CodeIgniter4にテンプレートエンジンのTwigを連携して、可読性・保守性を高いコードを実現する

前回の記事「Codeigniter4.4が出ていたので簡単なフォームを作りながら基礎を学んでみる」では簡単なフォームを作りながらCodeIgniter4.4の基本的な書き方を学びました。
ViewはCodeIgniterデフォルトのものでしたが、自前でエスケープ処理を追加したりPHPタグを多く書く必要があるため、テンプレートエンジンのTwigを導入していこうと思います。
INDEX
筆者の環境
PHP7.4.33
CodeIgniter4.4.1codeigniter-ss-twigのインストール
今回は下記のリポジトリを使っていきます。
https://github.com/kenjis/codeigniter-ss-twig
CodeIgniter Simple and Secure Twig
This package provides simple Twig integration for CodeIgniter 4.x.
このパッケージは、CodeIgniter 4.x のシンプルな Twig 統合を提供します。(Google翻訳)
composerを使ってインストールします。
Codeigniterをインストールしたディレクトリに移動し下記のコマンドを実行します。
$ composer require kenjis/codeigniter-ss-twig実行結果
$ cd /path/to/codeigniter/
$ composer require kenjis/codeigniter-ss-twig
Cannot create cache directory /.composer/cache/repo/https---repo.packagist.org/, or directory is not writable. Proceeding without cache. See also cache-read-only config if your filesystem is read-only.
./composer.json has been updated
Running composer update kenjis/codeigniter-ss-twig
Loading composer repositories with package information
Cannot create cache directory /.composer/cache/repo/https---repo.packagist.org/, or directory is not writable. Proceeding without cache. See also cache-read-only config if your filesystem is read-only.
Updating dependencies
Lock file operations: 4 installs, 0 updates, 0 removals
- Locking kenjis/codeigniter-ss-twig (v4.2.0)
- Locking symfony/polyfill-ctype (v1.28.0)
- Locking symfony/polyfill-mbstring (v1.28.0)
- Locking twig/twig (v3.7.1)
Writing lock file
Installing dependencies from lock file (including require-dev)
Package operations: 4 installs, 0 updates, 0 removals
Cannot create cache directory /.composer/cache/files/, or directory is not writable. Proceeding without cache. See also cache-read-only config if your filesystem is read-only.
- Downloading symfony/polyfill-mbstring (v1.28.0)
- Downloading symfony/polyfill-ctype (v1.28.0)
- Downloading twig/twig (v3.7.1)
- Downloading kenjis/codeigniter-ss-twig (v4.2.0)
- Installing symfony/polyfill-mbstring (v1.28.0): Extracting archive
- Installing symfony/polyfill-ctype (v1.28.0): Extracting archive
- Installing twig/twig (v3.7.1): Extracting archive
- Installing kenjis/codeigniter-ss-twig (v4.2.0): Extracting archive
Generating optimized autoload files
30 packages you are using are looking for funding.
Use the `composer fund` command to find out more!
No security vulnerability advisories found.
Using version ^4.2 for kenjis/codeigniter-ss-twig無事インストールが完了しました。
Document Installation With Composer
CodeIgniterでcodeigniter-ss-twigを読み込んで使う
前回の記事で作成したフォームを修正していきます。
Codeigniter4.4が出ていたので簡単なフォームを作りながら基礎を学んでみるController
/app/Controllers/Form.php
$ git diff
diff --git a/app/Controllers/Form.php b/app/Controllers/Form.php
index 14dba10..d76579e 100644
--- a/app/Controllers/Form.php
+++ b/app/Controllers/Form.php
@@ -2,17 +2,23 @@
namespace App\Controllers;
+ use Kenjis\CI4Twig\Twig;
+
class Form extends BaseController
{
+ private $twig;
+
public function __construct()
{
// fromヘルパをLoad
helper('form');
+ // Twigライブラリをnew
+ $this->twig = new Twig();
}
public function input(): string
{
- return view('input');
+ return $this->twig->render('input');
}
public function check(): string
@@ -31,6 +37,6 @@ class Form extends BaseController
public function thanks(string $name): string
{
- return view('thanks', ['name' => $name]);
+ return $this->twig->render('thanks', ['name' => $name]);
}
}View
/app/Views/input.twig
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>form | ci4test</title>
</head>
<body>
<h1>テストフォーム</h1>
{{ validation_list_errors() }}
<form method="post" action="http://localhost/ci4test/form">
{{ csrf_field() }}
<input type="text" name="name" value="{{ set_value('name') }}">
<input type="submit" name="submit" value="送信">
</form>
</body>
</html>/app/Views/thanks.twig
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>form | ci4test</title>
</head>
<body>
<h1>テストフォーム完了</h1>
<p>
Hello! {{ name }}
</p>
</body>
</html>動作確認
入力画面

エラー画面

完了ページ

問題なく動いていることが確認できました。
デフォルトでサポートされていないコア関数を使う
codeigniter-ss-twigではデフォルトで以下のコア関数をサポートしています。
- base_url()
- site_url()
- anchor()
- form_open()
- form_close()
- form_error()
- form_hidden()
- set_value()
- csrf_field()
- validation_list_errors()
Document Supported CodeIgniter Helpers
ですが、set_radio()やset_checkbox()等ほかにもTwig上で使いたい関数があります。
codeigniter-ss-twigではこのような場合の関数の追加もサポートしています。
$config = [
'functions' => ['my_helper'],
'functions_safe' => ['my_safe_helper'],
'filters' => ['my_filter'],
];
$this->twig = new \Kenjis\CI4Twig\Twig($config);実際にフォームに実装してみます。
Controller
/app/Controller/Form.php
$ git diff app/Controllers/Form.php
diff --git a/app/Controllers/Form.php b/app/Controllers/Form.php
index d76579e..d0cdf3c 100644
--- a/app/Controllers/Form.php
+++ b/app/Controllers/Form.php
@@ -13,7 +13,10 @@ class Form extends BaseController
// fromヘルパをLoad
helper('form');
// Twigライブラリをnew
- $this->twig = new Twig();
+ $config = [
+ 'functions_safe' => ['set_radio', 'set_checkbox']
+ ];
+ $this->twig = new Twig($config);
}View
/app/Views/input.twig
$ git diff app/Views/input.twig
diff --git a/app/Views/input.twig b/app/Views/input.twig
index c0ac8a0..2109bb3 100644
--- a/app/Views/input.twig
+++ b/app/Views/input.twig
@@ -10,6 +10,15 @@
<form method="post" action="http://localhost/ci4test/form">
{{ csrf_field() }}
<input type="text" name="name" value="{{ set_value('name') }}">
+ <div>
+ <input type="radio" name="radio" value="on" {{ set_radio('radio', 'on', true) }}>ON
+ <input type="radio" name="radio" value="off" {{ set_radio('radio', 'off') }}>OFF
+ </div>
+ <div>
+ <input type="checkbox" name="check[]" value="apple" {{ set_checkbox('check', 'apple') }}>リンゴ
+ <input type="checkbox" name="check[]" value="orange" {{ set_checkbox('check', 'orange') }}>オレンジ
+ <input type="checkbox" name="check[]" value="banana" {{ set_checkbox('check', 'banana') }}>バナナ
+ </div>
<input type="submit" name="submit" value="送信">
</form>
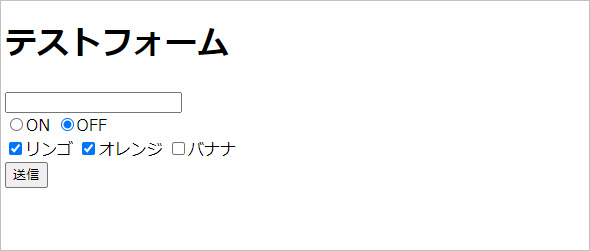
</body>動作確認

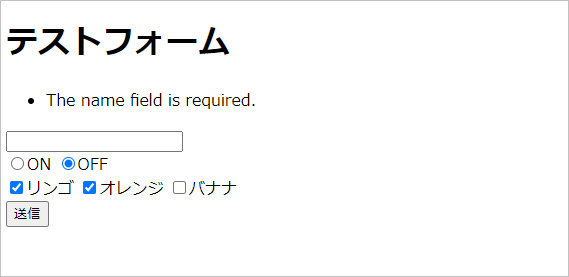
エラー画面

データの復元が問題なくされていることが確認できました。
Document Adding Your Functions & Filters
さいごに
今回はCodeIgniter4にTwigを導入してみました。
冒頭にも書いた通り、viewに自前のエスケープ処理やPHPタグ<?php ?>を書く必要がなくなり、書き味がとてもよくなりました。
また、コードの見通しもよくなり、可読性・保守性のよいコードにもなったと思います。
この記事が、CodeIgniter4とTwigで開発を行ってみようと考えている方の参考に少しでもなれば嬉しい限りです。
この記事を書いた人

- ソリューション事業部 システムエンジニア
-
東京で2年半エンジニアとしての経験を積み、浜松にUターンの後、アーティスへ入社。
ソリューション事業部のWebエンジニアとして、システムの設計・開発・保守・運用からインフラまで幅広く従事している。
フルスタックエンジニア目指して現在も勉強の日々。車が好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












