Facebook「いいね!」ボタンの利用方法

情報を拡散(シェア)してより多くのユーザへ!
Facebookには いいね! というボタンがあります。日本のSNSでもmixiチェックなどのボタンが様々なサイトに見受けられます。これらを利便上、ソーシャルボタンと表記しますが、Facebookではこのソーシャルボタンが非常に重要な存在となるのです。
Facebookのソーシャルボタンについて
ソーシャルボタンとはどういったものか
概要でも簡単に説明しましたが、最近では様々なサイトにこのソーシャルボタンが設置されています。私たちアーティスのサイトでは以下のようなソーシャルボタンをサイト内の一部ページに設置しています。
![]()
これはこのサイト内にある「Webソリューションコラム」というページに設定されているソーシャルボタンです。左から、はてなダイアリー、Twitter、Facebook、Gree、mixiチェックとなっています。
ソーシャルボタンはそれぞれのサービスごとに異なるものが用意されており、複数のサービスに対応させる場合は、このように複数設置する必要があります。これらのソーシャルボタンはクリックすることで、対応するサイトへアクションを起こします。「ツイートする」というTwitterのボタンであれば、読んで字のごとく、ページの内容を取得してログインユーザでツイートすることができます。
各サービスによってアクション方法は異なりますが、全てに共通して言えることがひとつあります。それは、情報の発信です。どのボタンを押しても、そのサービスに登録しているユーザのページなどで、ボタンをクリックしたサイトの情報(概要やURLや画像など)が自動的に掲載されます。そこにはボタンを押したページについてのリンクも設定されますし、ボタンを押したユーザがサービス内で幅広い交友関係を持っていれば、ユーザによって掲載された情報がサイトを訪問していない他のユーザに伝わる可能性が生まれるのです。
ソーシャルボタンは人と人の繋がりから多くの人に情報を発信することのできるものなのです。
送信される内容を制御するOGP
OGPとは「Open Graph Protocol」の略称です。現在、FacebookやMixi、Greeで採用されている規格で、SNSに送信する情報を制御することのできる仕様です。基本的にはHTMLのヘッダー部分にOGPの表記に基づいた記述を書き込むだけで設定することが可能ですが、Blogなどの動的に生成されるページに関しては特殊な対応が必要になる可能性があります。
さて、このOGPですが実際は設定しなくても正常に情報が送信されます。特に設定しない場合、例えばSNS先に文章が表示される場合は、ボタンが設置されているページの概要文(ディスクリプション)の内容が掲載されます。しかし、表示される文章やタイトル、画像やリンク先などを細かく設定したい場合は、このOGPを利用する必要があります。設置することによるデメリットはありませんので、ぜひ設置することをお勧めします。
いいね! はどのように使うのか
それぞれのいいね!ボタンの役割
ここからはFacebookのソーシャルボタン「いいね!」ボタンについて紹介していきます。いいね!ボタンはそのボタンを押したユーザの個人ページにボタンを押したページの情報が掲載されます。さらにその掲載情報はボタンを押したユーザの友人にも拡散します。友人からはボタンを押したユーザがいいね!と言っています、という表示を確認することができるので、一人がいいね!を押すことでより多くの人に情報を伝えることができます。

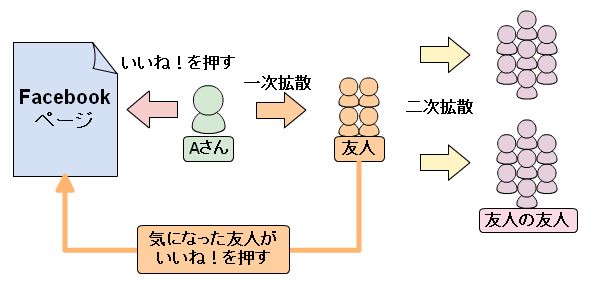
図を追って説明しますと、まず「Aさん」が気になったFacebookページに対して「いいね!」を押します。その内容は「Aさん」のニュースフェード、ウォールに掲載される他、「Aさん」の友人にあたるユーザのニュースフェードにも掲載されます。「友人」はAさんが「いいね!」を押したFacebookページを掲載情報のリンクから確認することができ、友人の中でもFacebookページに対して「いいね!」を押すユーザが現れた場合は、さらにその友人のニュースフェードに情報が掲載されます。
友人から友人の友人へ、その中で「いいね!」を押してくれるユーザがいれば、さらに先の友人へと三次、四次と情報が拡散していきます。この情報の拡散こそがいいね!ボタンの強みではないでしょうか。
実はこのいいね!ボタンですが、Webサイトに設置する場合とFacebookページに設置されているもので、その挙動が異なります。情報の拡散、という本質的な部分は変わりませんが、以下をご参考にしてください。
通常のWebサイトにおけるいいね!

上記のようなWebサイト内にいいね!ボタンを設置した場合です。
Webサイトに設定されたいいね!ボタンはFacebookにログインした状態でクリックが可能です。Facebookにログインしたユーザがこのいいね!ボタンをクリックした場合、Webサイト上には何人がいいね!をクリックしているかが表示されます。
さらに、いいね!を押したユーザのウォールにはこのページの簡易情報が掲載されます。ページの簡易情報は前項のOGPによって設定されており、ボタンをクリックしたユーザのウォールに掲載されることで、そのユーザの友人にもサイトの情報を伝えることが可能となっています。
Facebookページにおける いいね!

Facebookページにおけるいいね!ボタンはWebサイトに設置する場合と比べると情報を発信する以外にも役割が存在しています。
Webサイトに設置した場合は、基本的にユーザページからの情報の拡散が主な役割でした。Facebookページのいいね!が押された場合、Facebookページの運営者、ボタンを押したユーザ、それぞれに利点があります。
ユーザに対しての利点ですが、ユーザはそのFacebookページのいいね!ボタンを押すことで、そのFacebookページに参加することができます。
参加というのは、例えばそのFacebookページのウォールに直接書き込みをすることができるようになるのです。(ページ管理者の設定によってはできません)
そのFacebookページにいいね!を押したということは、ボタンを押したユーザは少なからずそのFacebookページに興味があるということです。Facebookページのウォールは、いいね!ボタンを押したユーザであれば書き込みができるので、そのユーザは同じようにFacebookページにいいね!を押したユーザと交流をすることができます。
運営者ですが、初期状態ではFacebookページのURLはランダムな文字列になっています。このいいね!ボタンをクリックしてくれるユーザが「25人以上」になった時に、FacebookページのURLを独自のものに変更することができるのです。(例えばアーティス名刺工房のFacebookページの独自URLは Artis.Meishi となっています)
それ以外にも、いいね!ボタンを押してくれるユーザの数が増えれば、それは単純にFacebookページを支持してくれているユーザの数と言うことになります。管理者が定期的にウォールを更新することももちろん必要ですが、いいね!を押してくれたユーザが増えることで、ウォールでユーザ同士が活発にコミュニケーションを取ってくれるようになり、ページを訪問するユーザがさらに増える可能性が生まれるのです。
Webサイトとの連携
以上のことから、Facebookを利用し、Webサイトと連携させることで、より多くの情報を様々なユーザに伝えることが可能です。もちろん、Facebookページだけでも多くのユーザに情報を伝えることは可能です。しかし、既にWebサイトを持っているのなら、これを利用しない手はありません。SNSへ情報発信を行うソーシャルボタンを設置することはもちろん、OGPを用いてそのページの意図した情報がSNS側に発信されるようにしましょう。
WebサイトとFacebookページを連携させる方法はそれだけではなく、Facebookが提供している次の図の「Likebox」と呼ばれるものを、Webサイト側に設置することで、Webサイトを見て興味を持ったユーザがこのLikeboxのいいね!を押してくれます。このいいね!はFacebookページ側のいいね!としてカウントされるので、Webサイト側から直接、Facebookページの利用者を増やすことが可能です。
図の例では隠すように設定していますが、Facebookは実名での登録が義務付けられています。いいね!ボタンを押したユーザにどんな人がいるのか、それもこのLikeboxの内部に表示することができます。そこから各ユーザの個人ページに直接アクセスすることも可能となっており、サイトを訪問したユーザにとっては非常に信頼性の高い情報として参考にすることができるのではないかと思います。

Facebookにはこのようなツールが他にも多く存在しています。Facebookページのウォール情報をWebサイトに掲載することもできます。ウォールに投稿しているのが管理者だけでなく、ユーザの声などもそこにあるとすれば、Webサイトを訪問したユーザは安心感を持ってその言葉を参考にできるのではないかと思います。
アーティスではFacebookが提供する様々なツールを取り入れつつ、Facebookの立ち上げから運営方法、そしてWebサイトの連携についてもサービスをご提供することが可能となっています。
Facebookを初めてはみたけれど使い方が分からない。どうやってビジネスとして利用すればいいか分からない。そんなお悩みがありましたら、まずはお問い合わせください。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
関連する記事はありません
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー






