手軽なCSSアニメーション!transitionプロパティの使い方(基礎編)

animationプロパティは@keyframesを設定し、animationプロパティを設定して・・・と簡単なアニメーションを実装するには少し手間がかかります。
もっと手軽にCSSアニメーションを実装したい、そんな時に便利なのがtransitionプロパティです。
今回はtransitionプロパティについて解説していきます。
transitionプロパティとanimationプロパティの違い
まずは二つのプロパティの何が違うのかを見ていきましょう。
1.transitionプロパティは@keyframesの設定が必要ない
animationプロパティでCSSアニメーションを実装する際は、別途@keyframesで変化していく形状などを記述しておく必要がありました。しかしtransitionでは@keyframesの設定は必要ありません。
そのためいくつもの要素にアニメーションを使いまわせるanimationプロパティとは違い、transitionは要素ごと個別に設定していきます。
2.transitionプロパティはトリガーが必要
transitionプロパティは:hoverや:activeなど、要素が変化するためのトリガーが必要となります。
別の言い方をすれば、:hoverや:activeによる要素の変化を、シームレスに行うためのプロパティがtransitionプロパティとなります。
3.transitionプロパティは詳細設定が出来ない
animationプロパティでは@keyframesで変化中の状態を刻んで細かく状態設定をしたり、アニメーションがループする回数や、アニメーション終了後の状態など、詳細設定ができるのに対し、transitionプロパティは変化前と変化後のつなぎ方を設定するのみなので、詳細設定は出来ません。
総じてtransitionプロパティは、工数をかけずに:hoverなどでの変化前と変化後を滑らかにつなぎたいときや、ハンバーガーメニューの表示非表示など一つの要素でしか使わないであろうアニメーション設定に対して使用するのが一般的な使い道であると言えるでしょう。
transitionプロパティの記述方法
transitionプロパティの具体的な記述方法を見てみましょう。
例えば、下記のようにマウスホバーで背景色と文字色が変化する要素があるとします。
<div class="button">
<a href="#">ホバーで色が変わります</a>
</div>.button a {
display: inline-block;
text-decoration: none;
font-size: 20px;
padding: 15px;
color: #ffffff;
background-color: #1A60BF;
}
.button a:hover {
color: #1A60BF;
background-color: #D0E2FB;
}
この状態ではマウスホバーと同時に色が変化しているのが分かります。
ここに、0.5秒で変化するようにtransitionプロパティの記述を追加します。
.button a {
display: inline-block;
text-decoration: none;
font-size: 20px;
padding: 15px;
color: #ffffff;
background-color: #1A60BF;
transition: all 0.5s 0s ease;/*transitionの記述を追加*/
}
.button a:hover {
color: #1A60BF;
background-color: #D0E2FB;
}
transitionプロパティが適用されて変化が滑らかになったことが分かります。
このように、トリガーにより変化する要素に対し、時間や度合いを設定することで、変化前と変化後をつなぎ合わせることができます。
transitionで設定できるプロパティ
上記の例では1行でまとめて記述しましたが、紐解くと下記の4つのプロパティがあります。
| プロパティ名 | 説明 |
|---|---|
| transition-property | アニメーションを適用する対象のプロパティを定義する |
| transition-duration | アニメーションの時間を定義する |
| transition-delay | アニメーションを開始するタイミングを定義する |
| transition-timing-function | アニメーション変化の度合を定義する |
ちなみにtransition-durationの記述がないと動きは滑らかにはなりません。
それでは、ひとつずつ見ていきましょう。
transition-property
アニメ―ションの適用プロパティを定義します。
例えば先ほどの記述で適用プロパティをcolorにのみ設定すると、下記のようになります。
.button a {
display: inline-block;
text-decoration: none;
font-size: 20px;
padding: 15px;
color: #ffffff;
background-color: #1A60BF;
transition-property: color;/*アニメーションをcolorのプロパティのみ適用*/
transition-duration: 0.5s;
}
.button a:hover {
color: #1A60BF;
background-color: #D0E2FB;
}
背景色はホバーと同時に変化し、文字色は滑らかに変化しているのが分かります。
このように、適用するプロパティを定義するのがtransition-propertyです。
変化する全てのプロパティに適用する場合はallを記述します。
またtransition-propertyの記述を省略した場合はallが適用されます。
transition-duration
アニメーション開始から終了までを定義します。
単位はs(秒)もしくはms(ミリ秒)となります。
値が大きければ大きいほど、要素の変化はゆっくりとなります。
transition-delay
アニメーションが開始するまでの遅延時間を定義します。
単位は同様にs(秒)もしくはms(ミリ秒)です。
.button a {
display: inline-block;
text-decoration: none;
font-size: 20px;
padding: 15px;
color: #ffffff;
background-color: #1A60BF;
transition-property: all;
transition-duration: 0.5s;
transition-delay: 1s;/*1秒後にアニメーションが開始*/
}
.button a:hover {
color: #1A60BF;
background-color: #D0E2FB;
}
マウスをホバーしてから1秒経過してアニメーションが開始されているのが分かります。 値が大きければ大きいほど、アニメーションが開始するまでの時間を増やすことができます。 transition-delayの記述を省略した場合、0sが適用されます。
transition-timing-function
アニメーションが開始され終了するまでにおける変化の進行度合いを定義します。
.button a {
display: inline-block;
text-decoration: none;
font-size: 20px;
padding: 15px;
color: #ffffff;
background-color: #1A60BF;
transition-property: all;
transition-duration: 0.5s;
transition-delay: 0s;
transition-timing-function: ease-in;/*アニメーションがゆっくり開始される*/
}
.button a:hover {
color: #1A60BF;
background-color: #D0E2FB;
}
値は下記の6種類あります。
| 値 | 説明 |
|---|---|
| ease | 開始時と終了時にはゆっくり変化(初期値) |
| ease-in | 開始時はゆっくり変化し、終了時は早く変化 |
| ease-out | 開始時に早く、終了時にゆっくり変化 |
| ease-in-out | easeよりさらに、開始時と終了時はゆっくり変化 |
| linear | 速度が変わることなく一定に変化 |
| cubic-bezier(x軸の値, y軸の値, x軸の値, y軸の値) | 変化の度合いをベジェ曲線により任意で指定 |
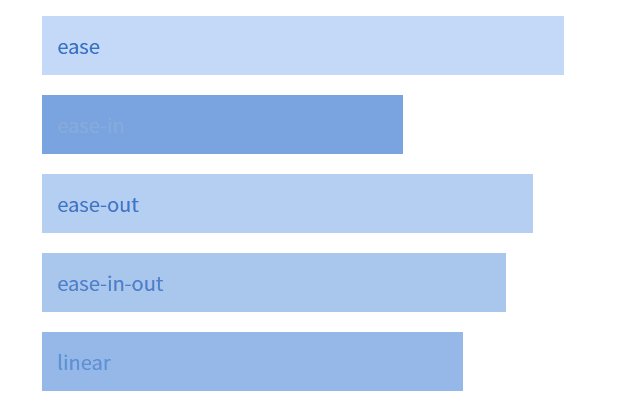
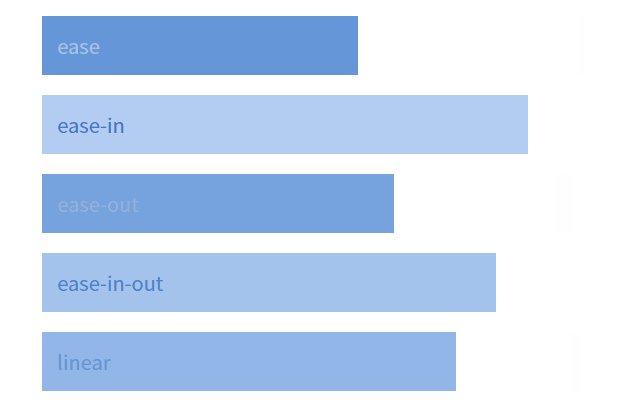
横幅の変化を合わせて進行度合いをわかりやすくした例が下記になります。

このように、変化が継続している間、変化の度合いを変えることができます。
cubic-bezierに関してここでは説明しませんが、3次ベジェ曲線で任意に変化の度合いを指定することができます。
transition
上記4つのプロパティをまとめて記述できるのがtransitionプロパティです。
.example {
transition: transition-propertyの値 transition-durationの値 transition-delayの値 transition-timing-functionの値;
}それぞれ半角スペースで区切って入力することで定義できます。
実際に値を入力すると下記のような記述となります。
.example {
transition: all 0.5s 0s ease;
}記述の順序に決まりはありませんが、transition-durationの値とtransition-delayに関しては、先に記述したほうがtransition-delayの指定となります。
さいごに
今回はCSSアニメーションについて、transitionプロパティを紹介しました。
animationプロパティよりも手軽に実装できるので、ぜひ使ってみてください。
変化が複雑なアニメーションや、トリガーを必要としないCSSアニメーションはanimationプロパティを使用するといいでしょう。
この記事によってより多くの方がCSSアニメーションに興味を持っていただけたら幸いです。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
- 2024年6月26日WEB【CSS】CSSで画像をクリッピング!clip-pathの使い方を解説!
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












