【Googleアナリティクス4】「お問い合わせの送信」をキーイベントに設定し、webサイトの改善に役立てよう!~計測・活用編~

前回は、キーイベントの設定方法について解説しました。
今回は、取得したキーイベントのデータを確認する方法を紹介します。
今回紹介するデータの確認方法は以下の5種類です。
- 過去30分以内に発生したキーイベントを確認する
- キーイベントの発生数を確認する
- キーイベントを発生させたユーザーの参照元(流入元)を確認する
- キーイベントを発生させたユーザーの環境(デバイス/ブラウザ)を確認する
- キーイベントまでのユーザーが辿った経路を確認する
INDEX
過去30分以内に発生したキーイベントを確認する
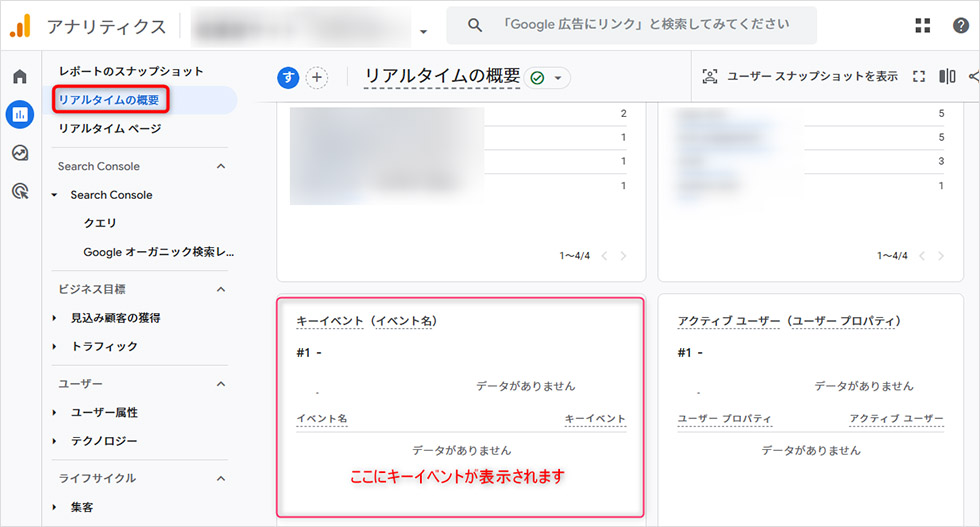
過去30分(リアルタイム)に発生したキーイベントを確認する方法です。
キーイベントを設定したあとのテストやフォーム公開後に正常にキーイベントをを取得できているか、などを確認できます。
Googleアナリティクス(以下、GA4)画面の「レポート>リアルタイムの概要」から確認できます。

キーイベント発生数を確認する
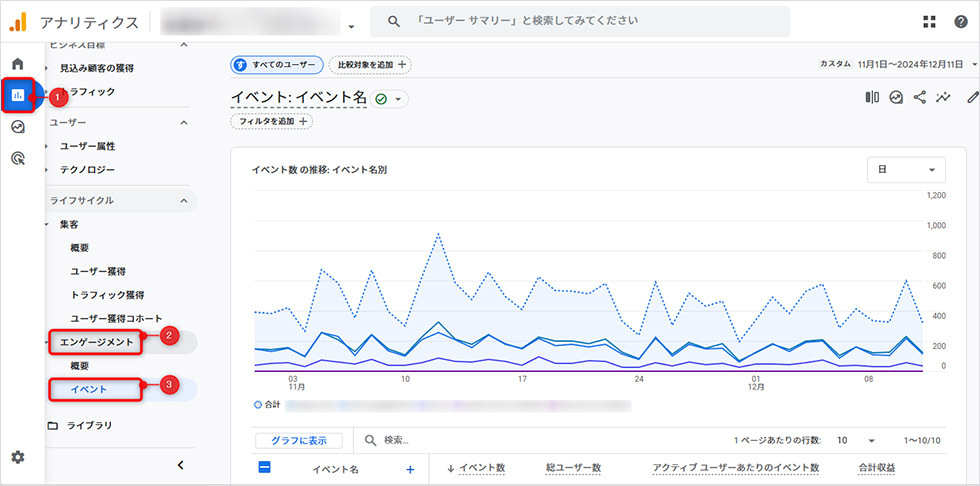
キーイベントのイベント発生回数や総ユーザー数を確認する方法です。
設定したキーイベントの大まかな概要を知りたいという方におすすめです。また、計測期間の指定や比較、レポートのカスタマイズも可能です。
GA4画面の「レポート①>エンゲージメント②>イベント③」から確認できます。

キーイベントを発生させたユーザーの参照元(流入元)を確認する
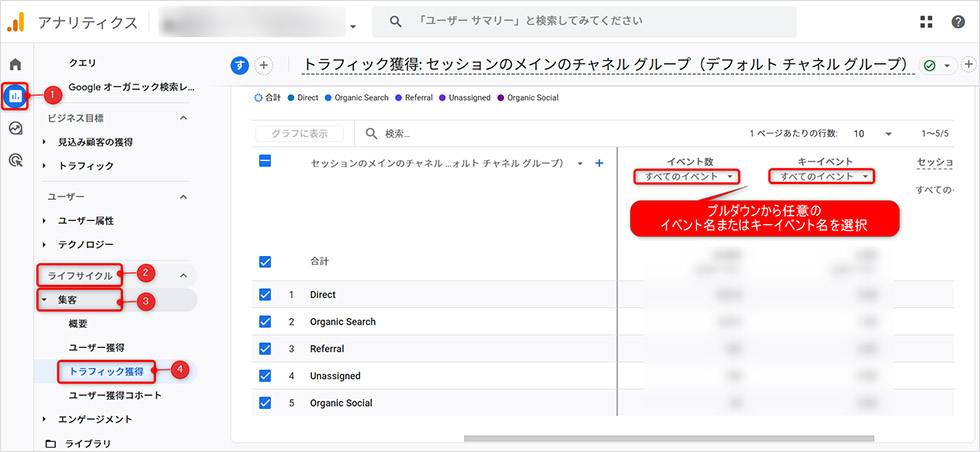
キーイベントを発生させたユーザーがどこから訪れたかを表す参照元(流入元)を確認する方法です。
参照元は、具体的に検索エンジンや広告、外部サイト、ダイレクトなどがあります。
参照元の確認方法は、GA4画面の「レポート①>ライフサイクル②>集客③>トラフィックの獲得④」から確認できます。
イベント数または、キーイベントのプルダウンから対象のイベント名を選択しましょう。

キーイベントを発生させたユーザーの環境(デバイス/ブラウザ)を確認する
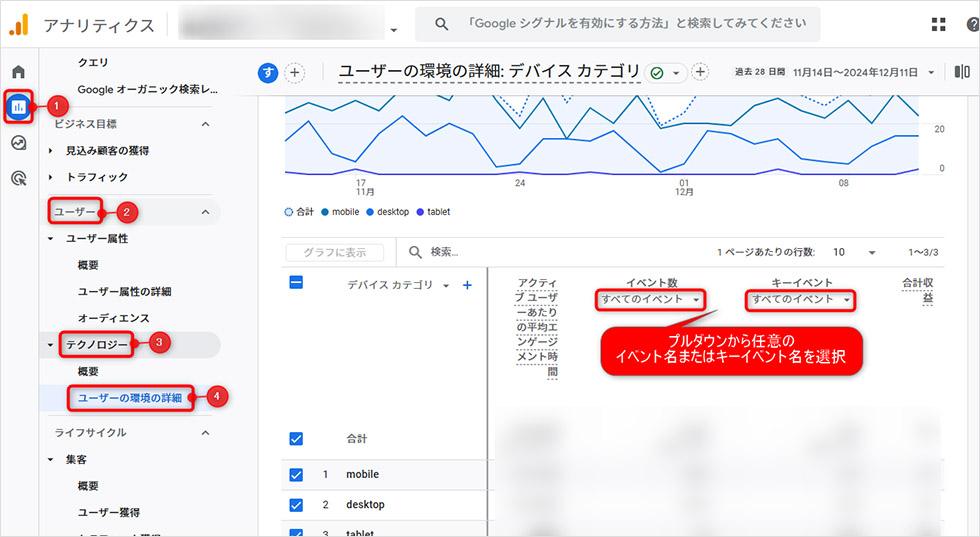
キーイベントを発生させたユーザーのデバイスやブラウザを確認する方法です。
デバイスやブラウザ毎のキーイベント数を確認することで、webサイトや集客の改善につなげることができます。
デバイス/ブラウザは、GA4画面の「レポート①>ユーザー②>テクノロジー③>ユーザーの環境詳細④」から確認できます。
イベント数または、キーイベントのプルダウンから任意のイベント名を選択しましょう。

キーイベントまでのユーザーが辿った経路を確認する
イベントを終点として、辿ったwebページなどを確認する方法です。
ユーザーはどのようなページ遷移でキーイベントの発生に至っているのかを確認できます。
フォーム完了ページを終点として、経路を確認してみます。
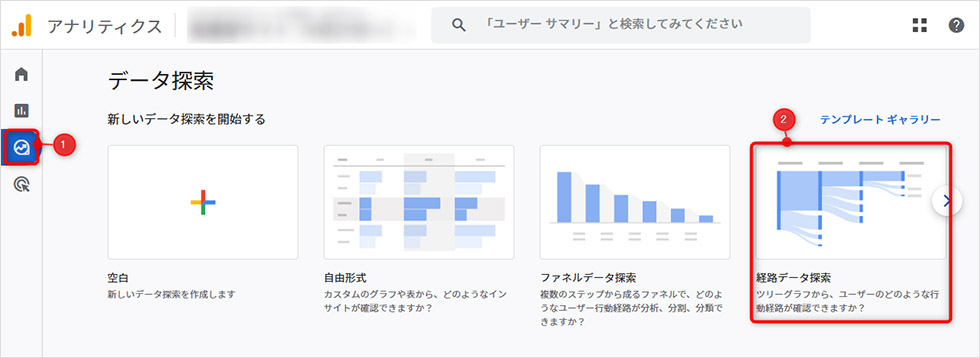
- 「探索①>経路データ探索②」画面に遷移します。

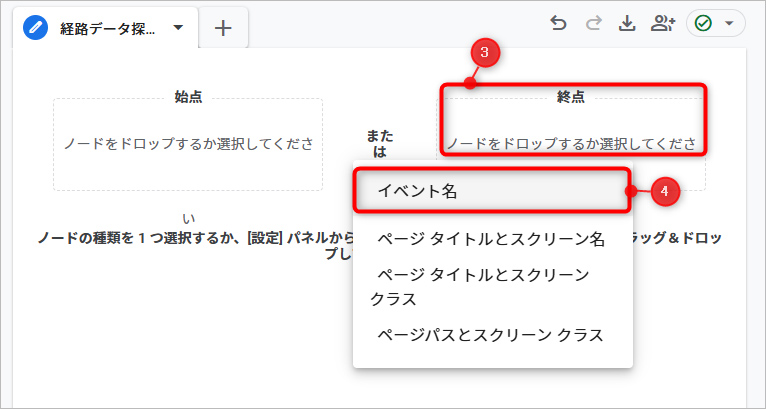
- 「最初からやり直す」ページから、「終点③」から「イベント名④」を選択します。

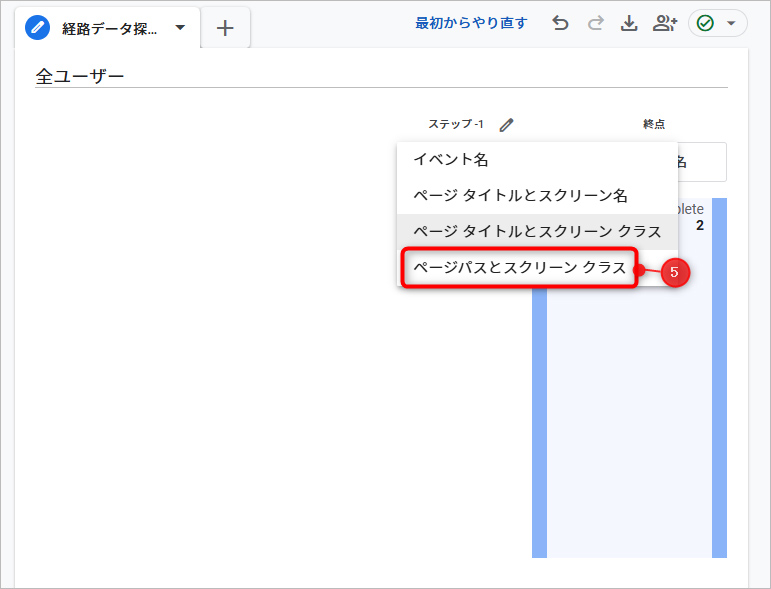
- 以下画面のような経路図が表示されます。終点(フォーム完了ページ)の一つ前のページURLを確認したいので、【ステップ-1】のプルダウンから「ページパスとスクリーンクラス⑤」を選択します。

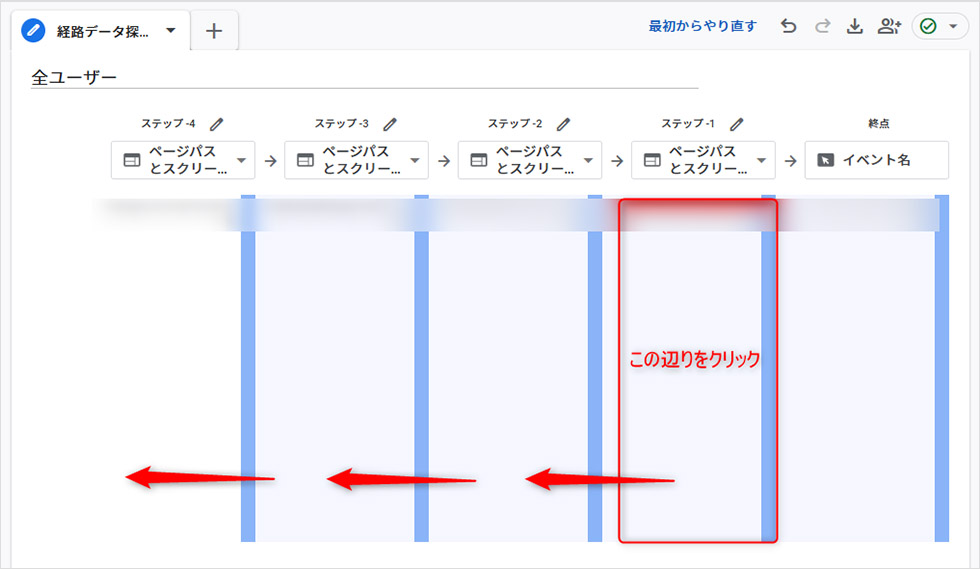
- さらにその一つ前のページを確認したい場合は、青い縦線をクリックすると、一つ前のページURLを見ることができますので、任意の階層までクリックします。
 終点の数と前のページの数が大幅に異なるようであれば、終点までに離脱をしている可能性がありますので、改善が必要です。実際にユーザーと同じ経路をたどってみたり、フォームを回答したりして、ユーザーに負荷がかかっていないかを検証してみましょう。
終点の数と前のページの数が大幅に異なるようであれば、終点までに離脱をしている可能性がありますので、改善が必要です。実際にユーザーと同じ経路をたどってみたり、フォームを回答したりして、ユーザーに負荷がかかっていないかを検証してみましょう。
まとめ
いかがでしたでしょうか。今回は、イベント/キーイベントを使って、分析する方法をご紹介しました。
今回はフォーム完了ページを例にしましたが、特定ページやボタンクリックなどをイベント/キーイベントにして計測することもできます。自身のWebサイト目的に合わせて、設定・計測を行ってみてください。
この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー