GitHub PagesのデプロイにCustom GitHub Actions Workflows (beta) を試す

GitHub Pages使ってますか?
恥ずかしながら筆者はこれまでGitHub Pagesを使ったことがありませんでした。
GitHub Pagesを試してみようと思っていたところに、ちょうど1ヶ月前(2022年7月27日)GitHub Pages用のCustom GitHub Actions Workflows (beta) が出ていたので、今回はそれを使ってGitHub Pagesの公開(デプロイ)をしてみます。
プロジェクトの作成
まずはGitHub Pagesに公開するプロジェクトを作成していきます。
create-viteを使ってVite + Reactのプロジェクトを作成していきます。
$ npx create-vite@latest custom-github-actions-workflow-playground
Need to install the following packages:
create-vite@3.0.2
Ok to proceed? (y) y
✔ Select a framework: › react
✔ Select a variant: › react-ts
Scaffolding project in /path/to/custom-github-actions-workflow-playground...
Done. Now run:
cd custom-github-actions-workflow-playground
npm install
npm run devframeworkはreact, variantにはreact-tsを選択してプロジェクトを作成します。
依存ライブラリのインストールが完了したらコミットし、GitHubリポジトリにpushします。
# プロジェクトに移動
$ cd custom-github-actions-workflow-playground
# 依存ライブラリのインストール
$ npm install
# 初回コミット
$ git commit -am "initial commit."
# GitHubリポジトリの登録とpush
$ git remote add origin {GITHUB_REPOSITORY}
$ git branch -M main
$ git push -u origin main今回はGitHub Pagesの確認用なので、HTMLやCSSはデフォルトのまま進めます。
Custom GitHub Actions Workflows (beta) の作成
公式のドキュメントを参考にCustom GitHub Actions Workflows (beta)を作成していきます。
※GitHub PagesはFreeプランではプライベートリポジトリで利用できませんのでご注意ください
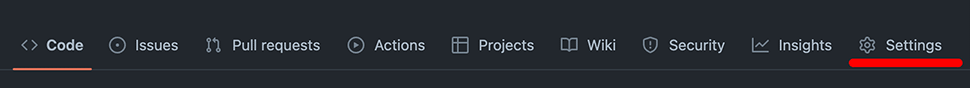
1. GitHubリポジトリのSettingsタブを選択します

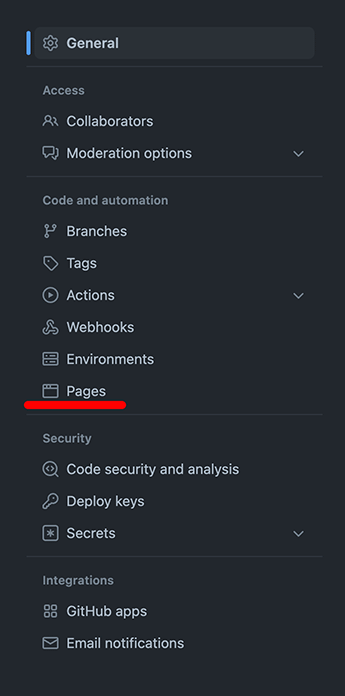
2. 左側のナビゲーションからPagesを選択します

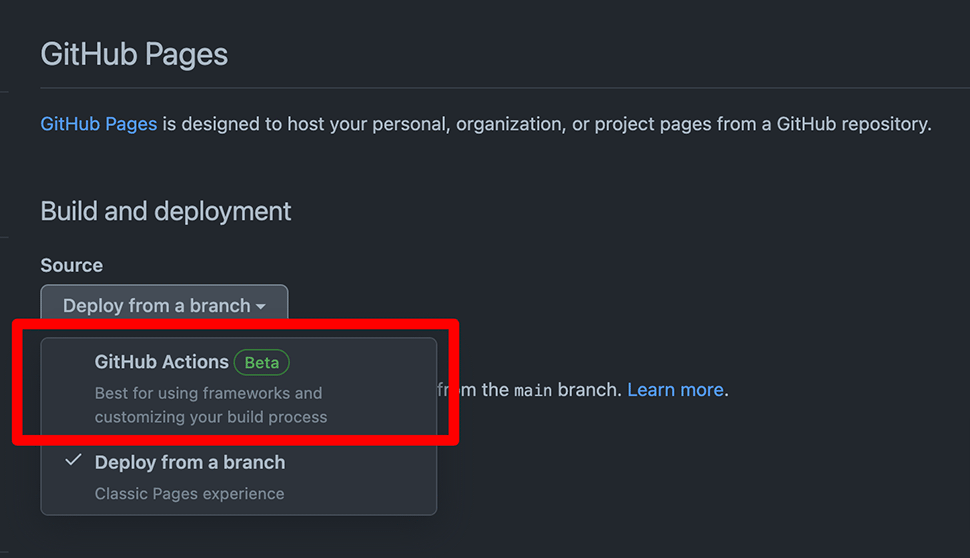
3. プルダウンから「GitHub Actions Beta」を選択します

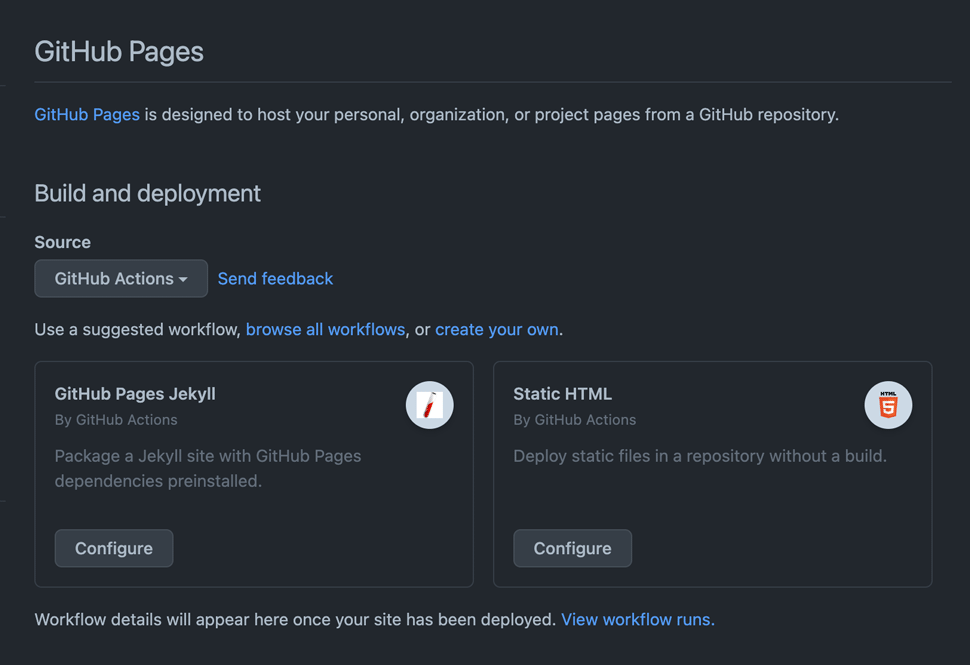
4. 選択後の画面遷移で下図のような画面が表示されます

プロジェクトにあわせてStarter Workflowをよしなに表示してくれるようです。
その他のStarter Workflowのリストはこちらで確認できます。
Vite + Reactのプロジェクトだと静的ジェネレータのJekyllとStatic HTMLが表示されています。
今回はStatic HTMLのStarter Workflowを参考に独自にワークフローを定義するので、Static HTMLを選択します。
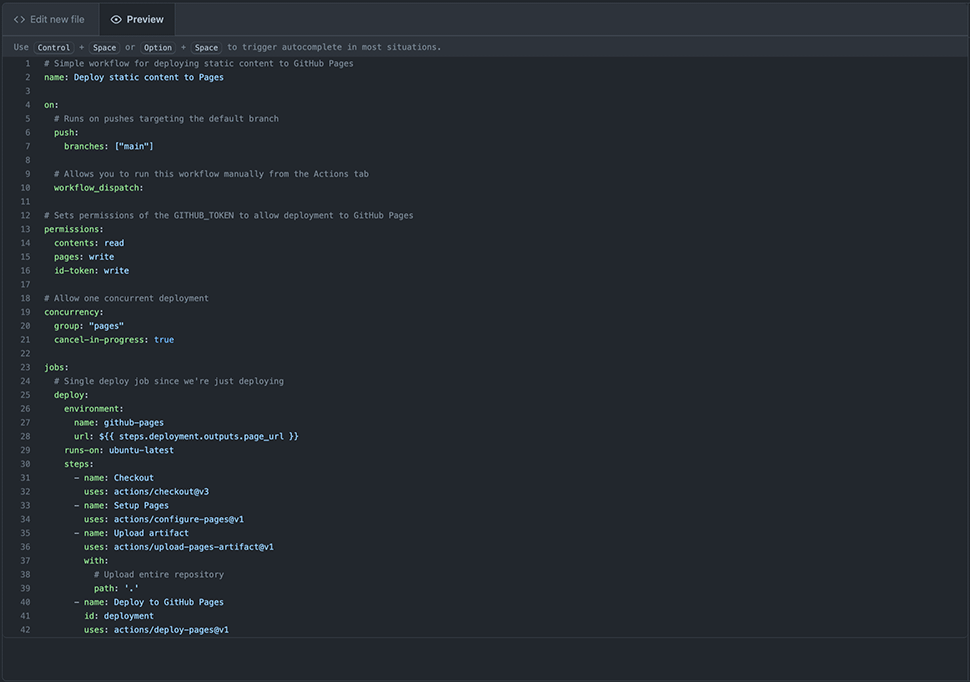
5. 遷移先のページにCustom GitHub Actions Workflow (beta)のyamlが表示されます

以下がyamlの内容です。これをベースにVite + ReactのプロジェクトをGitHub Pagesにデプロイするワークフローを作成していきます。
# Simple workflow for deploying static content to GitHub Pages
name: Deploy static content to Pages
on:
# Runs on pushes targeting the default branch
push:
branches: ["main"]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow one concurrent deployment
concurrency:
group: "pages"
cancel-in-progress: true
jobs:
# Single deploy job since we're just deploying
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Setup Pages
uses: actions/configure-pages@v1
- name: Upload artifact
uses: actions/upload-pages-artifact@v1
with:
# Upload entire repository
path: '.'
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v16. Custom GitHub Actions Workflows (beta) の定義
Starter Workflowだと静的なコンテンツをアップロードするワークフローしかないので、依存ライブラリ(node_modules)のインストールとbuildのワークフローを追加します。
/.github/workflows/deploy.yaml
--- a/.github/workflows/deploy.yaml
+++ b/.github/workflows/deploy.yaml
@@ -33,14 +33,26 @@ jobs:
- name: Checkout
uses: actions/checkout@v3
+ - name: Setup node
+ uses: actions/setup-node@v3
+ with:
+ node-version: 18.4.0
+ cache: "npm"
+
+ - name: Install dependency
+ run: npm ci
+
+ - name: Build
+ run: npm run build
+
- name: Setup Pages
uses: actions/configure-pages@v1
- name: Upload artifact
uses: actions/upload-pages-artifact@v1
with:
- # Upload entire repository
- path: '.'
+ # Viteのbuildコマンド出力先ディレクトリを指定
+ path: './dist'
- name: Deploy to GitHub Pages
id: deploymentこの修正をコミットして、GitHubリポジトリにpushします。
7. GitHub Pagesの確認
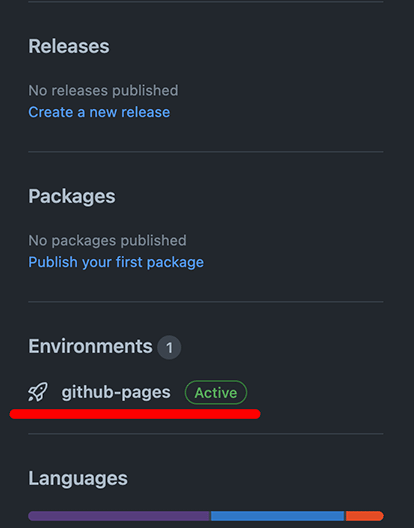
push後、GitHubリポジトリを確認すると、右側のナビゲーションにEnvironmentsにgh-pagesが追加されているので、リンクを選択して遷移します。

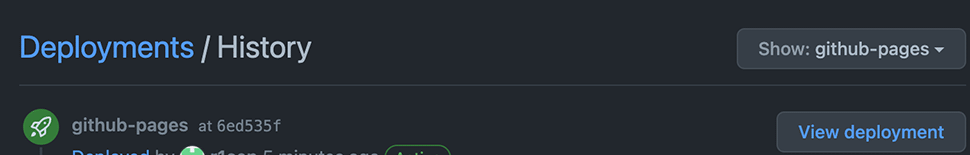
GitHub Actionsのデプロイワークフローが正常完了すると下図の通り、「View deployment」が表示されますのでボタンを選択してGitHub Pagesを開きます。

GitHub Pagesを開くと白い画面で何も表示されません。デベロッパーツールのConsoleエラーを確認するとbuildしたassetsディレクトリ以下のファイルが404 NotFoundになっています。
Consoleエラー
index.3fce1f81.css:1 Failed to load resource: the server responded with a status of 404URLを確認すると、GitHub Pagesではリポジトリ名をサブディレクトリとしてURLにつけるようです。
https://<GITHUB_USERNAME>.github.io/<GITHUB_REPOSITORY_NAME>/Viteのproduction環境時のビルド設定追加
vite.config.ts
--- a/vite.config.ts
+++ b/vite.config.ts
@@ -3,5 +3,7 @@ import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
- plugins: [react()]
+ plugins: [react()],
+ //
+ base: process.env.NODE_ENV === "production" ? "/<GITHUB_REPOSITORY_NAME>/" : "./",
})設定追加時にTypeScriptのエラーが出ていたので、 @types/node パッケージもdevDependenciesに追加しておきます。
[tsserver 2580] [E] Cannot find name 'process'. Do you need to install type definitions for node? Try `npm i --save-dev @types/node`.$ npm install -D @types/node })修正をコミットしてGitHubリポジトリにpushします。

Viteのロゴ画像が404 Not NotFoundになっていますが、これもGitHub PagesのURLがサブディレクトリになっていることが原因です。
以下の通り/src/App.tsxを修正することでパスが通るようになります。
App.tsx
--- a/src/App.tsx
+++ b/src/App.tsx
@@ -9,7 +9,7 @@ function App() {
<div className="App">
<div>
<a href="https://vitejs.dev" target="_blank">
- <img src="/vite.svg" className="logo" alt="Vite logo" />
+ <img src="./vite.svg" className="logo" alt="Vite logo" />
</a>
<a href="https://reactjs.org" target="_blank">
<img src={reactLogo} className="logo react" alt="React logo" />
まとめ
Custom GitHub Actions Workflows (beta)を使ってGitHub Pagesにデプロイする方法は以上です。
ベータ版が出る前は、GitHub Pagesの公開用にgh-pagesブランチを切って、mainブランチとgh-pagesブランチを定期的に同期させると言った手間が発生していたようですが、GitHub Pagesにデプロイするのはとても簡単でした。
StorybookをGitHub Pagesに公開したり、ドキュメントの公開先にGitHub Pagesを使うなど色々な使い方ができそうですね。
この記事を書いた人

- 事業開発部 web application engineer
- 2013年にアーティスに入社。システムエンジニアとしてアーティスCMSを使用したWebサイトや受託システムの構築・保守に携わる。環境構築が好き。
関連記事
関連する記事はありません
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー






