【初心者向け】CSSの属性セレクタを活用しよう!種類や指定方法を解説!

前回の記事【初心者向け】CSSの擬似要素と擬似クラスを理解しよう!ではCSSを使った擬似的な要素の指定方法をまとめました。
今回は属性を使った指定方法を解説していきます。
INDEX
属性セレクタとは
HTMLタグは種類に応じて様々な属性を持つことができます。
(HTMLタグに関しては以前の記事【初心者向け】CSSセレクタとは?セレクタの種類や指定方法を解説!(基礎編)を参照ください。)
例えばリンクを挿入する際に使用するaタグの場合、href属性で「遷移するURLの情報」、target属性で「リンクを開くタブ・ウインドウ情報」といった情報を持たせることができます。

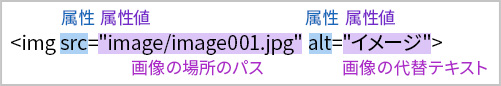
また、画像を挿入する際に使用するimgタグでは、src属性で「画像ファイルの場所のパス情報」やalt属性で「画像が表示されないときの代替テキスト情報」を持たせることができます。

テキストボックスを使用する際のinputタグであれば、type属性で「フォーム部品の種類」などを指定できます。

ちなみに、aタグにalt属性を付加したり、imgタグにtype属性を付加するといったことは不可能で、要素に応じて付加が可能な属性は決められています。 また、classやidも属性なので、class名やid名はこれらの属性値となっています。
これら要素に付加された属性とその値を指定して、CSSの効果を適用できるのが「属性セレクタ」です。
属性セレクタの種類
それでは属性セレクタの指定方法をみていきましょう。
1. A[属性名] (指定の属性を持つ要素A)
指定の属性が付加されているものに装飾を適用します。
<p>class無し</p>
<p class="example">class有り</p>p[class]{
color: #f80206;
}上記のようにHTMLとCSSを記述したとき、class属性があるpタグのみ装飾が適用されます。
このとき属性値の内容は影響しません。

2. A[属性名=”属性値”] (指定の属性が指定の値を持っている要素A)
指定の属性が指定の属性値を持っている要素にのみ装飾が付加されます。
<p>class無し</p>
<p class="red">class有りred</p>
<p class="blue">class有りblue</p>p[class="red"]{
color: #f80206;
}上記のようにHTMLとCSSを記述したとき、class属性があるpタグの中でも、redの属性値を持った要素のみ装飾が適用されます。

3. A[属性名~=”属性値”] (属性値に一致する要素A)
=(イコール)の前に~(チルダ)を記述すると、指定の属性が指定の属性値を含んでいる要素に装飾が付加されます。
<p>class無し</p>
<p class="red">class有りred</p>
<p class="blue">class有りblue</p>
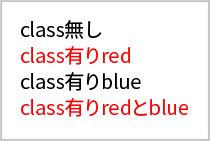
<p class="red blue">class有りredとblue</p>p[class~="red"]{
color: #f80206;
}たとえば上記のように、classの属性値が二つ指定されている場合でも、redの属性値を含んでいればその要素に装飾が適用されます。

4. A[属性名^=”文字列”] (属性値が指定の文字列から始まる要素A)
=(イコール)の前に^(キャレット)を記述すると、指定の文字列から始まる属性値を持っている要素に装飾が付加されます。
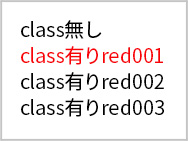
<p>class無し</p>
<p class="red001">class有りred001</p>
<p class="red002">class有りred002</p>
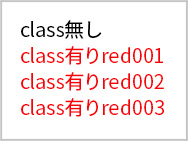
<p class="red003">class有りred003</p>p[class^="red"]{
color: #f80206;
}たとえば上記のように記述したときは、classの属性値がredから始まる要素であれば装飾が適用されます。

5. A[属性名$=”文字列”] (属性値が指定の文字列で終わる要素A)
=(イコール)の前に$(ドル)を記述すると、指定の文字列で終わる属性値を持っている要素に装飾が付加されます。
<p>class無し</p>
<p class="red001">class有りred001</p>
<p class="red002">class有りred002</p>
<p class="red003">class有りred003</p>p[class$="001"]{
color: #f80206;
}たとえば上記のように記述したときは、classの属性値が001で終わる要素であれば装飾が適用されます。

6. A[属性名*=”文字列”] (属性値が指定の文字列を含む要素A)
=(イコール)の前に*(アスタリスク)を記述すると、指定の文字列を含む属性値を持っている要素に装飾が付加されます。
<p>class無し</p>
<p class="red001">class有りred001</p>
<p class="red002">class有りred002</p>
<p class="red003">class有りred003</p>
<p class="red010">class有りred010</p>p[class*="00"]{
color: #f80206;
}たとえば上記のように記述したときは、classの属性値に00の文字列がある要素であれば装飾が適用されますので、一桁の番号だけといった指定が可能となります。

さいごに
今回は属性セレクタの指定方法をまとめました。
使いどころは難しいですが、リンクの拡張子ごと装飾を変えたり、連番のclass名を一括で指定出来たりと、うまく使いこなすことができればCSSの管理が効率的になる指定方法ですので、参考にしていただけたら幸いです。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー