超簡単!1時間でできるFireBaseを使ったログイン機能の実装!(準備編)

FireBaseのドロップイン認証の実装を全2回に分けて解説していきます。
今回は準備編として、FireBaseのコンソール上での準備を行っていきます。
FireBaseは2011年にFireBase社が開発したモバイル・Webアプリケーション開発プラットフォームで、2014年にGoogleに買収されました。主な機能としては、下記が挙げられます。
- Authentication
- Realtime Database
- Cloud Firestore
- Cloud Storage
- Hosting
- Cloud Functions
- Crashlytics
- Performance Monitoring
- Test Lab
- Predictions
- Cloud Messaging
- Remote Config
- Dynamic Links
- Google Analytics
今回は、認証機能を実装する際に利用する「Authentication」を利用していきます。
FireBaseを利用するメリット
- リファレンスが充実していて初めての方でも簡単に実装することができる
- FireBaseはGoogleの傘下ということもあり信頼性が高い
- 複数のプロバイダに対応している(メールとパスワードのログインフロー、メールリンク、電話認証、Google、Facebook、Twitter、GitHub)
FireBaseを使ってログイン機能を実装するフロー
- Step1. Googleアカウントの作成
- Step2. FireBaseのコンソールで準備をする
- Step3. コンソールで発行されたスクリプトをhtmlに貼り付ける
- Step4. Step4. FireBaseUIを初期化する
- Step5. ログイン機能を実装する
- Step6. 完成
今回はStep2まで解説していきます。
Step1. Googleアカウントを作成
FireBaseのアカウントはGoogleアカウントと共通なのでGoogleアカウントを作成します。
GoogleAccount新規作成
Step2. FireBaseのコンソールで準備をする
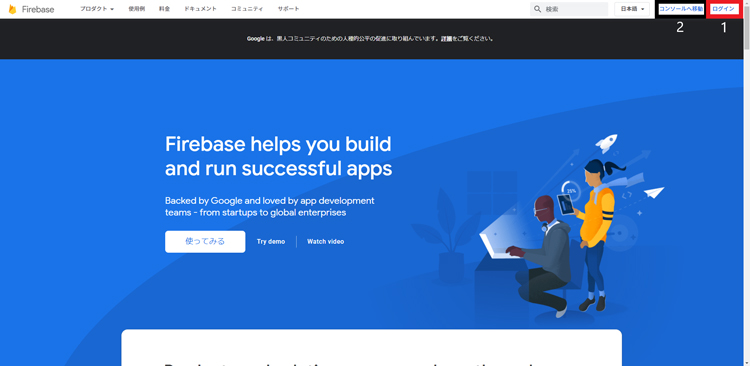
1. FireBaseにログインします。
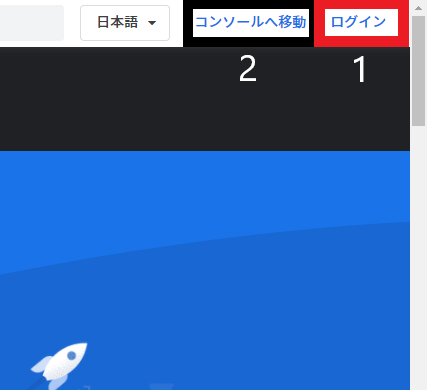
右上のログインからGoogleアカウントでログインします。
次にログインの隣のコンソールへ移動からコンソールへ移動します。
FireBaseログイン


↑ページ右上拡大図
2. コンソールからプロジェクトを作成します。

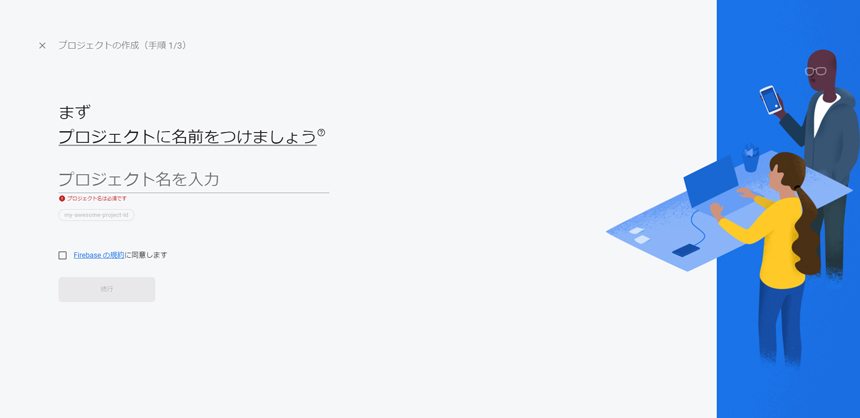
3. プロジェクト名をつけます。

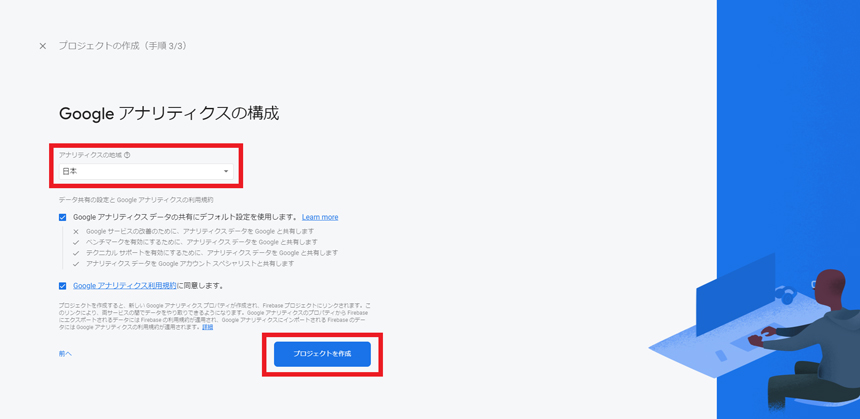
4. アナリティクスの地域を選択し、プロジェクトを作成を押します。

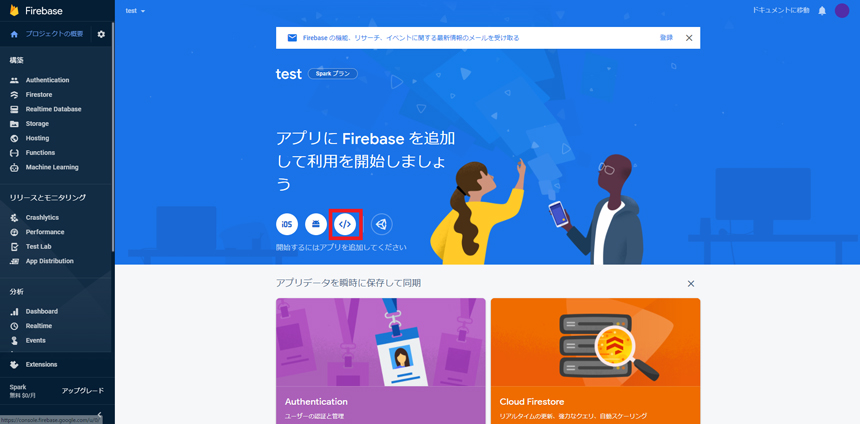
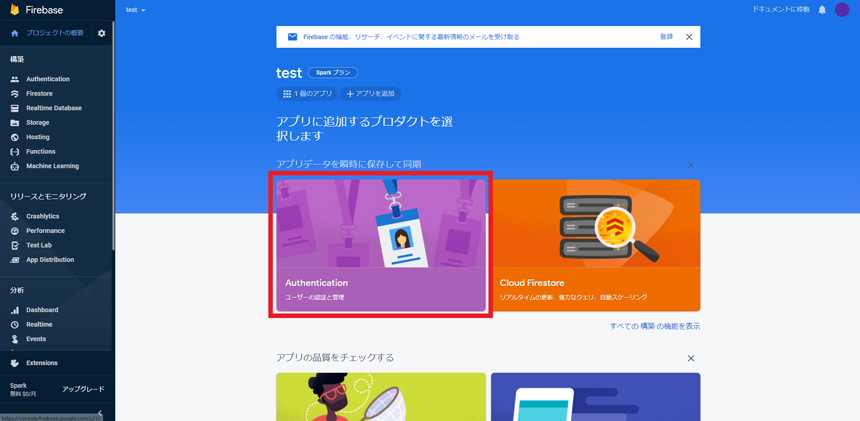
5. プロジェクトを作成できたところで、アプリをFireBaseに登録していきます。

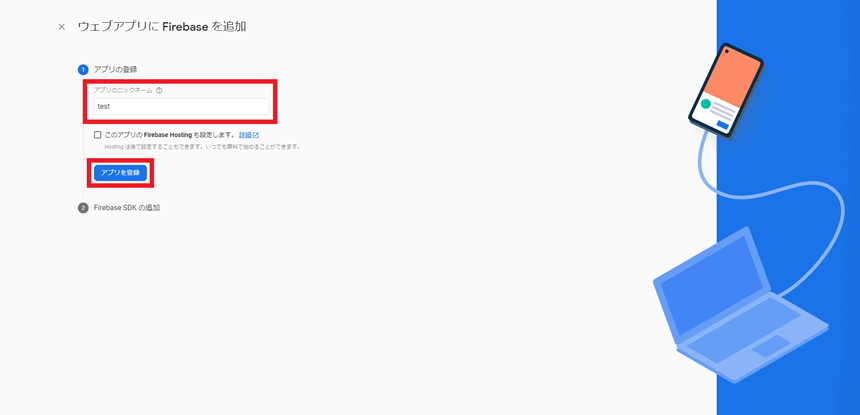
6. アプリのニックネームをつけアプリを登録します。

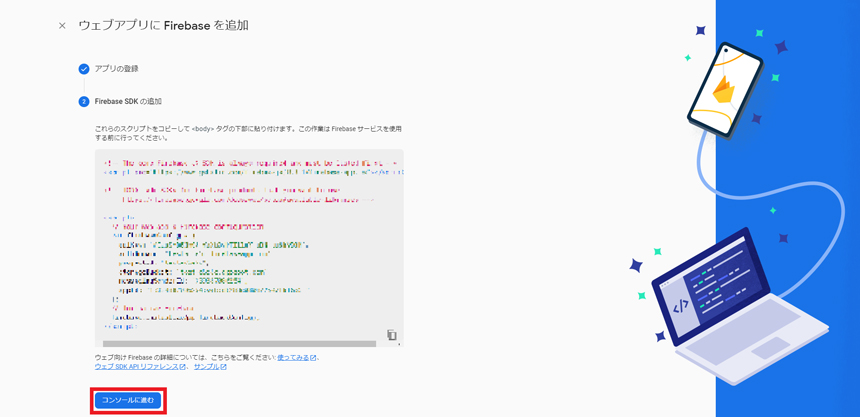
7. こちらのスクリプトをコピーしメモ帳に張り付けておきます。(後からでも確認できます)
※このスクリプトは外部に漏らさないでください

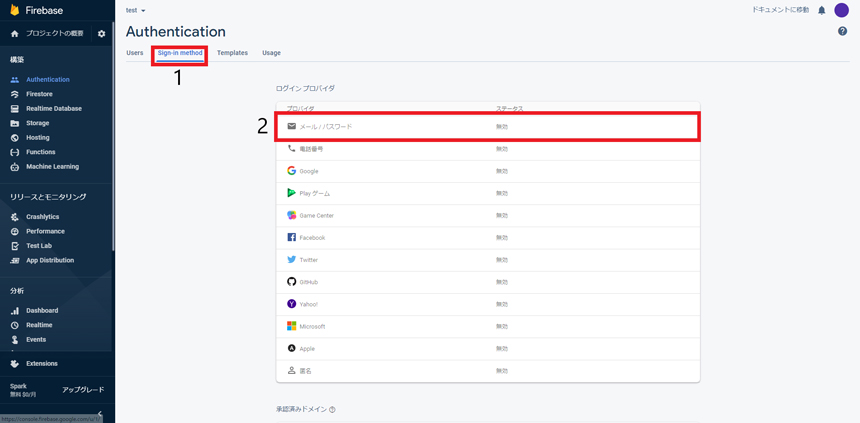
8. ログインプロバイダを設定します

Sign-in methodを押しメール/パスワードを選択します。

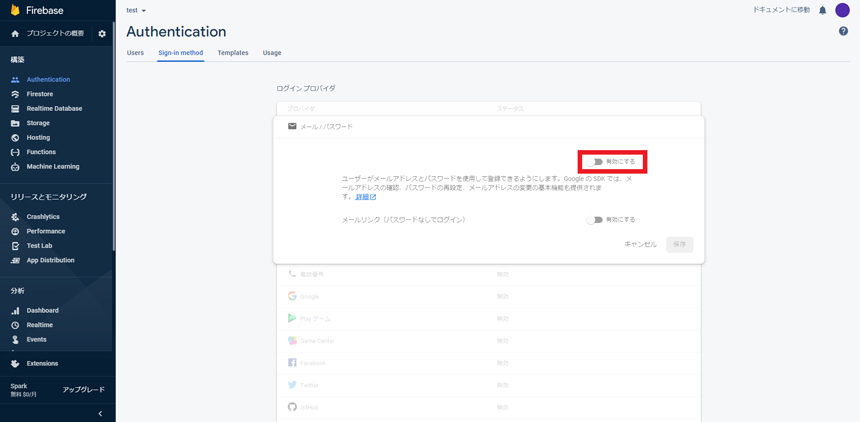
メール/パスワードを有効にします。

これでFireBaseのコンソール上での操作は終わりです。
さいごに
以上でFireBaseのコンソール上での操作が終わり、ログイン機能を実装する準備が整いました。
次回は実際にログイン機能を実装していきます。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
RECOMMENDED
関連記事
NEW POSTS
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー