【Canvaの使い方】重なった素材を簡単に編集!レイヤー機能の使い方

Canvaは、豊富なテンプレートと直感的な操作で、誰でも簡単にバナーやチラシなどを作成できるデザインツールです。
2023年のアップデートで素材の「重なり順」を簡単に編集できるレイヤー機能が実装されました。
Canvaのレイヤー機能では、オーバーラップというレイヤーの絞り込みのような機能も追加されています。
この記事では、アップデートで追加されたレイヤー機能の基本操作とオーバーラップの使い方についてご紹介します。ぜひ最後までご覧ください!
その他、レイヤー機能以外に2023年のアップデートで追加されたおすすめの機能については、下記の記事で詳しく説明していますので、よろしければこちらをご覧ください。
レイヤー機能とは?
前述したとおり、レイヤー機能は、デザインに使用している素材やテキストの「重なり順」を管理できる機能です。
例えば複数の素材が重なっている以下のような図を編集する場合、複数回クリックする必要があり、目的の素材をうまくクリックできないことがあります。

このような場合にレイヤー機能を使うと、他の素材と重なった素材を直接編集することができるので、効率的に作業ができます。
レイヤーパネルの表示
レイヤー機能を使う場合、はじめに以下の手順でレイヤーパネルを表示させます。
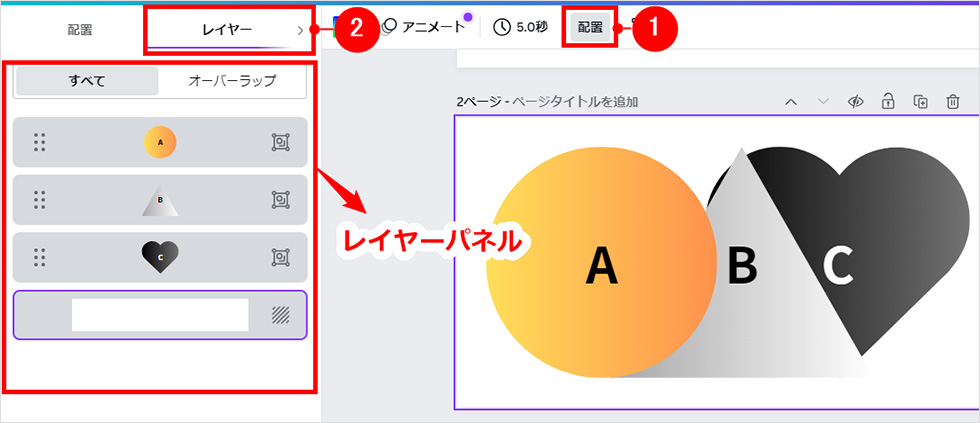
デザイン編集画面から、①配置、②レイヤーの順にクリックすると、レイヤーパネルが表示されます。

レイヤーパネルでは、デザイン上で使用している素材が一覧で表示されます。
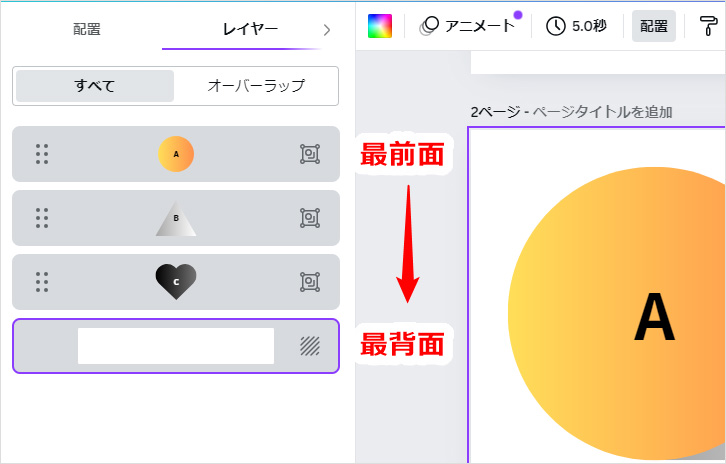
上部に表示されている素材ほど、デザイン上では前面に配置されており、下部に表示されている素材ほど、デザイン上では背面に配置されています。

それでは、レイヤー機能の使い方を解説します。
レイヤーの重なり順を変更
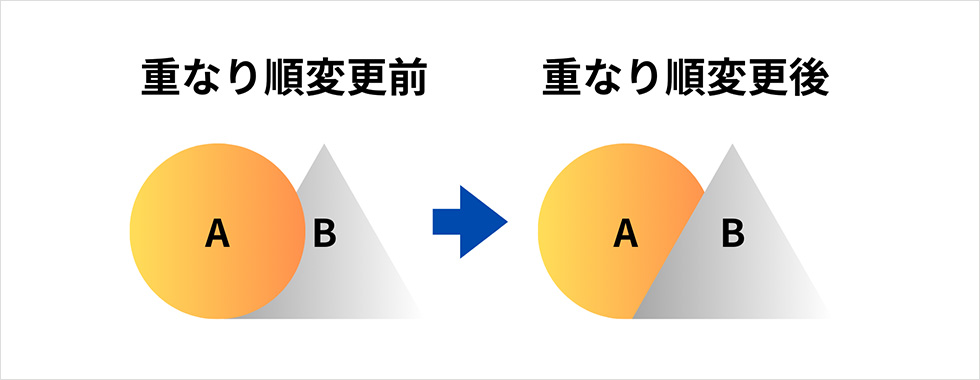
以下のように素材の重なり順を変更することができます。

操作方法は、以下の通りです。
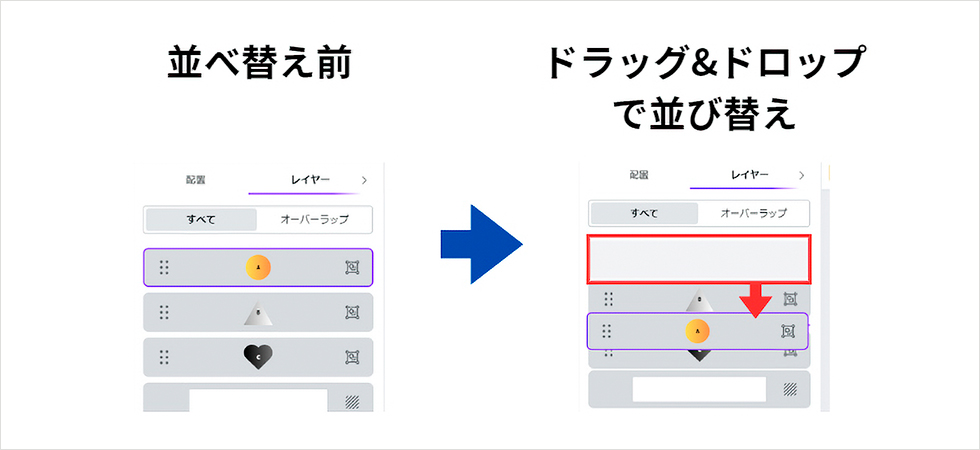
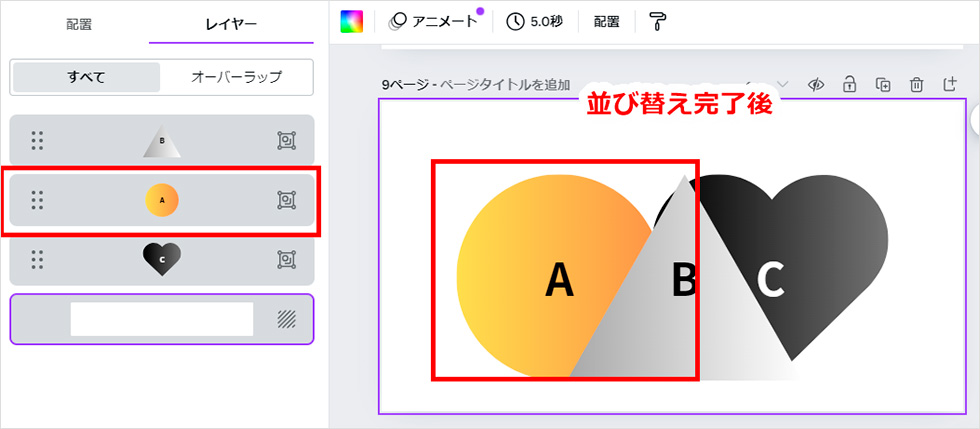
レイヤーパネルを開き、重なり順を変更したい素材をドラッグ&ドロップで並べ替えると、レイヤーの重なり順を変更できます。

今回は例として「A」と「B」の重なり順を変更しました。
レイヤーパネルを確認すると、素材の順番が入れ替わっており、デザイン編集画面でも「A」の素材と「B」の素材の重なり順が変わったことが分かります。

レイヤーのロック
レイヤーパネルからレイヤーをロックすることが可能です。
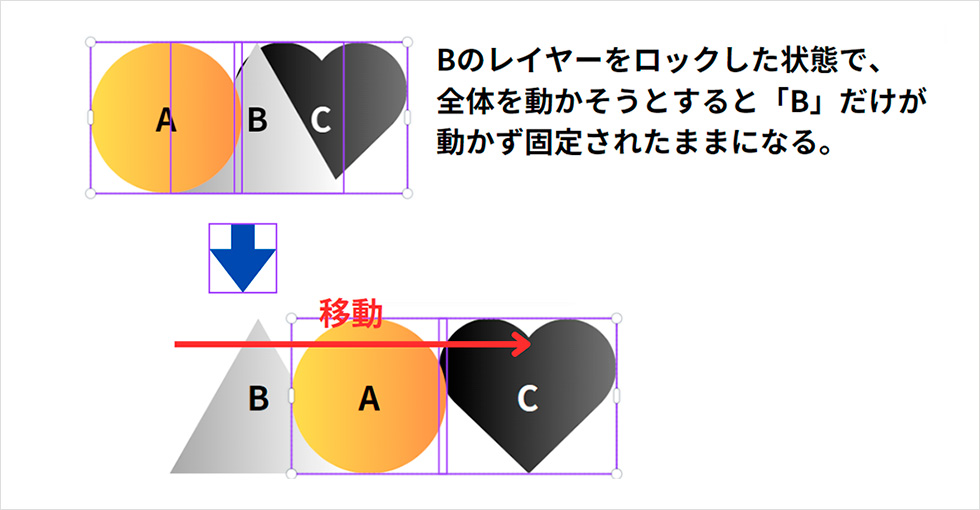
レイヤーをロックしておくと、以下のように素材の位置が固定されるため、意図しない変更を防ぐことができます。

操作方法は以下の通りです。
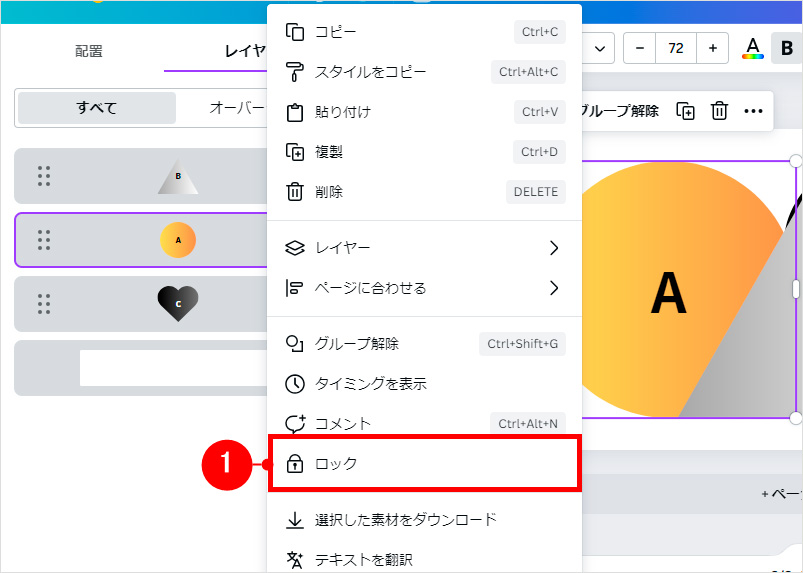
レイヤーパネルを開き、ロックしたいレイヤーを選択し、右クリックをします。
メニューが表示されるので、①ロックをクリックします。

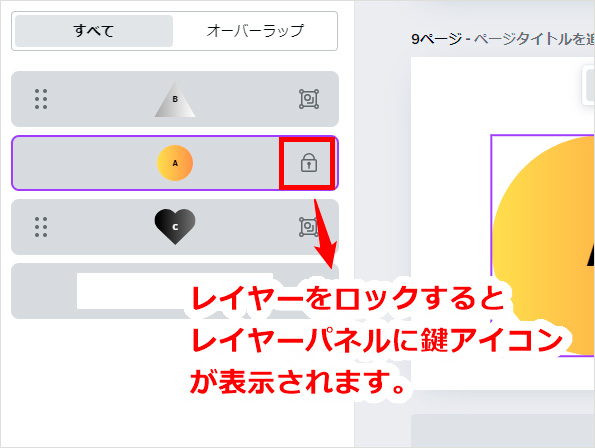
レイヤーがロックされると、以下のように「鍵アイコン」が表示されます。
これで、レイヤーがロックされました。

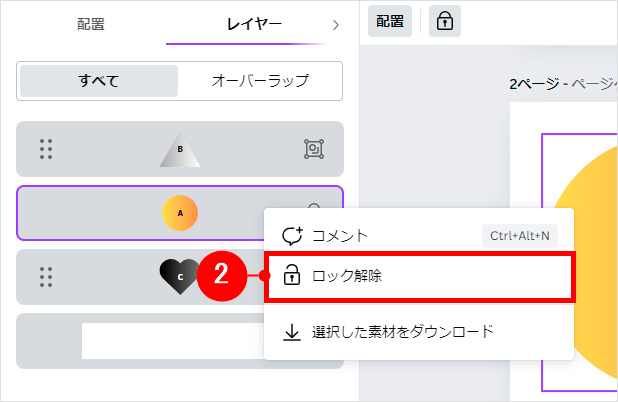
ロックを解除する場合は、ロックされているレイヤーを選択し、右クリックをします。
メニューから②ロック解除をクリックすると、ロックを解除できます。

レイヤーのグループ化
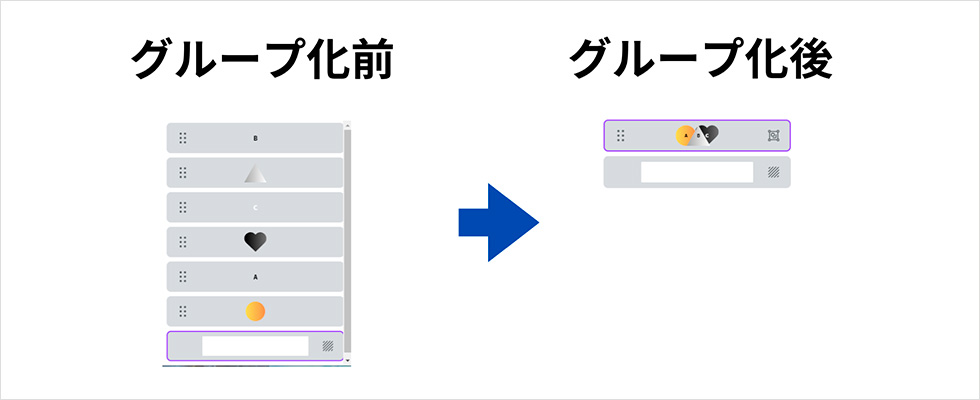
レイヤーをグループ化すると、複数のレイヤーを1つのレイヤーとして扱えるようになります。
複雑なデザインの場合は、グループ化しておくことで、レイヤーを整理することができ、デザインの構造を簡単に把握できるようになります。

操作方法は、以下の通りです。
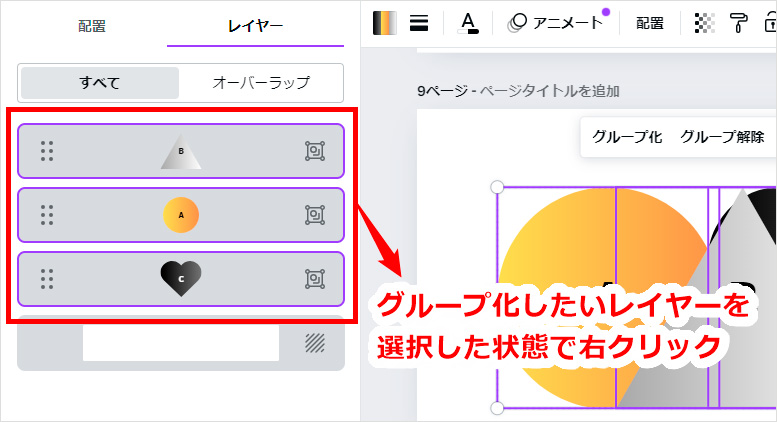
グループ化したいレイヤーを1つ以上選択し、右クリックをします。

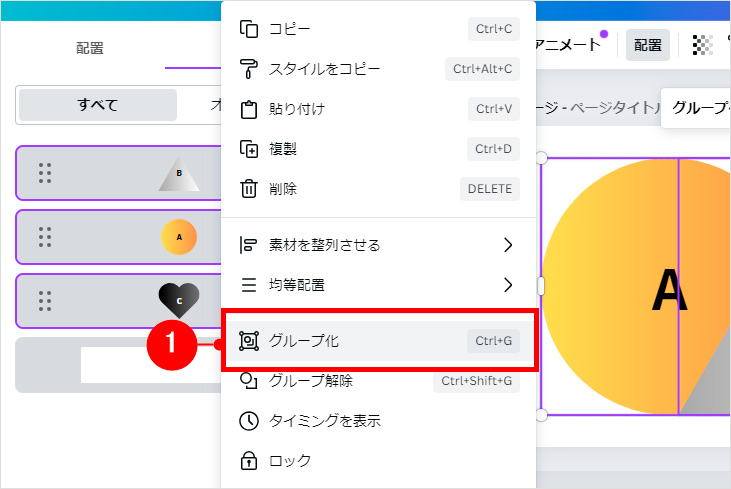
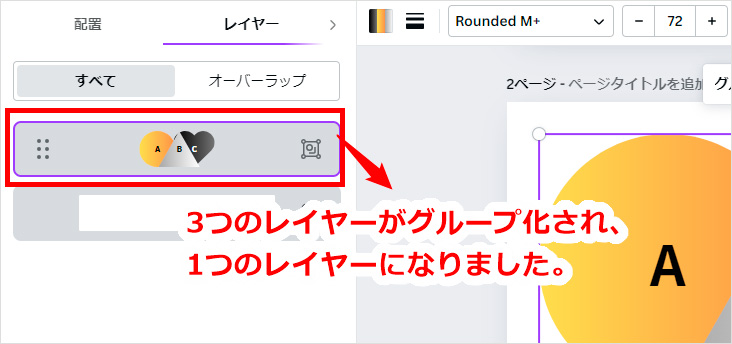
メニューが表示されるので、①グループ化をクリックします。

選択した3つのレイヤーがグループ化され、1つのレイヤーになりました。

レイヤーの削除
レイヤーを削除したい場合は、削除したいレイヤーを選択した状態で、deleteキー、または、右クリックすると表示される、メニューの①「削除」からレイヤーの削除が可能です。

オーバーラップ機能
オーバーラップ機能は、選択したレイヤーと重なっているレイヤーを絞り込める機能です。
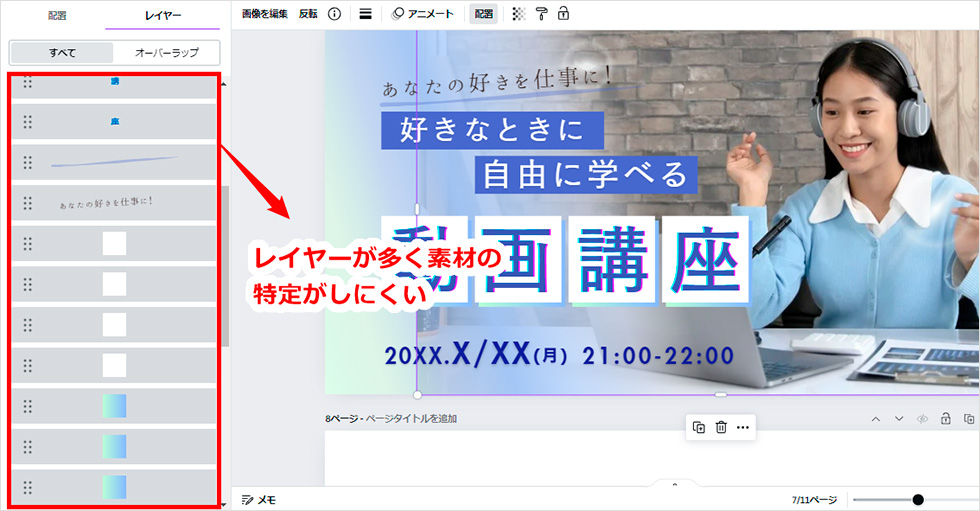
以下のように多くの素材を使用している複雑なデザインは、レイヤーが多く、素材を特定するのが難しい場合があります。
このような場合に、オーバーラップ機能を使うと簡単に素材を特定することができます。

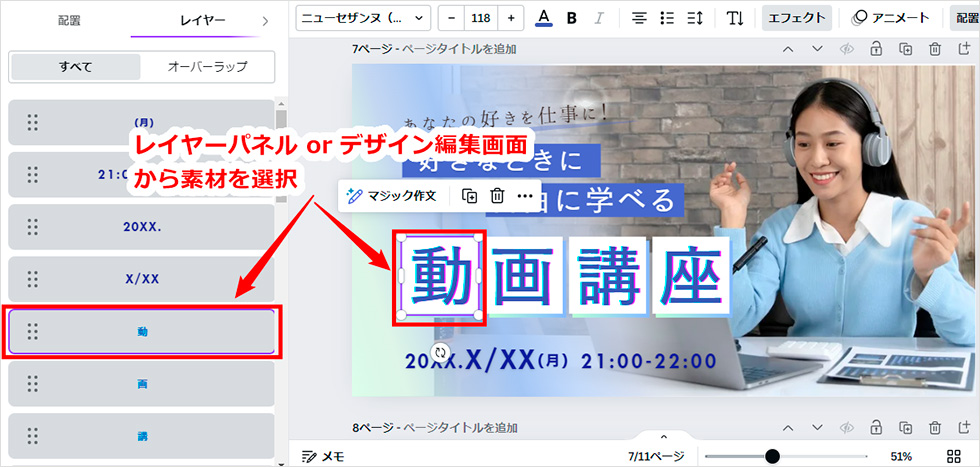
今回は、画像内の「動」というテキストのグラデーションの背景を選択すると想定して、操作方法を説明しています。
オーバーラップ機能を使用する場合は、最初にレイヤーパネルもしくは、デザイン編集画面内から重なっている素材を選択します。

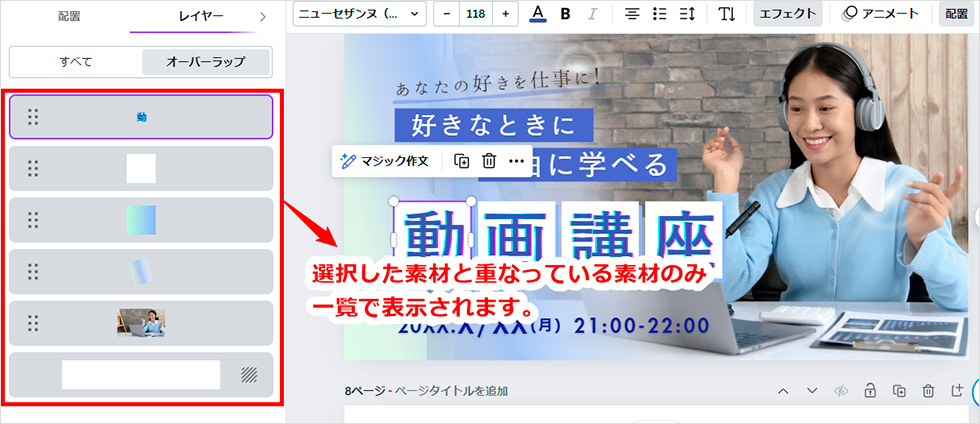
素材を選択した状態で、①オーバーラップをクリックすると、選択した素材と重なっている素材が一覧で表示されます。
レイヤーの重なり順を変更したい場合は、先ほどと同様にドラッグ&ドロップで変更可能です。

このように素材が増えて複雑なデザインほど、オーバーラップ機能を使うと簡単に素材を絞り込むことができるのでオススメです。
まとめ
デザインで使用している素材が多く複雑なデザインは、素材を編集する場合、複数回クリックの必要で、素材をうまくクリックできないことがあります。
このような場合に、レイヤー機能を使いこなすことで、効率よく作業を進めることができます。
ぜひこの記事を参考に、レイヤー機能を使いこなしてください!
この記事を書いた人

- 愛知県出身、自動車関連の工場で品質管理・オペレーター・技術指導員を経験し、働きながらweb制作について学ぶ。約1年間の学習期間を経てアーティスへ入社。現在は、webディレクターとして、大学・病院サイトを中心にディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー