイントを使って簡単にバナーや画像ボタンを作る方法」 では、PowerPointを使った基本的なバナーの作り方をご紹介しました。
前回の記事を執筆した後、「そもそもMicrosoft Officeをインストールしていない人はどうしたらいいのだろう」と思い調べた結果、GoogleのサービスにもPowerPointのような機能をもつ「Googleスライド」というものがありましたので、今回はGoogleスライドを使ったバナー作成方法をご紹介しようと思います。
INDEX
PowerPointとGoogleスライドの違い
まずは、Googleスライドとはどのような機能なのか、PowerPointとの違いは何なのかを説明します。
どちらもプレゼンテーション用のスライドを作成できるツールですが、主に違う点は4つあります。
1. インストールの有無
「Microsoft Office」をインストールしないと作業ができないPowerPointに対して、GoogleスライドはGoogleアカウントを持っていればブラウザから利用することができます。
またGoogleスライドはクラウドサービスのため、ソフトウェアをアップデートする必要もありません。
2. データの保存方法
PowerPointの場合、編集した内容を保存したいときは、ユーザー自身が都度上書き保存をする必要があります。
対してGoogleスライドの場合は、編集した内容をクラウドに自動で保存してくれるため、ユーザーは保存ボタンを押す必要がありません。自動保存機能がついていると、PCがフリーズしてしまっても編集内容が残るので安心ですね。
3. 複数のユーザーと同時編集が可能
先に述べたとおり、Googleスライドはデータをクラウドで管理しているため、リアルタイムで編集内容が反映されます。そのため、複数のユーザーで同じデータを同時編集することが可能になります。
Googleスライドにはチャット機能もあるため、メールや電話をすることなく、Googleスライド内でチャットをしながら同じデータを共同で編集することができます。
4. 過去データの復元
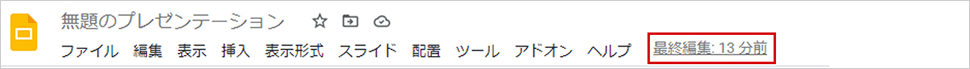
Googleスライドの編集履歴から、過去のデータを復元することが可能です。
「最終編集:●●分前」という箇所をクリックすると編集履歴が表示されるので、戻したい時点の履歴を選んでデータを復元できます。

スライドファイルを削除してしまった場合でも、同じくGoogleのサービスである「Googleドライブ」の「ゴミ箱」から復元できます。
PowerPointのようなプレゼンテーション作成のための機能に加えて、クラウドでのデータ管理を活用した共有機能が充実しているのがGoogleスライドです。
それでは、Googleスライドで前回の記事で紹介したようなバナーを作れるのか試してみたいと思います。
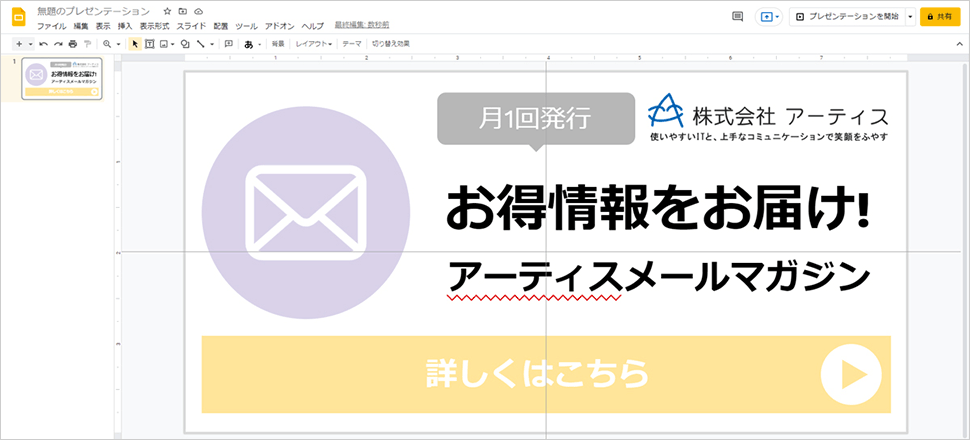
今回はこのようなバナーを作っていきます↓

Googleスライドを使ったバナー画像の作り方
STEP01.Googleスライドを立ち上げ、白紙ファイルを用意
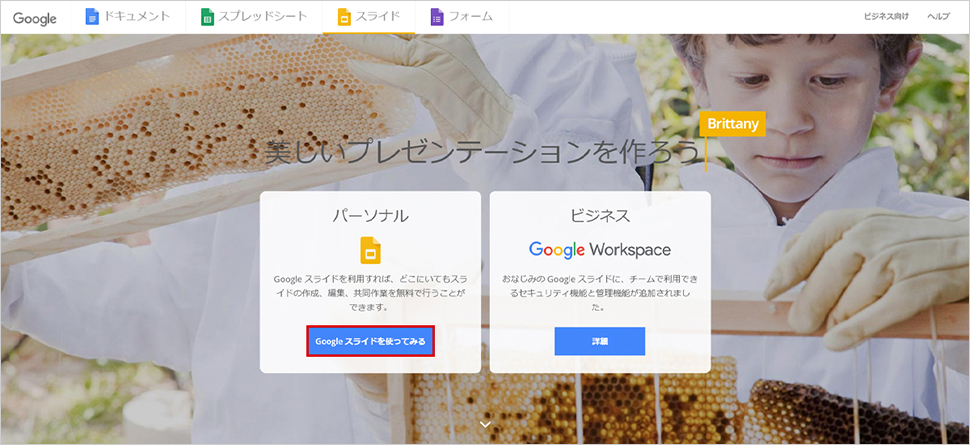
https://www.google.com/intl/ja_jp/slides/about/
上記URLにアクセスし、「パーソナル:Googleスライドを使ってみる」を選択します。

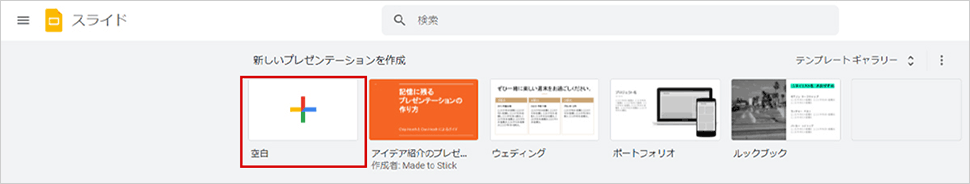
「新しいプレゼンテーションを作成」から「空白」を選択します。

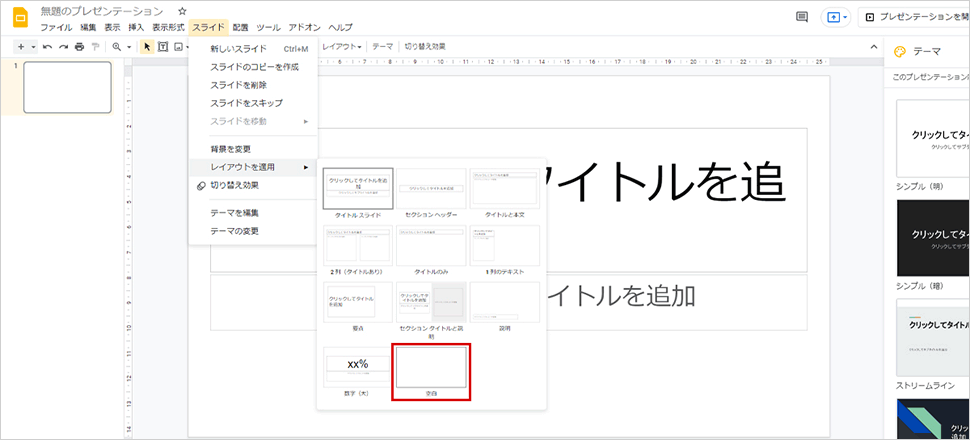
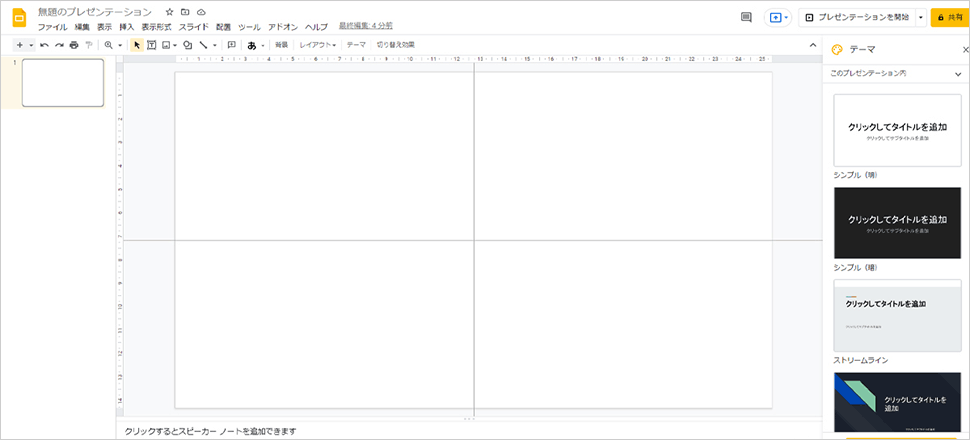
下記のようなテキストボックスの入ったスライドが表示されますので、上部メニューから「スライド」「レイアウト適用」の中の「空白」を選択し、なにも書かれていないスライドにします。

STEP02.スライドのサイズを変更
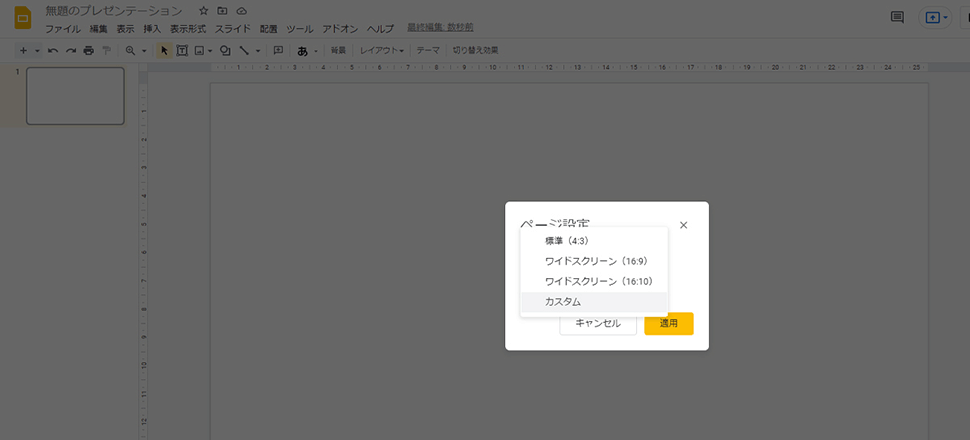
上部タブ「ファイル」から「ページ設定」を選択し、プルダウンメニューから「カスタム」を選びます。

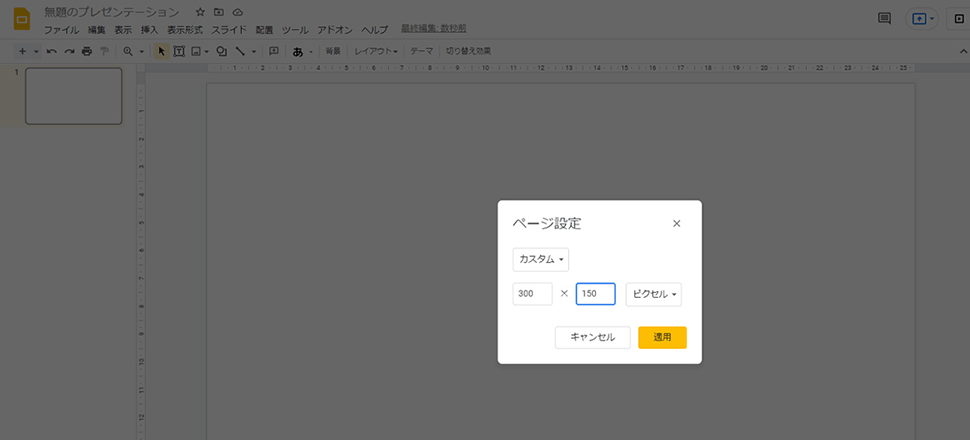
右端の単位を「ピクセル」に直し、作成したいバナーサイズを入力します。(今回は幅300px、高さ150pxの横長バナーを作成します)

これで画像のサイズの設定は完了です。
STEP03.テキストや画像を挿入する
上部タブ「挿入」から、あらかじめ用意しておいた画像、図形やテキストボックスを用いてレイアウトしていきます。

ガイド線の出し方
上部タブ「表示」から「ガイド」を選択、「ガイドを表示」をクリックします。

Ctrlキーを押しながら既にあるガイド線をドラッグすることで、線をさらに増やすことができます。
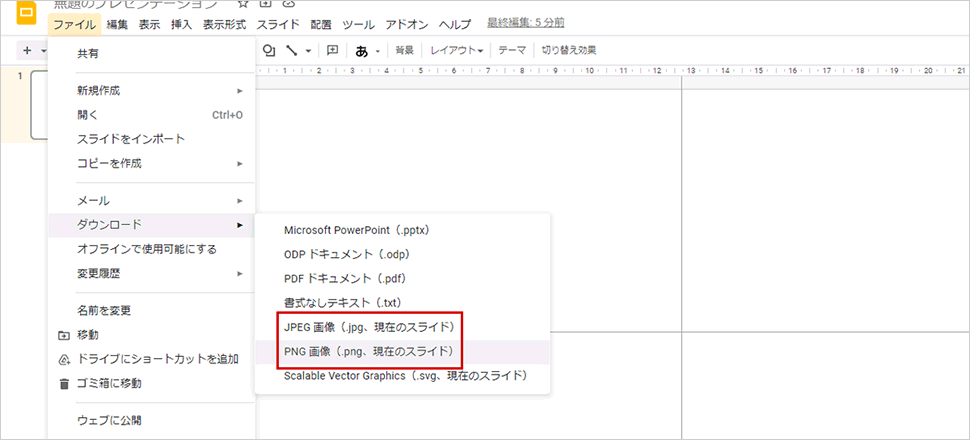
STEP04.画像ファイルの形式で保存する
上部タブを「ファイル」に切り替え、「ダウンロード」を選択します。
様々な保存形式が表示されますが、ここでは「JPEG画像」か「PNG画像」を選択してください。

選択した画像形式でダウンロードが行われます。
これでバナー画像を作ることができました。

さいごに
画像編集ソフト、はたまたPowerPointがなくてもWeb画像を作ることができました。
PowerPointとGoogleスライドを使ってみての感想は、GoogleスライドはPowerPointに比べて、テキストの調整が難しく感じました。
Googleスライドの本来の用途とは少し異なるかもしれませんが、こういった方法もあるということを知っていただけたらと思います。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー