Adobe間の素材の共有が簡単に!CCライブラリの使い方

Adobe製品を横断して使用しながらデザインを作成しているとき、このようなことはありませんか?
- 以前Illustratorで作成した図を、XDのデザインカンプに配置したいが、どこに格納したのか忘れてしまった
- Photoshopで作成し、XDのデザインカンプに配置している図に変更が入ってしまった
- パーツ素材のフォント・カラーをデザインカンプで使っているものと合わせたい
上記のようなことが起きたとき、従来であればフォルダから画像を探したり、フォントやカラーコードを調べたりする手間が発生します。
しかし、今回ご紹介する「CCライブラリ」を使えば、そのような「探す手間」を省き、業務を効率化することが可能になります!
CCライブラリとは
CCライブラリとは、「Creative Cloudライブラリ」の略で、Adobeの製品(Illustrator、Photoshop、XDなど)で作成した素材などを保存し、製品間で同期・共有することができる機能です。
Adobe製品の中には共通して「CCライブラリ」というパネルが存在し、ここに素材を登録することで、製品間での共有・同期が可能になります。
製品間で同期されているため、登録した素材の元データを修正すると、自動的に配置したオブジェクトに修正内容が反映されます。
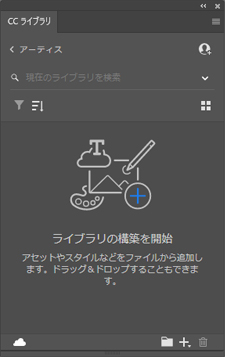
▼例)IllustratorのCCライブラリパネル

ライブラリ内は細かくフォルダを分けることができ、案件ごとにフォルダを作成しておけば、素材の管理がさらに容易になります。

また、チームで制作を行う場合は、メンバー間でCCライブラリを共有することもできます(メンバーがAdobeアカウントを持っている必要があります)。
今回は、Illustratorで作成した素材を、CCライブラリを介してXDに登録するという流れでご説明したいと思います。他のAdobe製品間でも同様にできますので参考にしてみてください。
CCライブラリを使う準備
CCライブラリを表示する
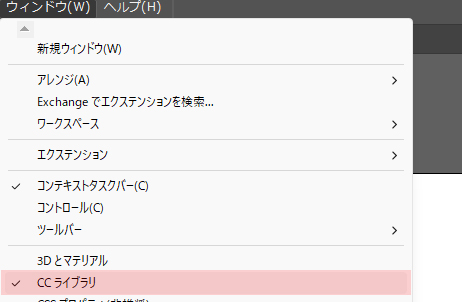
上部ツールバー「ウィンドウ」から、「CCライブラリ」を選択しますと、CCライブラリパネルが立ち上がります。

ライブラリフォルダを新規作成する
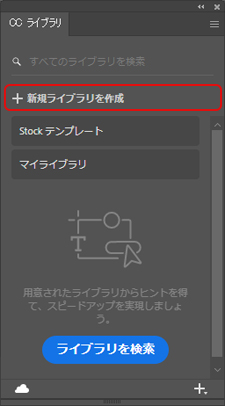
デフォルトで「マイライブラリ」というフォルダがありますが、案件ごとに素材を管理することを念頭において、新しいライブラリフォルダを作成します。
「新規ライブラリを作成」をクリックします。

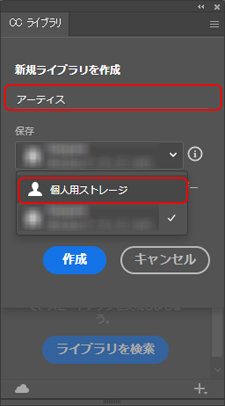
案件名など、任意の名前をつけます。ここでは「アーティス」とします。
今回は保存先を「個人用ストレージ」としますが、プランによっては、社内のストレージへの保存を選択できます。
完了しましたら、「作成」をクリックします。

細かくフォルダ分けしておく
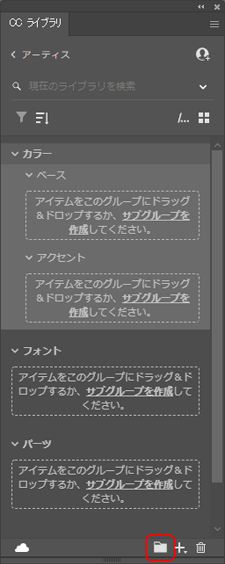
後々の使いやすさを考えて、ライブラリ内をさらに細かくフォルダ分けします。
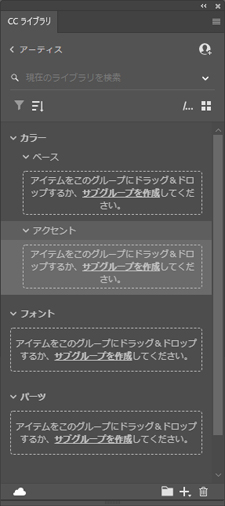
パネル右下のフォルダマークをクリックし、フォルダを作成します。今回は、「カラー」「フォント」「パーツ」の3つのフォルダを作成しました。

これで「アーティスライブラリ」の準備完了です。
CCライブラリに素材を登録する方法
素材を用意しておきます。
今回はIllustratorで素材を作成しました。

レイヤー構造になっているオブジェクトの場合は、グループ化しておきましょう。
CCライブラリにカラーを登録
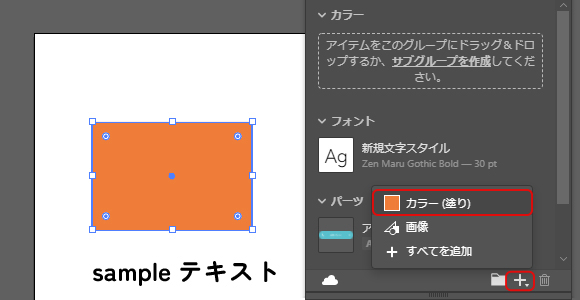
四角形の塗りのカラーを、ライブラリに登録しようと思います。
四角形を選択しながら、パネル右下のプラスマークをクリックし、「カラー(塗り)」を選択します。

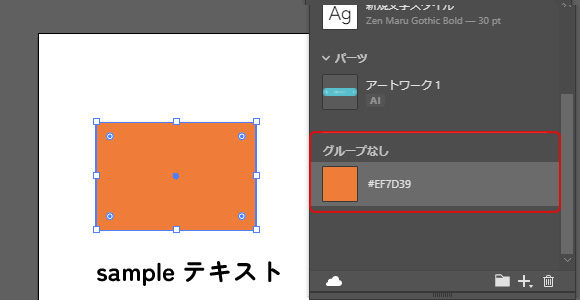
一旦、「グループなし」という項目にカラーコードが登録されます。

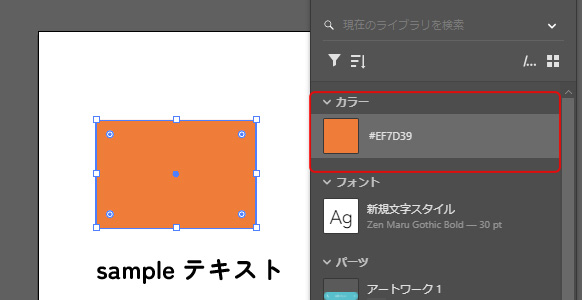
これを、作成しておいた「カラー」フォルダにドラック&ドロップで移動させます。

CCライブラリにフォントを登録
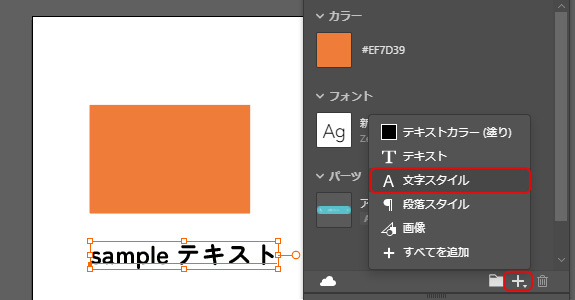
サンプルテキストを選択しながら、パネル右下のプラスマークをクリックし、「文字スタイル」を選択します。

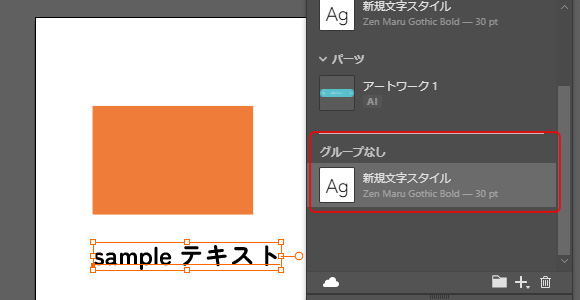
一旦、「グループなし」という項目に文字スタイルが登録されます。

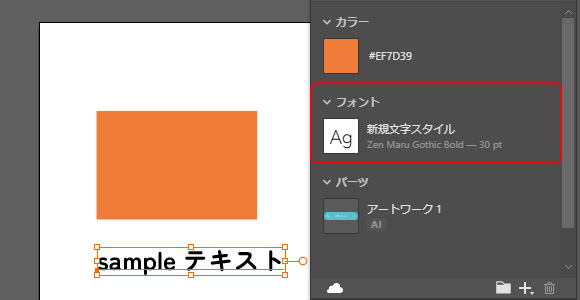
これを、作成しておいた「フォント」フォルダにドラック&ドロップで移動させます。

CCライブラリにパーツを登録
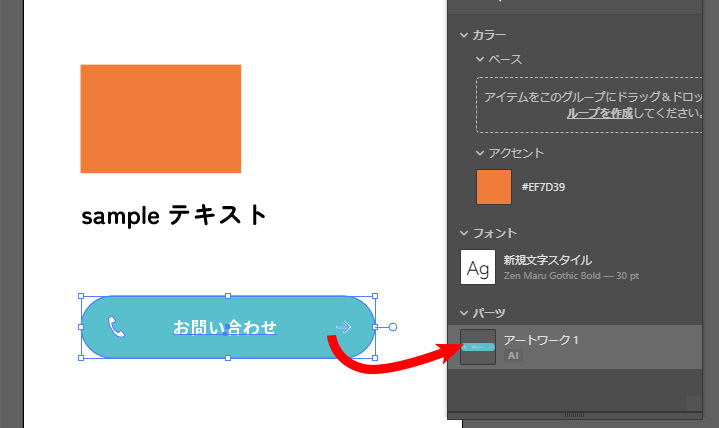
グループ化させておいたパーツ素材を、「パーツフォルダ」に直接ドラック&ドロップしますと、パーツとして登録できます。

CCライブラリから素材を呼び出す方法
Illustratorで登録したCCライブラリの情報を、XDに反映させましょう。
XD上で、反映用のサンプルを作成しました。

XDでCCライブラリを開く
XDの上部ツールバー「表示」から、「ライブラリ」を選択します。
ライブラリパネルが開きますので、そこから先ほどIllustratorで作成した「アーティスライブラリ」を開くことができます。

CCライブラリからカラーを反映
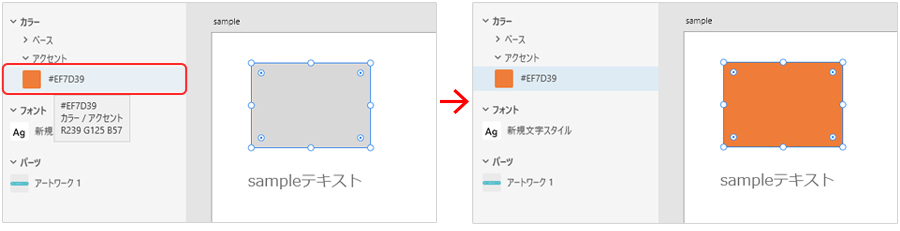
グレーの円を選択しながら、「アーティスライブラリ」内の「カラー」フォルダから先ほど登録したカラーコードを選択します。

色が変わりました。
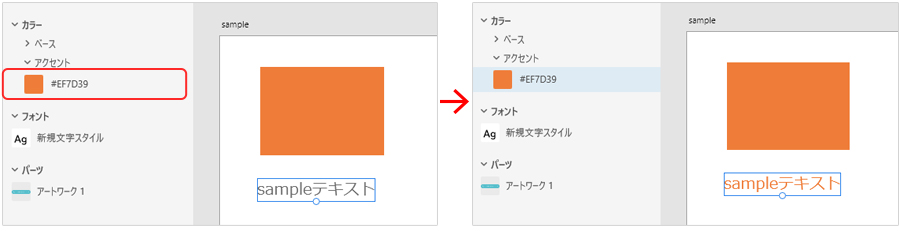
カラーは図形に対してだけではなく、テキストにも適用できます。

CCライブラリからフォントを反映
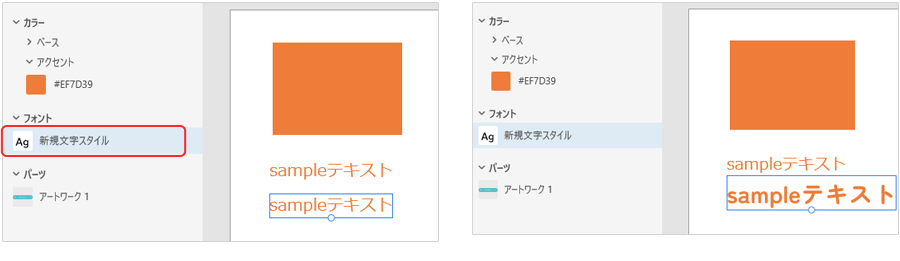
同じように、サンプルテキストを選択しながら、登録済みのフォントを選択します。

フォントが変わりました。字体だけでなく、フォントサイズや字間・行間も適用されます。
CCライブラリからパーツを呼び出す
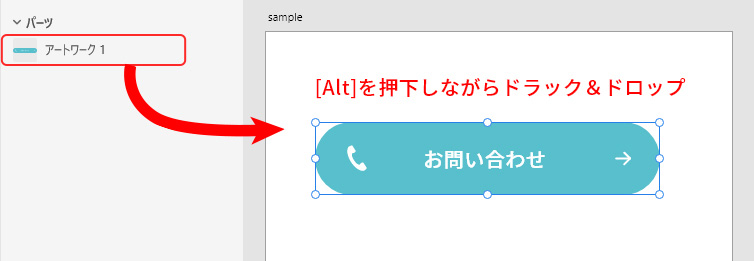
XD上で配置したい場所に、[Alt]キーを押下しながらライブラリからドラック&ドロップさせます。元のファイルデータを維持したまま、素材を配置することができます(※一部を除く)。
そのままドラック&ドロップしてしまうと、リンクとして配置されてしまうため、グループの編集・パスの編集をすることができません。

※CCライブラリを介した際、グループデータの編集・パスデータの編集ができるかどうかは、製品によって異なります。Photoshop・Illustrator・XDで調査したところ、下記のようになりましたのでご参考ください。
Adobe製品間互換性対応表(筆者調べ)
| Photoshop ⇓ Illustrator |
Photoshop ⇓ XD |
Illustrator ⇓ Photoshop |
Illustrator ⇓ XD |
XD ⇓ Photoshop |
XD ⇓ Illustrator |
|
| パスデータの保持 | 〇 | ✕ | ✕ | 〇 | ✕ | 〇 |
|---|---|---|---|---|---|---|
| グループデータの保持 | 〇 | ✕ | ✕ | 〇 | ✕ | 〇 |
さいごに
いかがでしたでしょうか?今回はCCライブラリを使用しての作業効率UP方法についてご紹介しました。
よく使う素材やカラー情報、フォントなどをCCライブラリに登録しておくと、探す手間なく素早く呼び出す事ができます。
ライブラリ単位での他者との共有も可能なので、メンバー間でルールを決め、運用していくと良いかもしれませんね。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー