AdobeXDユーザーがFigma(フィグマ)でワイヤーフレームを作ってみた【Figmaの概要編】

現在、弊社ではWebサイトのワイヤーフレーム(WF)やデザインを作成するときにAdobe XDを使用しています。
しかし、そのAdobe XDの単体プランが2023年1月に突如販売終了しました。今のところ、Adobe Creative Cloud(Adobe CC)では、XDの利用が可能(また単体プランの既存ユーザーも、引き続き利用が可能)となっていますが、今後継続して利用が可能なのかは定かではないため、同業界では他のツールに移行していく動きも見られます。
今回は、デザインツールシェア率が世界1位の「Figma(フィグマ)」をご紹介しようと思います。
Figmaの特徴から基本的な画面の構成を紹介していこうと思います。Adobe XDとの違いにも触れていきますので、検討中の方は参考にしてくださると嬉しいです。
また、Adobeは、2022年9月に「Figma」を買収する意向であることを発表していますが、AdobeXDがFigmaに統合されるのかどうかは、現時点では不透明なままです。
アドビはFigmaを買収する意向を表明しました。共同クリエイティビティは新時代へ
Figma(フィグマ)とは?特徴

Figma: コラボレーションインターフェイスデザインツール。
Figma(フィグマ)とは、ブラウザ上で動くインターフェースデザインツールです。
AdobeXDのようにアプリケーションのインストールが不要なので、インターネット環境があればブラウザからデザインを作成することが可能です。またwebの制作だけでなく、マインドマップの作成や企画書などの資料作成も可能です。
その他の特徴も見ていきましょう。
Figmaの特徴:無料で使用できる
一部数の制限などがありますが、基本的には無料で使用できます。
無料期間の制限もありません(2023年7月現在)ので、誰でも手軽に導入することができます。詳しくは下記「価格一覧」をご覧ください。
また、学生・教育者の方には、有料のプロフェッショナルプランと同じ機能を無料で使用することができますので、該当者の方はぜひチェックしてみてください。
Figmaの特徴:1つのファイルを複数のメンバーで編集することができる
Figma最大の特徴といえるのが、この共同編集の機能です。Figmaでは編集画面、プレビュー画面の両方でリアルタイムに反映され、URLを共有すればだれでも編集やコメントが可能です。この共同編集の機能で、プロジェクトに関わる社内外の人と制作物を共有し、フィードバックをもらいながら制作物を作成することができます。
AdobeXDでも編集画面は常に最新版を共有することができましたが、プレビュー画面はURLを更新しないと最新データを共有することができなかったので、タイムラグが発生することが多々ありました。Figmaの共同編集の機能を使えば、制作物に対するフィードバックもスムーズになりそうです。
手軽に導入でき、リアルタイムで他のユーザーに共有できるのがとても便利ですね。
サインアップ方法と、日本語版への切り替え方法
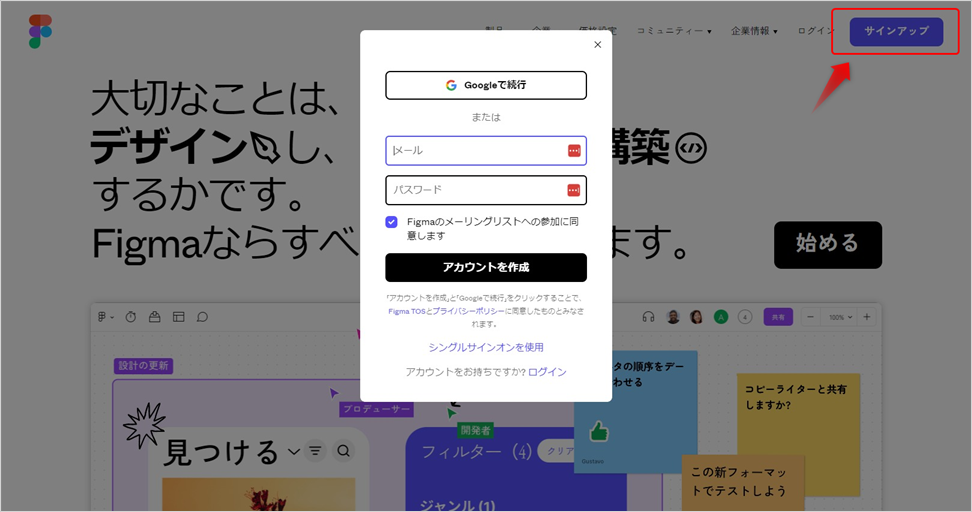
まずは、FigmaのWebサイトにアクセスし、画面右上の「サインアップ」ボタンをクリックしてアカウントを作成します。
Figma: コラボレーションインターフェイスデザインツール。

画面に沿って、いくつかの質問に答えていくとサインアップが完了します。
私がサインアップしたときは、最初に英語版が出てきてしまい戸惑いましたので、以下の手順で英語版から日本語版への言語切り替えを行いました。
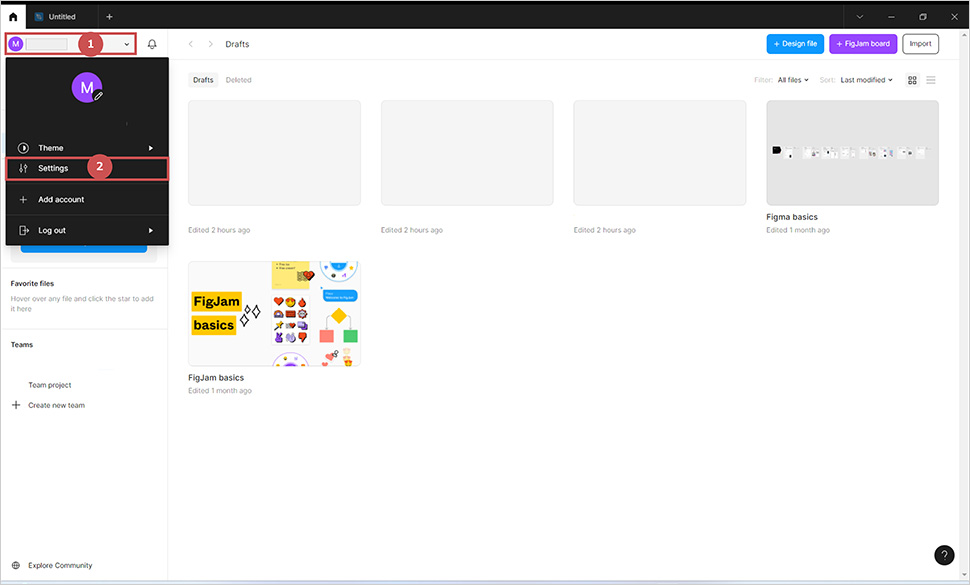
Step1:表示された画面の左上のアイコンをクリックし、開いたメニューの「Setting」をクリック

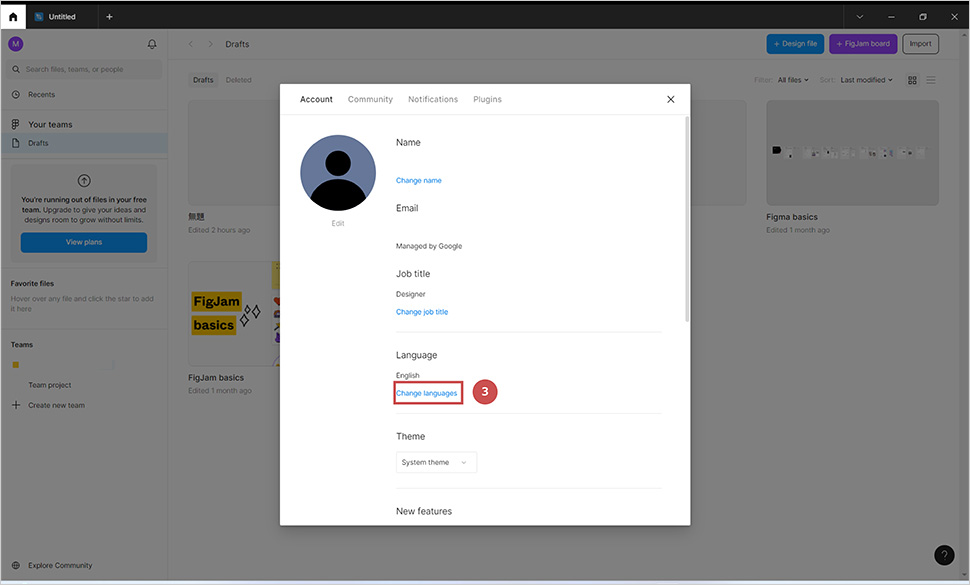
Step2:「Change languages」をクリック

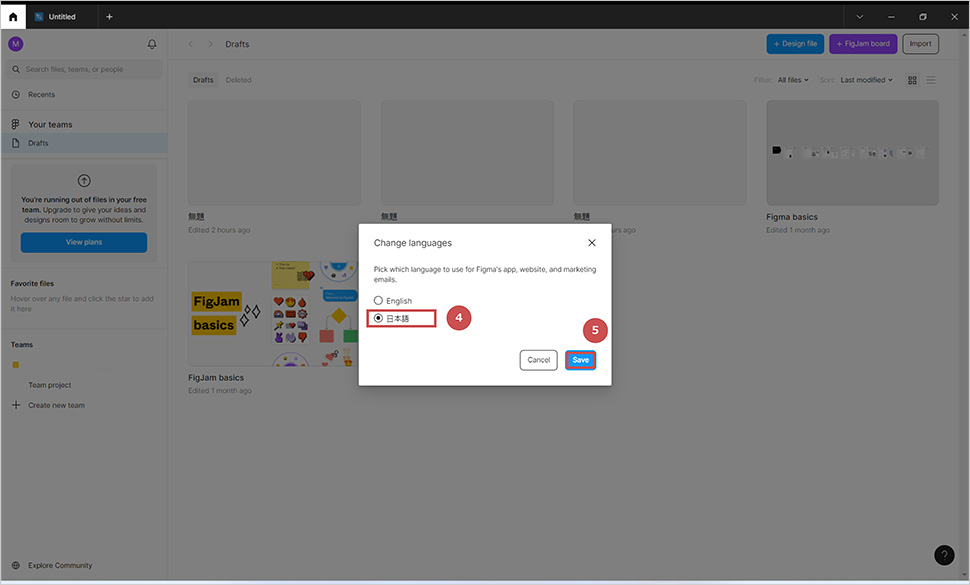
Step3:「日本語」を選択し、「Save」をクリック

これで日本語への切り替えは完了です。
基本的な画面構成
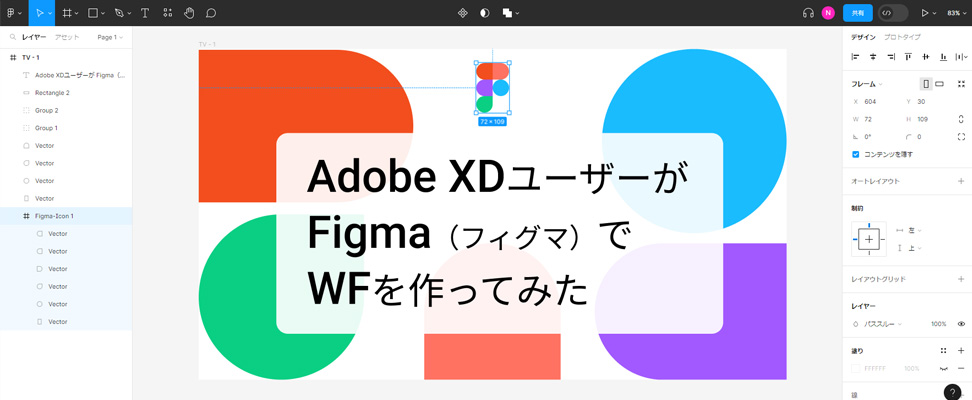
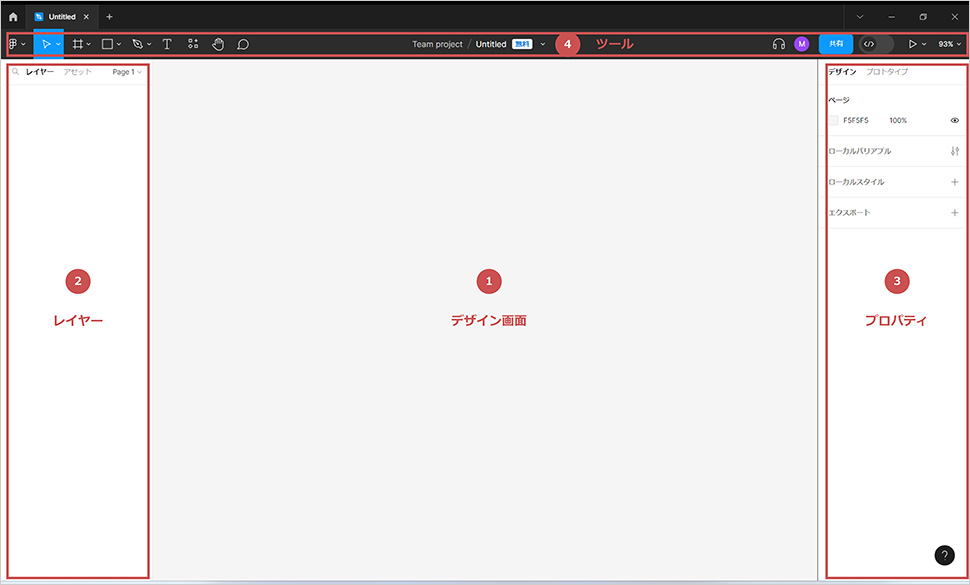
Figmaの画面

Figmaの画面は以下の画面で構成されています。
① デザイン画面:作業画面です。
② レイヤー:デザイン画面で使用したツール、オブジェクトの管理、グループ化などの構造を管理します。
③ プロパティ:色やフォントサイズなどオブジェクトの設定を管理します。
④ ツール:デザインを制作する際に必要なツールが並んでいるバーです。
基本的には④のツールバーからテキストや図形などの要素を選択し、①のエリアに持っていき、作業をする。
その後③で色やサイズなどのデザイン調整を行うという流れになります。画面もシンプルでAdobeXDと似ていますね。
まとめ
今回はFigmaの概要や特徴についてご紹介しました。
AdobeXDよりも導入コストがかなり低く、アカウントさえ作成すればブラウザ上で編集などできることで、社内外の人からのフィードバックももらいやすくなります。これまでWFを説明する際にパワーポイントで作成していた資料や提案書類などにもFigmaで最適化できそうです。
次回は実際にFigmaでWFを作成しながら、機能の詳細を紹介をしていきます。
この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー