Webサイトのトレードマーク「ファビコン」の役割と事例紹介

Webサイトにファビコンは設置していますか?
ファビコンはWebサイトのシンボルマークとなり、ブランディングにも効果的です。
今回は、ファビコンの役割と設置方法と設置事例を紹介していきます。
ファビコンとは
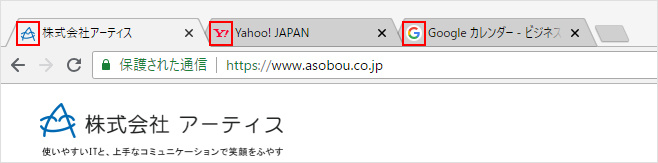
ファビコンとは、Webブラウザでページを開いた際にアドレスバーやタブ部分に表示されるアイコンのことです。

Internet Explorerの場合

Google Chromeの場合
ファビコンは、お気に入り(favorite)に登録したときに表示されるアイコン(icon)という意味で、favorite icon(フェイバリット・アイコン)が縮約して、favicon(ファビコン)と呼ぶようになったのが名前の由来とされています。
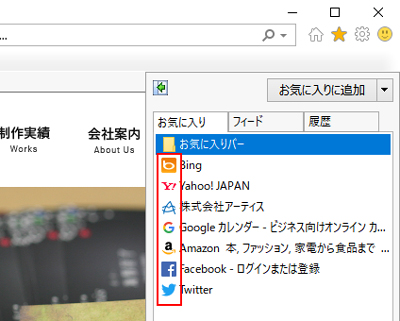
ファビコンを設置することで複数のタブを開いてWebページの閲覧しているときや、お気に入り(Google Chromeの場合はブックマーク)を表示させた際にサイトやページを判別する目印となります。

お気に入り(ブックマークリスト)
ファビコンの作成・設置方法
ファビコン画像作成のコツ
ファビコンは、Webサイトの内容が伝わるシンボルマークとなるものを作成します。また、小さいアイコンのため、複雑なものや色数の多いものは避け、シンプルでわかりやすいものが好ましいです。
ファビコンの画像サイズ
ファビコンのサイズは、ブラウザやデバイスによってちがいますが、弊社作成のWebサイトでは下記の3種類を作成しています。
| 16px×16px | Internet explorerのタブ |
|---|---|
| 32px×32px | Chrome、Firefox、Safariなどのタブ |
| 48px×48px | Windowsのサイトアイコン |
ファビコンのフォーマット
ファビコンには、「.ico」というフォーマットを使用します。pngやgifでファビコン用の画像を作成し、画像変換サービス等を使用し.icoに変換します。弊社では以下のサービスを利用しています。
ファビコンの設置
ファビコンを表示させるには、head部分に以下の記述を追加します。
<link rel="shortcut icon" href="ファイルのURL " type="image/vnd.microsoft.icon" /> <link rel="icon" href="ファイルのURL" type="image/vnd.microsoft.icon" />
記述例(弊社Webサイトの例)

事例紹介
実際のWebページのファビコンについて紹介します。
ロゴマーク
いちばん多く見られたのは、ロゴマークをファビコンに設定しているWebサイトでした。
大阪音楽大学
静岡市立静岡病院
トヨタ自動車
ロゴの1文字のみ
ロゴマークではなく、ファビコンの画像サイズを考慮して会社のロゴマークの頭文字をファビコンにしているWebサイトも見られました。
江崎グリコ(g)
シャープ(s)
カバヤ食品(K)
その他のユニークなファビコン
任天堂
マリオです。任天堂を代表するゲームキャラクターです。
任天堂
カルビー/永谷園
カルビーはポテトチップスのうすしお味、永谷園はお茶づけと代表的な商品をファビコンにしています。ミニチュア感がたまらなくかわいいです。
カルビー
永谷園
深谷市
都道府県や市区町村のWebサイトのほとんどが都道府県章や市町村章をファビコンにしていますが、埼玉県深谷市のWebサイトでご当地ゆるキャラ「ふっかちゃん」発見しました。
深谷市
Googleカレンダー
Googleカレンダーのファビコンは、日付の“日”が表示されます。
Googleカレンダー
まとめ
- ファビコンとは、Webブラウザでページを開いた際にアドレスバーやタブ部分に表示されるアイコンのこと
- お気に入り(ブックマーク)リストを表示した際にもファビコンが表示される
- Webサイトの内容が伝わるシンボルマークとなるものを作成する
- ファビコンは小さいアイコンのため、シンプルでわかりやすいものが好ましい
- ファビコンのフォーマットは「.ico」を使用する
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー