非デザイナーも知っておきたいデザインや資料作成に役立つ「デザイン4原則」

提案書や報告書、レポートといった資料を作成する際に、どのように情報をまとめていいか悩んでしまうことはありませんか?
そのような場合には、今回ご紹介する「デザイン4原則」を意識して作成すると見やすい・分かりやすい資料に仕上がります。
「デザイン」と言うとグラフィックデザインやWebデザインをイメージされがちですが、資料全体の構成を考えたりテキストに色をつけたりする作業もれっきとした「デザイン」です。
では、どういう原則なのか実際に説明していきます。
デザイン4原則とは
デザイン4原則とはデザインの基本となる4つのルールです。webデザインやグラフィックデザインだけでなく、提案資料やバナー作成などの際にもこの4原則に則って作成することで、情報を分かりやすくまとめることが出来ます。どのようなルールかというと、下記の4つです。
「近接」「整列」「反復」「強弱」
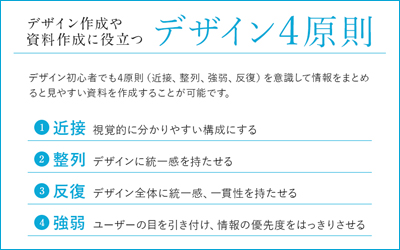
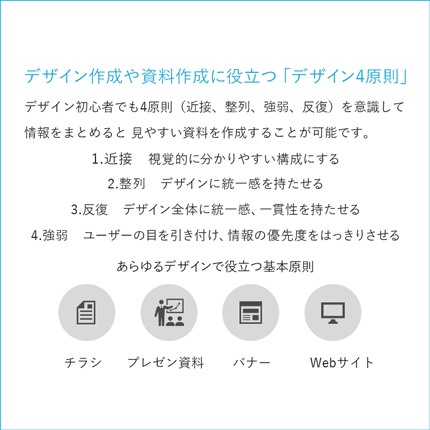
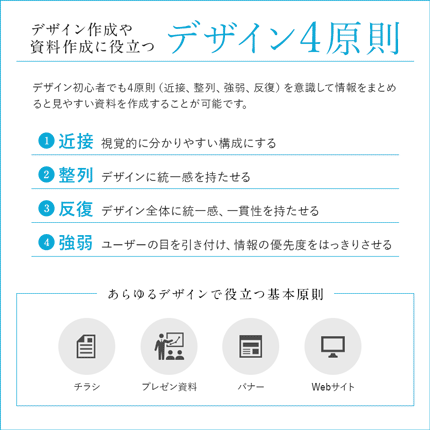
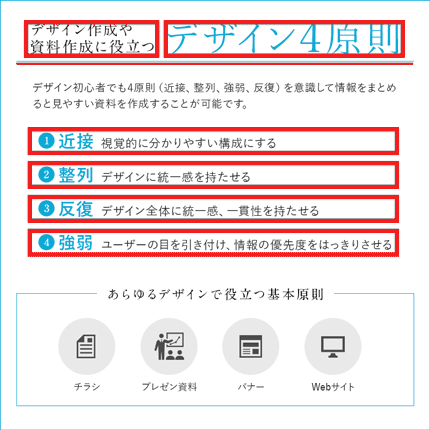
実際に、この原則に則ってデザインした場合と、則っていない場合を見比べてみましょう。
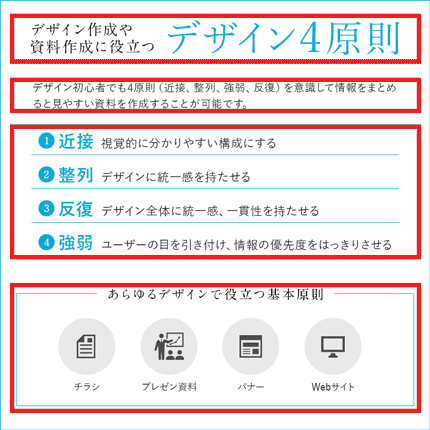
Before

After

いかがでしょうか。4原則に則って作成すると「見やすく・分かりやすく」情報がまとめられている事が分かります。
ではこの4原則について、それぞれどのように使用しているか解説していきます。
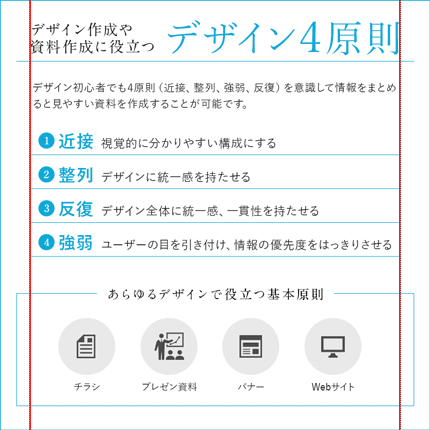
1. 近接
目的
視覚的に分かりやすい構成にする
方法
関連性のある要素は近づけグループ化し、関連性の薄い要素は遠ざける。
位置関係の近いものは関連性があると自然に認識されるので、関連する内容にまとまりを持たせグループ分けをすると、ページ全体が分かりやすくなります。
今回のデザインでは関連する要素は近づけて配置し、各グループの間は広めに余白を取っています。
関連する要素は近づける

関連性の薄い要素は遠ざける

2. 整列
目的
デザインに統一感を持たせる
方法
要素を揃えて配置する
性質の異なる要素でも開始位置を揃えたりして要素全体を整列させることにより、デザイン全体にまとまりが生まれます。4原則使用前のデザインでは中央揃えになっていますが、これは文字情報が多い場合にはあまり向いていない揃え方です。テキストの文頭が揃っていないので、デザインにまとまりが感じられません。
そこで文頭と文末が揃うように調整しました。

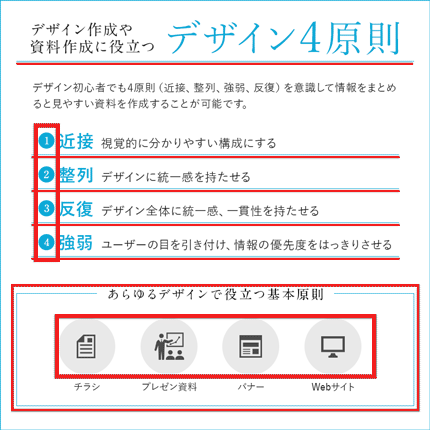
3. 反復
目的
デザイン全体に統一感、一貫性を持たせる
方法
色・形・質感・位置関係・線の太さ・書体・サイズ・画像などの視覚的要素を繰り返す
色や線、アイコンやレイアウトなど同じデザインの中で同じ要素を繰り返し使うとデザイン全体に統一感が生まれます。 今回は数字やアイコンのデザインを同じ要素内で繰り返し使用しています。またデザイン全体の中では細い水色の罫線を繰り返し使っています。

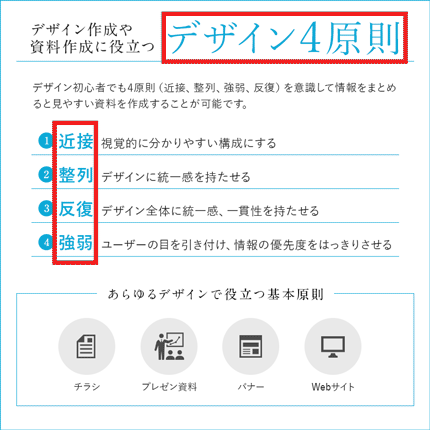
4. 強弱
目的
ユーザーの目を引き付け、情報の優先度をはっきりさせる
方法
目立たせたい情報の優先度別に線の太さ、大きさ、色、フォントなどを変える
強弱をつけるとユーザーの目を引き付け、要素の違いを明確にすることが出来ます。 コントラストを付けるときは違いをはっきりさせるために大胆に付けましょう。 タイトルはフォントサイズを大きくし、色を変えて一番目につきやすいデザインにしました。 4原則の原則名の部分は説明部分と差別化するために目立たせています。

さいごに
4原則を使うと使用前よりも情報が分かりやすくになったかと思います。情報のまとめ方に迷ってしまった時には、まずこの法則に立ち返って情報を整理してみると良いではないでしょうか。少しでも参考になれば幸いです。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












