CodeIgniter4のコアクラスを拡張して使ってみた!(Validation編)

CodeIgniter4には便利なコアクラスがいくつか導入されています。
ライブラリリファレンス
コアクラスを使うことで、外部ライブラリを導入したときのバージョン問題や親和性がない等のリスクを減らせるのがコアクラスを使うメリットかと思います。 逆にコアクラスに実装されていないものに関しては、デフォルトでは実装できないという痒い所に手が届かないものになっています。
今回はこのコアクラスの中でも使用頻度の高いValidationクラスを拡張して使う方法をDocumentをもとにまとめていこうと思います。
筆者の環境
- PHP7.4.33
- CodeIgniter4.4.1
※ CodeIgniter4の環境は前回の記事「CodeIgniter4にテンプレートエンジンのTwigを連携して、可読性・保守性を高いコードを実現する」で構築済のものを使います。
テスト用フィールドの作成
まずはテスト用にフリガナ欄と郵便番号欄を追加します。
View
/app/Views/input.twig
$ git diff app/Views/input.twig
diff --git a/app/Views/input.twig b/app/Views/input.twig
index 2109bb3..4d1b47d 100644
--- a/app/Views/input.twig
+++ b/app/Views/input.twig
@@ -9,7 +9,15 @@
{{ validation_list_errors() }}
<form method="post" action="http://localhost/ci4test/form">
{{ csrf_field() }}
- <input type="text" name="name" value="{{ set_value('name') }}">
+ <div>
+ お名前:<input type="text" name="name" value="{{ set_value('name') }}">
+ </div>
+ <div>
+ フリガナ:<input type="text" name="kana" value="{{ set_value('kana') }}">
+ </div>
+ <div>
+ 郵便番号:<input type="text" name="zipcode" value="{{ set_value('zipcode') }}">
+ </div>
<div>
<input type="radio" name="radio" value="on" {{ set_radio('radio', 'on', true) }}>ON
<input type="radio" name="radio" value="off" {{ set_radio('radio', 'off') }}>OFFController
/app/Controllers/Form.php
$ git diff app/Controllers/Form.php
diff --git a/app/Controllers/Form.php b/app/Controllers/Form.php
index d0cdf3c..4fdbf37 100644
--- a/app/Controllers/Form.php
+++ b/app/Controllers/Form.php
@@ -28,7 +28,9 @@ class Form extends BaseController
{
// validationの実行
if (!$this->validate([
- 'name' => 'required'
+ 'name' => 'required',
+ 'kana' => 'required',
+ 'zipcode' => 'required'
])) {
// validationエラーの場合は入力画面に戻す
return $this->input();動作確認
入力画面

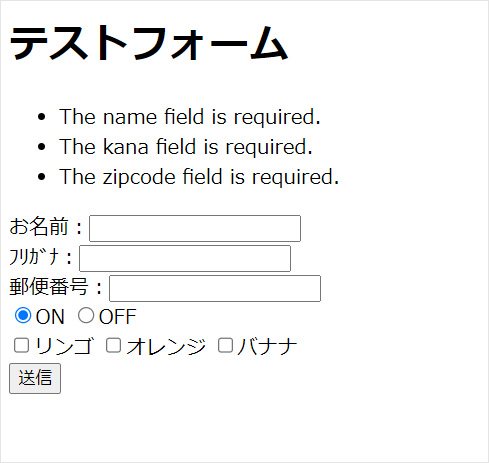
エラー画面

フィールドが追加され、とりあえずの必須validationがかかっていることが確認できました。
コアクラスの拡張
新しく追加したフリガナ欄をチェックするための「半角カナかどうか」をチェックするvalidationルールと、郵便番号欄をチェックするための「正しい郵便番号形式かどうか」をチェックするvalidationルールが必要ですが、デフォルトのvalidationルールにはありません。
Collbackで特定のフィールドに対してカスタムvalidationを実行する方法もありますが、今回はControllerを汚さずにコアクラスのvalidationルールを拡張して実装していきます。
コアのRulesクラスをエクステンドするクラスの作成
最初に下記二つの検証をする関数をもったクラスを作成します。デフォルトのvalidationルールも使いたいので、コアクラスをエクステンドします。
- 半角カナかどうか
- 正しい郵便番号形式かどうか
Rules.php
app/Core/Rules.php
<?php
namespace App\Core;
// コアクラスを拡張するためにコアクラスの呼び出し
use CodeIgniter\Validation\StrictRules\Rules as BaseRules;
class Rules extends BaseRules
{
/**
* 半角カナかどうかを検証する
* @param string|null $str
* @return bool
*/
public function kana(?string $str): bool
{
if (preg_match('/^[ヲ-゚ー ]+$/u', $str)) {
return true;
}
return false;
}
/**
* 正しい郵便番号形式かどうかを検証する
* @param string|null $str
* @return bool
*/
public function zipcode(?string $str): bool
{
if (preg_match('/^\d{3}-?\d{4}$/', $str)) {
return true;
}
return false;
}
}※ Documentではapp/Librariesに設置していますが、コアクラスの拡張クラスと一目でわかるように、またCodeIgniter3のコア拡張クラスと同感覚で実装できるようにapp/Coreの中に設置しています。
validationルールの読み込みを上記で作成した拡張クラスに変更
Config
app/Config/Validation.php
$ git diff app/Config/Validation.php
diff --git a/app/Config/Validation.php b/app/Config/Validation.php
index 017dac5..145393a 100644
--- a/app/Config/Validation.php
+++ b/app/Config/Validation.php
@@ -6,7 +6,8 @@ use CodeIgniter\Config\BaseConfig;
use CodeIgniter\Validation\StrictRules\CreditCardRules;
use CodeIgniter\Validation\StrictRules\FileRules;
use CodeIgniter\Validation\StrictRules\FormatRules;
-use CodeIgniter\Validation\StrictRules\Rules; ←デフォルトで読み込まれているコアクラス
+
+use App\Core\Rules; ←拡張クラス
class Validation extends BaseConfig
{追加したvalidationルールにエラーメッセージを追加
Language
app/Language/en/Validation.php
$ git diff app/Language/en/Validation.php
diff --git a/app/Language/en/Validation.php b/app/Language/en/Validation.php
index 54d1e7a..e8d979e 100644
--- a/app/Language/en/Validation.php
+++ b/app/Language/en/Validation.php
@@ -1,4 +1,7 @@
<?php
// override core en language system validation or define your own en language validation message
-return [];
+return [
+ 'kana' => '{field}欄は半角カナで入力してください。',
+ 'zipcode' => '正しい郵便番号を入力してください。'
+];追加したValidationルールを設定
Controller
$ git diff app/Controllers/Form.php
diff --git a/app/Controllers/Form.php b/app/Controllers/Form.php
index 4fdbf37..be9c698 100644
--- a/app/Controllers/Form.php
+++ b/app/Controllers/Form.php
@@ -29,8 +29,8 @@ class Form extends BaseController
// validationの実行
if (!$this->validate([
'name' => 'required',
- 'kana' => 'required',
- 'tel' => 'required'
+ 'kana' => 'required|kana',
+ 'zipcode' => 'required|zipcode'
])) {
// validationエラーの場合は入力画面に戻す
return $this->input();動作確認
入力画面

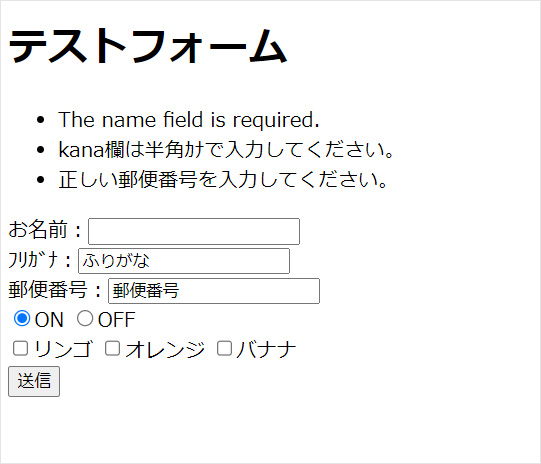
エラー画面

validationルールが追加されて問題なく動いてそうですね!
まとめ
今回はCodeIgniter4のvalidarionルールクラスを拡張して、独自のvalidationをかけてみました。
同じフルスタックフレームワークの「Laravel」や「Symfony」に比べるとCodeIgniterは軽量なこともあってか、痒い所に手が届かない部分があります。
コアコードに手を入れずに必要な部分だけ拡張することで、保守性を保つことも可能ですね!
次回はコアクラスの中でもライブラリ以外のオートロードされるクラスの拡張をしてみたいと思います。
この記事を書いた人

- ソリューション事業部 システムエンジニア
-
東京で2年半エンジニアとしての経験を積み、浜松にUターンの後、アーティスへ入社。
ソリューション事業部のWebエンジニアとして、システムの設計・開発・保守・運用からインフラまで幅広く従事している。
フルスタックエンジニア目指して現在も勉強の日々。車が好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












