Webアプリケーションの構造を理解し、dockerを用いた開発環境を構築できるようになる(構築編)

前回の知識編では、webアプリケーションの構造を理解すること、そしてそれを理解した上でdocker・docker-composeとはどんなものかを改めて理解することが目的でした。
今回の構築編では、実際にdockerを利用して弊社で用いる開発環境を構築していきたいと思います。
INDEX
前提
- Apache2.4
- PHP7.4
- MySQL8.0
参考
ディレクトリ構成
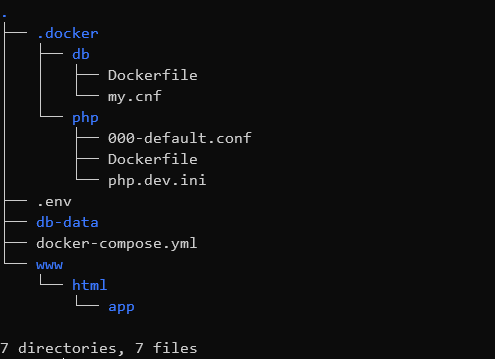
ディレクトリ構成は下記のようになっています。

.
├ .docker/ # このディレクトリ以下にそれぞれのコンテナについての定義を記述する。dockerコンテナについての定義の記述ですよ、と分かりやすいように `.docker`ディレクトリと命名しているだけで、命名は自由です。
│ ├ db/
│ │ ├ Dockerfile
│ │ └ my.cnf # MySQLの設定を記述するファイル
│ │
│ └ php/
│ ├ 000-default.conf # Apacheの設定を記述するファイル
│ ├ Dockerfile
│ └ php.dev.ini # PHPの設定に追記するためのファイル
│
├ .env # MySQLのユーザー情報等を記述するファイル
├ db-data/ # MySQLのデータが消えないように保存しておくディレクトリ。通常コンテナをdropすると、MySQLのデータが消えます。そのためデータが消えないようにしたい時はこのディレクトリを作成しておきます。
├ docker-compose.yml
└ www/
└ html/ # 公開ディレクトリ。弊社でよくある公開サーバの公開ディレクトリが `www/html/`なのでそれに合わせています。こちらも命名は自由です。
└ app/Webサーバコンテナを用意する
ディレクトリ構成の該当部分です。
.
├ .docker/
│ │
~ ~
│ └ php/
│ ├ 000-default.conf
│ ├ Dockerfile
│ └ php.dev.iniDockerfile
# dockerイメージの指定
FROM php:7.4.0-apache
# `apt-get install`で任意の自身に必要なミドルウェアを指定しインストールする
# `a2enmod rewrite`でApacheの設定を.htaccessで上書きできるようにしている(筆者はSlim4の開発環境構築時に記述せずに詰まった経験あり)
# `curl -sS https://getcomposer.org ~~`でComposerのインストール
RUN apt-get update \
&& apt-get install -y zlib1g-dev libpq-dev mariadb-client git vim zip unzip libzip-dev\
&& docker-php-ext-install zip pdo_mysql mysqli \
&& docker-php-ext-enable mysqli \
&& a2enmod rewrite \
&& curl -sS https://getcomposer.org/installer | php -- --install-dir=/usr/local/bin --filename=composer
# Dockerイメージのデフォルト設定ファイルを元に、php.iniを作成
RUN mv "$PHP_INI_DIR/php.ini-development" "$PHP_INI_DIR/php.ini"
# 上書きしたい項目だけをconf.d/以下に配置する。
COPY php.dev.ini "$PHP_INI_DIR/conf.d/"
# 設定ファイルをdockerコンテナ内のPHPとApacheに読み込ませる
COPY 000-default.conf /etc/apache2/sites-enabled/000-default.conf
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html/
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
<Directory /var/www/html/>
AllowOverride All
</Directory>
</VirtualHost>php.dev.ini
[Date]
date.timezone = "Asia/Tokyo"
[mbstring]
mbstring.internal_encoding = "UTF-8"
mbstring.language = "Japanese"DBコンテナを用意する
ディレクトリ構成の該当部分です。
.
├ .docker/
│ ├ db/
│ │ ├ Dockerfile
│ │ └ my.cnf
~ ~
│
├ .env
├ db-data/
~Dockerfile
# dockerイメージの指定
FROM mysql:8.0
# 設定ファイルをdockerコンテナ内のMySQLに読み込ませる
COPY ./my.cnf /etc/mysql/conf.d/my.cnf
[mysqld]
character-set-server=utf8
[client]
default-character-set=utf8.env
MYSQL_ROOT_PASSWORD=root_pass
MYSQL_DATABASE=app
MYSQL_USER=user
MYSQL_PASSWORD=passdb-data/
中身は空で作成しておきます。
docker-composeを使ってコンテナを立ち上げる
まずはdocker-compose.ymlを記述します
version: '3'
services:
# [php-apache]
# `build:`でPHPのDockerfileが配置してあるPathを指定する。
# `container_name:`で任意のコンテナ名を付けられる。なくても可。
# `depends_on:`でコンテナが立ち上がる順番を指定している。今回はdbコンテナが立ち上がった後にphpコンテナが立ち上がるようにしている。
# `volumes:`でホスト側とコンテナ側のディレクトリを同期する場所を指定する。今回だと、ホスト側の`./www/html/`とコンテナ側の`/var/www/html`を同期するということ。
php:
build: ./.docker/php
container_name: php_container
ports:
- "80:80"
depends_on:
- db
volumes:
- ./www/html:/var/www/html
# [mysql]
# `volumes:`で今回はホスト側の`./db-data`にコンテナ側の`/var/lib/mysql`以下に配置されるMySQLのデータを同期する。これでデータの永続化が可能になる。
db:
build: ./.docker/db
container_name: db_container
env_file: .env
ports:
- "3306:3306"
volumes:
- ./db-data:/var/lib/mysqldocker-composeコマンドを叩いていきます
1. Dockerfileからコンテナimageを作成します
$ docker-compose build2. コンテナをdbコンテナ・phpコンテナの順で立ち上げます。その後psコマンドを使って立ち上がったかどうか確認します。
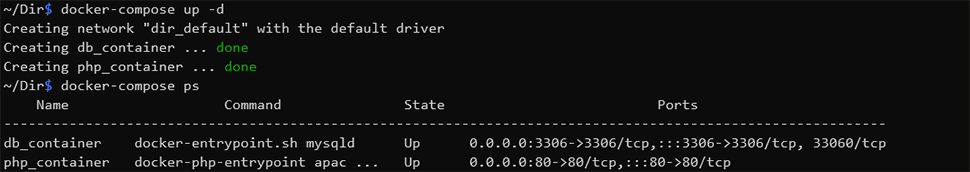
$ docker-compose up -d
$ docker-compose ps
Stateの列がdb_container、php_container共にUpとなっており、無事立ち上がりました。
3. downコマンドを使ってそれぞれのコンテナを落とします。
$ docker-compose downおわりに
今回の構築編では、実際にdockerを利用して弊社で用いる開発環境を構築しました。
分かり辛い、理解し辛い部分に適宜コメントを入れるように心掛けました。Dockerfile一つ取っても他に様々な書き方があると思いますが、今回の記事が初めて環境構築に挑戦する方々の参考になれば幸いです。
この記事を書いた人

- ソリューション事業部 システムエンジニア
-
大学4年時春に文系就職を辞め、エンジニアになることを決意し、独学でRuby、Ruby on Railsを学習。
約1年間の独学期間を経てアーティスへWebエンジニアとして入社。現在はWebエンジニアとして、主にシステムの開発・運用に従事している。
抽象的なもの、複雑なものを言語化して文章にするのが好きで得意。
この執筆者の最新記事
- 2024年10月8日WEBVue3でjQueryのdatepickerを使いたい!実装手順と注意点を解説します。
- 2024年8月21日WEBVue3の非同期コンポーネントを使ってみる
- 2024年5月28日WEBLaravel×Inertia×Vue3でファイルアップロード機能を作ってみた
- 2024年4月15日WEBLaravel×Inertia×Vue3でCRUD機能を持つSPAを作ってみた
RECOMMENDED
関連記事
NEW POSTS
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー