positionプロパティを身に着けよう!基本的な知識と使い方を解説!(基礎編)

今回はそんな要素の配置位置を指定するときに役に立つCSSの一つ、positionプロパティについて、詳しく解説していきます。
INDEX
positionプロパティとは
positionプロパティとは、要素に対し基準位置からの配置位置を指定するときに用いられるプロパティです。
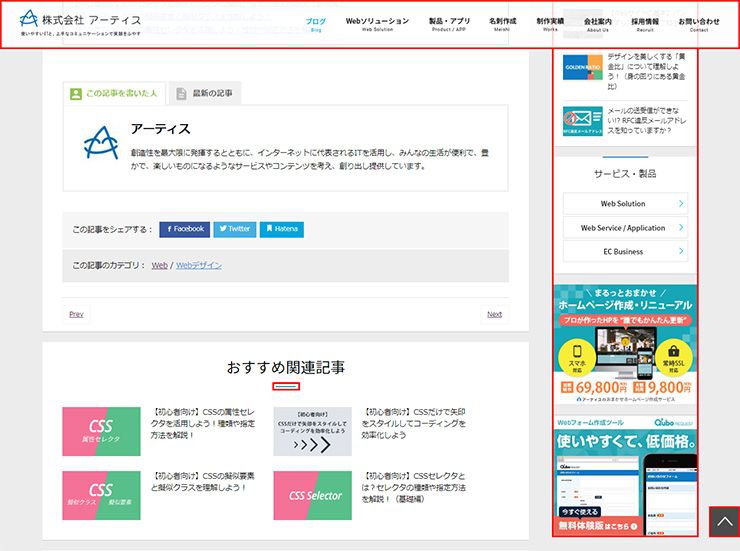
当ブログでもpositionを用いて位置を指定してる要素があります。

赤枠で囲った箇所がpositionを使用している要素となります。
具体的にはウィンドウ上部に固定されるメニュー、ウィンドウ右下部に固定されるボタン、ウィンドウ右部に固定されるサイドメニューや、タイトルの装飾と、他のサイトでもよく見かけるものですね。
また、他にもこのように要素の上にアイコンを配置したり、

スマホサイトにおいてはハンバーガーメニューの固定など、本当に様々な場面で活用されています。

positionの使い方
それではpositionの使い方を簡単に説明します。
まずpositionに入る値からみていきましょう。
| static | 通常の位置で配置される |
| relative | 通常の位置を基準に相対位置を指定 |
| absolute | 親要素を基準に絶対位置を指定 |
| fixed | ウィンドウを基準に絶対位置を指定 |
| sticky | スクロールに応じて要素の絶対位置指定を適用 |
以上5つがpositionに入る値となります。
今回はこのうちのstatic、relative、absolute、fixedの4つについて解説していきます。
stickyに関しては少し複雑になるので次の機会に解説します。
表示位置を指定するプロパティ
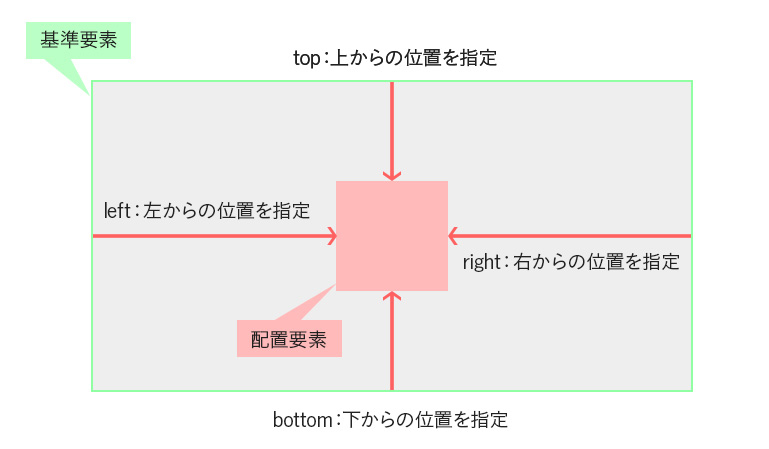
positionを指定する際はあわせてtop、right、bottom、leftという位置を指定するプロパティを使用します。

4つ全てを指定する必要はなく、topとleft、bottomとright、topのみなど、必要なものだけを指定していきます。
位置はpxや%で指定することができ、指定しない場合はtop: 0;とleft: 0;が適用されます。 値をリセットする場合はautoを入力します。
positionで位置指定方法を選択して、上記の4つのプロパティで具体的な数字を指定していくのが基本的な流れとなります。
以上がpositionの基本的な情報となります。
positionに入る値
それではpositionに入る値を解説していきます。
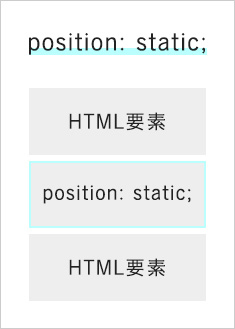
1. position: static;

staticはpositionの初期値で、値を入力しなくても適用されます。
topやleftを入力しても位置を変更することは出来ず、またz-indexも適用されません。
普段入力する機会のない値ですが、例えばパソコンではposition: absolute;だった要素をスマートフォンでは通常位置に配置したいなど、要素に指定したposition設定を上書きで打ち消して通常の配置位置に戻したい場合には入力することがあります。
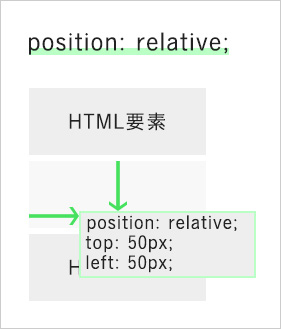
2. position: relative;

relativeは相対位置の指定となります。
通常配置される位置を基準として、移動位置を指定することができます。
例えば、図のように指定した場合、通常配置位置の上から50px、左から50px移動したところに配置されます。
この時、relativeを指定した要素は通常配置の高さを残したまま移動するので、下にある通常配置の要素が上に詰まることはありません。 また、staticとは違いz-indexの指定も可能なので、重なり順を変更することも可能です。z-indexを指定しない場合は、通常配置の要素の上に重なるように配置されます。
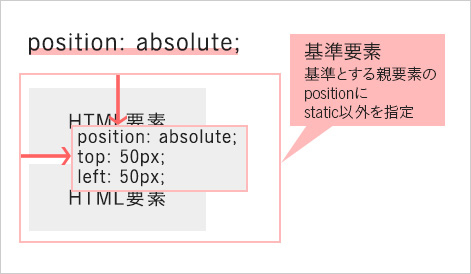
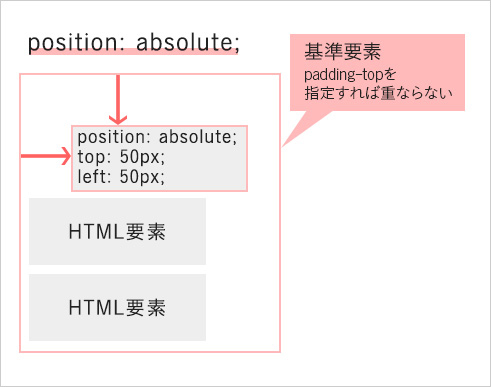
3. position: absolute;

absoluteは親要素にposition: static;以外を指定した場合、その親要素を基準に絶対位置を指定します。
例えば、図のように指定した場合、positionにrelative、absolute、fixed、stickyのいずれかが指定してある一番近い親要素を基準として、上から50px、左から50pxの位置に配置されます。
ここでは分かりやすいように、基準となる親要素を「基準要素」と呼ぶこととします。

この時、absoluteを指定した要素の高さはなくなりますので、下にある通常配置の要素が上に詰まって配置されます。
配置場所によっては通常配置の要素と重なってしまうので、基準要素にpaddingを指定するなどの処理が必要になってきます。
前述したアイコンなどはこのabsoluteを使って表現できます。
通常はabsolute要素の直前にある親要素にrelativeを指定して基準要素とすることが多いですが、基準要素が一つもない(親要素が全てstatic)の場合はbodyが基準となります。
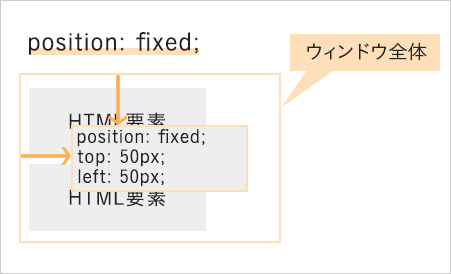
4. position: fixed;

fixedはウィンドウ全体を基準に絶対位置を指定します。
例えば先、図のように指定した場合、ブラウザのウィンドウを基準にして、上から50px、左から50pxの位置に配置されます。

スクロールしても変わらずそこに配置されます。またabsoluteと同じく高さがなくなります。
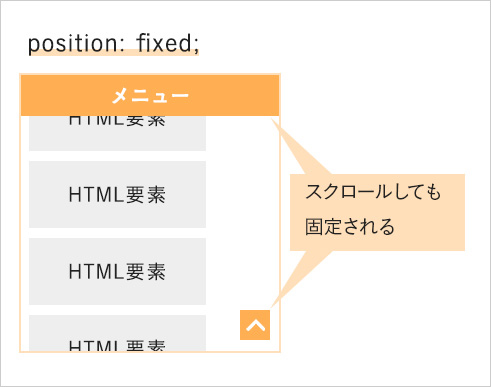
当ブログの、ウィンドウ上部に固定されるメニューやウィンドウ右下部に固定されているボタンはfixedが使われています。
ウィンドウを基準にして配置しているのでスクロールしてもそこに固定され続けるのがfixedの特徴です。
さいごに
今回はpositionの基本的な知識と使い方をまとめました。
absoluteやfixedで高さがなくなるといった注意点はありますが、現在多くのサイトで使われているposition。
身につけておいて損はないと思いますので、この機会に習得しサイト作りに活かしていただけると幸いです。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
- 2024年6月26日WEB【CSS】CSSで画像をクリッピング!clip-pathの使い方を解説!
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー