【canvas入門】canvas要素にグラデーションのスタイルを設定しよう!

前回の記事「canvas要素の線や塗りのスタイルを変更しよう!」でcanvas要素において色の変更方法をご紹介しました。
canvas要素ではCSS等と同じく単色の色だけではなくグラデーションも設定することが可能です。今回はグラデーションの設定方法について解説していきます。
グラデーションを設定する流れ
canvas要素にグラデーションを設定するには、まずcanvasGradientオブジェクトを作成する必要があります。
3種類のグラデーションがあり、それぞれ下記の関数を使用することで作成できます。
| createLinearGradient(x1, y1, x2, y2) | 線形グラデーションオブジェクトを作成します。グラデーションの開始点は(x1, y1)、終了点は(x2, y2)になります。 |
|---|---|
| createRadialGradient(x1, y1, r1, x2, y2, r2) | 放射状グラデーションオブジェクトを作成します。(x1, y1)を中心とした半径r1の円から、(x2, y2)を中心とした半径r2の円に向かうグラデーションになります。 |
| createConicGradient(angle, x1, y1) | 扇状のグラデーションオブジェクトを作成します。中心を(x1, y1)として、開始角(ラジアン)をangleとする、中心点を一周するグラデーションを作成します。 |
canvasGradientオブジェクトを作成したら、次はグラデーションに使用する色を指定します。
グラデーションの色を指定するためには下記の関数を使用します。
| addColorStop(offset, color) | 色の到達位置をoffset、色をcolorとして指定します。 offsetは0から1.0までの値で、0がグラデーションの開始点、1.0がグラデーションの終了点となります。colorはCSSのcolorプロパティに入る値が有効となります。 |
|---|
グラデーションの種類と色を指定したらfillStyleやstrokeStyleを使って、それぞれ塗りの色と線の色に設定します。 以上が、canvas要素にグラデーションを設定する大まかな流れとなります。
線形グラデーションの実装
ここからは実際にグラデーションの実装をしていきます。
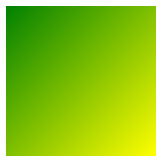
まずは簡単な塗りの線形グラデーションを作成する例から見てみましょう。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
let lineargradient = context001.createLinearGradient(0, 0, 150, 150);
lineargradient.addColorStop(0, 'green');
lineargradient.addColorStop(1, '#ffff00');
context001.fillStyle = lineargradient;
context001.fillRect(0, 0, 150, 150);
}
};詳しく見ていきます。
まずcreateLinearGradient(0, 0, 150, 150)で開始点(0, 0)から終了点(150, 150)までの線形グラデーションオブジェクトを作成しました。それを記述しやすいように変数lineargradientに代入しています。
次にaddColorStop(0, ‘green’)で線形グラデーションの開始位置に緑色を設定、addColorStop(1, ‘#ffff00’)で終了点に黄色を設定しました。これで(0, 0)から(150, 150)に向かって、緑から黄色に変化するグラデーションを設定できました。
最後にfillStyleにこのグラデーションを設定した四角形を描画すれば完了です。

左上から右下へ、緑から黄色に変化するグラデーションが確認できます。
では次に線に対して線形グラデーションを設定してみます。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
let lineargradient = context001.createLinearGradient(0, 0, 0, 200);
lineargradient.addColorStop(0, 'rgba(255,255,255,0)');
lineargradient.addColorStop(0.5, 'blue');
lineargradient.addColorStop(1, '#000');
context001.beginPath();
context001.lineWidth = 2;
context001.strokeStyle = lineargradient;
context001.moveTo(200, 0);
context001.lineTo(0, 200);
context001.stroke();
context001.moveTo(100, 20);
context001.lineTo(50, 70);
context001.stroke();
context001.moveTo(60, 100);
context001.lineTo(10, 150);
context001.stroke();
context001.moveTo(150, 130);
context001.lineTo(100, 180);
context001.stroke();
context001.moveTo(190, 50);
context001.lineTo(140, 100);
context001.stroke();
}
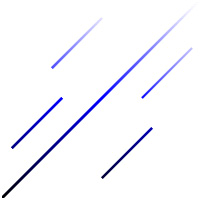
};createLinearGradientで作るところは塗りと同じです。今回は(0 ,0)から(0, 200)に向かう縦方向のグラデーションとしました。 addColorStopでは複数の色が指定できるので、今回は開始点で透明(ベースカラーは白)、半分の点で青、終了点で黒になるようなグラデーションにしてみました。 線に対してグラデーションを設定する場合はstrokeStyleを使用します。また、これは塗りも同様ですが、一度設定するとそのあと再設定されるまではグラデーションの設定を継続します。

透明から青、そして黒へ変化するグラデーションを適用した線が確認できます。
今度は複数の線形グラデーションを設定する例を見てみましょう。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
let lineargradient = context001.createLinearGradient(0, 0, 150, 0);
let lineargradient2 = context001.createLinearGradient(0, 0, 0, 150);
let lineargradient3 = context001.createLinearGradient(0, 0, 150, 150);
lineargradient.addColorStop(0, '#00ff00');
lineargradient.addColorStop(1, '#00fffb');
lineargradient2.addColorStop(0, 'rgba(255,255,255,0)');
lineargradient2.addColorStop(1, '#ff0000');
lineargradient3.addColorStop(0, 'rgba(255,255,255,0)');
lineargradient3.addColorStop(1, '#0000ff');
context001.fillStyle = lineargradient;
context001.fillRect(0, 0, 150, 150);
context001.fillStyle = lineargradient2;
context001.fillRect(0, 0, 150, 150);
context001.fillStyle = lineargradient3;
context001.fillRect(0, 0, 150, 150);
}
};複数の変数で線形グラデーションオブジェクトを作成し、それぞれの色を設定することで複数のパターンのグラデーションを実装出来ます。
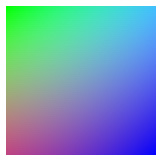
- 1つ目は(0, 0)から(150, 0)へ緑から水色のグラデーション
- 2つ目は(0, 0)から(0, 150)へ透明から赤のグラデーション
- 3つ目は(0, 0)から(150, 150)へ透明から青のグラデーション

それぞれのグラデーション設定を指定した四角形を、下から順番に重ねていくことで、複雑な色合いのグラデーションを作ることが可能です。

以上が線形グラデーションの実装方法となります。
放射状グラデーションの実装
次に放射状グラデーションの実装について見てみましょう。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
let radgradient = context001.createRadialGradient(100, 100, 0, 100, 100, 75);
radgradient.addColorStop(0, '#cff200');
radgradient.addColorStop(1, '#0099ff');
context001.fillStyle = radgradient;
context001.beginPath();
context001.arc(100, 100, 75, 0, Math.PI * 2, true);
context001.fill();
}
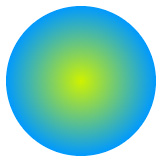
};簡単な放射状のグラデーションを実装しました。
まずcreateRadialGradient(100, 100, 0, 100, 100, 75)で中心(100, 100)の点(半径r0)から、半径r75の同心円までの放射状グラデーションオブジェクトを作成します。
次にaddColorStop(0, ‘#cff200’)で開始地点に黄色、addColorStop(1, ‘#0099ff’)で終了地点に青を設定します。
最後にfillStyleで塗りにグラデーション設定を適用させて、図形を描けば完了です。今回は(100, 100)を中心として半径75pxの正円を作成しました。

中心から外側へ、黄色から青へのグラデーションが確認できます。
具体的な記述は割愛しますが、線形グラデーションと同様に、線にも適用することが可能です。
放射状グラデーションオブジェクトの特長は、開始地点と終了地点の中心点を変化させることが出来る点です。
これにより、先ほど例に示したような単純な円形のグラデーション以外にもより複雑な表現が可能となっています。
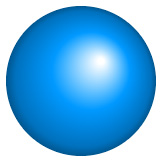
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
let radgradient = context001.createRadialGradient(120, 80, 3, 100, 100, 75);
radgradient.addColorStop(0, '#ffffff');
radgradient.addColorStop(0.5, '#0099ff');
radgradient.addColorStop(0.9, '#0071bd');
radgradient.addColorStop(1, '#00568f');
context001.fillStyle = radgradient;
context001.beginPath();
context001.arc(100, 100, 75, 0, Math.PI * 2, true);//正円のパス
context001.fill();
}
};createRadialGradient(120, 80, 3, 100, 100, 75)で開始地点を中心(120, 80)半径r3、終了地点を中心(100, 100)半径r75としました。
そして色設定において、開始点の白から50%のところで水色に、90%と終了点で明度を少しずつ下げた色を設定しています。

適用した円形のパスは先ほどと同じ位置、同じ大きさですが、右斜め上から光が当たっているかのような立体的な様子が確認できます。
このように、放射状グラデーションオブジェクトでは開始点と終了点を変化させることによって、立体的な球体のような表現をすることが可能となります。
扇状グラデーションの実装
最後に扇状グラデーションの実装について見てみましょう。
扇状グラデーションは先述の放射状グラデーションとは異なり、基準点を軸に一周するグラデーションを描くことが出来ます。
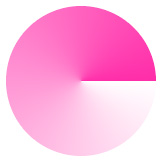
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
let fanwisegradient = context001.createConicGradient(0, 100, 100);
fanwisegradient.addColorStop(0, '#ffffff');
fanwisegradient.addColorStop(1, '#ff2da9');
context001.fillStyle = fanwisegradient;
context001.beginPath();
context001.arc(100, 100, 75, 0, Math.PI * 2, true);
context001.fill();
}
};createConicGradient(0, 100, 100)で、(100, 100)を中心にラジアン角0rad(水平)から一周する扇状グラデーションオブジェクトを作成します。
次に、addColorStop(0, ‘#ffffff’)で開始点に白、addColorStop(1, ‘#ff2da9’)で終了点にピンク色を設定します。
あとは今までと同じようにfillStyleで塗りに設定し、図形を描画すれば完了です。

水平から時計回りに一周、白からピンクへのグラデーションが確認できます。
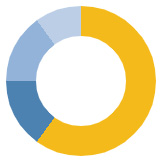
扇状グラデーションを応用することで、円グラフを描くことも可能です。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
let fanwisegradient = context001.createConicGradient(Math.PI * 3 / 2, 100, 100);
fanwisegradient.addColorStop(0, '#f4ba1b');
fanwisegradient.addColorStop(0.6, '#f4ba1b');
fanwisegradient.addColorStop(0.6, '#4c82b1');
fanwisegradient.addColorStop(0.75, '#4c82b1');
fanwisegradient.addColorStop(0.75, '#93b3d9');
fanwisegradient.addColorStop(0.9, '#93b3d9');
fanwisegradient.addColorStop(0.9, '#bccee6');
fanwisegradient.addColorStop(1, '#bccee6');
context001.strokeStyle = fanwisegradient;
context001.lineWidth = 30;
context001.beginPath();
context001.arc(100, 100, 60, 0, Math.PI * 2, true);
context001.stroke();
}
};createConicGradient(Math.PI * 3 / 2, 100, 100)で(100, 100)を中心に、十二時の方向から時計回りの扇形グラデーションオブジェクトを作成します。
addColorStopにおいて色の開始と色の終了を同じ色で指定することで、同一の色で塗りつぶされるので、それを利用して、グラデーション開始地点から60%まで、60%から75%まで、75%から90%まで、90%からグラデーション終了地点までを、それぞれ同じ色で指定。
それを、strokeStyleに指定して、太さ30の円を描画すれば完了です。

黄色と青色濃淡の計四色による円グラフのような表現が確認できます。
さいごに
canvasのグラデーションの適用方法について紹介しました。
基本的なグラデーションから応用的な使い方まで、グラデーションだけでも様々な表現が出来る事が分かります。
今後もcanvasについて紹介していきますので、お役に立てていただけると幸いです。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー










