canvas要素とは?HTMLとJavaScriptを使って図形を描いてみよう!

HTMLで図形を表現する場合img要素が一般的ですが、HTML5からcanvas要素で描画処理を行うことが可能となりました。
しかしJavaScriptを使うためハードルが高いと感じている方も多いのではないでしょうか。
今回はcanvas要素の設置の仕方と簡単な図形の描き方についてご紹介します。
canvas要素とは
canvas要素はHTML5から新たに追加された要素です。
canvasタグが設置された箇所にJavaScriptによって2Dもしくは3Dの図形を描画することができます。
図形を表示できる幅と高さは、初期値で幅300px、高さ150pxとなっており、canvas要素にwidthとheight属性を指定することで描画範囲の拡張が可能となります。
CSSによってcanvas要素のwidthとheightを指定しても、描画範囲が拡張されるわけではなく、canvas要素が拡大されるのみなので注意してください。
描画の準備
それではここから実際にcanvas要素の使用方法をご紹介します。
<canvas id="canvas001" width="200" height="200">
canvas要素をサポートしていません。
</canvas>描画範囲は幅200px、高さ200pxとしました。
canvasタグをサポートしていない古いブラウザやJavaScriptが無効のブラウザのために、タグ内には必ず代替コンテンツを記述しておきましょう。また、要素を指定しやすいようにid属性を付けました。
次にJavaScriptを記述していきます。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
}
};htmlにcanvasタグを設置した段階では、空のcanvas要素が表示されています。その空のcanvas要素に描画をするために上記の記述が必要になります。
getElementById() メソッドで特定のcanvas要素を指定し、 getContext() メソッドを使用して描画コンテキストを取得します。今回は2次元の図形を描画するので、”2d” を指定します。
またcanvas要素に対応していないブラウザには代替コンテンツが表示され、 getContext() メソッドを有するブラウザのみif文内の記述を処理します。
onloadイベントでべージの読み込み後に実行させるようにして準備は完了です。
図形を描画
ここからは簡単な図形を描いてみましょう。先ほどのif文の中に図形の描画処理を記述していきます。
描画には(x, y)の座標を用います。canvas要素の左上を原点(0, 0)とし、右方向にxピクセル、下方向にyピクセルとなります。
四角形の描画
まずは四角形から描いてみましょう。四角形は以下の3種類の関数があります。
| fillRect(x, y, width, height) | 塗りつぶされた四角形を描画します。 |
|---|---|
| strokeRect(x, y, width, height) | 輪郭線の四角形を描画します。 |
| 四角形の範囲を削除します。 |
それぞれ、四角形の左上の点(x, y)と、幅と高さを指定します。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
//四角形
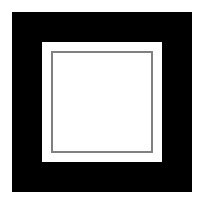
context001.fillRect(0,0,180,180);//塗りつぶされた四角形
context001.clearRect(30,30,120,120);//四角形の範囲を削除
context001.strokeRect(40,40,100,100);//輪郭線の四角形
}
};上記を記述するとこのように描画されます。

- まず(0, 0)を左上として幅180px、高さ180pxの塗りつぶされた四角形を描画します
- 次に(30,30)を左上とした幅120px、高さ120pxの四角形の範囲を削除
- 最後に(40,40)をを左上とした幅100px、高さ100pxの輪郭線の四角形を描画しています
この3つの関数は、描画する関数を用いることなく即座に描画されます。
三角形を描く
次に三角形を描いてみましょう。三角形は直線の組み合わせで描きます。
canvasでは直線や曲線はパスと呼ばれるラインを作成して、そのパスに対して描画する関数を用いることで始めて描画されます。
パスの作成に関する関数と描画の関数は下記になります。
| beginPath() | 新しくパスを作成します。パスを作成する際に必ず記述する関数となります。 |
|---|---|
| closePath() | 開始点と現在点を直線でつなげてパスを閉じます。 |
| stroke() | パスのライン上を輪郭線で描画します。 |
| fill() | パスの内部を塗りつぶして描画します。 |
直線のパスを作成する関数は下記になります。
| lineTo(x, y) | 直線のパスを引きます。 |
|---|
| moveTo(x, y) | 現在地点を指定します。指定した点がパスの開始点となります。 |
|---|
これらの関数を使い三角形を書いてみます。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
//三角形
context001.beginPath();//パスの作成
context001.moveTo(100, 0);//開始点を指定
context001.lineTo(200, 90);//線を引く座標を入力
context001.lineTo(0, 90);
context001.closePath();//パスを閉じる
context001.stroke();//線の描画
context001.beginPath();//パスの作成
context001.moveTo(100, 200);//開始点を指定
context001.lineTo(200, 100);//線を引く座標を入力
context001.lineTo(0, 100);
context001.closePath();//パスを閉じる
context001.fill();//塗りつぶしの描画
}
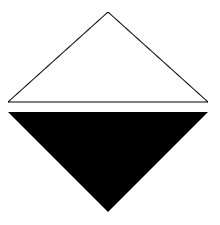
};上記を記述するとこのように描画されます。2つの三角形を描いてみました。

- ひとつ目の線の三角形について、まず beginPath() でパスの作成をします。
- 次に(100, 0)の位置に開始点を移動。(100, 0)から(200, 90)まで直線のパスを引きます。
- 同じように(200, 90)から(0, 90)まで直線のパスを引いたのち、 closePath() でパスをクローズします。
- 最後に stroke() で輪郭線を描画しています。
これで線の三角形が描画されます。
続いて、ベタ塗りの三角形についても同様にパスの作成をしてから、開始点の移動をし直線のパスを引いていきます。
パスを閉じ、最後に fill() でベタ塗りの図形として描画すれば、ベタ塗りの三角形が表示されます。
ちなみにcanvasで描画される図形の色は、初期値では黒となります。
円弧を描く
最後に円弧を描いてみましょう。
円弧の作成に関する関数は下記になります。
| arc(x, y, radius, startAngle, endAngle, counterclockwise) | (x, y)を中心として、半径(radius)、開始角度と終了角度(startAngle, endAngle)、方向(counterclockwise)を指定して円弧のパスを引きます。 |
|---|
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
//円
context001.beginPath();//パスの作成
context001.arc(100, 100, 90, 0, Math.PI * 2, true);//正円のパス
context001.stroke();
context001.beginPath();//パスの作成
context001.arc(100, 100, 80, Math.PI * 0.5, Math.PI * 1.5, false);//半円のパス
context001.closePath();//パスを閉じる
context001.fill();//塗りつぶしの描画
}
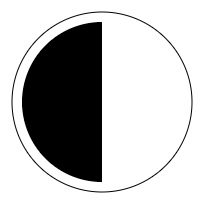
};上記を記述するとこのように描画されます。輪郭線の円と、ベタ塗りの半円を描きました。

- まず、輪郭線の円について、 beginPath() でパスを作成するのは先ほどと同じです。
- 次に(100, 100)の点を中心に半径90pxの円形パスを作成します。開始角度を0度、終了角度を360度とすれば正円のパスになります。角度について、Math.PIで円周率を取得できます。JavaScriptで角度を取り扱う時は、単位をラジアンとするのでMath.PIで180度を意味します。
- 続いてはベタ塗りの半円について、中心点は同じ、半径は80px。開始角度を90度、終了角度を270度としで、反時計回りにパスを作成しました。
- 最後にパスを閉じて塗りつぶしで描画すれば半円の図形が描画されます。
さいごに
canvasを用いることによって図形の描写、変形、そしてそれらを動かすアニメーションなど、アイデア次第でimgやvideo要素では実現することが難しい様々な表現が可能となります。
この記事でその最も基本的な知識を理解し、今後のコーディングに役立てていただければ幸いです。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー










