クロスブラウザテストサービスを調査して実際に使ってみた

最新の端末やOSでの検証が求められるこの業界。
近年も勢いが衰えないスパンの早い端末やOSの世代交代に対応するのは大変です。。
そこで今回は、端末の世代交代に対応するための方法として、クロスブラウザテスト用のサービスを調査してみました。
クロスブラウザテスト用サービスについて
ざっくり調べてみた感じでも、数多くのサービスが見つかりました。
- BitBar
- BrowserStack
- LambdaTest
- Sauce Labs
- TestingBot
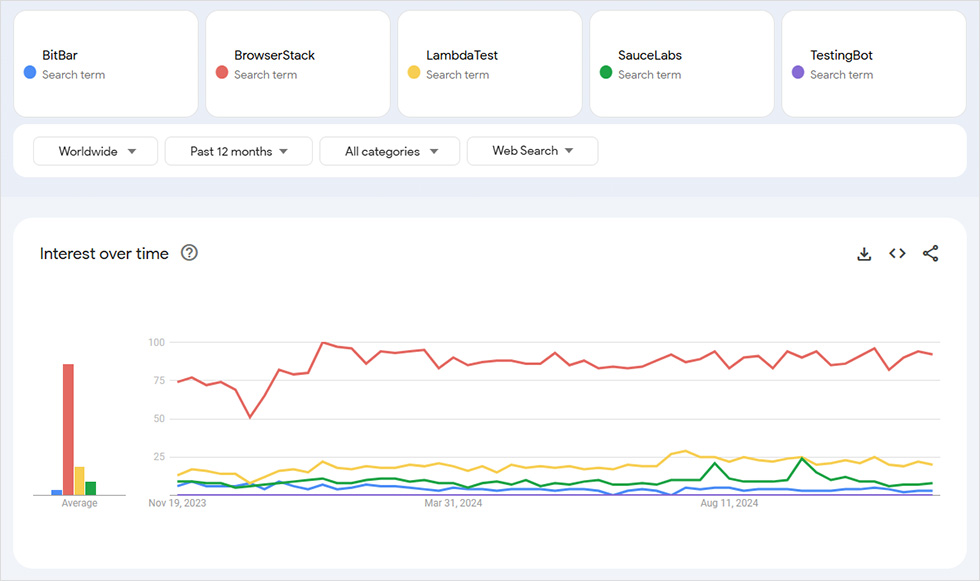
どれもこれも聞き馴染みがないものですから、Google トレンドを利用して全世界で上記5個のサービスがどれだけ検索されているか確認、比較してみます。

世界的にデファクトそうなのは「BrowserStack」、次点で「LambdaTest」、「SauceLabs」のような感じですね。
ということで、一旦この3個のサービスで比較してみます。
サービスの比較
業務に使用するレベルということで、検証したい条件を設定しておきます。
- Android, iOS 環境の検証が可能
∟可能であれば Mac OS 環境の検証も可能(筆者が Windows を使用している為) - ローカルサーバーの検証が可能
- 操作のレスポンスがある程度良い
こんな感じでしょうか。先程のサービスはどれも無料トライアルがありましたので、以上の条件に着目して比較していきます。
(各サービスは自動テストにも対応しているサービスですが、今回は除外してブラウザテスト用にのみ条件を絞っています。また価格の比較も除外しています)
browserStack
Android, iOS 環境の検証が可能 〇
Android, iOS 環境はもちろん、Mac OS 環境も対応
参考リンク:Browsers & Mobile Devices for Live Testing
ローカルサーバーの検証が可能 〇
ソフトウェアをインストールするだけで可能
参考リンク:Set up Local Testing
操作のレスポンスがある程度良い 〇
主観ではありますが、良いと感じました(リモートのラグはもちろんありました)
LambdaTest
Android, iOS 環境の検証が可能 〇
Android, iOS 環境はもちろん、Mac OS 環境も対応
参考リンク:Desktop & Mobile Browsers for Live and Automated Testing
ローカルサーバーの検証が可能 〇
トンネルを構成することで可能
参考リンク:Local Testing For Windows
操作のレスポンスがある程度良い 〇
browserStack 同様、良いと感じました
Sauce Labs
Android, iOS 環境の検証が可能 〇
Android, iOS 環境はもちろん、Mac OS 環境も対応
参考リンク:Desktop & Mobile Browsers for Live and Automated Testing
ローカルサーバーの検証が可能 〇
LambdaTest 同様、トンネルを構成することで可能
参考リンク:Sauce Trusted Connection
操作のレスポンスがある程度良い △
無料トライアルだからの可能性もありますが、結構操作感が重いと感じました。
比較を通して
甲乙付けがたいと言ってしまえる程、条件にはほとんど合致しているものばかりでしたが、厳しい目で見ていくと、操作感に関しては 「Sauce Labs」 の重さがやはり目立ってしまい、日常的に業務で使うとなった場合はあまり向いていないのかなと感じました。
またローカルサーバーに関しても、ソフトウェアをインストールするだけで接続ができるという手軽さを持つ 「browserStack」 と、トンネルを構成する必要がある 「LambdaTest」 、 「SauceLabs」 とでは、全社的に使用するケースを考えてしまうと 「browserStack」 が秀でて見えてしまいました。
まとめ
つらつらと書き綴っていきましたが、プロダクト毎に要件や条件も違うと思います(今回は除外した価格や自動テストの挙動等も含めて)。
各サービスで無料トライアルがありますので、上記の比較も参考にしていただいて、一度触ってみるのも良いかと思います。
また、今回比較した結果を元に、実際の業務で 「browserStack」 を使用していくことが決定しましたので、今後、同サービスに関して発信できることがございましたら、共有させていただきます。
この記事を書いた人

-
システムエンジニアへの夢をあきらめきれず、建築業界からIT業界へ転職。
アーティス入社後はフロントエンドエンジニアとして、webアプリケーションサービスの開発に従事している。趣味は、ラーメン屋巡り。
この執筆者の最新記事
- 2024年12月23日WEBGoogle Chromeの拡張機能を作ってみよう!【入門編】
- 2024年11月25日WEBクロスブラウザテストサービスを調査して実際に使ってみた
- 2024年9月27日WEB話題の『ChatGPT o1』をコーディングに使ってみた(ChatGPT 4oとの比較)
- 2024年7月30日WEB【CSS】display:none に対してアニメーションを付けてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー