Adobe XDユーザーがFigma(フィグマ)でワイヤーフレームを作ってみた【共有編】

前回はワイヤーフレーム(WF)を作成しながらFigmaの機能についてご説明しました。
今回は作成したWFを他の人と共有する方法についてご紹介いたします。
共有は、WFなどの作成したデザインデータを他者と共同編集ができたり、閲覧ができたりする機能です。また、共有時には欠かせない、コメント機能もありますので、併せてご紹介します。
INDEX
3つの共有方法と注意点
Figmaを共有する方法は3つあります。
- Figmaに直接招待する
- 共有用リンクを発行する
- 外部ツールなどに埋め込めるコードを発行する
※ 共同編集をする場合は、共有された側もFigmaアカウントを持っている必要があります。
注意:機密性が高い情報を取り扱う場合
機密性が高い情報を取り扱う場合には、必ず公開範囲を確認してください。
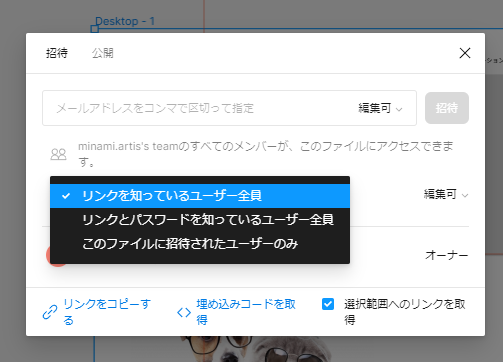
公開範囲を「リンクを知っているユーザー全員」とした場合、リンクの流出により意図しない相手も閲覧や編集ができてしまいます。
機密性の高い情報を扱っているのであれば、「リンクとパスワードを知っているユーザー全員(Figmaプロフェッショナル版のみ)」か「このファイルに招待されたユーザーのみ」に設定することをおすすめします。

【共有方法1】Figmaに直接招待する
Figmaに直接招待するには、招待したい人(共有先相手)のメールアドレスを知っている必要があります。Figmaのアカウントを持っているユーザーであれば、Figmaアカウントに設定したメールアドレスで招待してあげましょう。
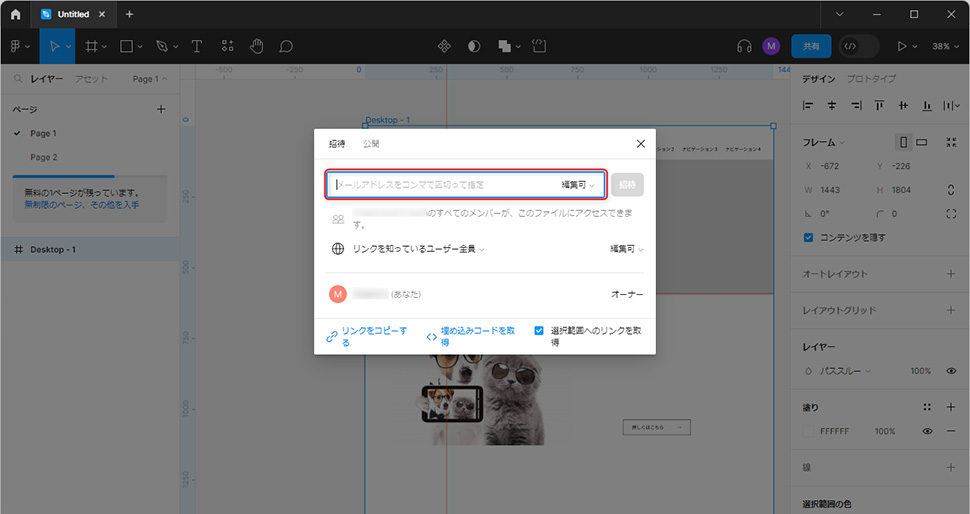
まず、Figma画面右上の「共有」ボタンをクリックします。下記画面が表示されますので、赤枠に招待したい方のメールアドレスを入力します。

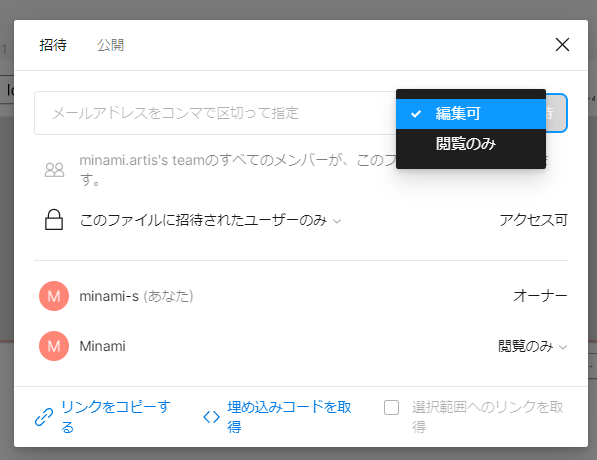
次に、権限を選択します。スターター版(無料版)では、「編集可」「閲覧のみ」いずれかの権限を付与することができます。
「編集可」は、オブジェクトに対して編集が可能です。誰かと共同でWFやデザインを編集する場合は「編集可」を選択します。
「閲覧のみ」は、オブジェクトの閲覧とコメントが可能です。クライアントや社内のフィードバックを受ける場合は「閲覧のみ」を選択します。

権限の選択ができたら、「招待」をクリックします。
入力したメールアドレス宛に招待メールが届きますので、共有先相手が承認をするとデザインデータが共有されます。
【共有方法2】共有用リンクを発行する
共有用リンクの発行は、招待したい人のメールアドレスを知らなくても共有することが可能です。
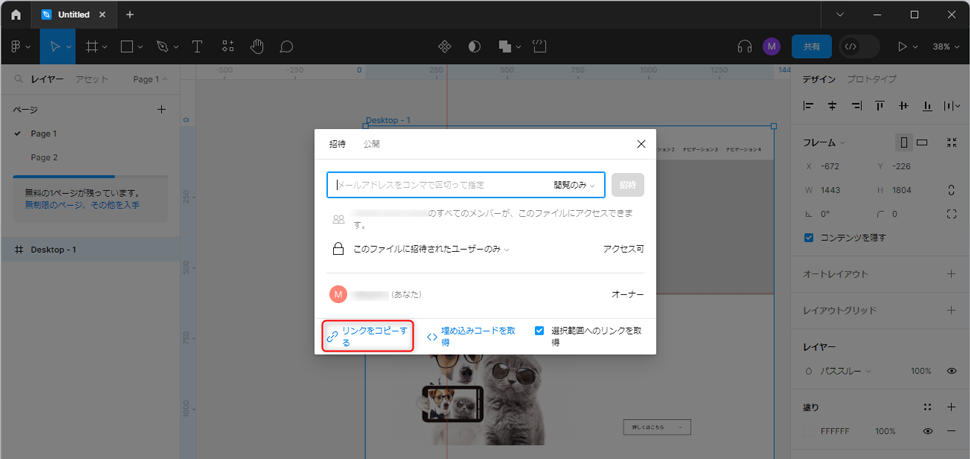
共有用リンクを発行するには、Figma画面右上の「共有」ボタンをクリックし、下記画面の赤枠「リンクをコピーする」をクリックしてください。
コピーしたリンクを共有先相手に伝えることで、デザインデータを共有することができます。

なお、先述したように、 公開範囲を「リンクを知っているユーザー全員」の状態にしておくと発行したリンクが漏れてしまった場合、第三者も閲覧可能な状態となってしまいます ので、「このファイルに招待されたユーザーのみ」に設定することをおすすめします。
【共有方法3】外部ツールなどに埋め込めるコードを発行する
webサイトや外部ツールなどにデザインのプレビューを埋め込むことができます。Notionなどのタスク管理ツールに埋め込み、社内で進捗確認を行うなど、使い方はさまざまです。
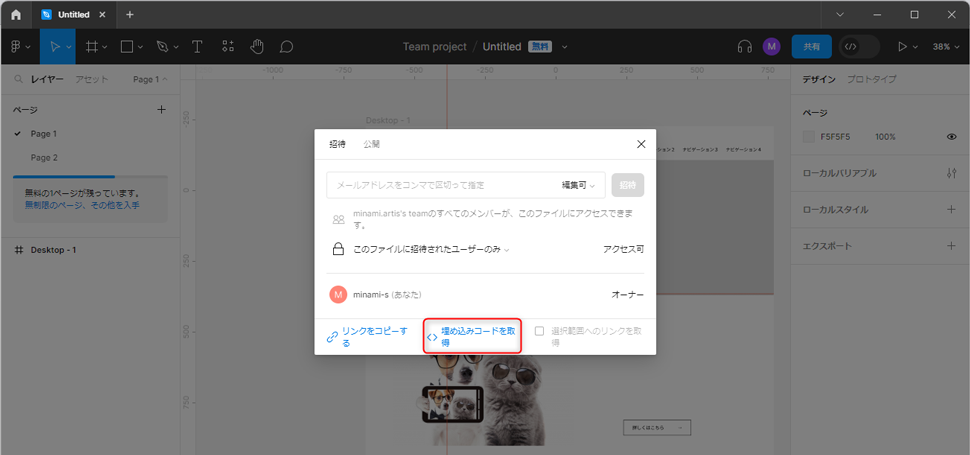
埋め込みコードを発行するには、Figma画面右上の「共有」ボタンをクリックし、下記画面の赤枠「埋め込みコードを取得」をクリックしてください。

埋め込みコードが表示されますので、コードをコピーして埋め込み先のwebサイトや外部ツールに埋め込みます。
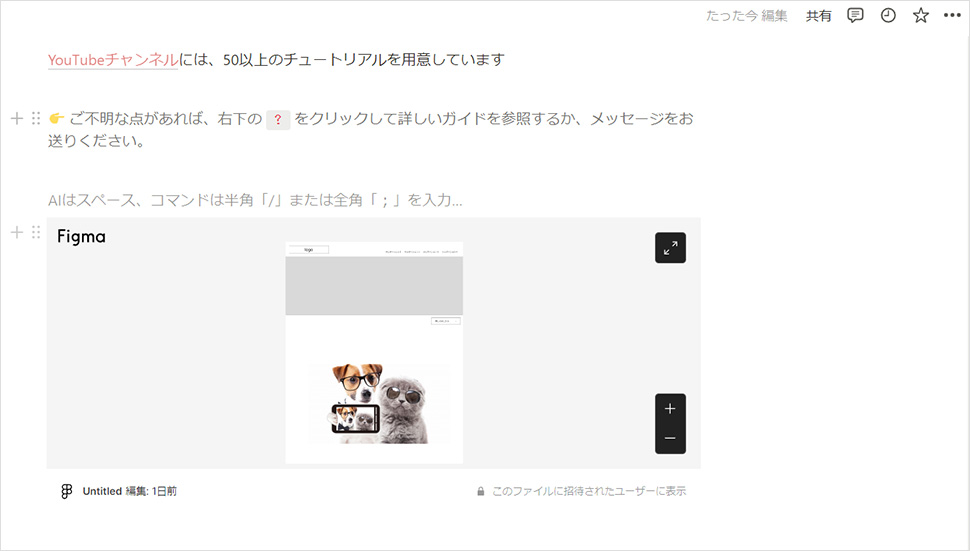
Notionに埋め込んでみました。下記画面のようになります。

コメント機能
WFやデザインを共有相手にレビューして、修正などのフィードバックがある場合、コメント機能がとても役に立ちます。コメント機能は編集権限の有無にかかわらず使用することができます。
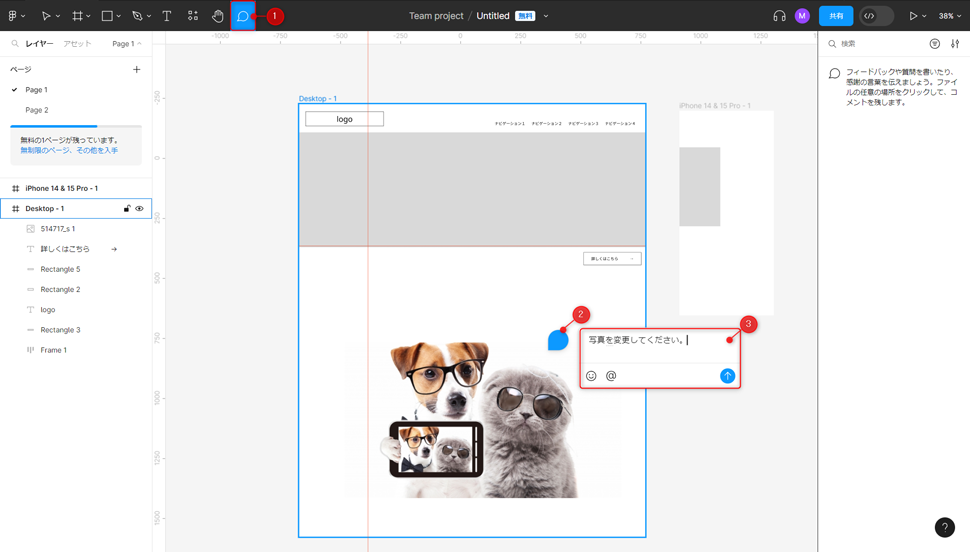
コメントする方法は簡単です。Figma画面左上の吹き出しマークをクリックすると(①)、コメント挿入モードになります。
その状態でコメントしたい部分をクリックする(②)とコメントが入力できるようになります(③)。

また、コメントに返信をしたり、特定のメンバーをメンションしたりすることもできます。メンションするには、「@」と入力すると、メンバーが表示されます。
共有機能で感じたFigmaとAdobe XDとの違い
Figmaは常にオブジェクトの最新版を閲覧することができる
Adobe XDのプレビューURLでは、編集者が更新ボタンを押さないと最新のオブジェクトを見ることができません。しかし、Figmaの場合は、同じURLにアクセスすれば常にオブジェクトの最新版が見ることが可能です。
スターター版(無料版)では、URLの更新を停止する機能は見当たりませんでしたので、Figmaを他者と共有する場合、修正している画面まで見えてしまうことが少し考えどころです。Figmaへの移行を考えている方は、有料版へのアップグレードや共有方法のルールを決めておく必要がありそうです。
Figmaは使用しているフォントやフォントサイズ、色の情報を見ることができる
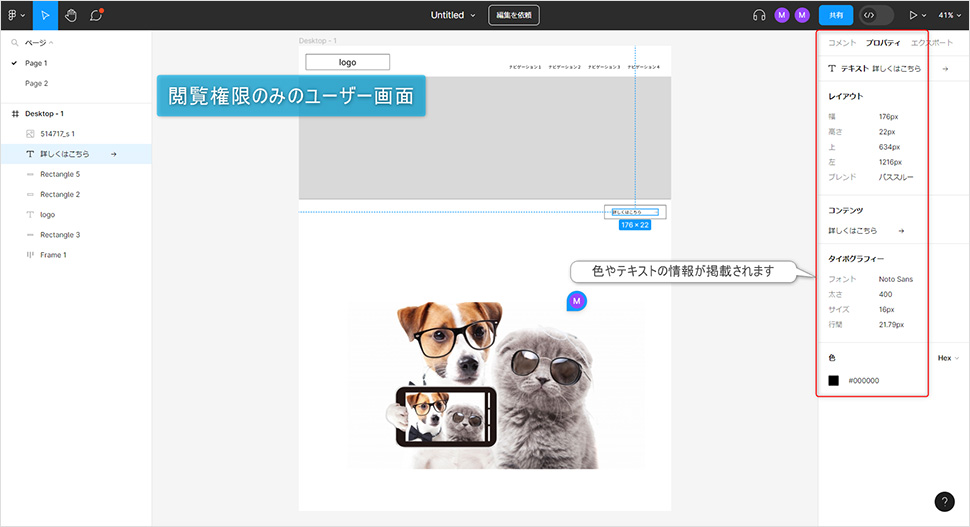
Adobe XDのプレビューの場合は、オブジェクトしか閲覧できず、フォントの情報などを都度デザイナーに確認を取り、デザインを確認していました。Figmaでは、使用フォントやフォントサイズ、色の情報が常に画面右側に表示されているので、デザインの詳細まで正確に確認することができます。
下記画像は「閲覧のみ」の権限のユーザー画面です。

まとめ
今回は、Figmaを他者と共有する方法についてご紹介しました。
社内の連携で使用するのであれば、XDよりもFigmaの方が便利だと感じました。クライアントと共有をする場合には、どこまでを共有するのか、権限はどうするのかなど、事前に社内でルールを決める必要がありそうです。
この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー