簡単にできる!ホームページやブログにFacebookのタイムラインや投稿を表示させる方法

近年業種や組織の規模に関わらず、SNSを利用して情報発信をする組織が多く見られます。
数あるSNSの中でもFacebookは、世界最大のユーザ数を誇るSNSで、実名登録が基本になっています。
そのため、シェアや「いいね!」された情報の信頼性が高く、投稿を読んでもらいやすいという特長があります。
Facebookとホームページの両方を運営している組織であれば、Facebookをホームページに表示させることで、ホームページからのフォロワー獲得や、Facebookを更新した内容がそのまま反映されることからホームページ上で最新情報を掲載できる、という2つのメリットがあります。
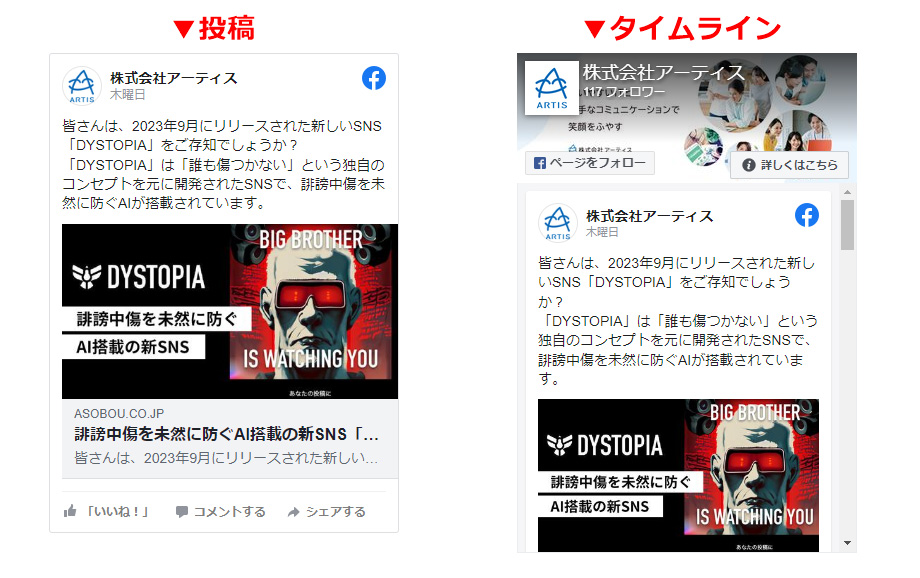
また、ホームページには、Facebookの「投稿」と「タイムライン」を表示させることができます。
「投稿」とは、Facebookに投稿されるテキスト・画像・動画などのことで、他のSNSと比較して長文のテキストを投稿可能です。
「タイムライン」は「投稿」の画像や動画とテキストのはじめの数行が、時系例順で複数表示されている画面のことです。

今回の記事では、Facebookの「投稿」と「タイムライン」をホームページに表示させる方法についてご紹介します。
投稿を表示させる
はじめに「投稿」をwebページに表示させる方法をご紹介します。
※アプリでは今回ご紹介する方法は利用できないので、ブラウザからアクセスしてください。
1. 表示させたい投稿を選択する
Facebookにアクセスして、webページに表示させたい投稿を選択し、画面赤枠の「・・・」ボタンをクリックします。
※他ユーザの投稿を表示させる際は著作権にご注意ください。

「・・・」をクリックすると画面のようにポップアップが表示されるので、画面赤枠の「埋め込み」をクリックします。

2. コードをコピーしてwebページに貼り付ける
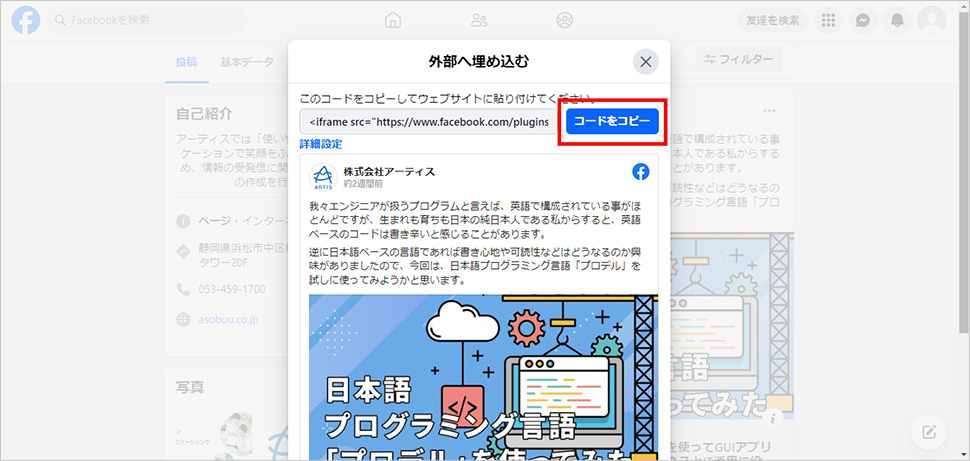
「埋め込み」をクリックすると画面の「外部へ埋め込む」ポップアップが表示されるので、赤枠の「コードをコピー」をクリックして、コードをコピーします。

webページの投稿を表示させたい箇所に、先ほどコピーしたコードを貼り付ければ、投稿を表示させることができます。

投稿を表示させたい箇所にコピーしたコードを貼り付ける
↓
タイムラインを表示させる
続いて「タイムライン」をwebページに表示させる方法をご紹介します。
webページに表示させたタイムラインはFacebookと連動しており、リアルタイムで更新されるので、常に最新の情報を表示させることができます。
1. FacebookページのURLをコピーする
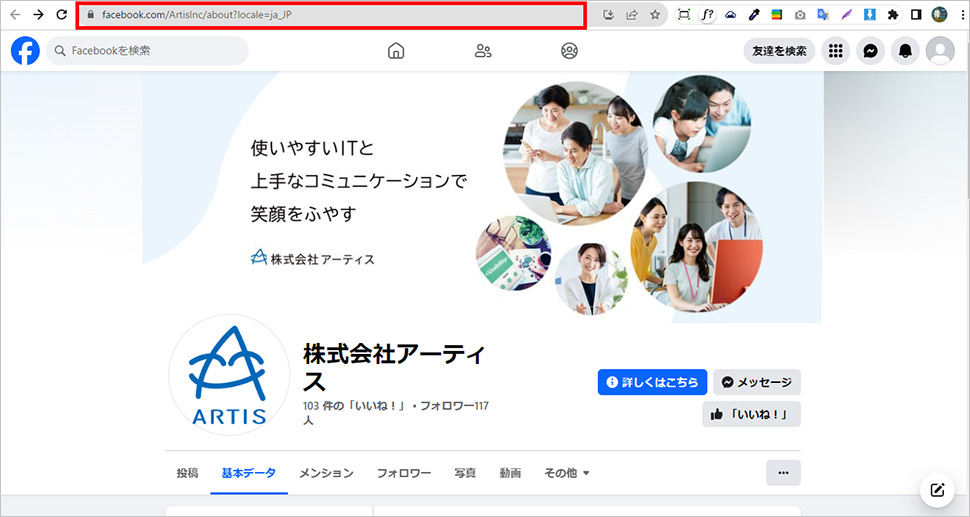
Facebookにアクセスして、タイムラインを表示させたいアカウントのホーム画面にアクセスし、画面赤枠のブラウザのアドレスバーから、URLをコピーします。
※他ユーザの投稿を表示させる際は著作権にご注意ください。

2. コードをコピーしてwebページに貼り付ける
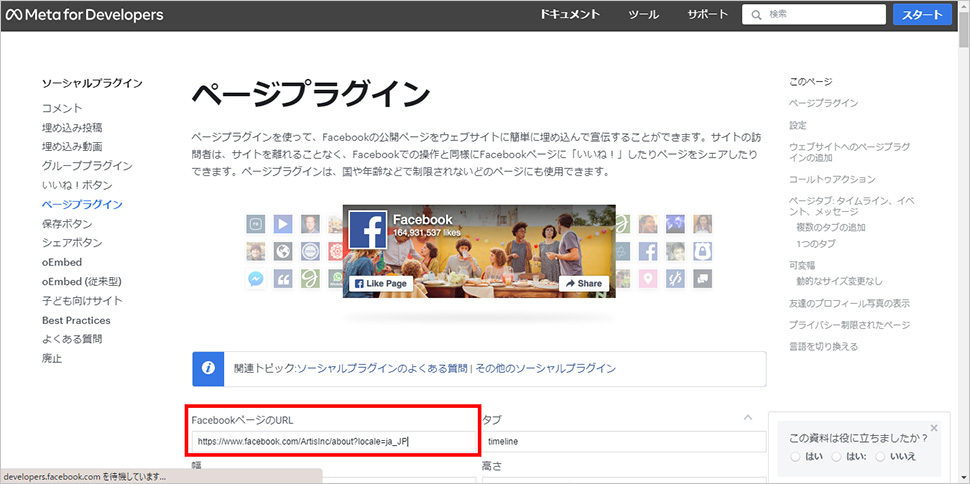
Facebookページプラグインへアクセスし、赤枠の入力欄に先ほどコピーしたFacebookページのURLを入力します。
Facebookページプラグインは、Meta社が運営しているサイトで、Facebookのタイムラインをwebページに埋め込むためのコードを発行してくれるサイトです。

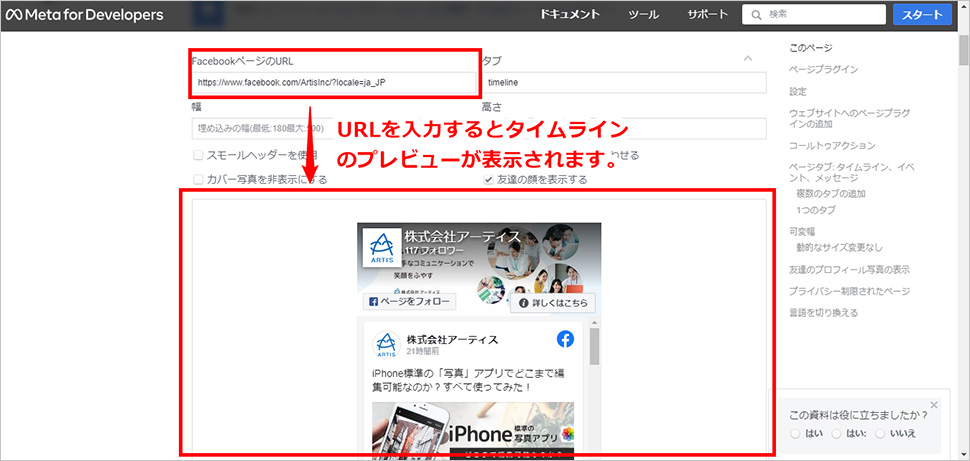
URLを入力すると画面のように、タイムラインのプレビューが表示されます。

プレビューを確認して問題なければ、画面赤枠の「コードを取得」をクリックします。

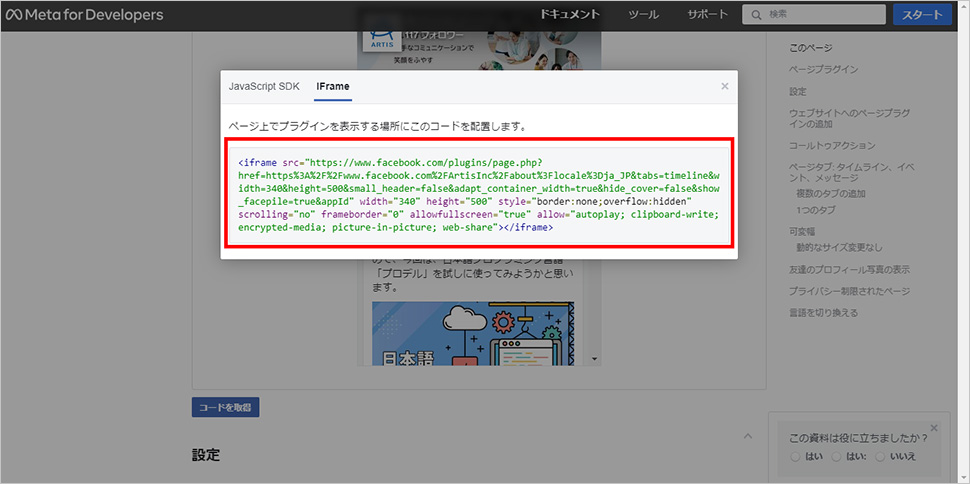
「コードを取得」をクリックすると画面のポップアップメニューが表示されます。
「IFrame」のタブをクリックして、赤枠のコードをコピーします。

コードをコピーして、先ほど紹介した投稿と同じ方法でwebページに貼り付けるとタイムラインを表示させる事ができます。
タイムラインのカスタマイズ
タイムラインをホームページに表示させる際の高さと横幅、タブ、を変更することが可能です。
お好みで変更をしてホームページに表示させましょう。
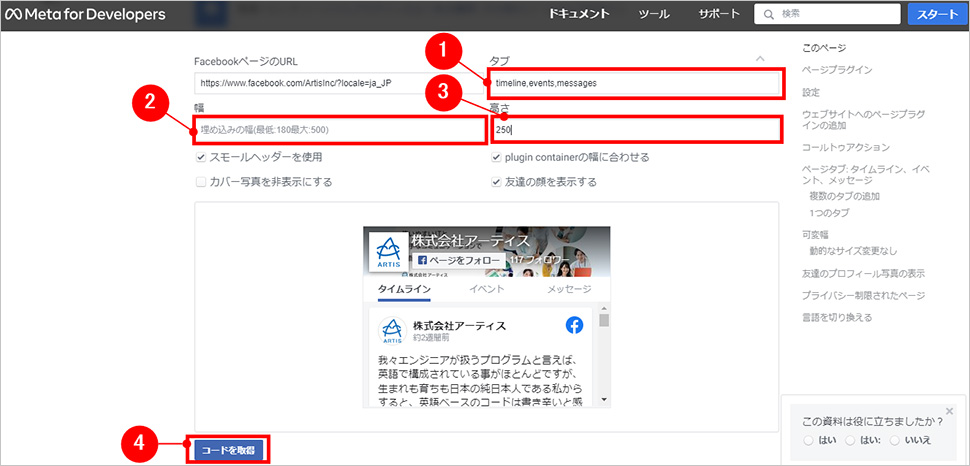
Facebookページプラグインへアクセスし、先ほどと同様にFacebookアカウントのURLを入力します。
画面赤枠①「表示させるタブ」②「横幅」③「高さ」からそれぞれの設定を変更できます。

設定を変更するとリアルタイムでプレビューに反映されます。
設定の変更が完了したら、赤枠④「コードを取得」をクリックします。
先ほどと同様にコードをコピーして、webページに貼り付けるとカスタマイズしたタイムラインを表示させることができます。
Facebookをwebページに表示させる際の注意点
Facebookをホームページに表示させるとことで、ホームページからのフォロワーの獲得や最新情報を掲載できるというメリットがありますが、下記の点について注意する必要があります。
Facebookの更新が滞ると古い情報が残る
Facebookの更新が滞ってしまっている場合、ユーザからの信頼の低下を招いてしまう可能性があります。また、古いキャンペーンやサービスの情報から、ユーザの信頼を損ねてしまう可能性があります。タイムラインをホームページに表示させる場合は、更新が滞らないように注意し、組織内でFacebookの運用ルールを検討しましょう。
webサイトの表示スピードが下がる
Facebookに限らず、他のSNSをwebサイトに埋め込む場合も同様ですが、webサイトの表示スピードが下がる可能性があります。特にスマートフォンなどで、通信環境の良くないエリアにいるユーザの場合は、表示速度が下がる可能性が高いので注意が必要です。
ユーザビリティの低下
Facebookのタイムラインをホームページに表示するとスクロールバーが表示されます。スクローバーが表示されると、特にスマートフォンの場合上手くスクロールできず、ユーザビリティの低下につながる可能性があります。
ユーザビリティが低下してしまうと、せっかくホームページを訪れたユーザが離脱してしまう可能性が高くなるので注意しましょう。
まとめ
今回ご紹介した方法でFacebookをホームページに簡単に表示させることができます。
Facebookをホームページに表示させる注意点についても考慮しながら、目的に合わせてFacebookを活用しましょう。
この記事を書いた人

- 愛知県出身、自動車関連の工場で品質管理・オペレーター・技術指導員を経験し、働きながらweb制作について学ぶ。約1年間の学習期間を経てアーティスへ入社。現在は、webディレクターとして、大学・病院サイトを中心にディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー