色覚障害を持つ方のユーザビリティを確保する
Webサイトは情報のほとんどを視覚で伝えます。文字で伝えることはもちろん、色使いでお得感や安心感などそのサイトの特徴を伝えます。
皆さんは配色を考える際、色覚障害を持つ方の見え方についても配慮していますか。
色覚障害は日本人男性の約5%が抱えてる非常に身近なものです。白人男性ではさらに多く8%です。AB型の血液を持つ日本人が9.5%ということを考えると特別な存在でないことを感じていただけると思います。
色覚障害とは、人間の目の網膜にある赤・緑・青、3種類の色を感じる物質のうちどれかが損なわれた状態です。1種類が損なわれても他の2種類が補うため、全く色が分からないというわけではありませんが、特定の範囲の色で差がつきづらく、判断しづらいという症状がおこります。
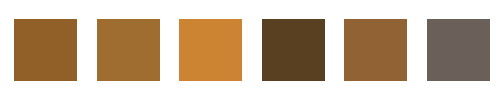
赤緑色覚障害を持つ方の見え方例

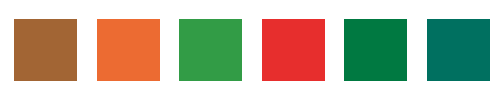
オリジナルカラーチャート

赤緑色覚障害を持つ方の見え方例
このように、「緑と茶色」 「赤と茶色」「青と紫」など赤、緑の要素の強弱による色使いが判別しづらいです。
障害を持つ人、持たない人のどちらにも分かりやすく伝えるためには、暖色系(赤から緑)と寒色系(緑から青)の色を交互に使用するのが有効です。単に項目分類の配色だけでなく、背景色と文字色の組み合わせでも配慮する必要があります。
赤緑色覚障害を持つ方は日常生活に支障をきたすことが少なく、あまり周りに認知されていないケースが多いです。そのためつい見落としがちな課題ですが、確実に身近に存在するユーザーのユーザビリティ(見やすさ)について、今一度考えてみてはいかがでしょうか。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












