JavaScript不要!CSSだけで出来るドロップダウンメニューの実装方法

webサイトを作成しているとドロップダウンメニューの設置をすることがよくあります。
メニューがグローバルナビゲーションに収まりきらない場合や、階層が多いサイトなどで重宝する形式です。
今回はこのドロップダウンメニューをCSSのみで実装する方法をご紹介いたします。
ドロップダウンメニューとは

ドロップダウンメニューとは、メニューのタイトル部分をクリックもしくはホバーしたときに、下に垂れ下がるようにして表示されるメニューのことです。
今回実装するのは、弊社サイトでも採用しているような、グローバルナビゲーション(以下Gナビ)に付随するような形で用いられるドロップダウンメニューです。
該当するGナビタイトルにマウスホバーすると、その下にドロップダウンメニューが表示され、該当のGナビタイトルもしくはドロップダウンメニューからマウスが離れると非表示になるという仕様で実装していきます。
Gナビ部分の実装
ではここからは実際にコーディングを見てみましょう。
まずはGナビ部分を実装します。
<div class="gnavi__wrap">
<ul class="gnavi__lists">
<li class="gnavi__list"><a href="#">メニュータイトル</a></li>
<li class="gnavi__list"><a href="#">メニュータイトル</a></li>
<li class="gnavi__list"><a href="#">メニュータイトル</a></li>
<li class="gnavi__list"><a href="#">メニュータイトル</a></li>
<li class="gnavi__list"><a href="#">メニュータイトル</a></li>
</ul>
</div>.gnavi__wrap {
width: 1200px;
margin: 0 auto;
}
.gnavi__lists {
display: flex;
}
.gnavi__list {
width: 20%;
height: 60px;
background-color: #E5F0F8;
position: relative;
transition: all .3s;
}
.gnavi__list:hover {
background-color: #0071BB;
}
.gnavi__list:not(:first-child)::before {
content: "";
width: 1px;
height: 100%;
background-color: #fff;
position: absolute;
top: 0;
left: 0;
transition: all .3s;
}
.gnavi__list:hover::before {
background-color: #0071BB;
}
.gnavi__list a {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
text-decoration: none;
color: #1b4059;
font-size: 15px;
letter-spacing: 0.05em;
font-weight: 600;
transition: all .3s;
}
.gnavi__list:hover a {
color: #fff;
}また今回はメニューの境目を分かりやすくするために擬似要素でラインを配置しました。
さらにホバーしたときに背景色とフォントカラーを変更して変化が分かるように設定してあります。

ドロップダウンメニュー部分の実装
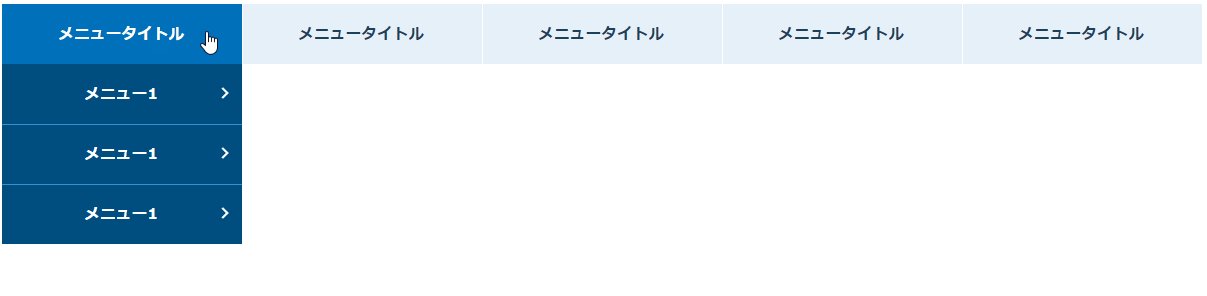
先ほど作成したGナビに、ドロップダウンメニューを追加します。
まずはHTMLから見ていきます。
<div class="gnavi__wrap">
<ul class="gnavi__lists">
<li class="gnavi__list">
<a href="#">メニュータイトル</a>
<ul class="dropdown__lists">
<li class="dropdown__list"><a href="#">メニュー1</a></li>
<li class="dropdown__list"><a href="#">メニュー1</a></li>
<li class="dropdown__list"><a href="#">メニュー1</a></li>
</ul>
</li>
<!-- 以下省略 -->
</ul>
</div>上記のようにドロップダウンメニューの記述をしていきます。
ポイントは設置したいGナビタイトルのaタグと同じ階層に記述するということ。
これにより、該当のGナビタイトルにホバーした際にその中のドロップダウンメニューが表示されます。
次にCSSの記述です。
.dropdown__lists {
display: none;/*デフォルトでは非表示の状態にしておく*/
width: 100%;
position: absolute;
top: 60px;
left: 0;
}
.gnavi__list:hover .dropdown__lists {
display: block;/*Gナビメニューにホバーしたら表示*/
}
.dropdown__list {
background-color: #004d80;
height: 60px;
transition: all .3s;
position: relative;
}
.dropdown__list:not(:first-child)::before{
content: "";
width: 100%;
height: 1px;
background-color: #3492d1;
position: absolute;
top: 0;
left: 0;
}
.dropdown__list:hover {
background-color: #003558;
}
.dropdown__list a {
display: flex;
justify-content: center;
align-items: center;
color: #fff;
text-decoration: none;
position: relative;
}
.dropdown__list a::before {
content: '';
display: block;
width: 6px;
height: 6px;
border-top: 2px solid #fff;
border-left: 2px solid #fff;
transform: rotate(135deg);
position: absolute;
right: 15px;
top: calc(50% - 5px);
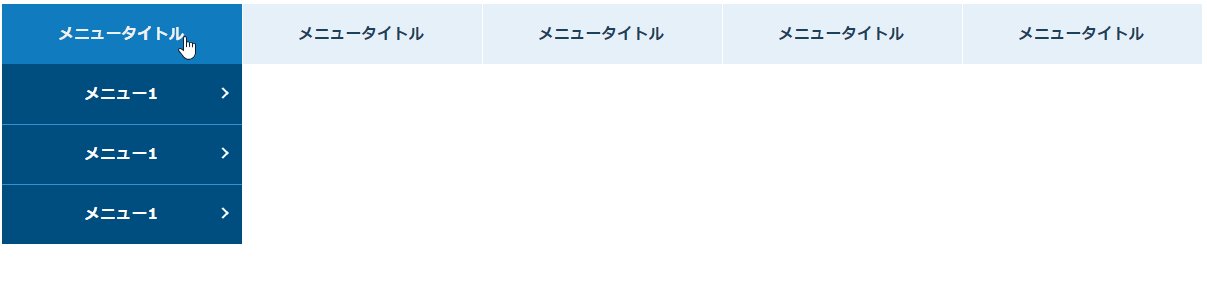
}ドロップダウンメニューをラップする要素(上記では dropdown__lists )を position: absolute; で上からGナビの高さの位置に配置しておくことで、該当のGナビタイトルのすぐ下に表示されるようになります。
そして、Gナビタイトルにホバーした際に表示する仕様を実装するため、デフォルトでは display: none; で隠しておいて、 gnavi__list にホバーすると display: block; で表示させる点もポイントです。

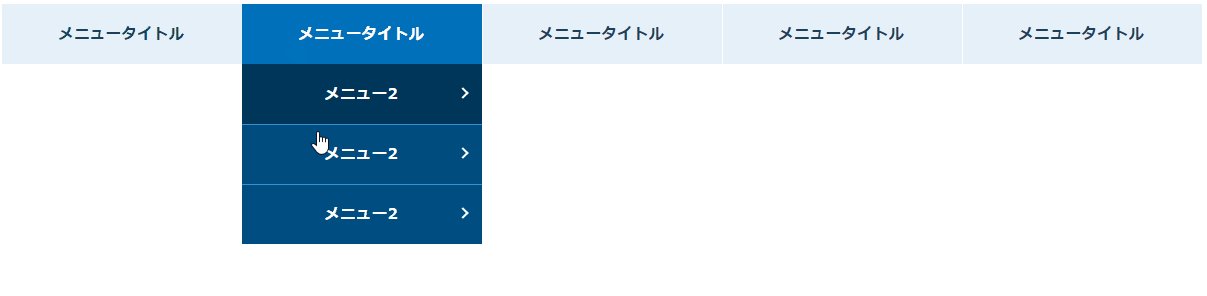
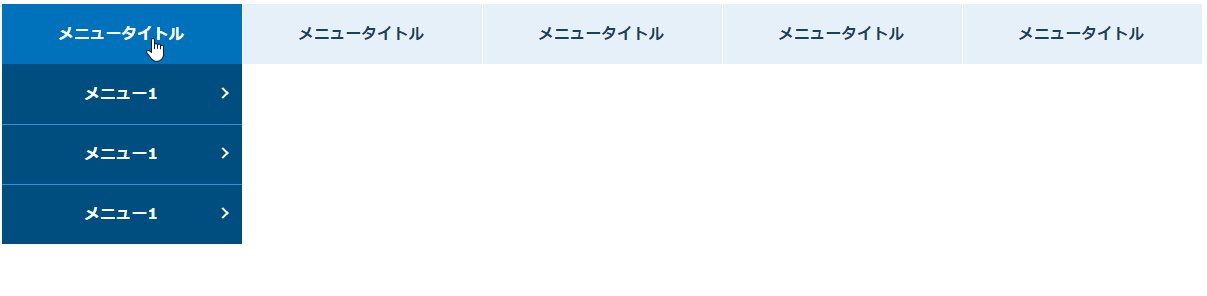
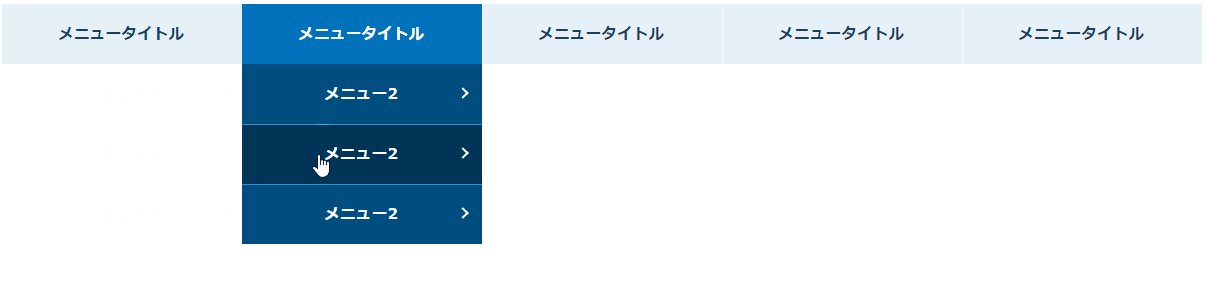
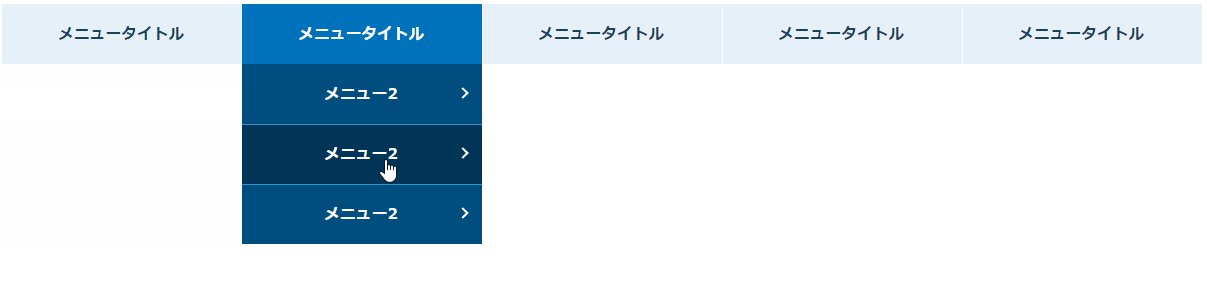
Gナビタイトルにホバーするとドロップダウンメニューが表示されることが確認出来ます。
また、Gナビタイトルおよびドロップダウンメニューからマウスが外れると、ドロップダウンメニューは非表示になることも確認できます。
表示時のアニメーションを追加する
仕様上はここまでの実装で問題ありませんが、さらにもうひと手間加えます。
ドロップダウンメニューの表示がやや唐突に感じるので、アニメーションを加えてみましょう。
display: block; と display: none; で表示非表示を設定していた dropdown__lists の記述を変更します。
アニメーションの候補としては以下の2種類を想定します。
ひとつはフェードでふわっと表示されるアニメーション。もうひとつは上から下に表示されるアニメ―ションです。
まずはフェードで表示されるアニメーションを実装してみましょう。
.dropdown__lists {
visibility: hidden;/*デフォルトでは非表示の状態にしておく*/
opacity: 0;/*不透明度0*/
transition: all .3s;/*表示の変化を0.3秒に指定*/
width: 100%;
position: absolute;
top: 60px;
left: 0;
}
.gnavi__list:hover .dropdown__lists {
visibility: visible;/*Gナビメニューにホバーしたら表示*/
opacity: 1;/*不透明度1*/
}そして opacity によって透明度を変化させれば、フェードアニメーションが実装出来ます。

ふわっと表示され、ふわっと消えることが確認できます。
次に上から下に表示されるアニメーションも実装してみましょう。
先ほどのフェードと同じ要領でCSSを変更します。
.dropdown__lists {
transform: scaleY(0);/*デフォルトでは非表示の状態にしておく*/
transform-origin: center top;/*変形を適応する基準をtopとする*/
transition: all .3s;/*表示の変化を0.3秒に指定*/
width: 100%;
position: absolute;
top: 60px;
left: 0;
}
.gnavi__list:hover .dropdown__lists {
transform: scaleY(1);/*Gナビメニューにホバーしたら表示*/
}transitionで変化時間を指定するのは先ほどと同じですが、今度は transformのscaleY() を使用します。
scaleY(0) で非表示状態、 scaleY(1) で表示状態としています。実際には常に表示されている状態ですが、Y方向の倍率をゼロとすることで実質非表示と同じ状態となります。
また変形における原点を左右方向中央、上下方向一番上とすることで、要素の一番上を基準に変形させることができます。
これで、上から下に出てきて、下から上に消えるアニメーションが完成しました。

さいごに
今回はCSSをだけでドロップダウンメニューを実装する方法を紹介いたしました。
JavaScriptで実装するよりもメンテナンス性に優れているほか、読み込みや挙動も軽くなるかと思います。
この記述を応用すれば、画面幅いっぱいに広がるメガメニューや、多階層のドロップダウンメニューなどもCSSだけで実装できますので、ぜひ活用してみてください。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












