positionプロパティを身に着けよう!stickyの仕様と使い方を解説!

前回の記事positionプロパティを身に着けよう!基本的な知識と使い方を解説!(基礎編)ではpositionプロパティにおける4つの値について解説しました。
今回はこれらの値全てと類似点を持つposition: sticky;に関して解説していきます。
position: sticky;とは
positionプロパティは入れる値に応じて要素の高さの有無が決まっています。
static、relativeであれば高さを有し、absolute、fixedであれば要素の高さがなくなります。
また、要素の位置指定をする際はそれぞれ基準となる要素が決まっています。relativeは通常配置される位置を基準に、absoluteは基準となる親要素、fixedはウインドウ全体を基準としていました。
stickyを設定された要素は、通常の位置に配置され、その要素の位置がウインドウ全体を基準として、指定位置の条件を満たすとフロートされます。またその範囲はstickyを囲っている要素内に限られ、囲っている要素の端まで来るとそこで固定されます。そして、指定位置に配置されている間も通常位置に高さを有しています。

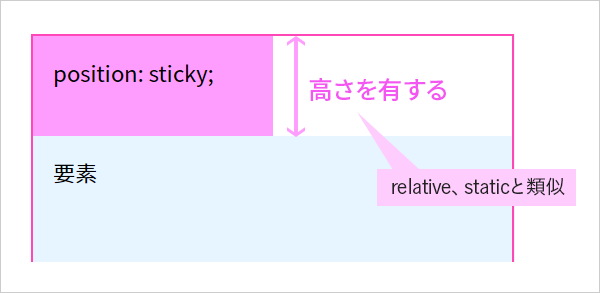
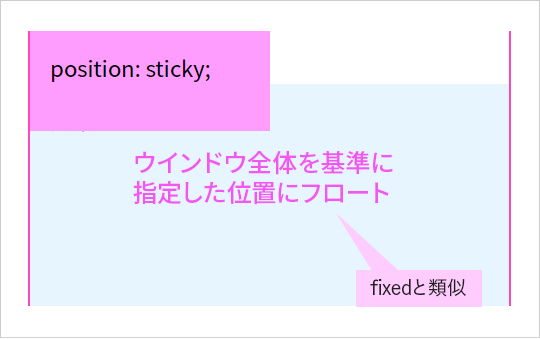
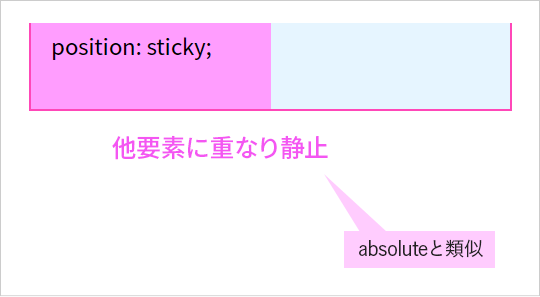
▲ position: sticky;の特徴
非常に分かりにくい特徴かと思います。しかしそれぞれの特徴をstatic、relative、absolute、fixedの仕様と照らし合わせてみると、stickyの仕様が見えてきます。
relative(static)との類似性
sticky要素は通常位置では高さを保ち配置されます。そして指定した位置に配置されてもこの高さはなくなりません。これはrelative(static)と類似します。

fixedとの類似性
要素の位置が条件を満たすとウインドウ全体を基準に指定した位置にくっつきます。これはfixedと類似します。

absoluteとの類似性
stickyを囲っている要素の端に来ると、sticky要素は静止し他の要素に重なるように配置されます。これはabsoluteと類似します。

このようにstickyは他の4つの値と類似点を持った特徴があります。 位置の指定方法は他の値と同様です。
スティッキーアイテムとスティッキーコンテナ
position: sticky;の仕様を把握する際に必ず理解しなければならないのが、スティッキーアイテムとスティッキーコンテナの存在です。position: sticky;の指定をされた要素のことをスティッキーアイテムといい、スティッキーアイテムを囲う親要素のことをスティッキーコンテナといいます。
スティッキーコンテナに特別な指定は必要なく、position: sticky;を指定するとその親要素が自動的にスティッキーコンテナとなります。
そしてこれが一番重要なことですが、スティッキーアイテムはスティッキーコンテナ内でしかフロートすることが出来ません。
またスティッキーアイテムとスティッキーコンテナの数や組み合わせによって挙動が変わってきます。それぞれパターン別に見てみましょう。
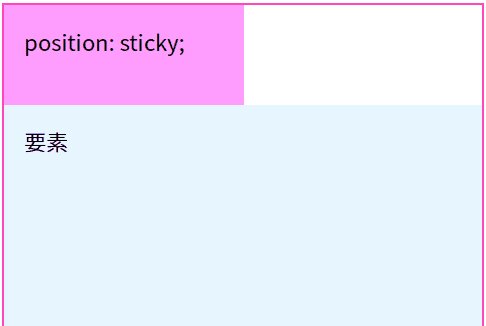
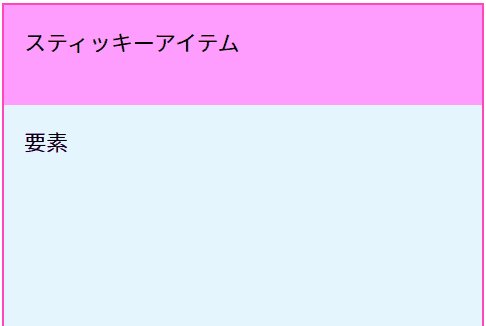
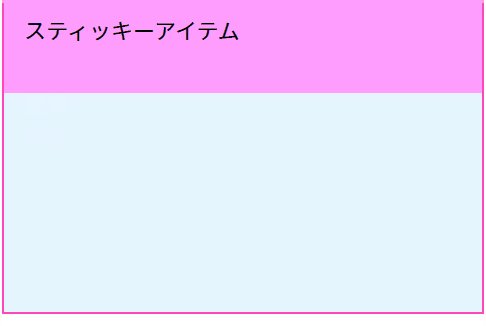
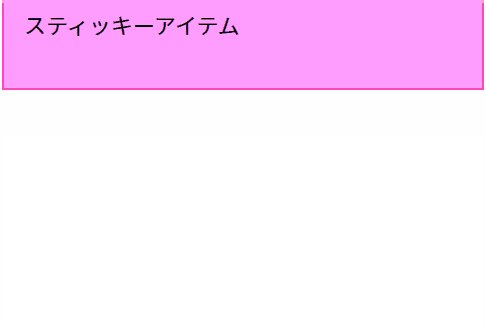
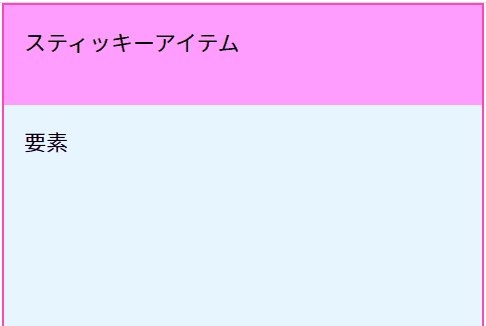
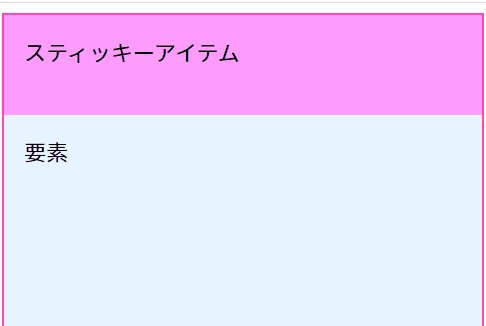
スティッキーコンテナの中にスティッキーアイテムが一つありその他通常要素がある場合
スティッキーアイテムの挙動としては一番単純な挙動になります。スティッキーコンテナ内で他の要素に重なるように一つのスティッキーアイテムがフロートします。

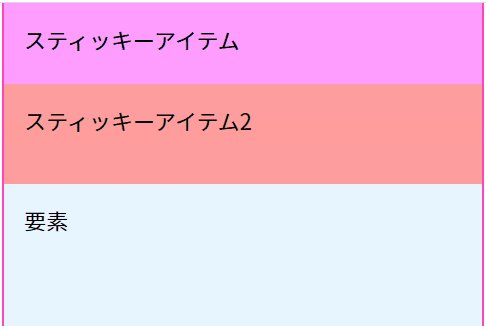
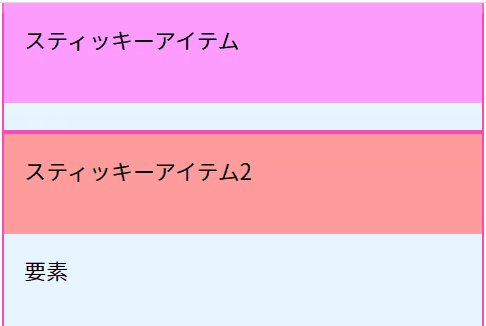
スティッキーコンテナの中にスティッキーアイテムが複数ある場合
スクロール位置時点でフロートしているスティッキーアイテムが、それ以前のスティッキーアイテムに覆いかぶさるようにフロートしていきます。

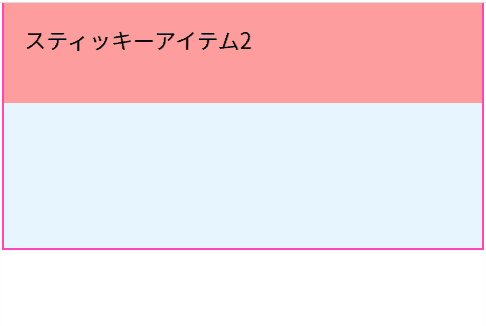
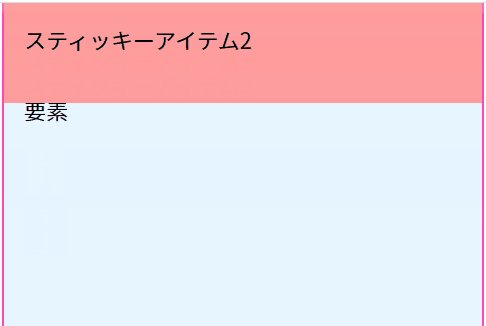
スティッキーアイテムを一つずつ持ったスティッキーコンテナが複数ある場合
それぞれのスティッキーコンテナ内でフロートします。他のスティッキーアイテムに覆いかぶさることはありません。

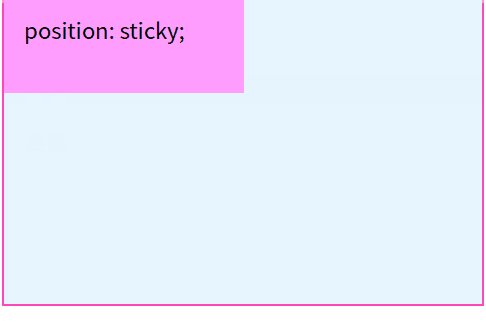
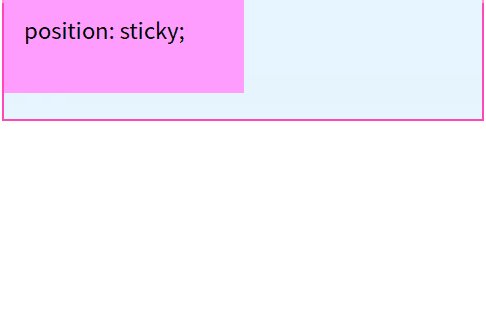
スティッキーコンテナ内の要素がスティッキーアイテムのみの場合
スティッキーアイテムが移動できるスペースがないため、フロートはしません。
スティッキーアイテムはスティッキーコンテナ内でしかフロートすることができないというのは、言い方を変えると、スティッキーコンテナに移動出来るスペースがなければフロート出来ないということになります。
つまりスティッキーコンテナにスティッキーアイテムがピッタリ収まっている場合、スティッキーアイテムは移動出来る範囲がないので動作しません。覚えておきましょう。
position: sticky;をどう使うのか
それでは具体的な使い方を見ていきましょう。
headerをフロートする
これが一般的な使われ方と思われます。 header要素にstickyを設定すれば、画面のスクロールに応じて要素がフロートします。 高さは維持されるのでmarginなどを入れる必要はありません。

Gナビをフロートする
position: sticky;であればコンテンツの途中にある要素も簡単にフロート出来てしまいます。 以前であればJavaScriptを用いて、スクロール位置に対してCSSのpositionを書き換えるなどの処理をしなければ実装出来ませんでした。 position: sticky;によってこの処理が簡単に行えるようになりました。

footerをフロートする
footerもフロートすることが可能です。
スクロールしていくと最後は通常位置に収まるので、とてもスマートですね。

さいごに
今回はposition: sticky;の仕様と使い方をまとめました。 少し複雑な挙動をしますが、他の4つの値を理解していれば、よりすんなり理解出来るかと思います。
JavaScriptで実装していたような動作を、たった数行で実装出来てしまえるのはとても魅力的ですよね。
古いIEではサポートしていませんが、その他の主要ブラウザではサポートしていますので、積極的に活用してみてはいかがでしょうか。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー