【初心者向け】フレックスボックスとは?display:flexの使い方(基礎編)

コーディングをしていて横並びレイアウトを実装する機会は多くあります。
以前であればfloatやtableを使ったりしていましたが、フレックスボックスの登場で、要素のレイアウトが格段にやりやすくなりました。今回はフレックスボックスの使い方について、分かりやすく解説していきます。
INDEX
フレックスボックスの構造、要素とコンテナ
フレックスボックスはレイアウトを適用させたい子要素の「要素」と、それらをラップする親要素の「コンテナ」から構成されます。

コンテナに対して display:flex を指定することで、中の要素にレイアウトを適用させることが可能となります。
下記のようにHTMLを記述すると、
<div class="container">
<div class="item">
要素1
</div>
<div class="item">
要素2
</div>
<div class="item">
要素3
</div>
</div>コンテナはクラス名 container でその中のクラス名 item が要素となります。
この場合は container に display:flex を指定することで、 item のレイアウトを変更することが出来ます。
.container {
display: flex;
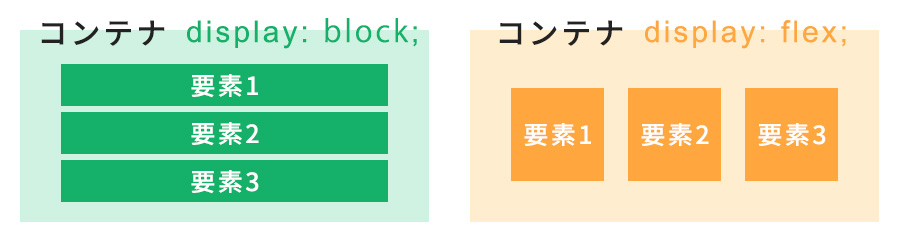
}このように、要素をラップしているコンテナに対し、 display: flex; とCSSを一行追加するだけで直下の子要素を横並びにすることが出来ます。

また、コンテナに追加でプロパティを指定することで、レイアウトの種類を変化させることが出来ます。
以上がフレックスボックスの基本となります。
並べる方向を指定する(flex-direction)
ここからはコンテナに追加するプロパティを見ていきます。
まずは flex-direction プロパティを指定して並べる方向を指定してみましょう。
CSSの記述は下記になります。
.container {
display: flex;
flex-direction: row-reverse;
}使用できる値は次の4つになります。
| row(初期値) | 左から右に横並びで子要素を配置 |
|---|---|
| row-reverse | 右から左に横並びで子要素を配置 |
| column | 上から下に縦並びに子要素を配置 |
| column-reverse | 下から上に縦並びに子要素を配置 |
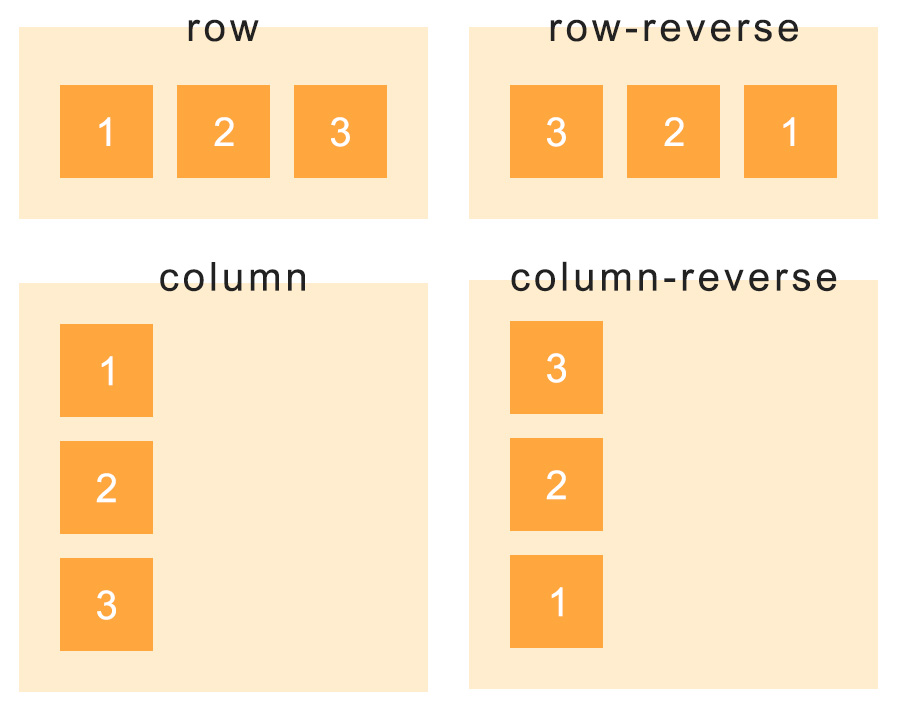
それぞれの表示結果は下記のようになります。

このように flex-direction プロパティを追加すると、デフォルトでは左から右へ水平方向に並べるレイアウトを変更することが出来ます。
折り返しを指定する(flex-wrap)
子要素の横幅の合計が親要素の横幅を超えると、デフォルトでは子要素の横幅が縮んでいきます。
このような場合に子要素を折り返すかどうかを指定できるのが flex-wrap プロパティです。
.container {
display: flex;
flex-wrap: wrap;
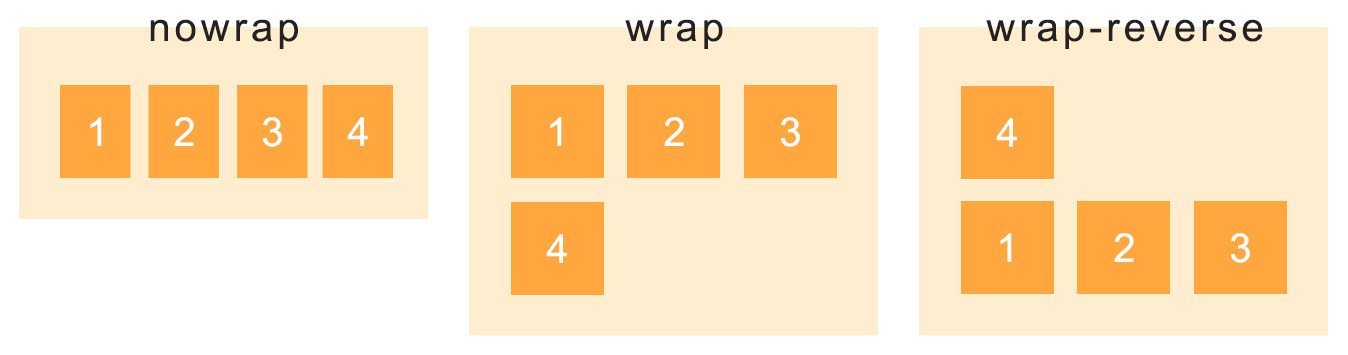
}使用できる値は次の3つになります。
| nowrap(初期値) | 子要素を折り返ししないで、一行に並べる |
|---|---|
| wrap | 子要素を折り返しさせ、上から下へ複数行で並べる |
| wrap-reverse | 子要素を折り返させ、下から上へ複数行で並べる |

折り返さずにレイアウトを崩したくない場合も、折り返して要素を変形させたくない場合も、コーディング時には両方のパターンがありますので非常によく使うプロパティです。
水平方向のレイアウトを指定する(justify-content)
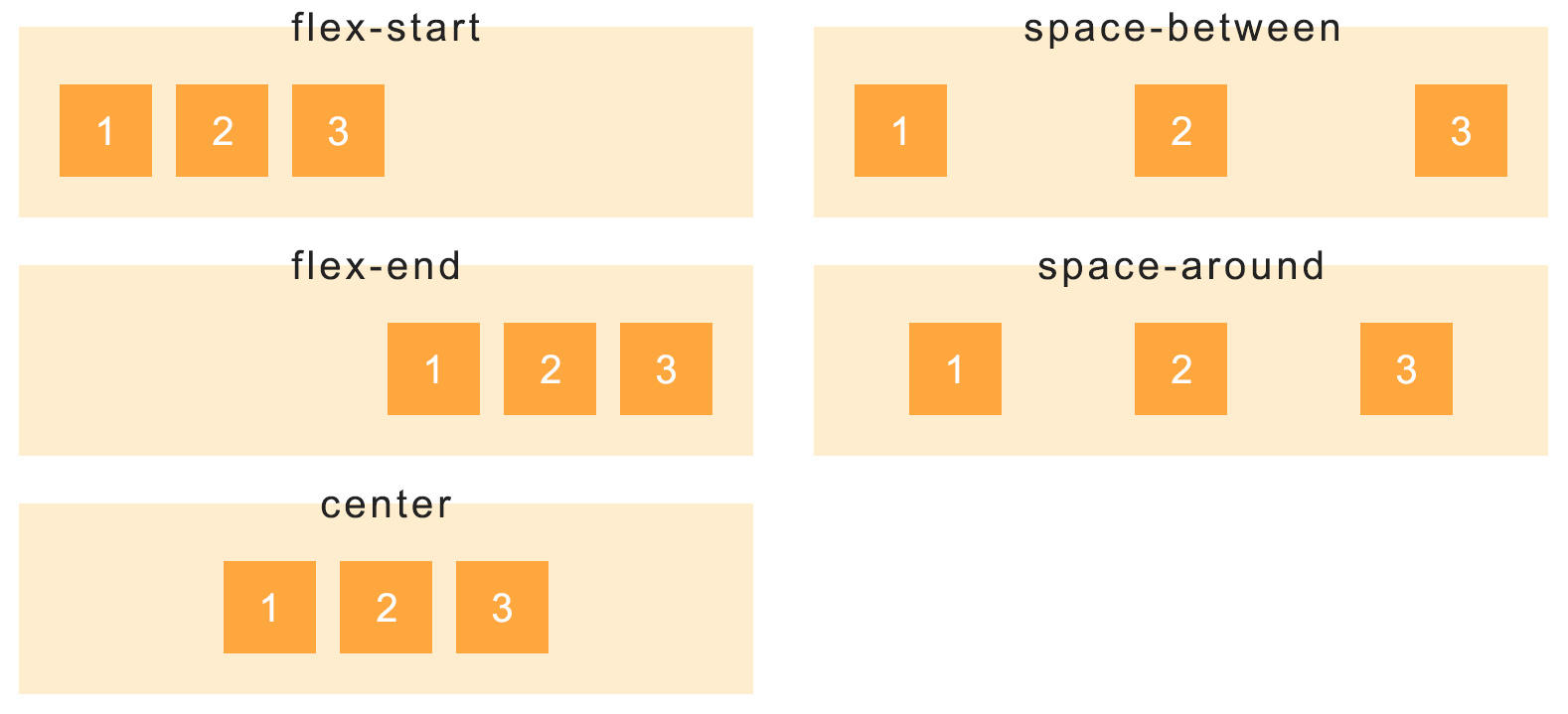
デフォルトでは要素は左揃えになりますが、 justify-content プロパティを使うと右揃えや中央揃え、均等配置など、横並びの要素のレイアウトを変更することができます。
.container {
display: flex;
justify-content: center;
}使用できる値は次の5つになります。
| flex-start(初期値) | 子要素を左揃えで配置する |
|---|---|
| flex-end | 子要素を右揃えで配置する |
| center | 子要素を中央揃えで配置する |
| space-between | 子要素を均等配置する。このとき左右端の要素を親要素の端に接して配置する |
| space-around | 子要素を均等配置する。このとき左右端の要素も親要素の端から均等に離して配置する |

垂直方向のレイアウトを指定する(align-items)
水平方向のレイアウト変更の次は垂直方向のレイアウト変更も見ていきましょう。
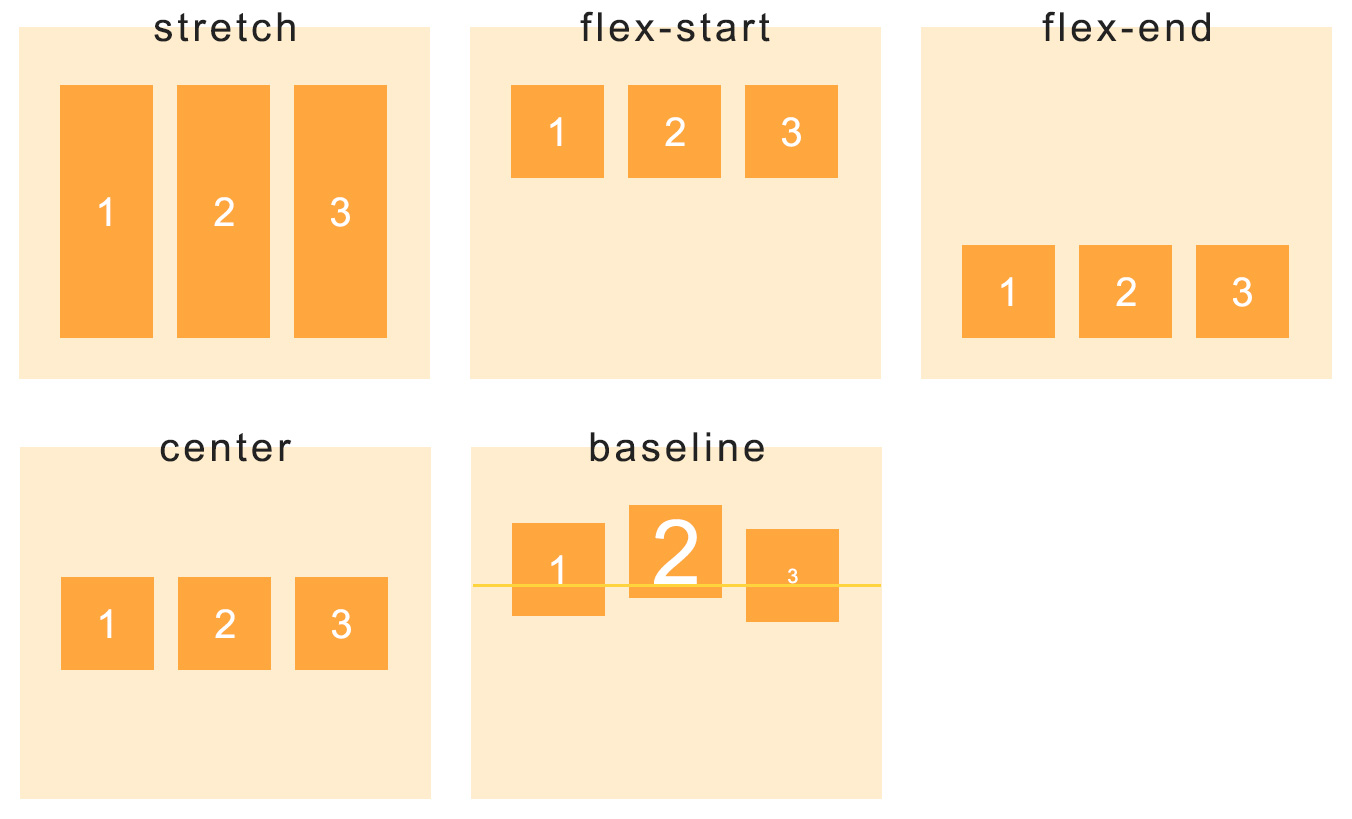
align-items プロパティを指定することでデフォルトの上揃え以外にも指定ができます。
.container {
display: flex;
align-items: center;
}使用できる値は次の5つになります。
| stretch(初期値) | 子要素の中で一番高い要素に合わせて全ての子要素の高さを統一させて配置する |
|---|---|
| flex-start | 親要素の上端を基準に上揃えで配置する。 |
| flex-end | 親要素の下端を基準に下揃えで配置する。 |
| center | 親要素の上下中央を基準に、中央揃えで配置する。 |
| baseline | 子要素のベースラインで揃えて配置する。 |

初期値である stretch は子要素の高さを親要素の高さまで伸ばす効果がありますが、それ以外を指定すると子要素の高さはそのコンテンツの高さで配置され、変化することはありません。
フレックスボックスで子要素の高さが伸びてしまう場合は、 align-items の値をチェックしてみると良いでしょう。
複数行の垂直方向レイアウトを指定する(align-content)
要素が複数行ある場合の垂直方向のレイアウト指定も見ていきましょう。
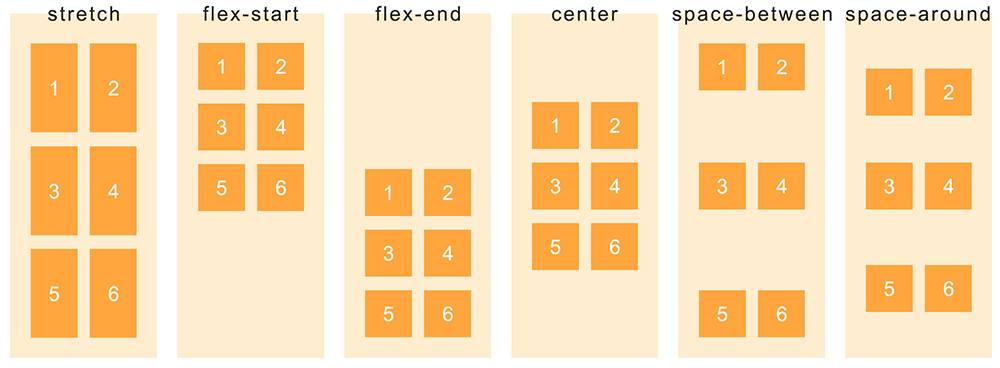
flex-wrap: wrap; を使った場合や flex-direction: column; で縦並びにした要素をまとめてレイアウトできるのがalign-contentプロパティです。
.container {
display: flex;
align-content: center;
}使用できる値は次の6つになります。
| stretch(初期値) | 親要素の高さに合わせて子要素の高さを統一させて配置する |
|---|---|
| flex-start | 親要素の上端を基準に上揃えで配置する。このとき子要素の高さは変化しない |
| flex-end | 親要素の下端を基準に下揃えで配置する。このとき子要素の高さは変化しない |
| center | 親要素の上下中央を基準に、中央揃えで配置する。このとき子要素の高さは変化しない |
| space-between | 子要素を均等配置する。このとき上下端の要素を親要素の端に接して配置する |
| space-around | 子要素を均等配置する。このとき上下端の要素も親要素の端から均等に離して配置する |

効果としては justify-content と同じで方向が垂直方向になったものだと覚えておきましょう。
フレックスボックスの使用例
最後にフレックスボックスの具体的は使用例を紹介します。
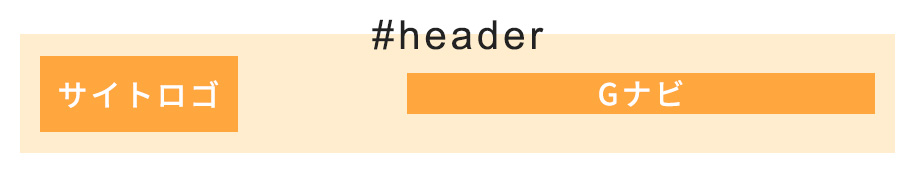
例えばよくあるヘッダーのレイアウトにおいて、左にサイトロゴ、右にGナビがある場合フレックスボックスで解決できます。

サイトロゴとGナビを「要素」ととらえ、それをラップしているヘッダーを「コンテナ」ととらえることが出来ます。
#header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 20px;
}ヘッダーに対して上記のように指定すれば、ヘッダーの両端に上下中央揃えでサイトロゴとGナビを配置することが出来ます。
また、ヘッダーの端に余白を設けたい場合はpaddingを指定すれば解決です。
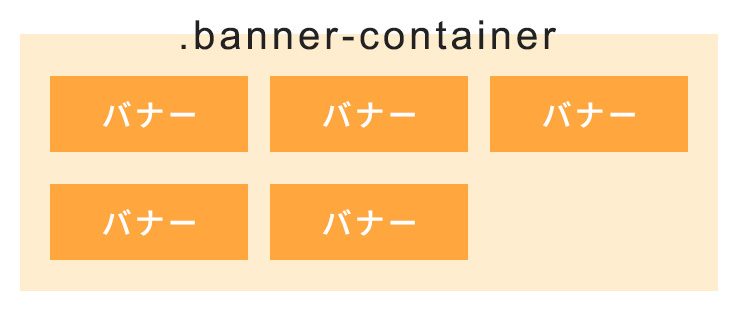
バナーを配置する場合でもフレックスボックスが役立ちます。

バナーをラップしている要素を「コンテナ」ととらえ、フレックスボックスを指定します。
.banner-container {
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
gap: 30px 24px;
}上記のように指定すると、左揃えで折り返る配置が実装出来ます。また、gapを指定すれば要素の間に余白を設けることもできます。
さいごに
いかがでしたでしょうか。
フレックスボックスをマスターすれば手軽に幅広いレイアウトが実現できます。
フレックスボックスが使用できるシーンは非常に多くありますので、ぜひ使ってみてはいかがでしょうか。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












