【流行デザイン】XD・Photoshopでグラスモーフィズムデザインを作ってみよう!

グラスモーフィズムとは?
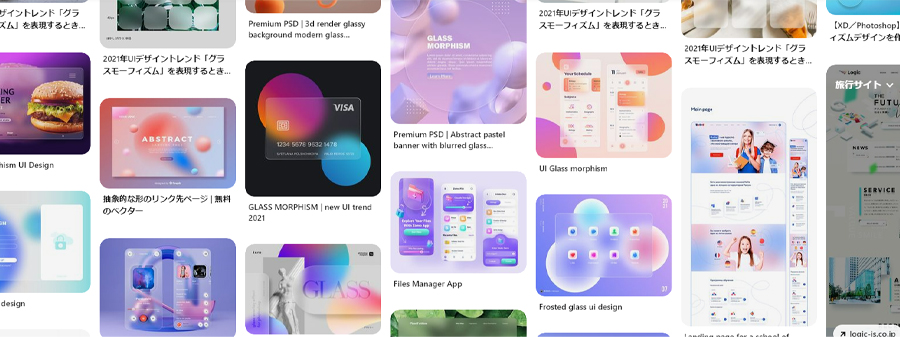
2021、2022年のwebデザインで多く見られた「グラスモーフィズム」。すりガラスの表現を利用した半透明の表現方法で、背景がぼやけて見えることが特徴です。

グラスモーフィズム(Pinterest引用)
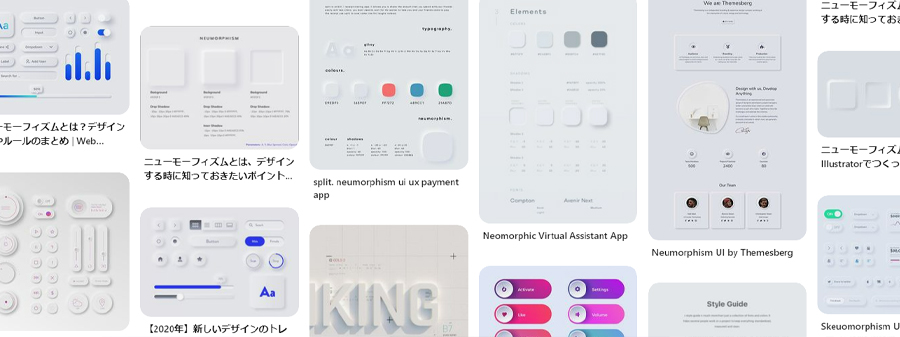
その少し前には、凹凸を表現したデザイン「ニューモーフィズム」が流行しましたが、それに次ぐ流行だと言われています。

ニューモーフィズム(Pinterest引用)
グラスモーフィズムという名は「Glass(グラス)」+「Skeumorphism(スキューモーフィズム)」から構成される造語です。(Skeumorphism=他の物質に似せるために行うデザインや装飾を指す用語)
最近では、macOSやiOSなどの製品でも、このグラスモーフィズムが取り入れられています。
グラスモーフィズムの利点としては、次のようなことが挙げられます。
- 上に乗る要素を強調させることができる
- 奥行き感が生まれ、立体的に見える
- 涼しげで透明感のある印象を演出できる
今回は、そんなグラスモーフィズムを、XD・Photoshopで作ってみようと思います。

XDでグラスモーフィズムを作ってみる
早速、AdobeXDを使って、グラスモーフィズムのデザインを作って見ようと思います。
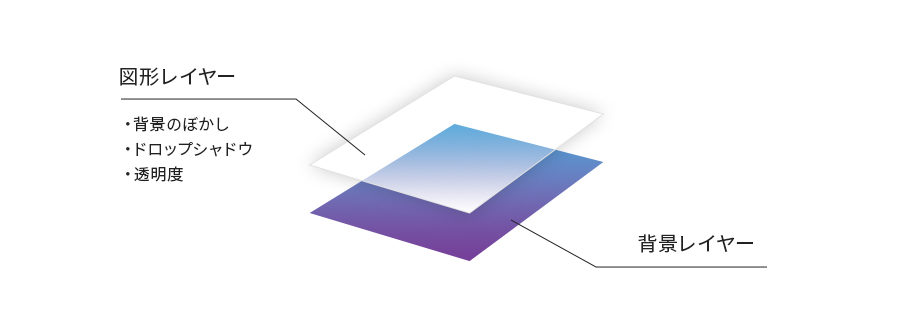
制作のイメージとしては、背景レイヤーの上にすりガラスの効果を持つ図形レイヤーを作るような感じです。

- 使用バージョン:Adobe XD(56.1.12)
STEP1:背景画像を用意する
XDのアートボードに、お好きな背景画像を配置します。背景画像の他にも、テキストや図形を配置しても大丈夫です。
グラスモーフィズムの背景には、鮮やかなグラデーションや、色同士の境界線がくっきりしているものが適しています。
ベタ塗りの背景だと、上のレイヤー(すりガラス部分)のぼかし具合が伝わりづらいため、背景の選び方にも注意しましょう。

STEP2:すりガラスになるオブジェクトを作成する
お好きな形のオブジェクトを作成します。

STEP3:オブジェクトにアピアランスと効果を設定する
図形を選択した上で、アピアランスと効果を設定します。
デザインによって、お好みで設定してください。
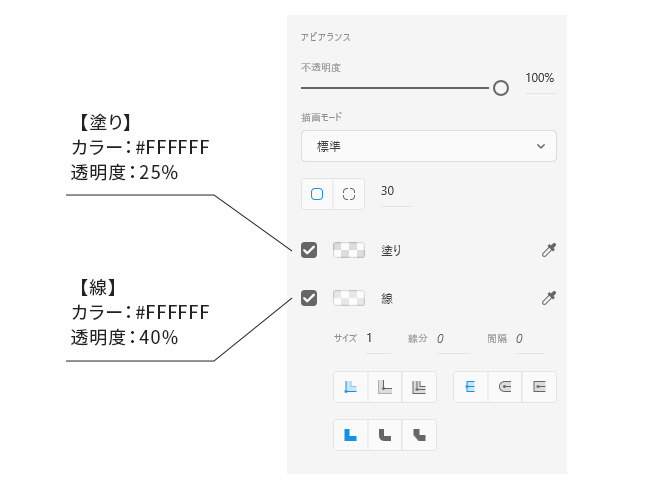
アピアランス
- 【塗り】カラー:#ffffff/透明度:25%
- 【線】カラー:#ffffff/透明度:40%

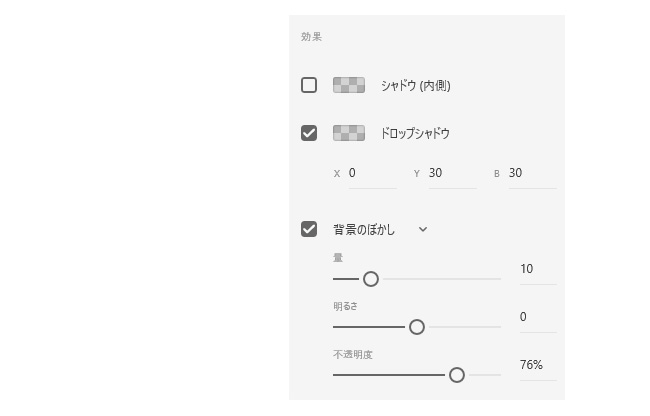
効果
- 【ドロップシャドウ】X軸:0/Y軸:30/B(ぼかし):30
- 【背景のぼかし】量:10/明るさ:0/不透明度:76%
ドロップシャドウや1pxの枠線をつけることで、背景との境界線がはっきりとし、“ガラスが前にある感”がアップします。

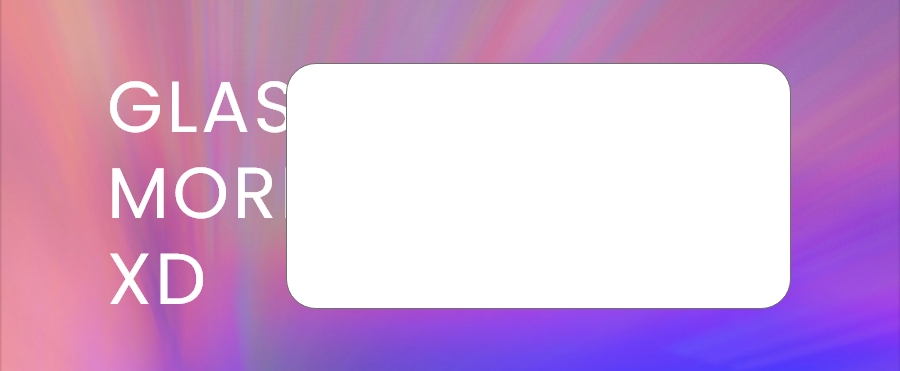
STEP4:完成!

完成しました。XDには「背景のぼかし」効果があるので、意外と簡単にできます。
Photoshopでグラスモーフィズムを作ってみる
XDでの作り方を踏まえ、次はPhotoshopで作ってみようと思います。
工程はXDよりも複雑になります。
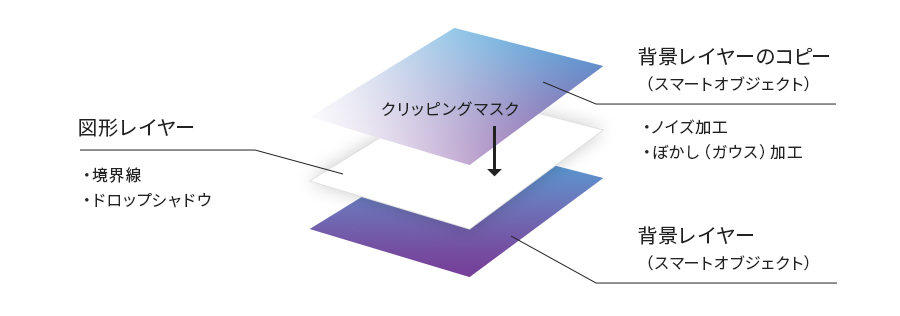
背景画像のコピーを最前面に配置し、画像自体にすりガラス加工を行った上で、ドロップシャドウのついた図形のレイヤーでマスクするイメージです。

- 使用バージョン:Adobe Photoshop(23.5)
STEP1:背景デザインを用意する
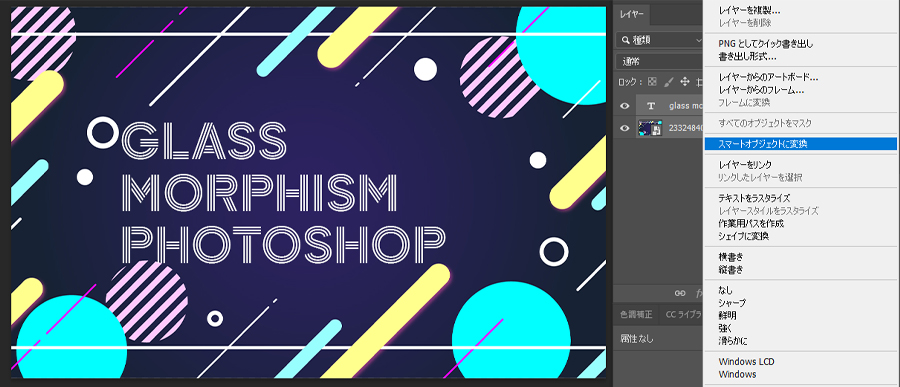
Photoshopのアートボードに、お好きな背景画像を配置します。テキストや図形を配置しても大丈夫ですが、これらをあとで複製し、クリッピングマスクをするため、まとめてスマートオブジェクトに変換しておきましょう。
スマートオブジェクトにすることで、あとから修正が可能になります。

STEP2:すりガラスになる図形を作成する
シェイプツールで、お好きな形の図形を作成します。
この時、オブジェクトの塗りの色は特に気にしなくても大丈夫ですが、線の色は無しにしてください。

STEP3:背景デザインを複製し、ぼかし・ノイズ加工をする
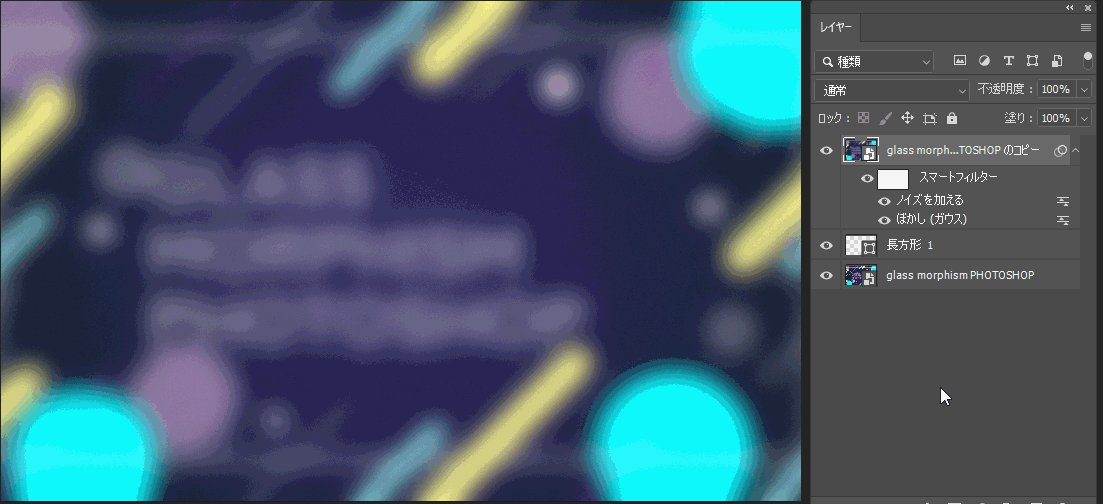
先ほどスマートオブジェクト化した背景画像をコピーし(Windowsでは[Ctrl]+[J])、図形の上のレイヤーに持って行きます。

上に持ってきたレイヤーに、ぼかし効果とノイズ加工を施します。
ぼかし加工
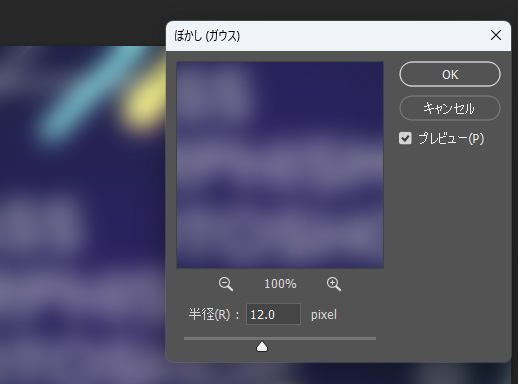
レイヤーを選択したまま、画面上部メニュー「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択します。
数値は、プレビューを見ながら調整しましょう。「半径:10〜15px」くらいがちょうど良いかなと思います。(数値は後から変更できます)

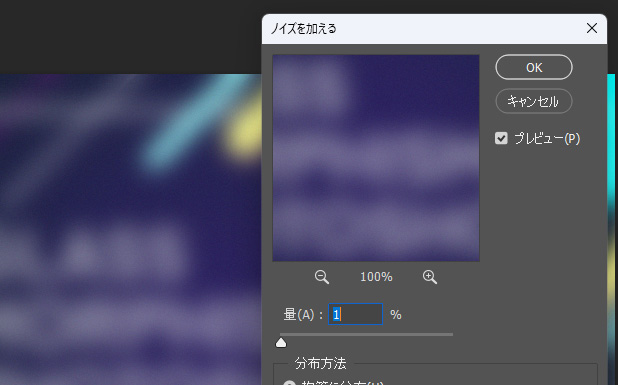
ノイズ加工
同じようにレイヤーを選択したまま、画面上部メニュー「フィルター」→「ノイズ」→「ノイズを加える」を選択します。こちらは「量:1%」くらいで大丈夫です。

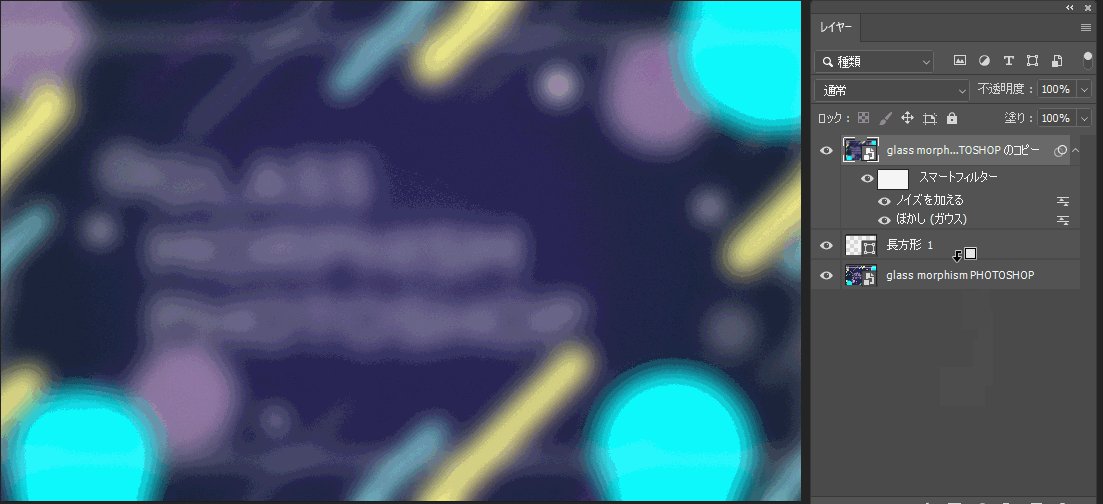
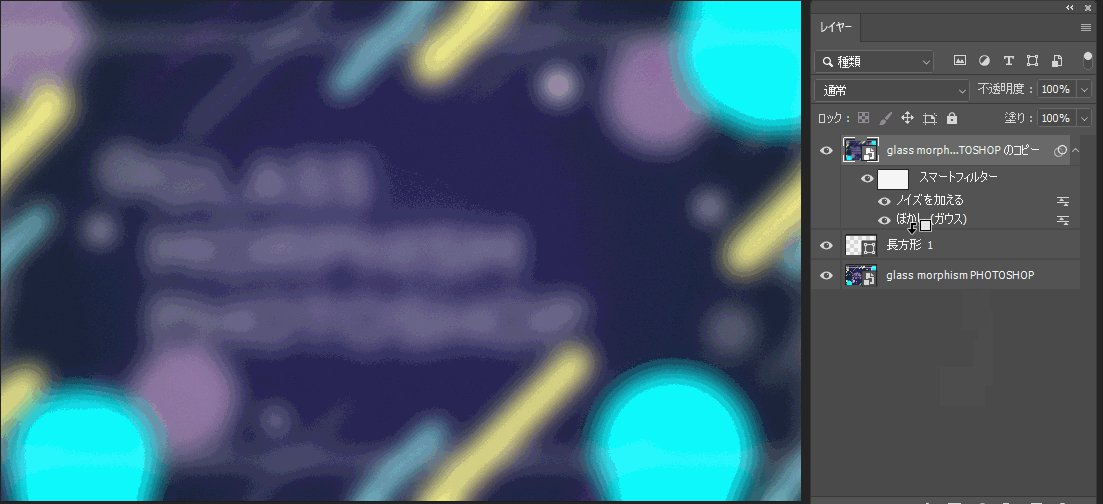
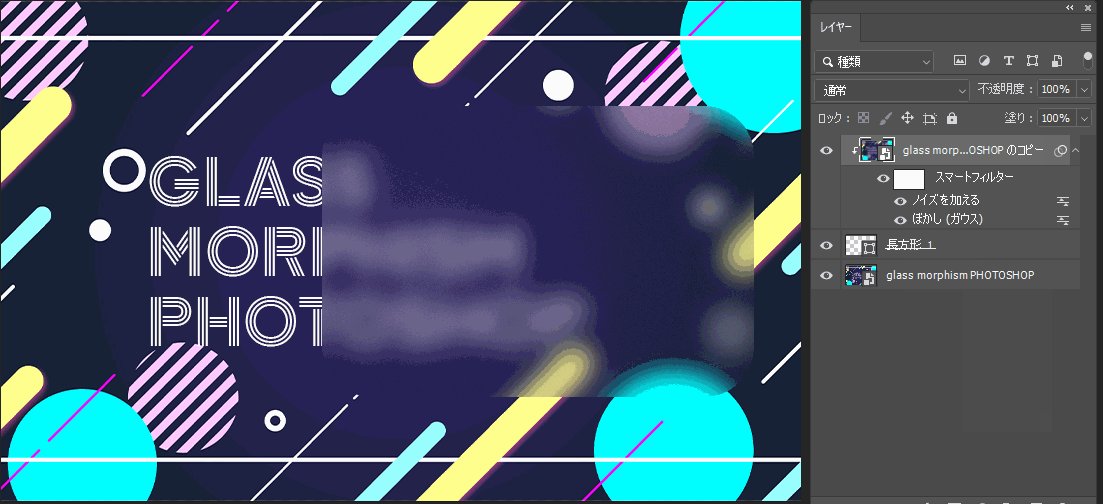
STEP4:図形レイヤーでクリッピングマスク
加工した背景レイヤーを選択し、[Alt」を押しながら下の図形レイヤーとの境界線をクリックします。
これで「クリッピングマスク」が作成できました。

STEP5:図形にレイヤー加工をする
このままだとガラス感が出ないので、図形レイヤーをダブルクリックして、「レイヤー効果」を付けていきます。
レイヤー効果は「境界線」「ドロップシャドウ」「光彩(外側)」に付けます。
数値は背景画像の色に合わせてお好みで設定していただけますが、今回は参考として下記で設定していきます。
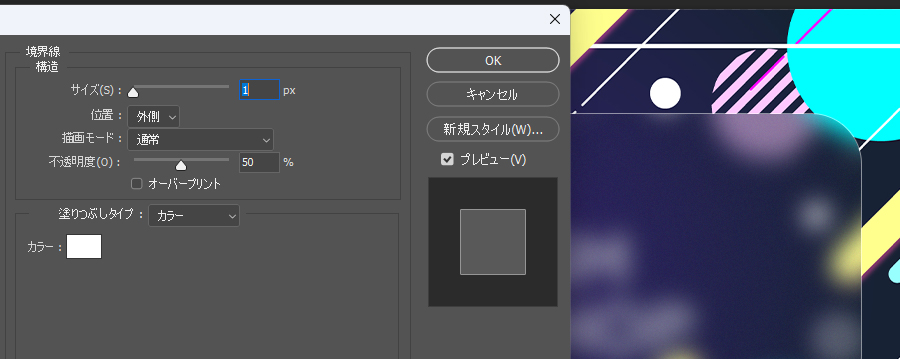
境界線
サイズ:1px/位置:外側/カラー:#ffffff/不透明度:50%

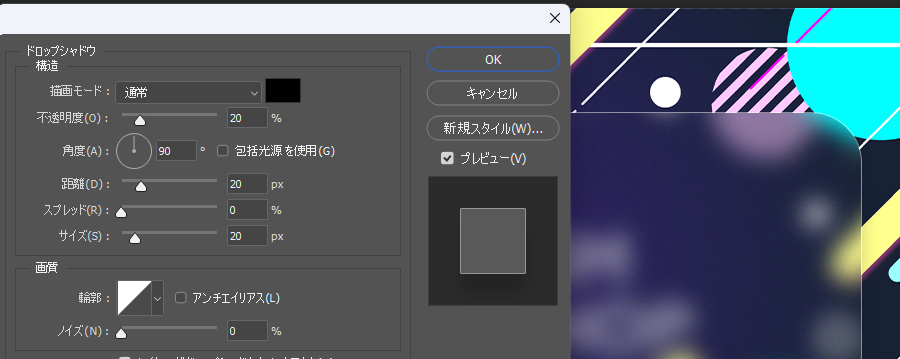
ドロップシャドウ
カラー:#000000/不透明度:20%/角度:90°/距離:20px/サイズ:20px

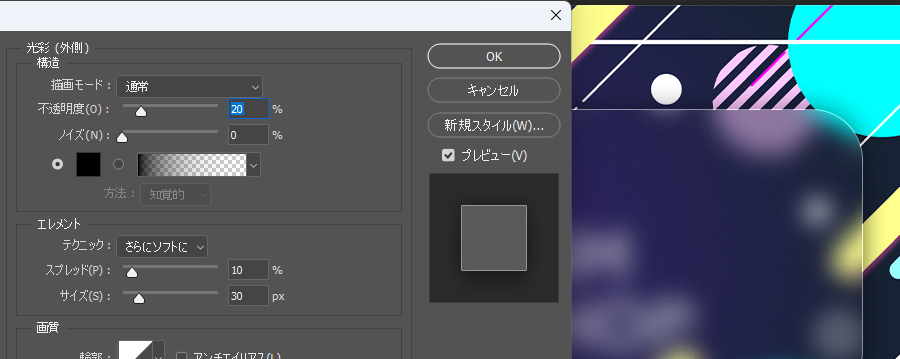
光彩(外側)
カラー:#000000/不透明度:20%/スプレッド:10%/サイズ:30px

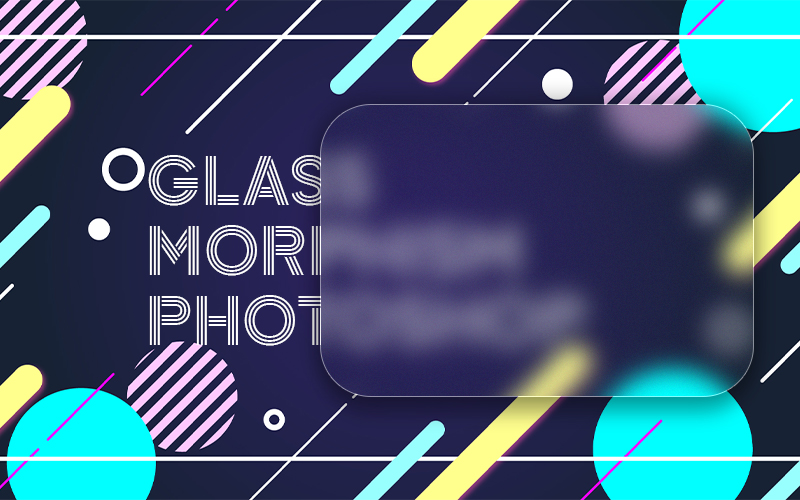
STEP6:完成!

完成しました。
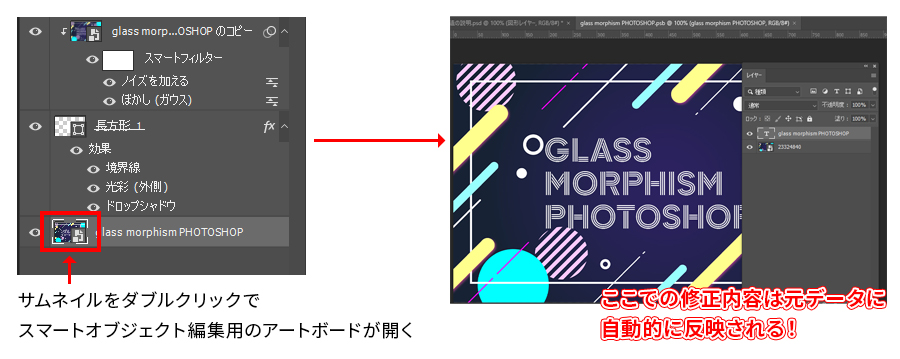
STEP7:背景+最前面のスマートオブジェクトの修正方法
背景レイヤーのスマートオブジェクトのサムネイルをダブルクリックすると、スマートオブジェクト編集用のアートボードが立ち上がります。

ここでテキストや背景を修正し、[ctrl]+[S]で保存(上書き保存)しますと、自動的に元データの方のスマートオブジェクトも修正後のものに置き換わります。最前面にコピーしたレイヤーも同じように置き換わりますので、STEP1のスマートオブジェクト化は大事な作業です。
さいごに
今回はXD・Photoshopを使ってグラスモーフィズムを作る方法をご紹介しました。
作ってみて、やはりXDの方が上に重なるオブジェクトに直接ぼかし効果をかけられるので簡単にできましたし、背景になる部分の修正があった際に楽だと思いました。
グラスモーフィズムをWebデザインやUIデザインで用いる場合は、デザインだけではなくCSSを実装する必要があります。「グラスモーフィズム」を試作し、CSSを書き出してくれるオンラインジェネレータサービスもたくさんありますので、是非活用してみてください
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー