【2022年9月現在】Google Chrome、Microsoft Edge、Firefox、Safari・・・ブラウザ別にバージョンの確認方法をご紹介

いろんなWebサイトを見る際に、表示の崩れが起きることはありませんか?
それはもしかしたらブラウザのバージョンが最新版ではないからかもしれません。
様々なサイトを確認する際、「このサイトについて」などのページの中に、「推奨環境」が書かれている場合があります。
多くの場合「Google Chrome 最新版」「Safari 最新版」など、最新版の環境で見るように書かれているかと思います。
そのため、今回は使用しているブラウザのバージョンを確認する方法をご紹介いたします。
INDEX
Google Chromeのバージョン確認方法
設定画面から確認
Google Chromeの設定画面を開きます。
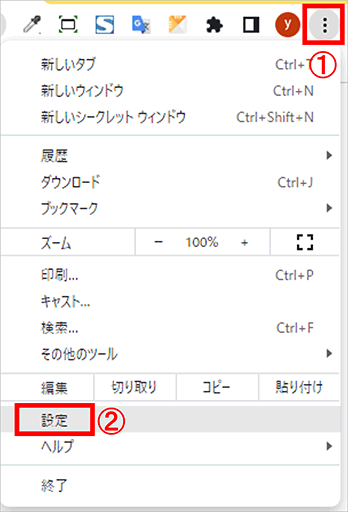
ブラウザ画面右上にある3つの点ボタンからメニューを開き、「設定」をクリックします。

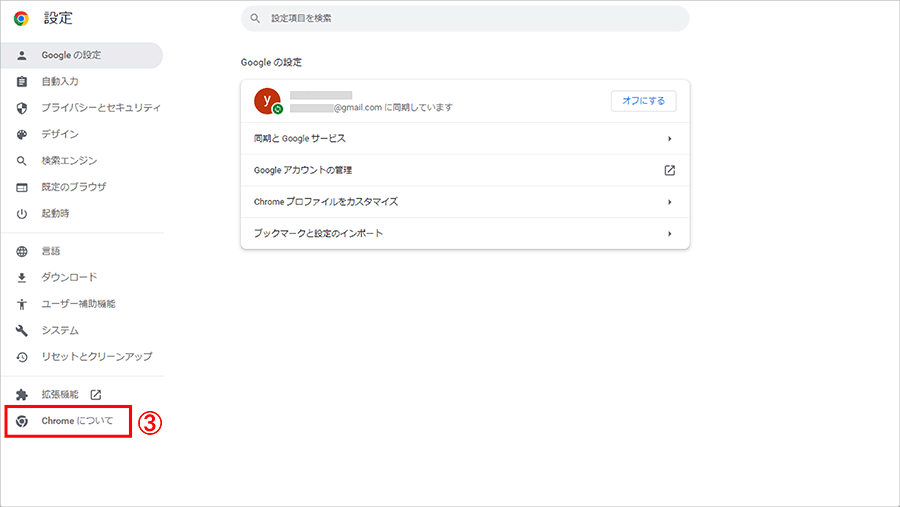
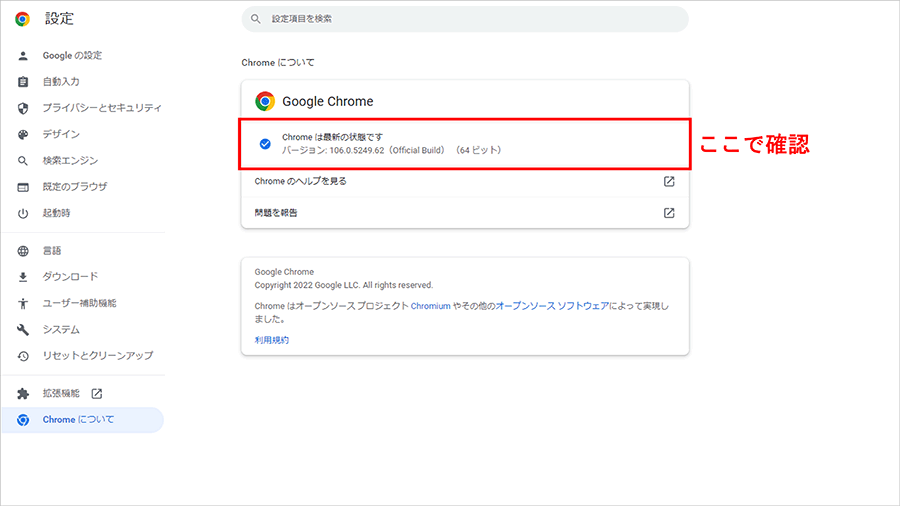
設定画面が開いたら、左側のメニューの一番下にある、「Chromeについて」をクリックします。

この「Chromeについて」にて、Chromeのバージョンを確認することが可能です。

「Chromeについて」への最短ルート
上記方法でもそんなに時間はかかりませんが、他に最短ルートがありますのでご紹介します。
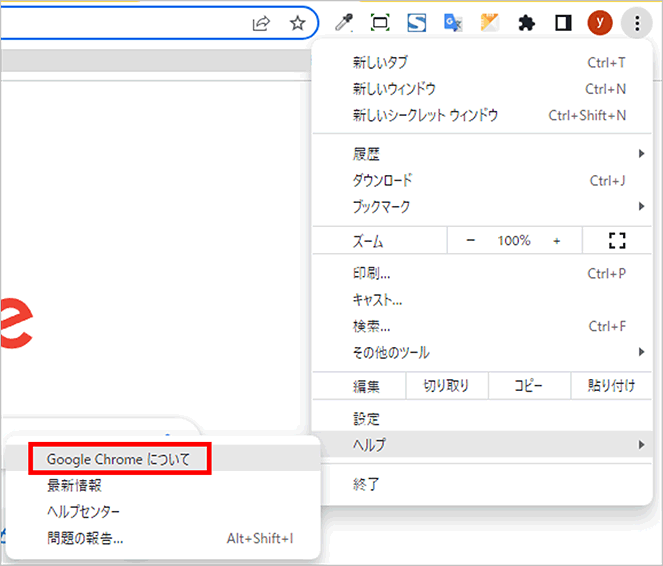
まず、ブラウザ右上の3つの点ボタンでメニューを開いた後、「ヘルプ」にカーソルを合わせます。すると、「Google Chromeについて」が選択肢にあがります。
この「Google Chromeについて」をクリックすると、さきほどの「Chromeについて」画面へ遷移することが可能です。

Microsoft Edgeのバージョン確認方法
Edgeの場合も、Chromeとほぼ同じです。
設定画面から確認
Microsoft Edgeの設定画面を開きます。
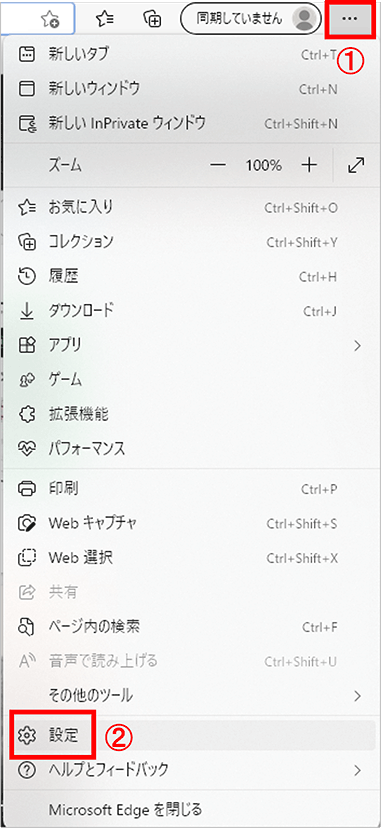
ブラウザ画面右上にある3つの点ボタンからメニューを開き、「設定」をクリックします。

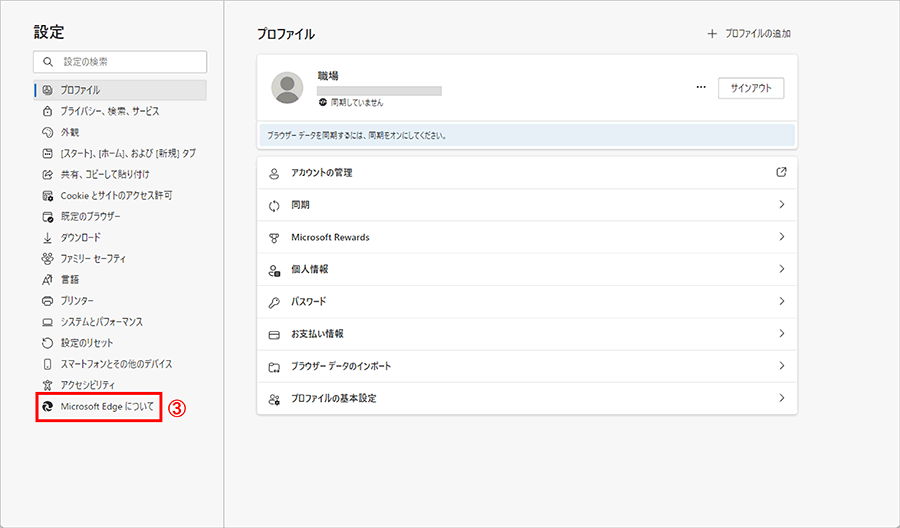
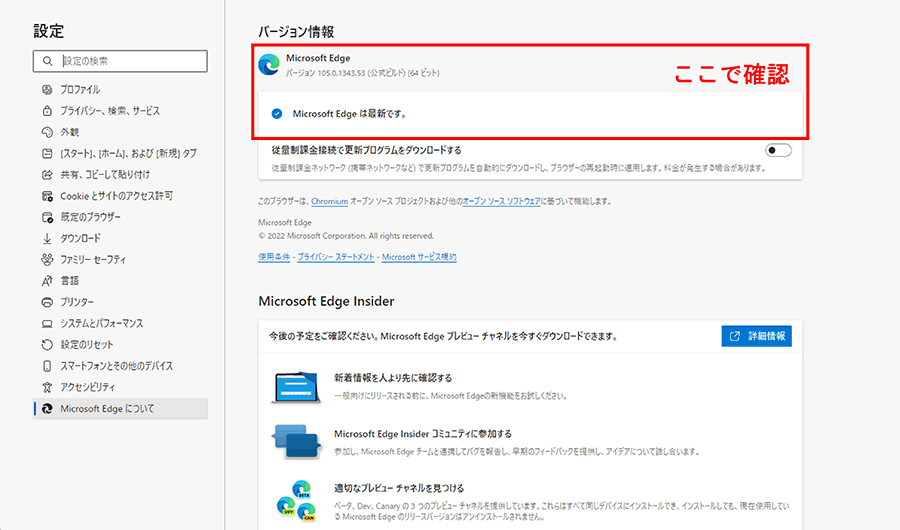
設定画面が開いたら、左側のメニューの一番下にある、「Microsoft Edgeについて」をクリックします。

この「Microsoft Edgeについて」にて、Edgeのバージョンを確認することが可能です。

「Microsoft Edgeについて」への最短ルート
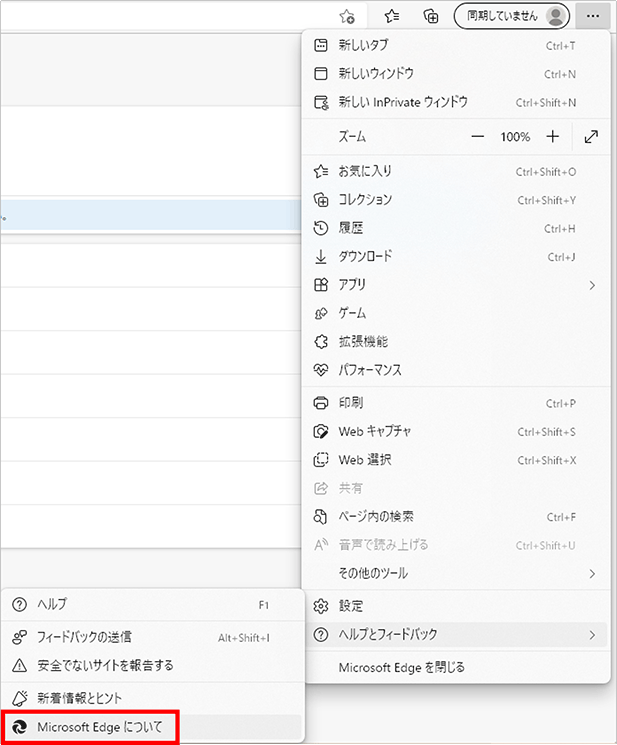
まず、ブラウザ右上の3つの点ボタンでメニューを開いた後、「ヘルプとフィードバック」にカーソルを合わせます。すると、「Microsoft Edgeについて」が選択肢にあがります。

Firefoxのバージョン確認方法
Firefoxでは2箇所で確認することが出来ます。
設定画面で確認
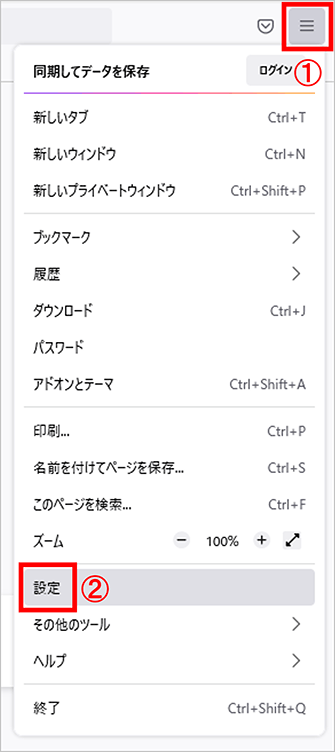
ブラウザの右上にあるハンバーガーメニューを開き、「設定」をクリックします。

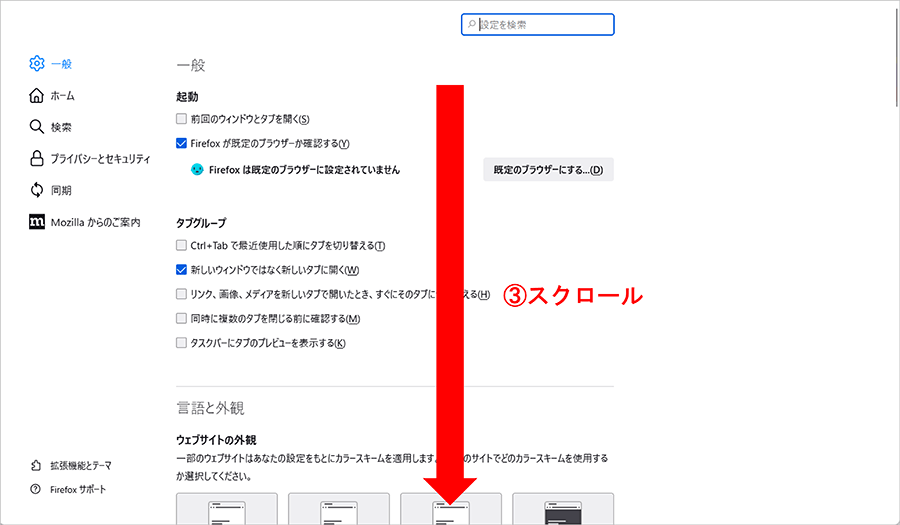
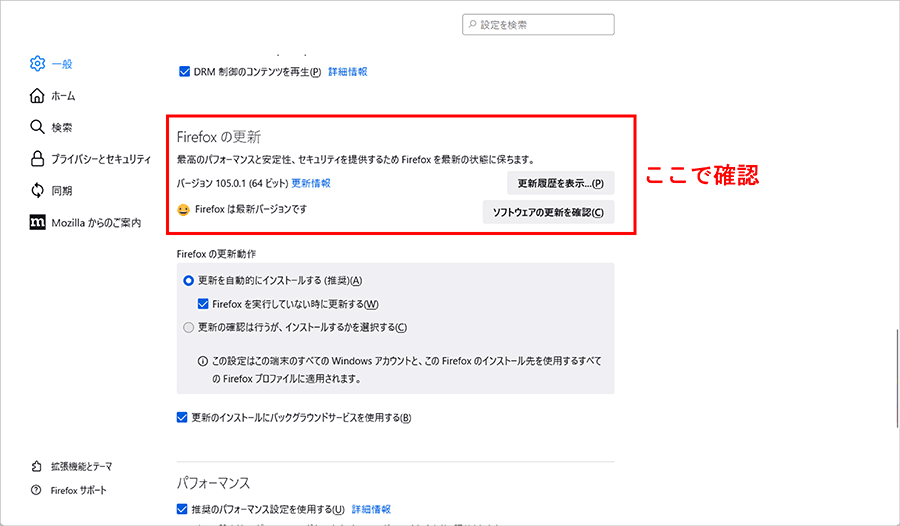
設定が開いたら、少し下に3~4スクロールすると、「Forefoxの更新」という箇所が出てきます。
こちらで確認することが可能です。


ヘルプから確認
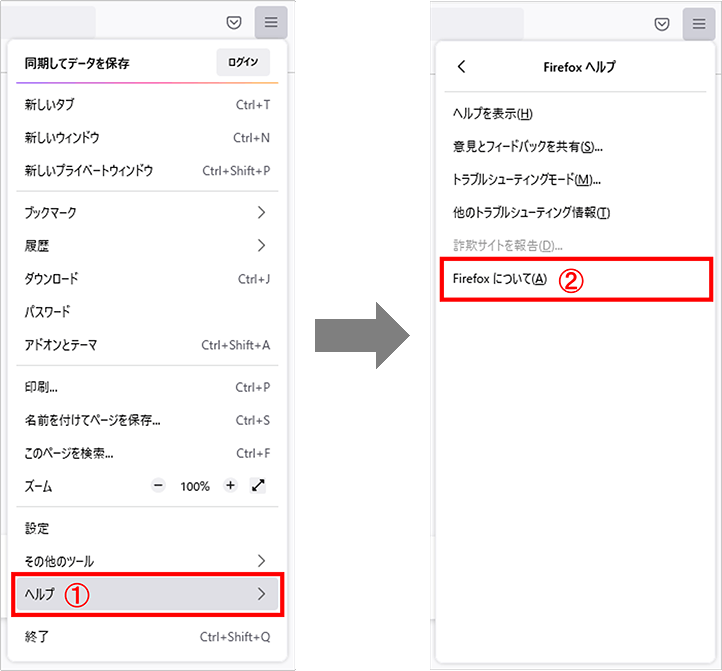
ブラウザの右上にあるハンバーガーメニューを開いて「ヘルプ」をクリックし、その後「Firefoxについて」をクリックします。

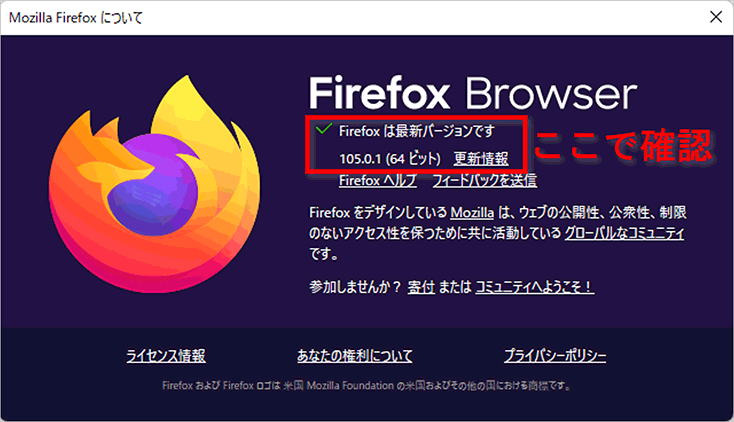
すると、ポップアップが表示され、その中でバージョンを確認することが可能です。

Safariのバージョン確認方法(Macの場合)
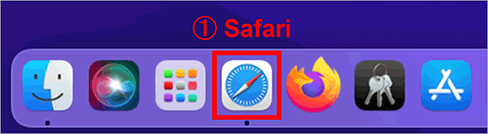
まず、Safariを立ち上げます。

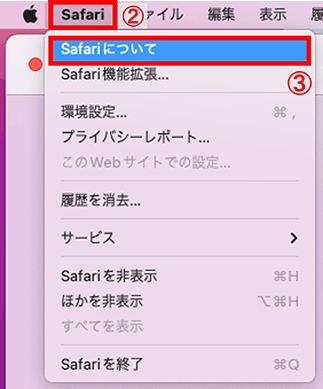
Safariを立ち上げたら、左上メニューの中にある「Safari」をクリックし、「Safariについて」を選択します。

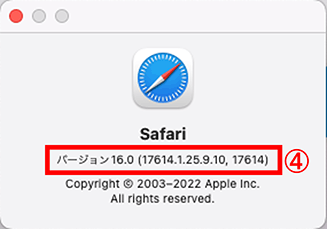
するとポップアップが表示されますので、ここで確認することが可能です。

Safariのバージョン確認方法(iPhoneの場合)
iPhoneはすこし複雑です。
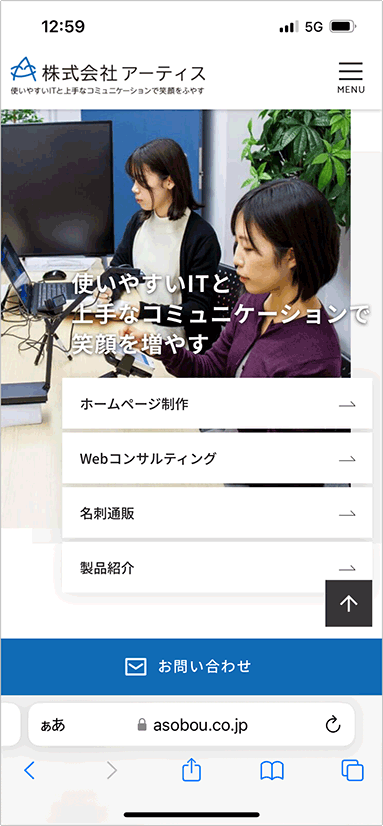
まず、SafariでWebサイトページを開きます。何のページでもかまいません。
今回は弊社Webサイトのトップページを開きます。

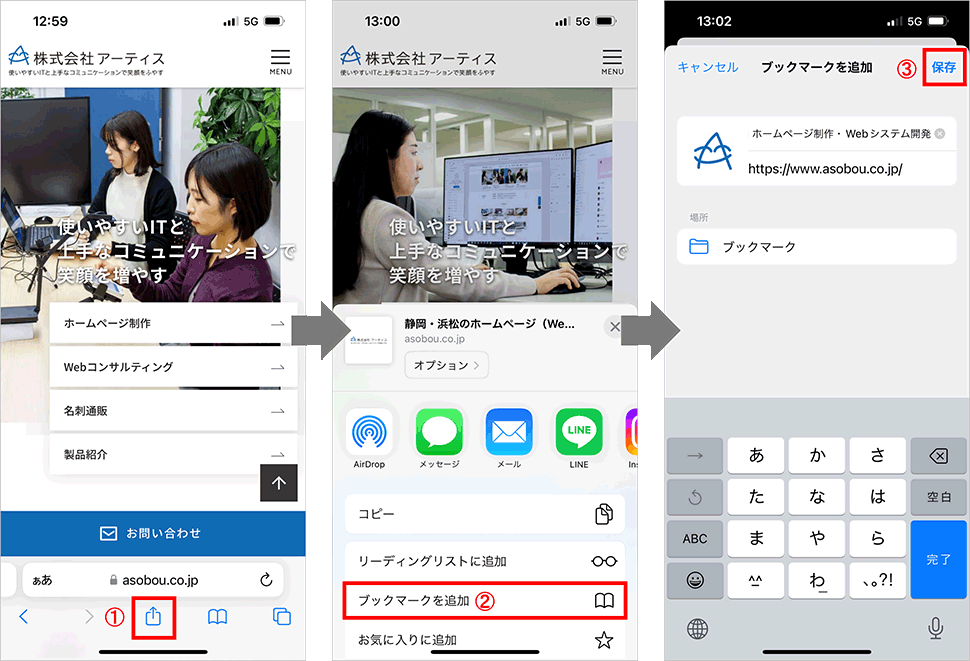
次に、このページをブックマークします。
画面下部にある「共有」マークをタップし、「ブックマークを追加」を選択後、「保存」をタップします。

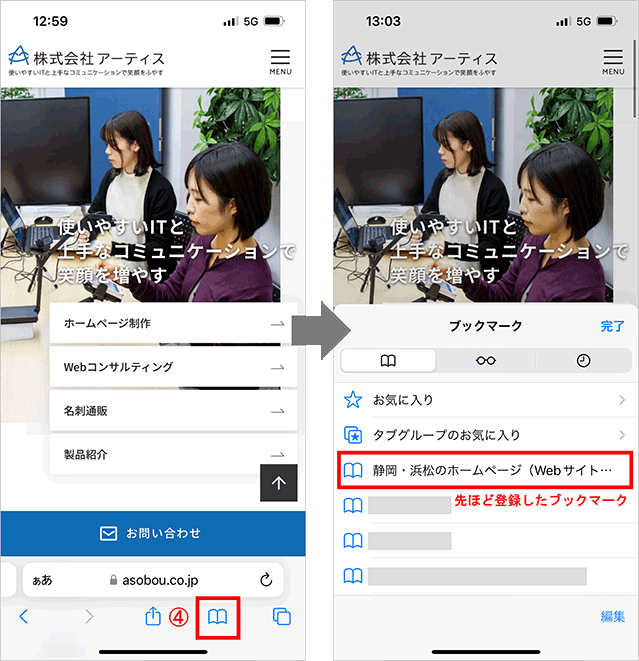
ブックマークが完了したら、「ブックマーク」マークをタップし、先ほどブックマークしたページがあることを確認します。

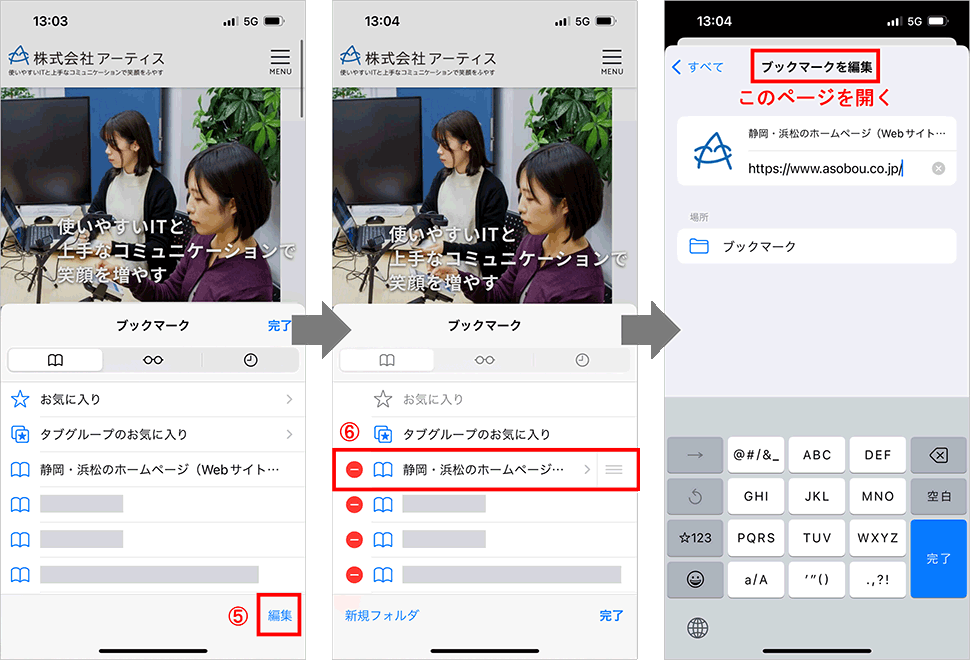
次に、右下の「編集」ボタンをクリックし、先ほどブックマークしたページの編集画面を開きます。

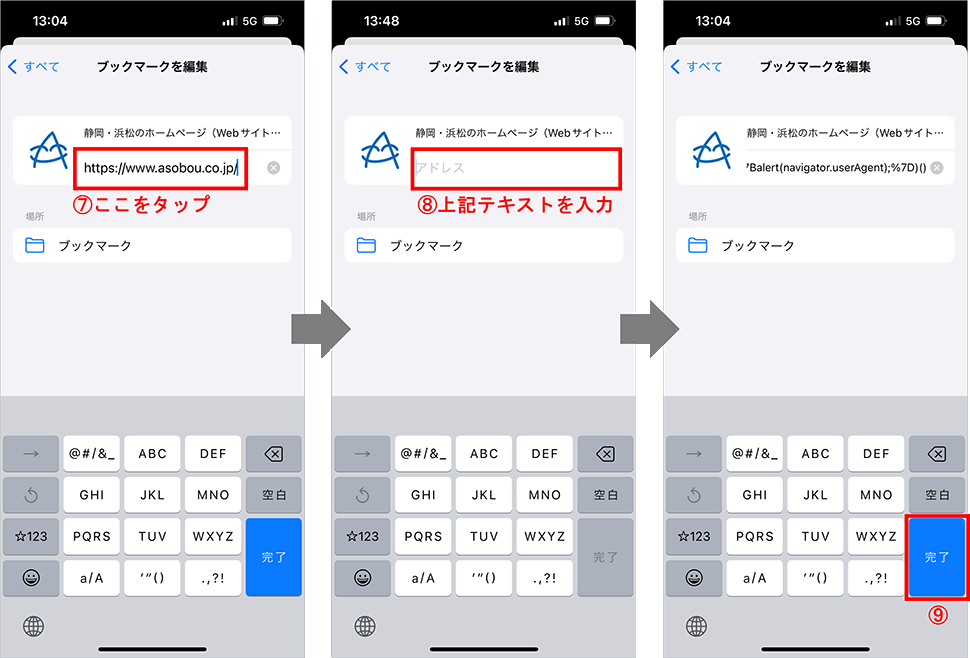
このブックマーク編集画面にて、URL部分をタップし、入力されている内容をすべて削除します。
その後、下記テキストを入力し、右下の「完了」をタップします。
javascript:(function()%7Balert(navigator.userAgent);%7D)()

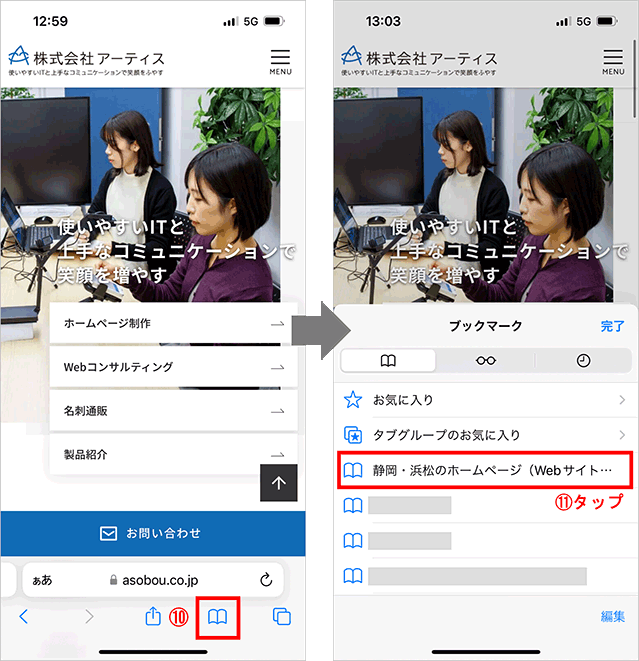
ブックマークの編集が完了したら、再度「ブックマーク」マークをタップし、先ほど編集したページをタップして開きます。

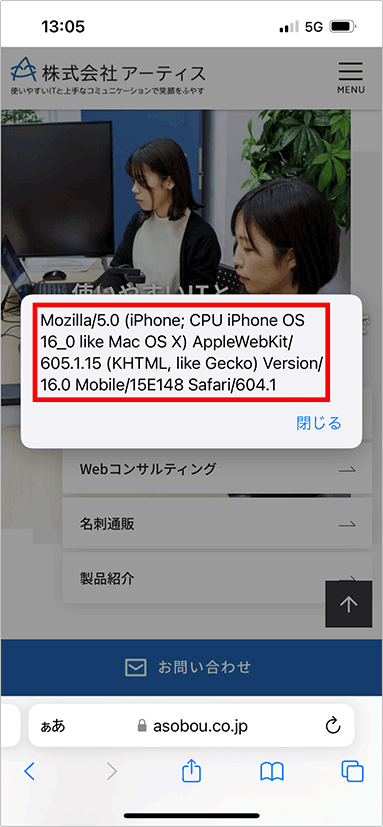
すると、下記のようにポップアップが表示されます。ここでバージョンの確認をすることが可能です。

まとめ
今回は様々なブラウザのバージョン確認方法をご紹介いたしました。
基本は、「設定」や「ヘルプ」から確認できることが分かりましたが、iPhoneの場合は確認方法が難しいように思います。
またバージョンを確認したい場合は是非、ご参考ください。
この記事を書いた人

- ソリューション事業部 webディレクター
- 関東の理系大学にてプロダクトデザインを学ぶ。千葉県にて百貨店社員として接客・マネジメント・商品PR、東京都にて人材紹介の営業を経験した後に、地元浜松へUターン転職。アーティス入社後はWebディレクターとして、大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー