【CSS】CSSで画像をクリッピング!clip-pathの使い方を解説!

コーディングに要求されるハードルが年々上がってきていますが、その一つにデザインの複雑化が挙げられます。 単純な四角形だけではなく斜め線や三角形、正円や角丸など、様々な図形を使用したデザインが、近年では見られるようになりました。
画像で書き出すと何かと融通の利かない図形ですが、CSSで切り抜いてしまえば、画面サイズの変化や背景色の変化などに対応しやすくなります。
今回は、そんなときに重宝するclip-pathプロパティについて紹介いたします。
clip-pathプロパティの基本
clip-pathプロパティは、指定した要素に対してクリッピングマスクをすることができます。
マスクされた要素は、クリップ領域の内側のみ表示され、その外側は非表示となります。
clip-pathでシェイプを作成する際は、basic-shapeのデータ型を使用します。
basic-shapeデータ型は、指定された要素の左上隅を原点として、X座標を右方向、Y座標を下方向とする座標の指定とその組み合わせによって成り立ちます。
また、パーセントを指定する際は、要素の幅と高さを使用して算出されます。
それではCSSでシェイプを指定しマスクする記述方法を、シェイプの形ごと紹介いたします。
四角形:inset()
四角形のシェイプを定義する際はinset()を指定します。
要素の上下左右の端を基準に、指定された値だけ内側の四角形がマスクされます。
具体的な記述は下記のようになります。
clip-path: inset(10px 20px 30px 40px);上記の例では、要素の上から10px内側距離、右から20px内側距離、下から30px内側距離、左から40px内側距離となる四角形で要素がマスクされます。

角丸にしたい場合はここにさらにroundを指定します。
clip-path: inset(10px 20px 30px 40px round 10px);round 10pxとすれば、半径10pxの角丸になります。
正円:circle()
正円のシェイプを定義する際はcircle()を指定します。
円の半径と、要素の左上端を基準として円の中心座標を記述します。
具体的な記述は下記のようになります。
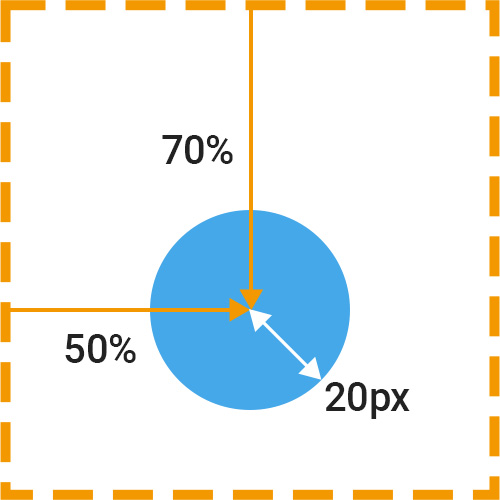
clip-path: circle(20px at 50% 70%);上記の例では、左端から50%、上端から70%を中心座標とする半径20pxの正円がマスクされます。

楕円:ellipse()
楕円のシェイプを定義する際はellipse()を指定します。
正円の定義と基本的には同じですが、X方向とY方向の半径の指定が必要です。
具体的な記述は下記のようになります。
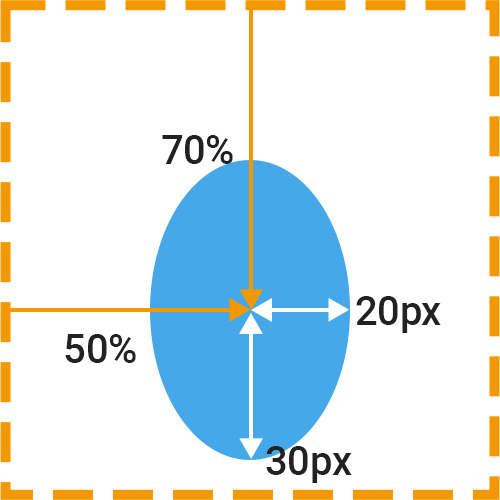
clip-path: ellipse(20px 30px at 50% 70%);上記の例ではx方向の半径が20pxでy方向の半径が30px、中心座標が左端から50%、上端から70%の楕円形がマスキングされます。

多角形:polygon()
多角形のシェイプを定義する際はpolygon()を指定します。
四角形や円とは違い、多角形は頂点の座標を指定することで定義されます。
頂点の座標は、X座標、Y座標の順番で指定し、座標の区切りはカンマを用います。
具体的な記述は下記のようになります。
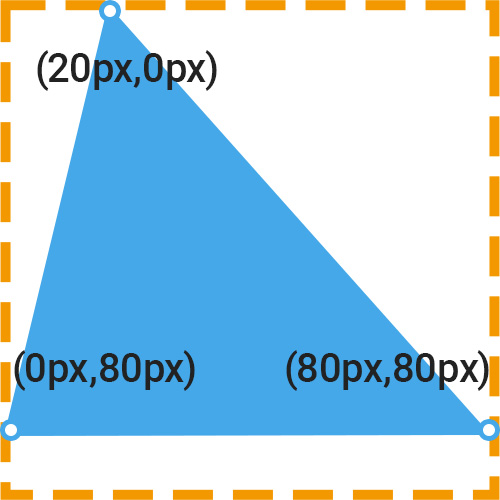
clip-path: polygon(20px 0px, 0px 80px, 80px 80px);上記の例では、座標(20px,0px)、(0px,80px)、(80px,80px)の三点を頂点とした、三角形がマスクされます。

このほかにも例えば
clip-path: polygon(50% 0px, 100% 100%, 0px 100%);とすれば要素のサイズに応じた二等辺三角形ができ、ボタンの矢印などに活用可能ですし、
clip-path: polygon(0px 0px, 100% 100%, 0px 100%);とすれば要素のサイズに応じた直角二等辺三角形ができ、要素の斜めの区切り装飾に活用できます。
三角形だけでなく、台形や五角形など、頂点を有している図形であれば定義が可能となります。
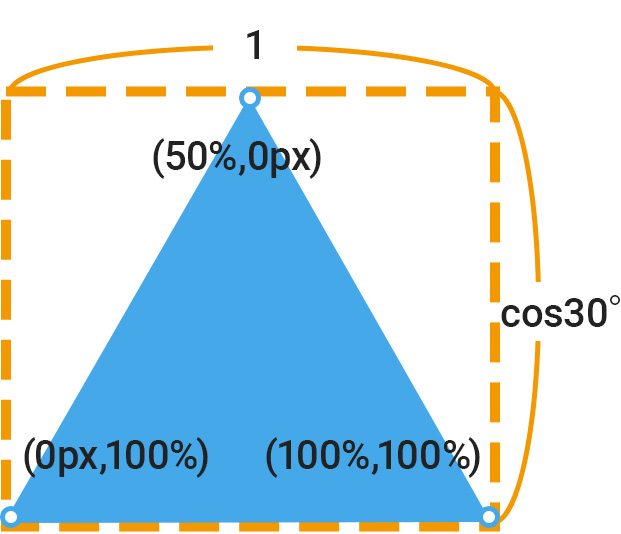
また、下記のように要素の幅を定義しておき、アスペクト比を指定するaspect-ratioを用いることで、正三角形を簡単にマスクすることも可能です。
width: 100px;
aspect-ratio: 1/cos(30deg);
clip-path: polygon(50% 0px, 100% 100%, 0px 100%);
さいごに
いかがだったでしょうか。
いままでは画像で書き出したり、borderで三角形を作っていたものが、
簡単に分かりやすく、そして柔軟に定義できるclip-pathプロパティ、ぜひ活用してみてはいかがでしょうか。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー