成果をあげるためのサイト作り 「ファーストビュー」
読まれるためのコンテンツ作成テクニック「ファーストビューで瞬時に分かりやすく伝えよう」
ファーストビューとは、ユーザーがWebページにアクセスした際、まず最初に目に入る画面の範囲のことを言います。
ビジネスシーンで第一印象は3秒で決まるとよく言われますが、Webページにおいてもそのページを見るかどうかを判断する時間も3秒といわれています。
そのため、ユーザーにWebページの情報を読ませるためには、ファーストビューで何を見せるかが非常に大切になります。

ファーストビューでユーザーの心をつかめ!
ユーザーはファーストビューで、自分が必要としている情報とマッチしているのかどうかを瞬時に判断し、そのページを見るか見ないかを決定します。
そのため、ファーストビューでは「ユーザー期待に応えるためには何を見せるべきか」を考慮したレイアウト設計を行うことが重要になります。
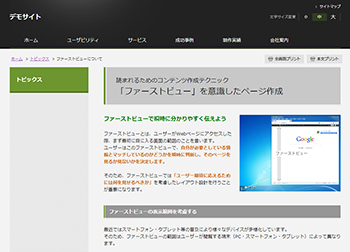
下記に「ファーストビューについて解説した画面設計の異なる作例」を2つ用意しました。
「ファーストビュー」というキーワードで検索エンジンから下記のページへアクセスしたという前提で作例を見比べてみましょう。
ファーストビューについて説明しているページ

いかがでしょうか?どちらのページの方がページをスクロールして読んでみたいと思いましたか?
恐らく右側ではないでしょうか?
右記のWebページは、ファーストビューにいくつかの工夫がされています。
- 読んでみたいと思わせるページタイトル
- 視覚的にファーストビューを示した画像の配置
- ユーザーの目的を汲み取ったキャッチコピー
- 要点が分かりやすい概要文

まとめ
ページへ訪れたユーザーに、その先にへと進んでもらうためには、「ファーストビュー=第一印象」の設計が重要になります。
ユーザーの目的やニーズに沿ったタイトルやキャッチコピーを配置するだけではなく、画像や図などを用いて視覚的に伝えるなど、ユーザーに興味や関心を抱かせる工夫が必要です。
コンテンツ作成の際には、しっかりとユーザーの目的やニーズを捉え、ユーザー目線での設計を行うことを心がけましょう。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー