webサイトにInstagramの投稿を表示する「Facebook Graph API」の使い方(準備編)

webサイトにInstagramの投稿を表示する方法を全2回に分けて解説していきます。
今回は「準備編」として、アカウントの登録や設定について解説します。
バージョンアップ等でUIや手順の変更が生じる場合があります。
INDEX
事前に準備するもの
- webサイトに表示させる投稿を行うInstagramのアカウントです
- Facebook Graph APIを利用するためのアカウントです
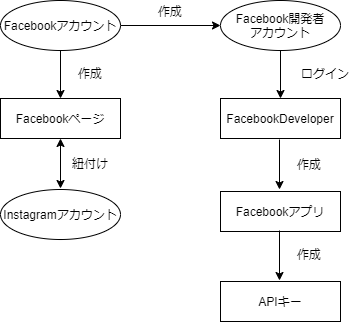
各種アカウント構成イメージ
本記事では、アカウントやそれに該当するものが多く出てきます。
迷いやすいため、先に構成のイメージを図で表します。

Facebookページの作成
まずはじめにFacebookとInstagramアカウントの紐付けのため、Facebookページを作成します。
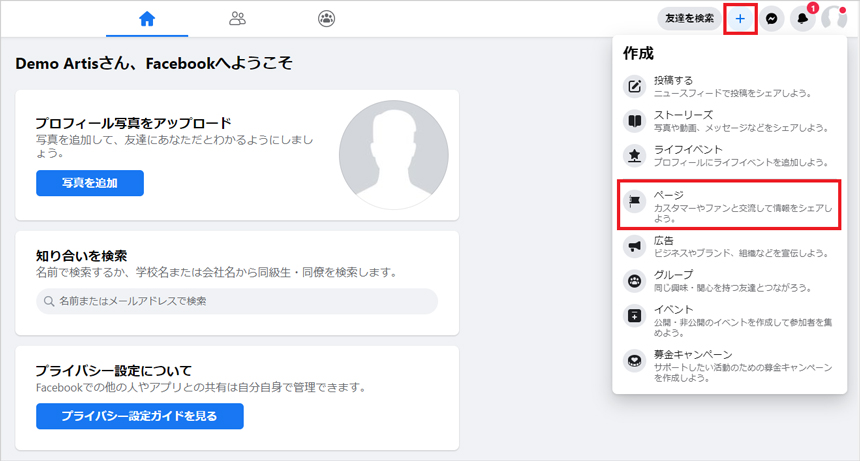
1.Facebookにログインし、右上の「+」ボタンから「ページ」を選択します。

2.ページ名、カテゴリ、詳細を入力しFacebookページを作成します。
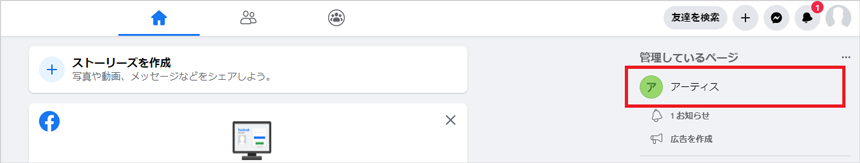
3.ホームからFacebookページにアクセスします。

FacebookページとInstagramアカウントの紐付け
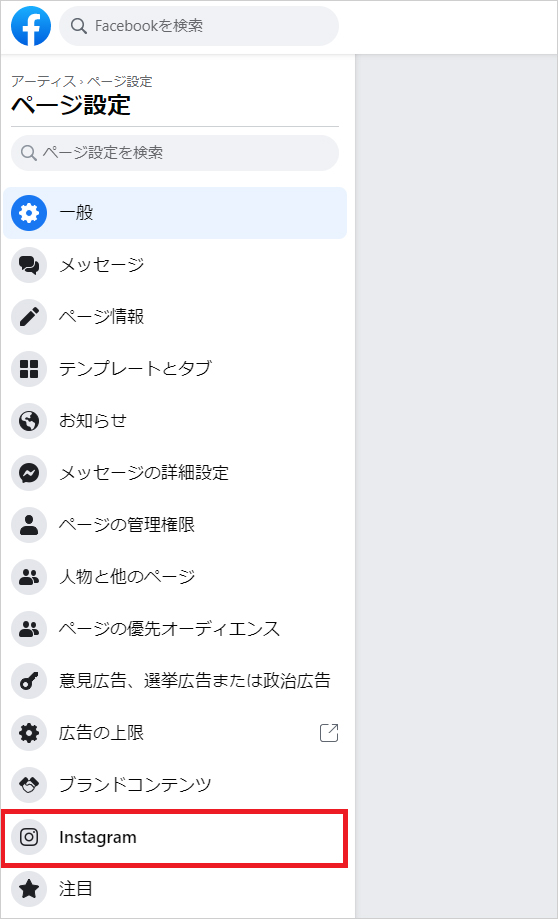
1. 左側に表示されているメニューバーから「設定」→「Instagram」を選択します。

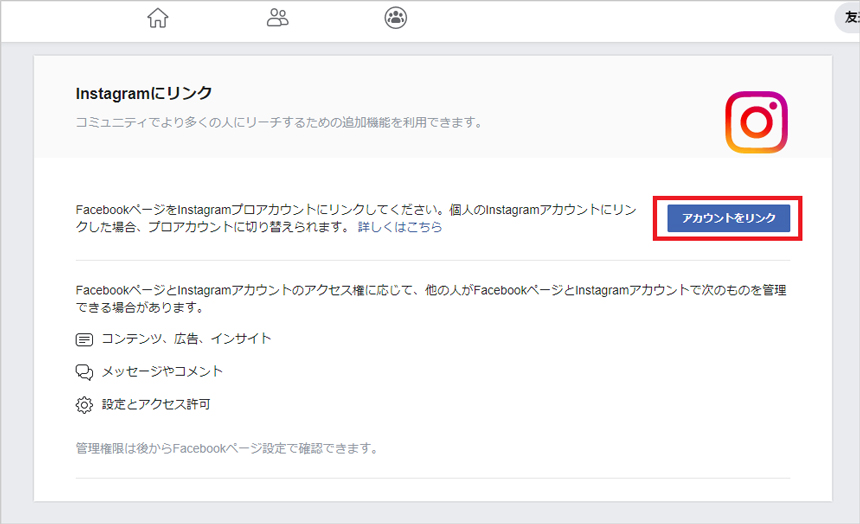
2.「アカウントをリンク」ボタンを押下し、Instagramアカウントを紐つけます。
記載がある通り、個人アカウントの場合はプロアカウントに切り替えられます。
2021/01/13現在は基本無料でご利用いただけます。

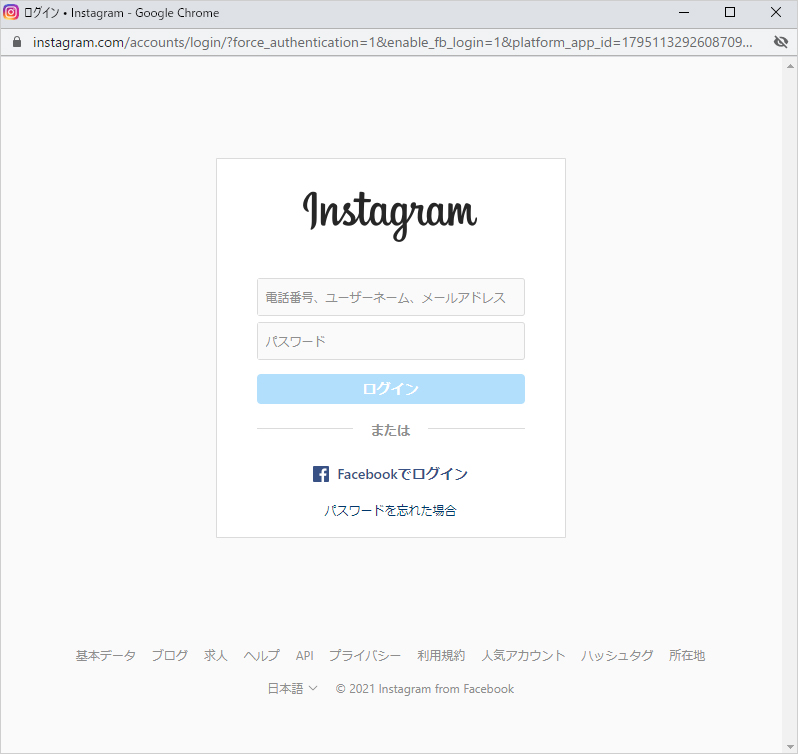
3.Instagramアカウントでログインします。

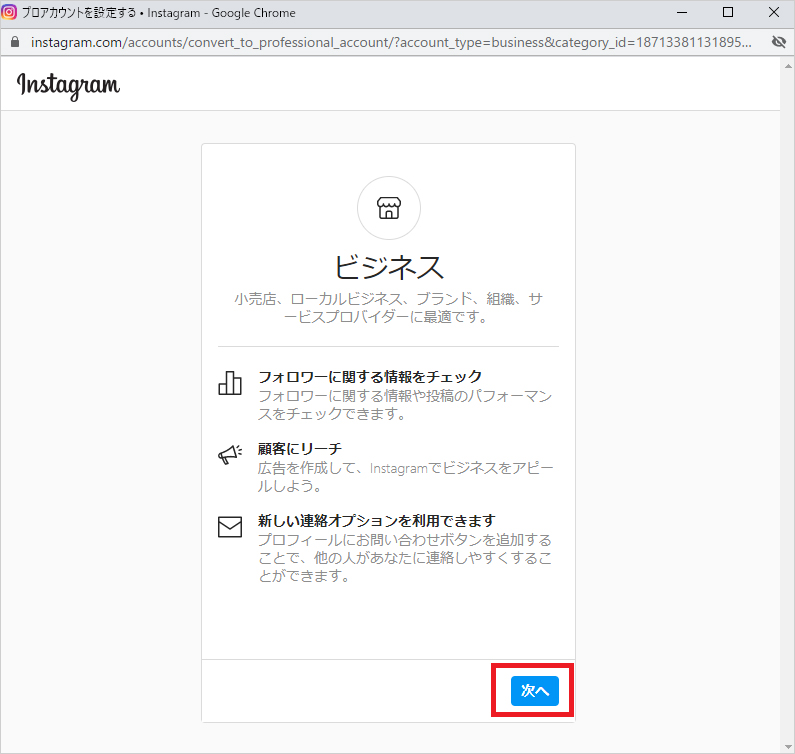
4.Instagramが個人アカウントの方はプロアカウントに切り替えます。


5.Facebookページの設定→Instagram画面にリンク済のInstagramプロアカウントが表示されているか確認します。

Facebook開発者アカウントの作成
webサイトでInstagramの投稿を取得するために必要な「アクセストークン」と「InstagramビジネスID」を生成するために、Facebook開発者アカウントを作成します。
1. Facebook開発者ページにアクセスします。
https://developers.facebook.com/?locale=ja_JP
2.右上にある「スタートガイド」ボタンを押下します。
3. Facebookプラットフォーム規約、開発者ポリシーに同意し「次へ」ボタンを押下します。

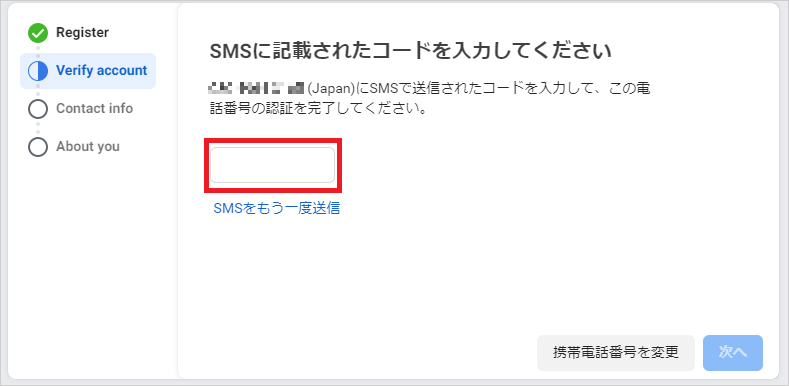
4.SMS認証を行います。
携帯電話番号を入力し、送信されたコードを入力することで本人確認を行います。

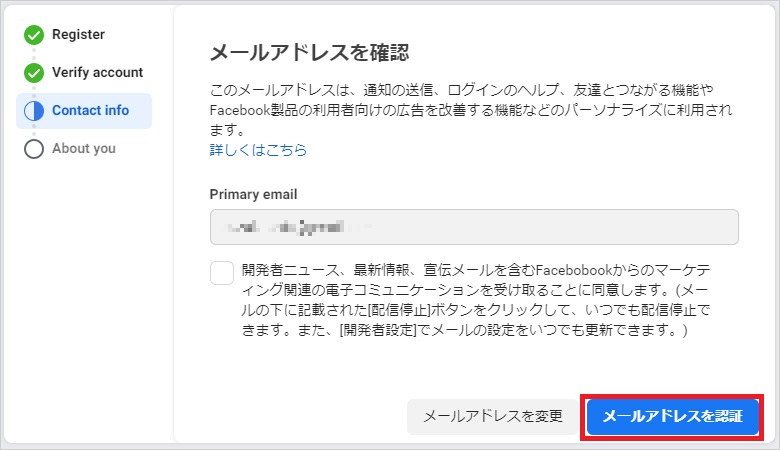
5.メールアドレスを認証します。
FacebookとFacebook開発者アカウントで同じメールアドレスを使用する場合は、そのまま「メールアドレスを認証」ボタンを押下します。

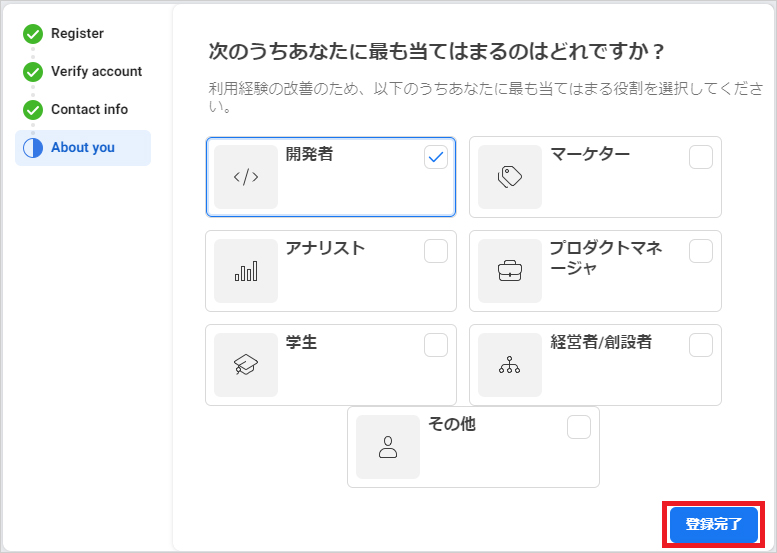
6.自身の役割を選択し、「登録完了」ボタンを押下します。

Facebookアプリの作成
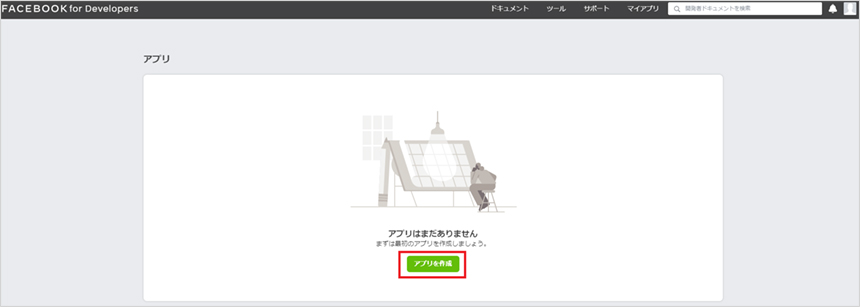
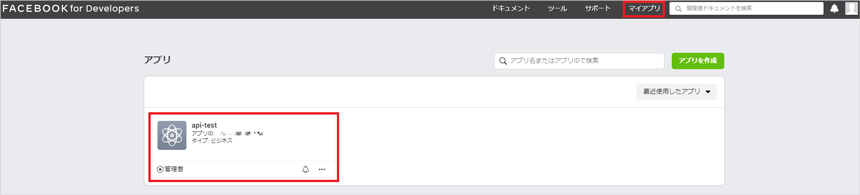
1.マイアプリから「アプリを作成」ボタンを押下します。

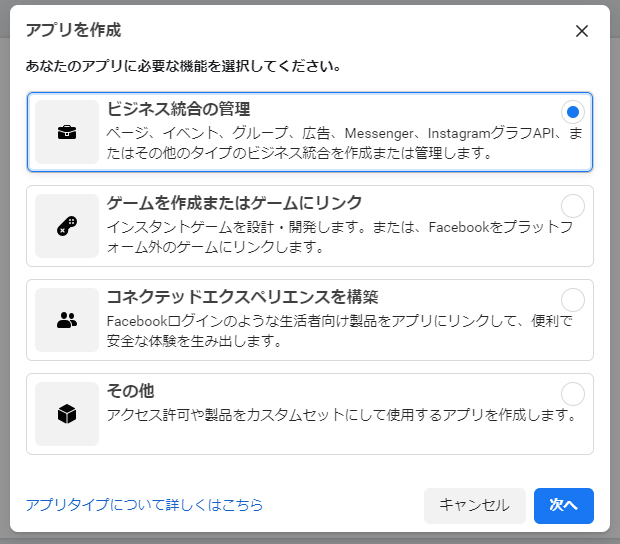
2.アプリタイプ「ビジネス統合の管理」を選択して「次へ」ボタンを押下します。

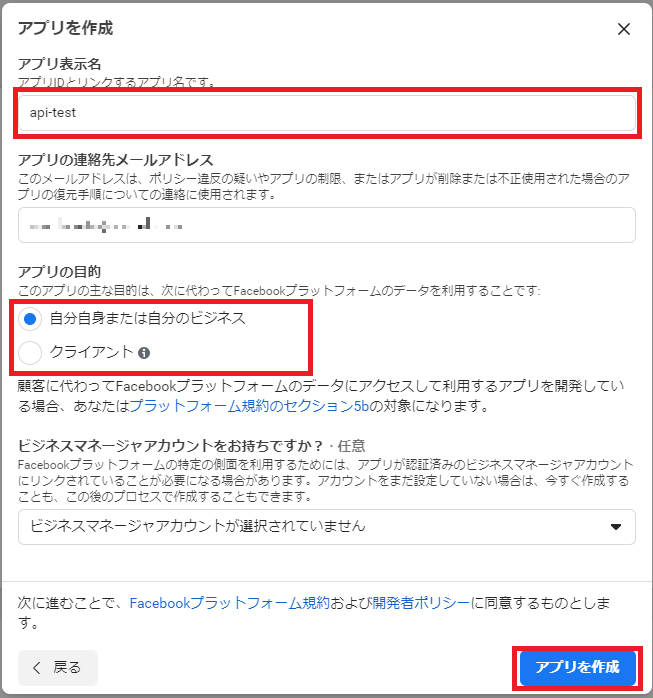
3.アプリの情報を入力し、「アプリを作成」ボタンを押下します。
アプリ表示名:任意のアプリ名を入力します。今回はわかりやすく「api-test」としました。
アプリの目的:利用目的によって選択してください。

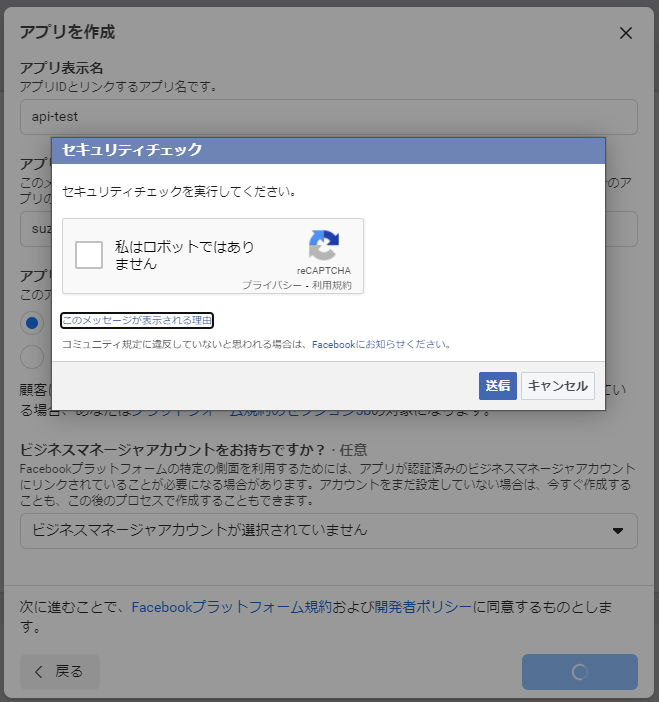
4.Google reCAPTCHAのセキュリティチェックを行います。

5.Facebookアプリが作成されたことを確認します。

さいごに
以上でFacebook Graph APIを使う準備が整いました。
次回は実際にアクセストークンの発行とコード例の紹介をしていきます。
webサイトにInstagramの投稿を表示する!「Facebook Graph API」の使い方(実装編)
この記事を書いた人

- ソリューション事業部 システムエンジニア
-
東京で2年半エンジニアとしての経験を積み、浜松にUターンの後、アーティスへ入社。
ソリューション事業部のWebエンジニアとして、システムの設計・開発・保守・運用からインフラまで幅広く従事している。
フルスタックエンジニア目指して現在も勉強の日々。車が好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー







