EFO(エントリーフォーム最適化)とは?フォーム改善の方向性と施策例
入力フォームは、Webサイトに訪れたユーザーから「お問い合わせ」「資料請求」「会員登録」「商品購入」などのアクション(コンタクト)を獲得するための重要なツールです。
アクションを起こそうとしているユーザーに対し、入力フォームが使いづらい・分かりづらいなどの理由でストレスを与え、途中離脱させてしまっては機会損失となってしまいます。
そこで登場するのが、EFO(エントリーフォーム最適化)です。

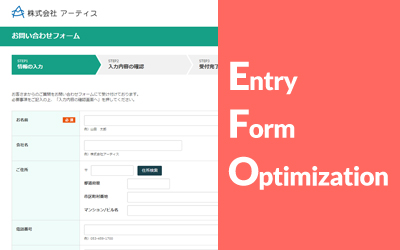
EFOとは?
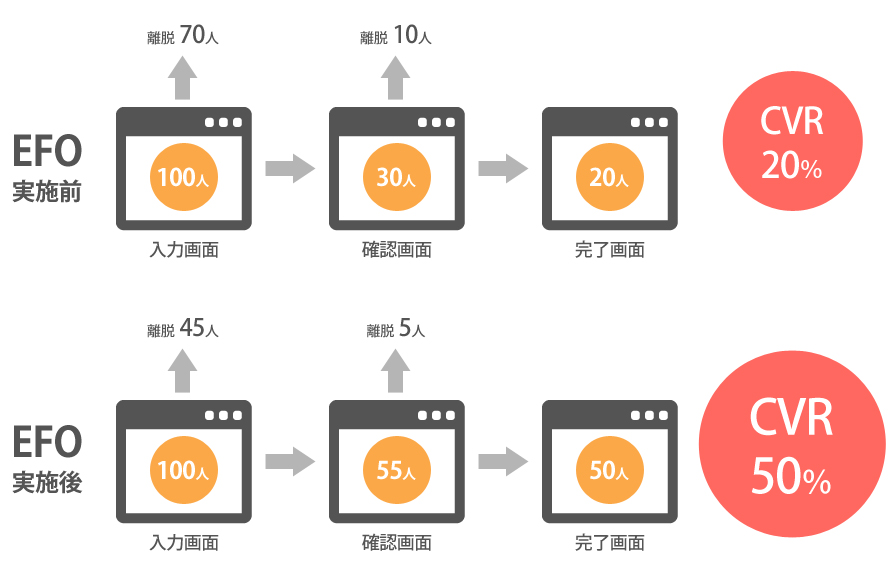
EFOとは、Entry Form Optimization (エントリーフォーム最適化)の略で、お問い合わせフォームや購入フォームなどの入力フォームをユーザーにとって分かりやすく、使いやすくすることでコンバージョン率(フォームの入力完了率)を向上させる施策全般を差します。

※CVR=コンバージョン率(フォームの入力完了率)
EFOの方向性
アクションを起こそうとしてフォームまで辿りついているにも関わらず、途中離脱をしてしまう理由として大きく4つの要因が考えられます。
- 入力項目が多く、時間がかかる
- 画面が使いづらい
- 操作に迷ってしまう
- 意図しないエラーがたくさん表示されてしまう
ユーザーへのストレスを最小限にすることで途中離脱を防ぎ、できるだけ多くのコンバージョンを獲得することができるのです。
EFOの基本は、「ユーザーにストレスを与えない配慮や工夫」です。
では、どのようにしたらユーザーへのストレスを最小限にすることができるのでしょうか?
1. 入力の手間を減らす
入力項目を必要最小限に
入力の手間を減らす一番の近道は、入力項目を必要最小限にすることです。
入力項目が多すぎると時間がかかってしまい、途中で面倒になってしまいます。また、たくさんの項目が並んでいるだけでも「面倒だ」と感じさせてしまいます。
本当に必要な項目を吟味し、できる限りシンプルなフォームを構築することが大切です。

住所は自動入力に
郵便番号から対象の住所を呼び出す機能を実装することで、ユーザーの入力負荷が軽減されます。また、ユーザーの入力ミス防止にも繋がります。

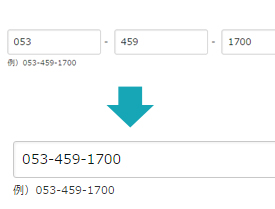
入力フィールドをできるだけ分割しない
郵便番号や電話番号の入力項目で入力フィールドが分割されているケースがあります。
電話番号の場合は、「市外局番」-「市内局番」-「加入者番号」の3つのボックスで成り立つケースです。入力フィールドの分割は、タブキーやマウスのカーソルで入力ボックスを遷移する必要があり、これを1つのフィールドにするだけで手間を減らすことができます。

2. 迷いや不安を減らす
入力や選択しやすい画面設計を
ユーザーに迷わせないフォームにするためには、操作しやすいUIでなければなりません。
入力フィールドのサイズや文字サイズ、ラジオボタンやチェックボックスの大きさ、要素間の適切な余白に配慮し、分かりやすく使いやすい画面を設計しましょう。

入力ステップ(フロー)を明示する
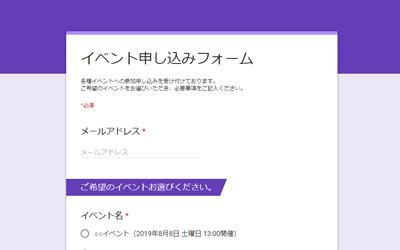
エントリーフォームは、基本的に「入力画面」「確認画面」「完了画面」と画面遷移していきます。場合によっては、入力画面が複数に分割されるケースもあります。ユーザーに対し、エントリーを完了するまでの手順を明確にすると共に、現在どのステップにいるのかを分かりやすく示すことで、安心感を与えます。

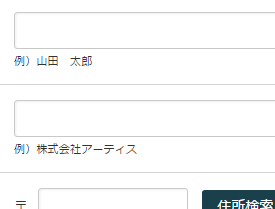
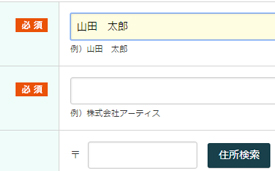
記入例で分かりやすく
質問項目によっては、入力フィールドにどのように記入して良いか分からないケースがあります。また、ユーザーは思わぬところで躓く場合があります。ユーザーが迷うことなく入力できるよう分かりやすい記入例で入力をアシストします。

3. 入力ミスを防ぐ
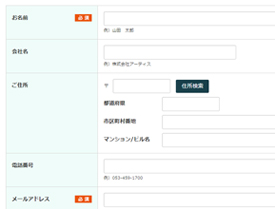
必須項目は分かりやすく
見落としやすい必須表記は、エラー発生の大きな要因です。
必須項目を示す際に「※」などの記号を使用するのではなく、「必須」と明記されたアイコンなどで明示します。

入力中の項目を明示する
入力中のテキストエリアをハイライト表示することで、入力現在地が分かりやすくなり、入力ミス(入力漏れや間違い)を防ぐことに繋がります。

半角や全角などの入力形式を指定しない
入力エラーを抑えるためには、半角英数や全角カナなどの入力形式はできるだけ指定しないことが好ましいです。データベースや集計の都合上、入力形式の指定が必要な場合は、「形式を明示する」「入力例を明記する」が必要です。最近では、自動変換機能が備わったフォームも多く見られます。
エラー箇所やエラーの内容は分かりやすく
エラーを防ぐために配慮をしていても、意図しないエラーは起きてしまいます。
エラーが発生した際には、どの項目にどのような間違いがあるのかを分かりやすく示してあげることが大切です。

さいごに
EFOの方法についていくつか紹介しました。
今一度、皆さんが管理されているエントリーフォームについて見直してみてください。
EFOの基本的な考え方は、「ユーザーにストレスを与えない配慮や工夫」です。
今回紹介した以外の施策についても今後紹介していきます。
また、これからエントリーフォームを設置しようかと考えている方におすすめのツールをご紹介します。
知識やスキルがなくても簡単に「使いやすく」「分かりやすい」エントリーフォームを作成できます。興味のある方は、是非ご覧ください。14日間のお試し版も用意しています。
管理者・入力ユーザーの使いやすさを追求したメールフォーム作成ツール「Qubo REQUEST」
この記事を書いた人

- 事業開発部 次長
-
印刷会社の営業を経て、2008年にアーティスへ入社。webディレクターとして多くの大学・病院・企業のwebサイト構築・コンサルティングに携わる。2018年より事業開発部として新規サービスの企画立案・マーケティング・UI設計・開発に従事している。
資格:Google広告認定資格・Yahoo!プロモーション広告プロフェッショナル
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー