Adobe XDのプラグイン「Copy CSS to Clipboard」を使ってCSSコーディングを効率化

弊社ではwebデザインを作成する際にAdobe XD(以下XD)をメインに利用していますので、HTML・CSSコーディングを行う際にもXDを使うことになります。
XDで作成されたデザインカンプからコーディングに必要な情報を確認するにはプロパティインスペクタを利用することになりますが、手動、目視での作業だとどうしてもミスがおきてしまいます。
デザインスペックを作成して確認することもできるのですが、共有リンクを作成するのにもひと手間かかりますし、IE11のような古いブラウザでは使えないプロパティが含まれている場合は都度修正が必要です。
何か良い方法はないかと調べていたところ、「Copy CSS to Clipboard」というプラグインを見つけたのでご紹介したいと思います。
Copy CSS to Clipboardの紹介
peterflynn/xd-copy-css-code: Adobe XD plugin to quickly copy CSS styles to the clipboard
Githubに掲載されている情報によりますと
となっています。
目的のオブジェクトを選択した状態でプラグインを実行すると、クリップボードに必要なCSSの情報をコピーしてくれますので、ミスを減らし効率的にコーディングを行うことができます。
Copy CSS to Clipboardのインストール
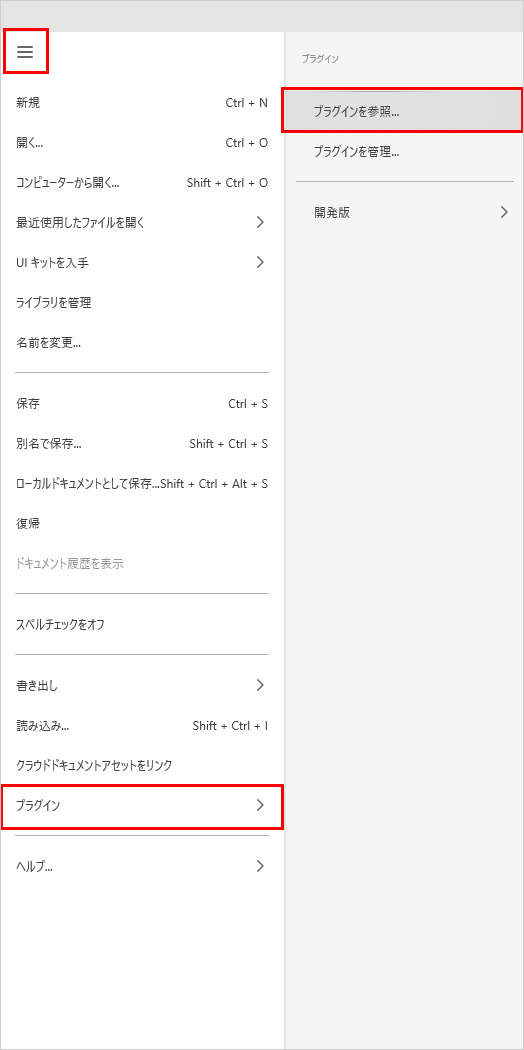
Adobe XD プラグインのインストール方法は、画面左上のメニューボタンをクリックし、メニューの「プラグイン > プラグインを参照」を選択します。

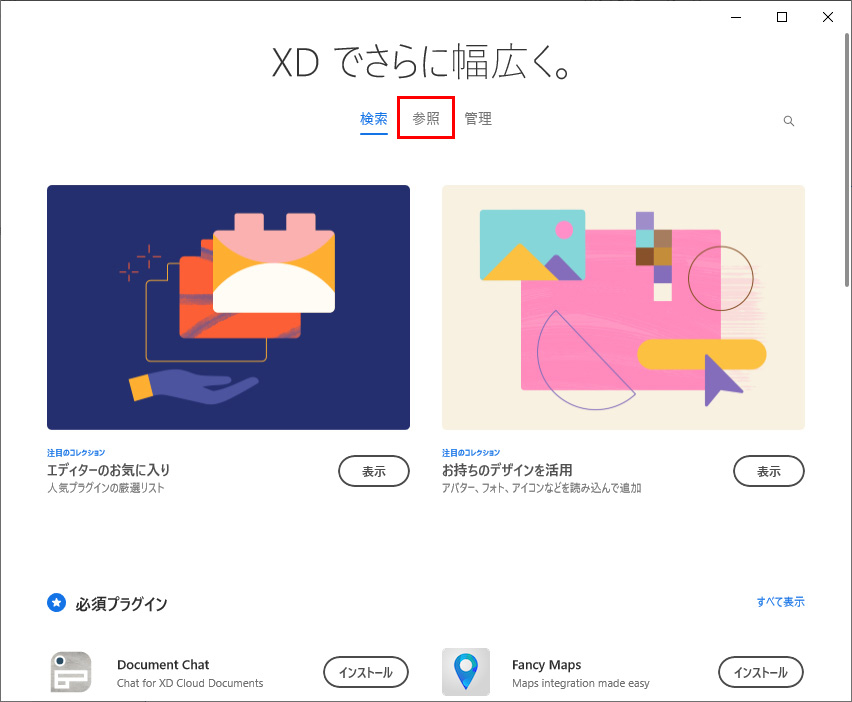
検索画面がダイアログで表示されますので、メニュー中央の「参照」をクリックします。

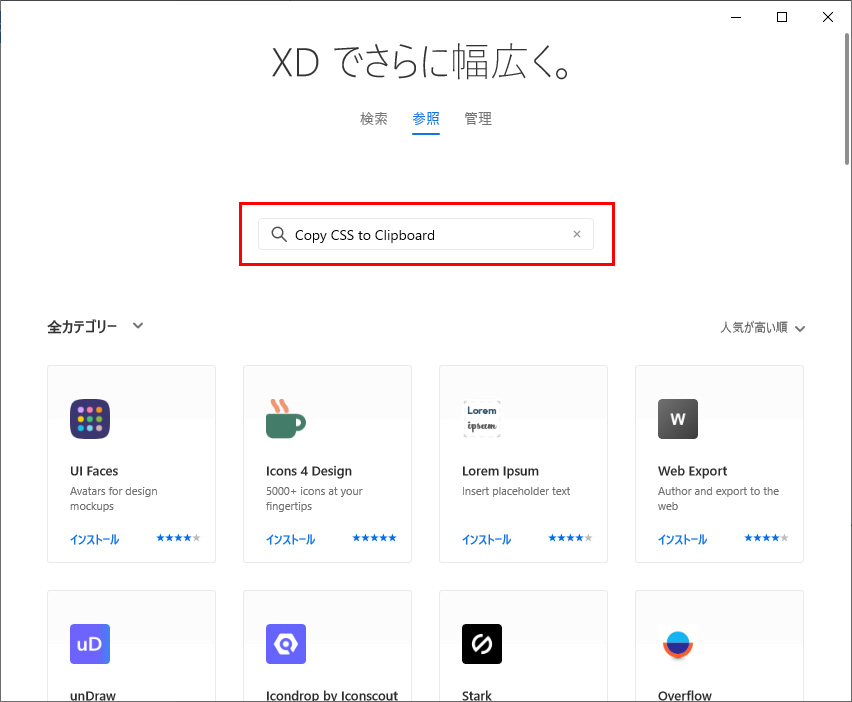
検索エリアが表示されますので「Copy CSS to Clipboard」と入力してEnterキーを押します。

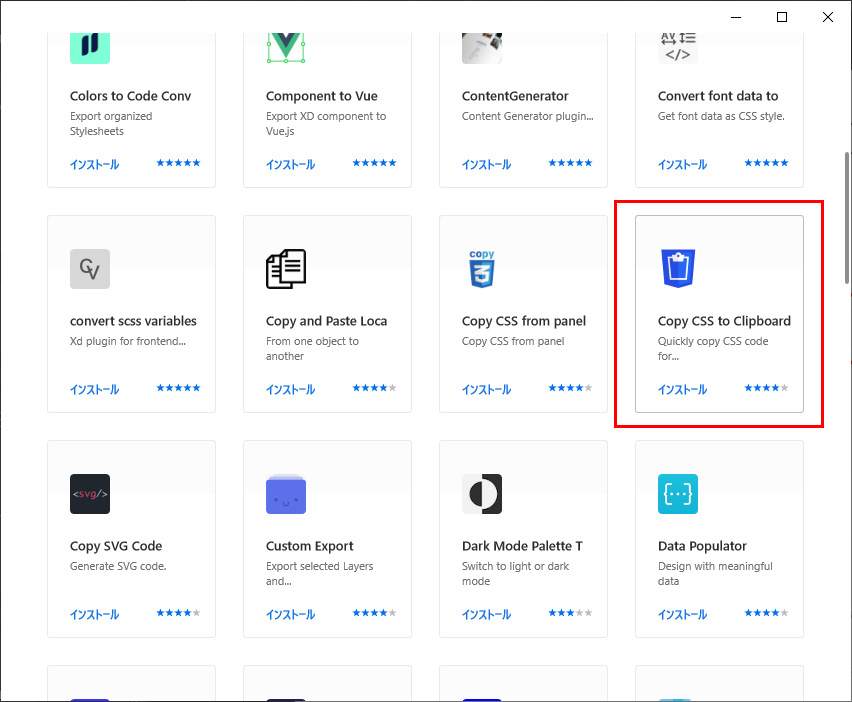
検索結果からプラグインをインストールします。※先頭に表示されないようなのでスクロールして探してください。

これでプラグインのインストールは完了です。
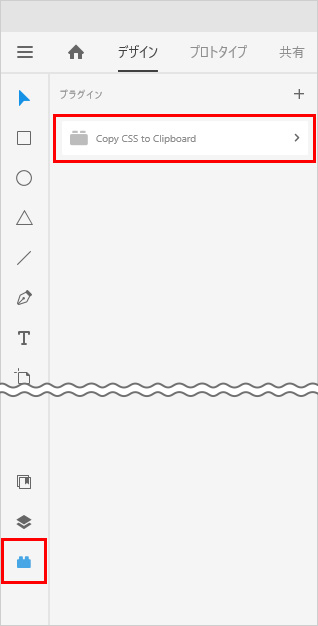
画面左下のアイコンをクリックしプラグインパネルを表示すると「Copy CSS to Clipboard」がインストールされていることが確認できます。

Copy CSS to Clipboardの使い方
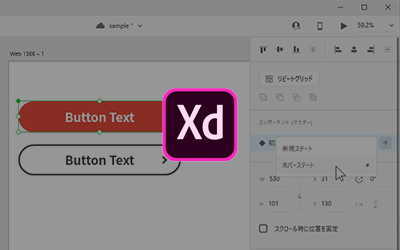
インストールが完了したら実際にプラグインを利用してみます。サンプルとして下記のようなボタンのスタイルを取得してみます。

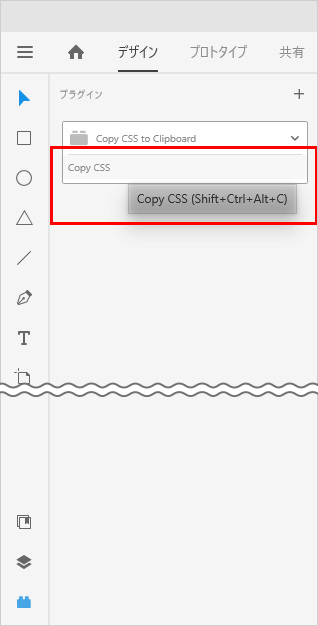
プラグインの実行は対象のオブジェクトを選択してプラグインパネルのメニューをクリックするだけです。

またマウスオーバーで表示されるツールチップにもあるように、「Shift+Ctrl+Alt+C」のショートカットでも実行できます。
ボタンの背景となるオブジェクトを選択してプラグインを実行すると、下記のようにCSSの各プロパティがクリップボードにコピーされます。
width: 400px;
height: 100px;
border-radius: 50px;
background: #cfe2ff;
border: 6px solid #b6d4fe;
box-shadow: 0px 3px 6px rgba(0, 0, 0, 0.16);テキストを選択した場合も同様に各プロパティがコピーされます。
font-family: Meiryo;
font-weight: bold;
font-size: 30px;
text-align: left;
color: #084298;font-familyはちょっと余計な気もしますが、XDのデザインデータを元に情報がクリップボードにコピーされるのでミスも防げますしプロパティ名を記述する手間も省けて一石二鳥ですね。
特にグラデーションやボックスシャドウは指定が面倒で「Ultimate CSS Gradient Generator」のようなサービスを利用していたので手間が省けて助かります。
※2021年1月時点ではグラデーションは線形グラデーションのみに対応しているようです。
おまけ
インストールしたプラグインは「プラグイン > 開発版 > 開発フォルダを表示」で開かれるフォルダと同じ階層にある「plugins」というフォルダに格納されます。
XDのプラグインはJavaScriptで記述されていますので、インストールしたプラグインのソースコードを確認してオリジナルのプラグインを作成する際の参考にすることも可能です。(webpack等でバンドルされている場合は解読が難しいですが。。。)
最後に
いかがでしたでしょうか。XDのプラグイン「Copy CSS to Clipboard」のインストールから実行までの手順を紹介しました。
筆者はコーディングを行う際にこのプラグインを利用するようになってからミスが1~2割ほど減ったように感じています。(当社比)
「Copy CSS to Clipboard」以外にも便利なプラグインはたくさん公開されています。開発スタイルにあったプラグインを上手に活用して、快適なXDライフを送りましょう。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー