【SEOの基本】Googleの検索結果で上位を狙うために、クローラビリティを向上しよう!

クローラビリティ向上・最適化の対策はしていますか?
どんなに良いコンテンツを公開したからといって検索結果に表示されるわけではありません。検索結果に表示されるには、クローラビリティ向上の施策を行うことが重要です。
この記事では、下記項目を解説します。
INDEX
クローラビリティとは?検索結果に表示されるまでの仕組みについて理解しよう!
webサイトやwebページを公開しても、すぐには検索結果に表示されません。
ではどのような過程でwebページが検索結果に表示されるのでしょうか?検索結果に表示されるまでに3つのステップがあります。
Googleが公開しているドキュメントでは下記のように書かれています。
- クロール: Google は、クローラと呼ばれる自動プログラムを使用して、インターネット上で見つかったページからテキスト、画像、動画をダウンロードします。
- インデックス登録: Google は、ページ上のテキスト、画像、動画ファイルを解析し、その情報を Google インデックス(大規模なデータベース)に保存します。
- 検索結果の表示: ユーザーが Google で検索すると、Google はユーザーの検索語句に関連する情報を返します。
上記「1.クロール」にあるクローラがインターネット上のwebページを巡回して情報を収集する作業を「クローリング」と呼びます。
クローラは、人がwebサイトを閲覧するときと同じようにページ内の情報を読み、リンクを辿って他のページ・サイトに移動していきます。webページを構成するHTMLファイル内のリンクのほか、PDF、Wordなどのファイル内にあるリンクやJavaScriptで生成されるリンクも巡回の対象です。
クローリングされていない情報は、そもそも検索の対象となりえませんので、クローラに自社のwebサイトを見つけてもらいサイト内の情報を効率的にクローリングしてもらうことが検索エンジン対策の起点と言えます。
そして、クローラにとってのwebページの見つけやすさや情報の理解のしやすさを「クローラビリティ」と呼びます。
クローラビリティを上げるためには、下記の施策が必要となります。
- クローラにwebサイトやwebページの存在をアピールする
- クローラがスムーズにwebサイトを巡回できるようにする
それぞれ解説します。
クローラにwebサイトやwebページの存在をアピールする
まずは、検索エンジンに自身のwebサイトやwebページの存在をアピールすることが大切です。存在を伝えることで、クローラが対象のwebサイトを巡回してくれます。
クローラにwebサイトの存在をアピールする方法は主に2つです。状況によってやるべきことが異なります。
| 状況 | 作業内容 | |
|---|---|---|
| Webサイト全体のインデックスを要求する場合 |
|
|
| 一部ページのインデックスを要求する場合 |
|
|
Webサイト全体のインデックスを要求する場合
Webサイト全体のインデックスを要求する際には、XMLサイトマップ(sitemap.xml)を作成する必要があります。
XMLサイトマップとは、サイト内のURLを記述したxml形式のファイルのことを言います。このファイルをwebサーバにアップロードして送信をすると、クローラがサイト内のURLを集める手掛かりとなるため、インデックスされるまでの時間を短縮することができます。
※サーバへのアップについては、専門知識が必要なためweb制作会社、またはサーバ会社に相談してください。
①XMLサイトマップ(sitemap.xml)を作成する
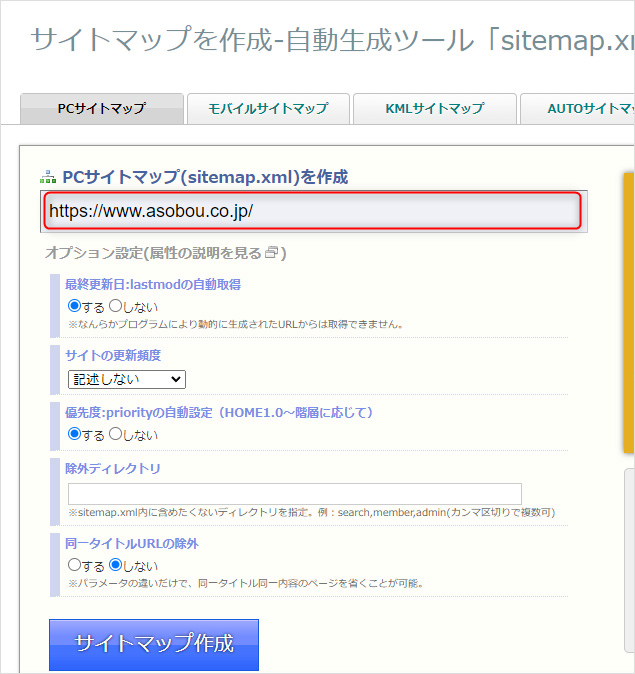
XMLサイトマップは、下記のような自動作成ツールで簡単に作成することができます。
- 無料で作成可能
- 一度の作成で、最大1,000URLの取得が可能
「PCサイトマップ(sitemap.xml)を作成」というエリアにXMLサイトマップを作成したいwebサイトのURLを入力し、「サイトマップを作成」ボタンをクリックすることで作成可能です。
作成したxmlファイルをダウンロードして、webサーバのルート直下にアップロードします。
https://www.asobou.co.jp/sitemap.xml

②XMLサイトマップの送信方法
サーバにアップしたXMLサイトマップを「Googleサーチコンソール」を使ってGoogleに送信します。
Googleサーチコンソールは無料で利用できますので、アカウントをお持ちでない方はアカウント登録をしてから作業を行ってください。
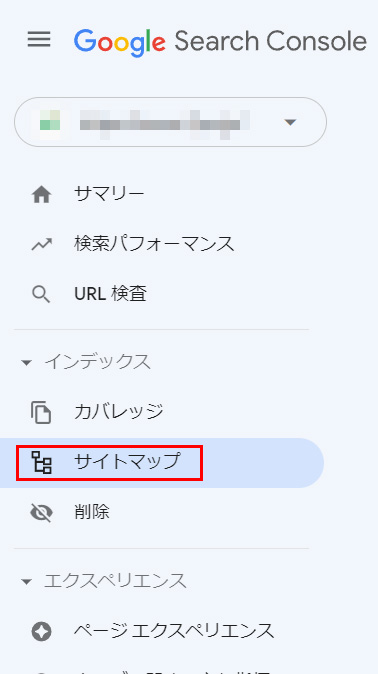
1.サーチコンソールにログイン後、左メニューの「サイトマップ」をクリックします。

2.下記の画面が表示されますので、赤枠内に「sitemap.xml」と入力し、「送信」をクリックしてください。

送信されたサイトマップに「成功しました」と表示されていれば完了です。
一部ページのインデックスを要求する場合
すでにsitemap.xmlを設置済でwebサイト内に新規ページを追加した、または既存ページをリライトした場合は下記の方法でGoogleにインデックス登録を要求することができます。
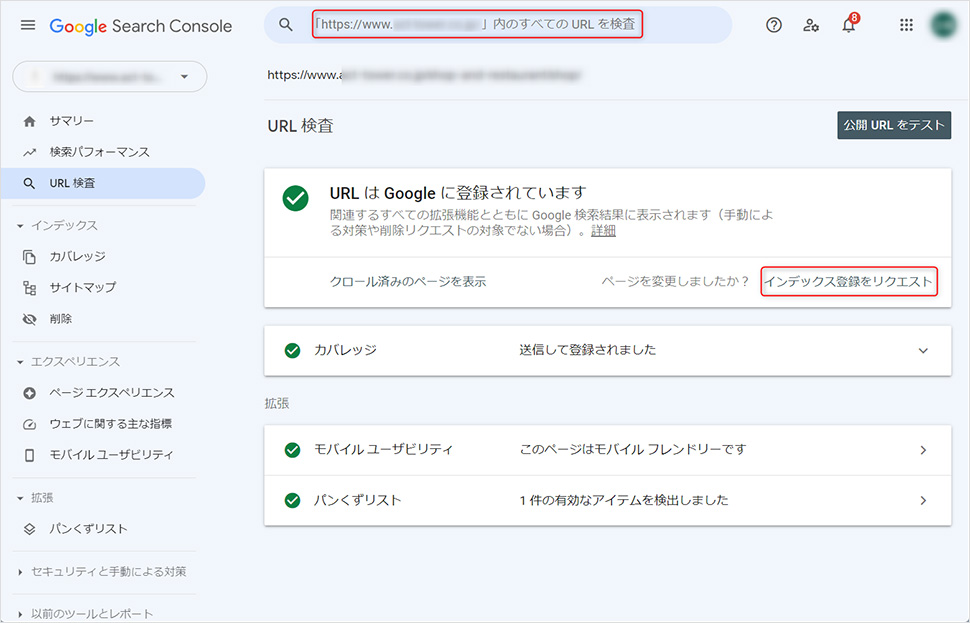
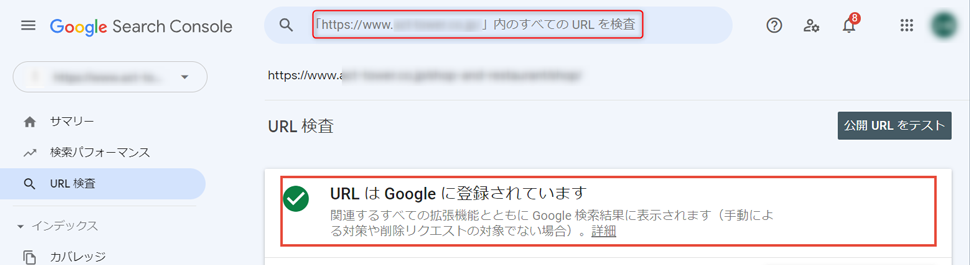
「URL検査」からインデックス登録をリクエストする
画面上部の赤枠に該当するURLを入力します。すでにインデックスされているページは「URLはGoogleに登録されています」という文言が表示され、まだインデックスされていない場合は、「URLがGoogleに登録されていません」が表示されます。
「インデックス登録をリクエスト」をクリックすると、検索エンジンへのインデックス要求は完了となります。

クローラがスムーズにwebサイトを巡回できるようにする
次に大切なポイントは、クローラがスムーズにwebサイトを巡回できるように整備することです。クローラは、webサイト内のリンクを辿ってクローリングしますので、webサイト内のリンクを整備しましょう。
パンくずリストを設定する
パンくずリストとは、webサイトを訪れたユーザが今どこにいるかを視覚的にわかりやすくした誘導表示のことを言います。パンくずリストがあることで、クローラもwebサイトの構造を理解しやすく、クローラビリティの向上につながります。
↑ パンくずリストの例
パンくずリストの詳しい情報は下記をご覧ください。
【Webサイトの基本】パンくずリストについて知ろう
内部リンクを設置する
内部リンクとは、webサイト内部のページ同士をつなぐリンクを指します。リンク元ページと関連性の高いページへのリンクを設置することで、クローラが対象のページの内容を理解しやすくなります。
ここで重要なのは「関連性が高い」というところです。むやみやたらに内部リンク設置してもクローラビリティ向上にはなりませんので注意しましょう。
設置例:記事本文中に内部リンクを設置

クローラのインデックス状況を確認する方法
クローラビリティ向上の施策を行ったら、実際にクロール&インデックスされているか確認しましょう。
Googleサーチコンソールを使用して、インデックス状況の確認ができます。
Webサイト全体のインデックス状況を調査する場合
サーチコンソールの「URL検査」でwebサイト全体のインデックス状況を確認することができます。
使用方法は「クローラにサイトの存在をアピールする」章の「URL検査の使い方」をご覧ください。インデックス済の場合は、「URLはGoogleに登録されています」という文言が表示され、まだインデックスされていない場合は、「URLがGoogleに登録されていません」が表示されます。

個別ページのインデックスを調査する場合
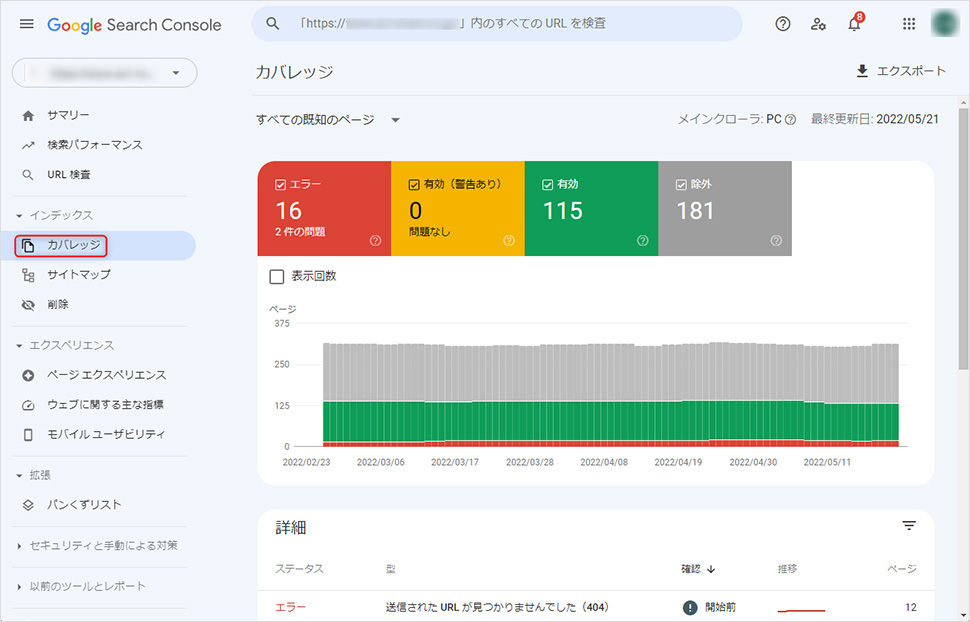
サーチコンソールの「カバレッジ」で個別ページのインデックスを確認することができます。左メニューの「カバレッジ」をクリックしてください。

上段のグラフでは、下記4項目が分かります。
| エラー | 何らかの理由によりインデックスに登録できなかったページ |
|---|---|
| 有効(警告あり) | インデックスに登録されているページだが、何らかの問題があるページ |
| 有効 | インデックスに登録されているページ |
| 除外 | 意図的にインデックスに登録されていないページ |
下段では、エラー、有効(警告あり)、除外の詳細が分かります。この3項目が表示されている場合は詳細を確認し、改善しましょう。
まとめ
いかがでしたでしょうか。今回はSEOの基本であるクローラビリティの向上について解説しました。まずは、クローラに発見される施策を行い、検索上位表示を目指しましょう。
この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー