【初心者向け】CSSセレクタとは?セレクタの種類や指定方法を解説!(基礎編)

CSSとは正式にはCascading Style Sheets(カスケーディング・スタイル・シート)といい、webサイトにデザインを施すための言語です。HTMLとセットで扱われ、HTMLで記述した文章構造を装飾し見栄えを良くする役割を担っています。
今回はCSSを記述する際に必要となる「セレクタ」について解説していきます。
INDEX
CSSセレクタとは(HTML・CSSの基礎知識)
CSSはHTMLに記述された指定の範囲または要素に対して装飾を施します。そして、CSSによるデザイン指定をどのHTML要素に適用させるかを指定するのに用いられるのが「CSSセレクタ」です。
HTMLの構造
CSSを理解する前にまずHTMLがどのような仕組みで記述されているかを理解しておく必要があります。
HTMLはタグと呼ばれる記号で構成されています。
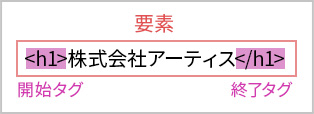
タグには一般的に開始タグと終了タグがあり、記述をタグで囲むことにより文章構造を定義しています。この、タグで囲われた塊のことを「要素」といいます。

さらに、要素をタグで囲むことも出来ます。
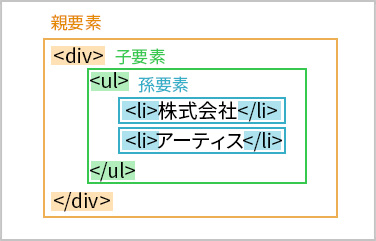
この場合、二つの要素は階層構造となり、外側の要素を親要素、内側の要素を子要素といいます。
子要素は親要素よりも階層が一つ深くなります。子要素の中に要素を配置すれば、さらに一階層深い「孫要素」となります。
このようにHTMLは要素の階層を重ねて記述されています。

タグの属性
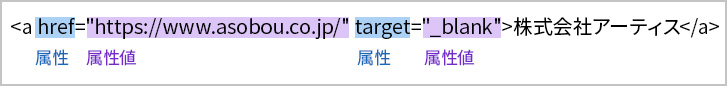
HTMLタグはその種類に応じて設定を付加することが出来ます。この設定のことを「属性」、設定の内容のことを「属性値」といいます。
付加することの出来る属性はタグごとに異なっています。
例えばリンクを定義する<a>タグには、リンク先を指定するhref属性を付加し、属性値としてリンク先のURLなどを設定することが出来ます。

CSSの適用対象として活用されるId名やclass名も、id属性の属性値、class属性の属性値となります。
CSSはこれら要素、階層、属性、属性値を指定して装飾を施します。
CSSの基本文法
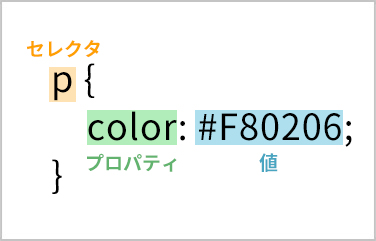
CSSは、「セレクタ」「プロパティ」「値」の3つで構成されます。
それぞれを記述することで「どの要素(セレクタ)の、何を(プロパティ)、どのように(値)する」という命令文が成立します。

上記例の場合、「pタグの中(=セレクタ)の文字色(=プロパティ)を#F80206(=値)にする」という内容になります。
基本的なセレクタの種類
スタイルを適用したい要素を指定する際に用いられる「CSSセレクタ」ですが、CSSセレクタには幅広い種類があり、様々な指定方法があります。
それでは、一般的によく使われるCSSセレクタを紹介します。
1.要素の指定
HTMLタグを指定することで、装飾を施す範囲を指定します。

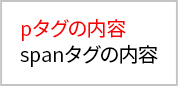
<p>pタグの内容</p>
<span>spanタグの内容</span>
p {
color: #F80206;
}上記のようにHTMLとCSSの記述をしたとき、セレクタで指定してあるpタグにのみ装飾が適用されます。spanタグには適用されません。
2.*(すべての要素を指定)
「*(アスタリスク)」と記述することで、すべての要素に装飾が適用されます。

<p>pタグの内容</p>
<span>spanタグの内容</span>
* {
color: #F80206;
}先ほど同じHTMLの記述であっても、タグに関係なくすべての要素に装飾が適用されます。
3..class(クラス名の指定)
「.(ドット)クラス名」と記述することで、指定のクラスに装飾が適用されます。

<p>pタグの内容</p>
<p class="example">クラス名exampleのpタグ内容</p>
<span>spanタグの内容</span><br>
<span class="example">クラス名exampleのspanタグ内容</span>.example {
color: #F80206;
}クラス名を指定するとそのクラス名が付加されている要素すべてに装飾が適用されます。
要素に続けてクラス名を指定することで、そのクラス名が付加された要素に装飾が適用されます。

p.example {
color: #F80206;
}
exampleクラスが付加されているpタグ要素にのみ、装飾が適用されます。
4.#id(ID名の指定)
「#(シャープ)ID名」と記述することで、指定のIDに装飾が適用されます。

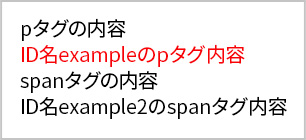
<p>pタグの内容</p>
<p id="example">ID名exampleのpタグ内容</p>
<span>spanタグの内容</span><br>
<span id="example2">ID名exampleのspanタグ内容</span>p#example {
color: #F80206;
}クラス名の指定と同じく、要素に続けて指定することで、そのID名が付加された要素に装飾が適用されます。
5.A B(子孫セレクタの指定)
セレクタの次に半角スペースを入れセレクタを指定することで、指定の親要素内のすべての子要素に装飾が適用されます。

<p>pタグの内容</p>
<p><span>pタグの子要素のspanタグの内容</span></p>
<span>spanタグの内容</span>p span {
color: #F80206;
}pタグに囲われたspanタグにのみ、装飾が適用されます。
クラス名を指定することも可能です。

<p>pタグの内容</p>
<p><span>pタグの子要素のspanタグの内容</span></p>
<p><span class="example">pタグの子要素のクラス名exampleのspanタグの内容</span></p>
<span>spanタグの内容</span>p span.example {
color: #F80206;
}上記の例の場合は、pタグで囲われていて、かつexampleのクラス名が指定されているspanタグ要素に装飾が適用されます。
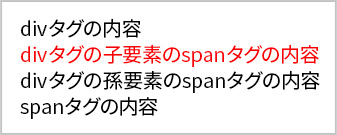
また、装飾の範囲は孫要素など、階層が深くなってもすべてに適用されます。

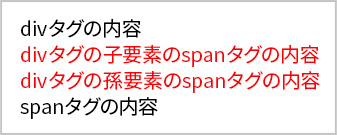
<div>divタグの内容</div>
<div>
<span>divタグの子要素のspanタグの内容</span>
<div><p><span>divタグの孫要素のspanタグの内容</span></p></div>
</div>
<span>spanタグの内容</span>div span {
color: #F80206;
}divタグで囲われているすべてのspanタグに装飾が適用されます。
6.A > B(子セレクタの指定)
セレクタの次に「>」を入れセレクタを指定することで、指定の親要素内の一階層下の子要素に装飾が適用されます。

<div>divタグの内容</div>
<div>
<span>divタグの子要素のspanタグの内容</span>
<div><p><span>divタグの孫要素のspanタグの内容</span></p></div>
</div>
<span>spanタグの内容</span>div > span {
color: #F80206;
}先ほどと同じHTMLの記述であっても、divタグの一階層下にあるspanタグにのみ装飾が適用されます。
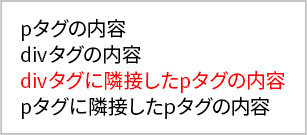
7.A + B(隣接セレクタの指定)
セレクタの次に「+」を入れセレクタを指定することで、指定の要素に隣接した要素に装飾が適用されます。

<p>pタグの内容</p>
<div>divタグの内容</div>
<p>divタグに隣接したpタグの内容</p>
<p>pタグに隣接したpタグの内容</p>div + p {
color: #F80206;
}divタグの直後にあるpタグに装飾が適用されます。
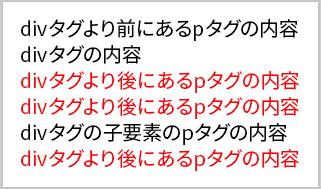
8.A ~ B(要素の後ろにある同じ階層のセレクタの指定)
セレクタの次に「~」を入れセレクタを指定することで、指定の要素の後にある同じ階層の要素に装飾が適用されます。

<p>divタグより前にあるpタグの内容</p>
<div>divタグの内容</div>
<p>divタグより後にあるpタグの内容</p>
<p>divタグより後にあるpタグの内容</p>
<div><p>divタグの子要素のpタグの内容</p></div>
<p>divタグより後にあるpタグの内容</p>div ~ p {
color: #F80206;
}divタグの以降にあるすべてのpタグに装飾が適用されます。ただし階層が違うと適用されません。
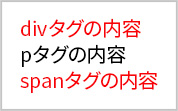
9.A , B(複数のセレクタの指定)
セレクタの次に「,(カンマ)」を入れセレクタを指定することで、複数の要素に同じ装飾が適用されます。

<div>divタグの内容</div>
<p>pタグの内容</p>
<span>spanタグの内容</span>div , span {
color: #F80206;
}divタグとspanタグに装飾が適用されます。
さいごに
今回はCSSに関して基本的な知識をまとめました。
CSSセレクタの指定方法を複数知っていることは、CSS設計をするうえで非常に大切なことです。web制作を始めたばかりという方も、より効率的なCSS設計を目指すうえで本記事を参考にしていただければ幸いです。
今回紹介したセレクタにも、属性を指定することで装飾を適用する「属性セレクタ」や、HTMLに記述されていない要素を疑似的に作り出して装飾を適用する「疑似要素」「疑似クラス」などの指定方法もあります。本記事では扱いませんが、知識として持っておくとコーディングの幅が広がりますので、ぜひ活用してみてください。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー