【教育機関向け】Google Programmable Searchでサイト内検索結果から広告を非表示にする方法

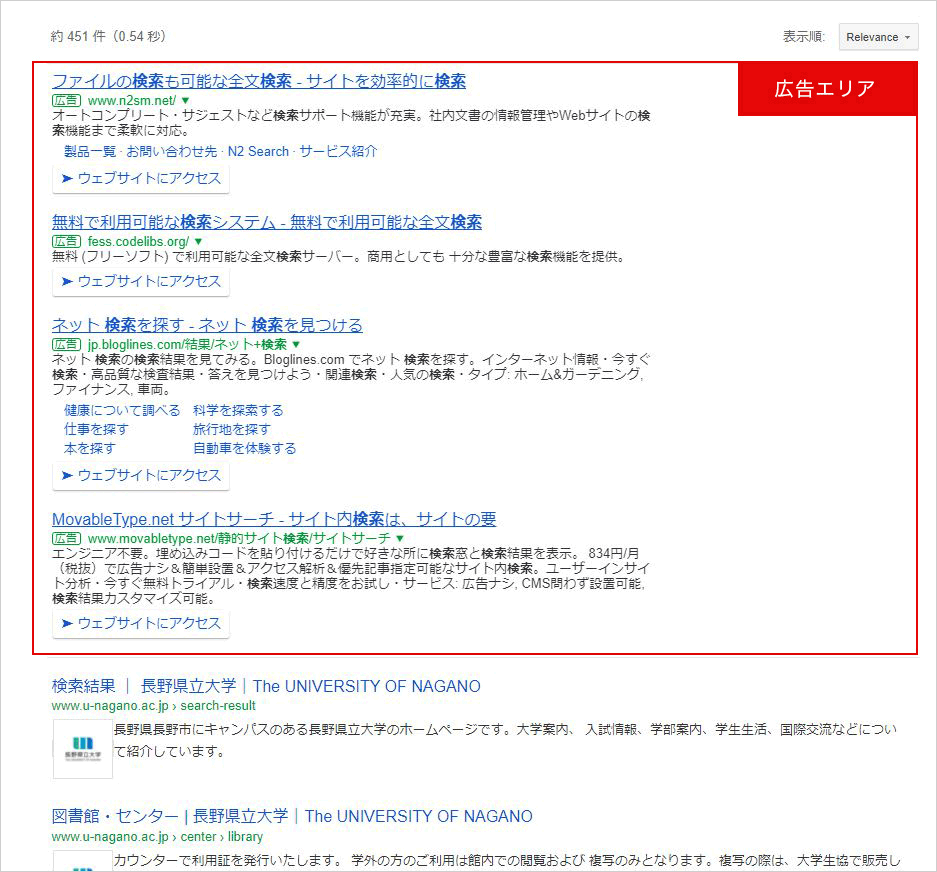
前回の記事で、Googleが教育機関向けに提供しているWorkspace for Education Fundamentalsを利用することでサイト内検索結果の「広告」を非表示に設定することができるとご紹介しました。
今回は、Googleのサイト内検索サービス「Programmable Search」を使って、サイト内検索結果の広告を非表示設定する方法をご紹介します。

長野県立大学様HP(https://www.u-nagano.ac.jp/)
大まかな流れ
まず、サイト内検索の広告を非表示にするにあたってGoogleが提供している「Google Workspace for Education」への登録が必要になります。前回の記事でサービスの概要と登録方法をご紹介していますので、そちらをご覧ください。
Google Workspace for Education Fundamentalsとは?Google Workspace for Educationへの登録が完了しましたら下記の手順でコードを取得します。
- Programmable Searchに検索エンジンの登録
- 広告非表示設定
- コードの取得
Programmable Searchに検索エンジンを登録する
1. Google Workspace for Educationで登録したGoogleアカウントでログインします。
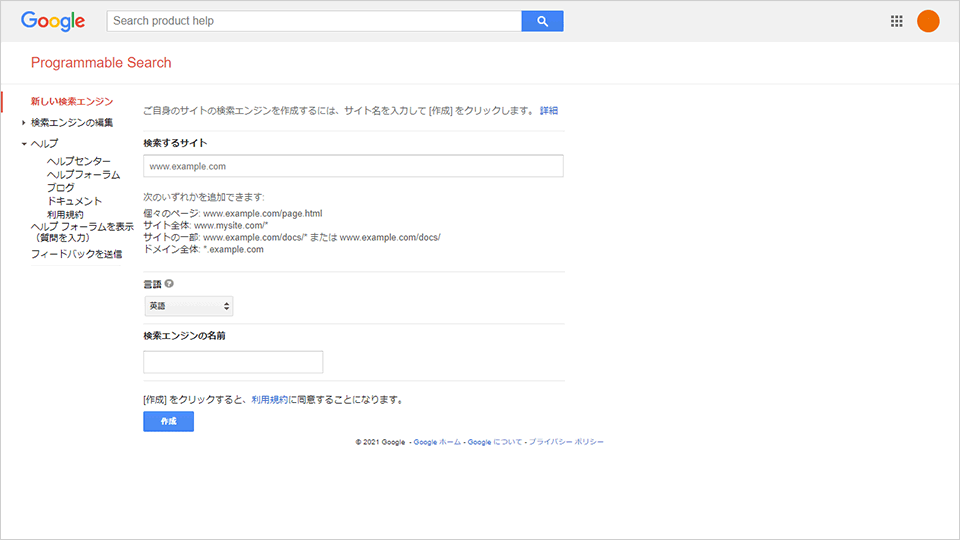
2. その後、Google Programmable Searchのホームページにアクセスし、メニュー項目の「新しい検索エンジン」内の項目を入力します。入力が完了したら「作成」をクリックしてください。

検索するサイト
カスタム検索を利用するURLを入力します。また、登録するURLは下記記述によって指定が可能です。
| 個々のページ | www.example.com/page.html |
|---|---|
| サイト全体 | www.mysite.com/* |
| ドメイン全体 | *.example.com |
言語
サイトの言語を選択します。日本語サイトの場合は「日本語」を選択します。
検索エンジンの名前
検索エンジンの名前を入力します。例)株式会社アーティスサイト 等
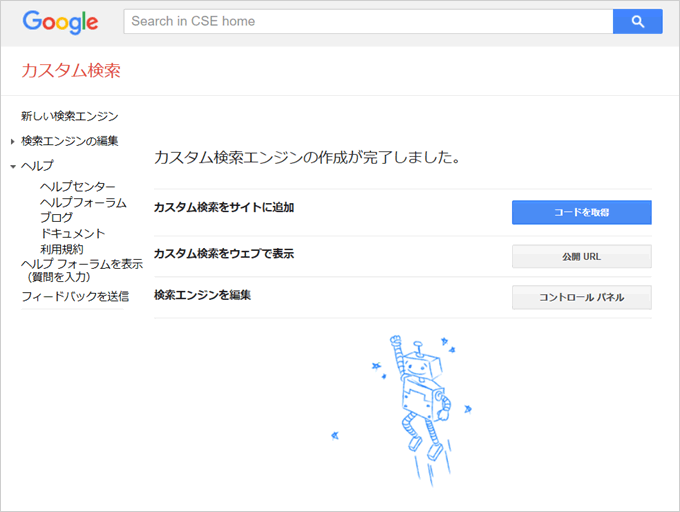
3. 下記のような画面が表示され、登録は完了です。

これでカスタム検索の登録は完了です。
広告を非表示にする
- 左メニュー「検索エンジンの編集>設定」内の「広告」をクリックしてください。
- 「広告の表示」をオフにします。
これで、広告の非表示設定は完了です。
広告の表示設定に合わせて設定しておきたい、その他の検索エンジンの編集をご紹介します。
サイトのレイアウトやデザインに合わせて検索ボックスと検索結果のデザインのカスタマイズする
サイトのレイアウトやデザインに合わせて、検索ボックスと検索結果のデザインをカスタマイズすることができます。
設定方法
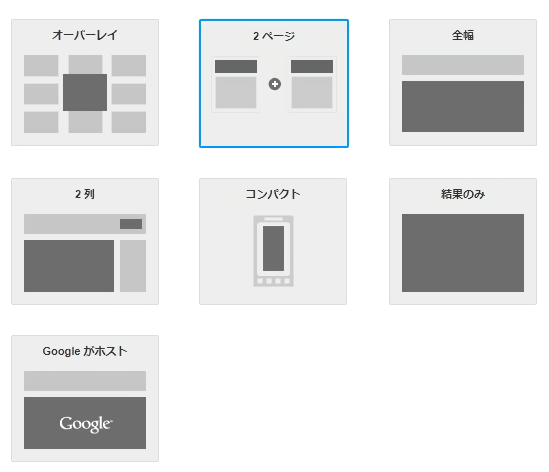
- 左メニュー「検索エンジンの編集>デザイン」内の「レイアウト」タブをクリックします。
- 下記7つのレイアウトから1つ選択し、「保存」をクリックしてください。
※「2ページ」を使用する場合は検索結果ページのHTMLが必要です。

Googleブランド表示の有効化・無効化
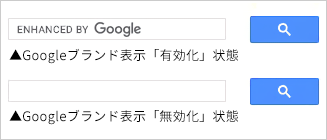
デフォルトでは検索窓にGoogleのロゴが表示されています。この「ENHANCED BY Google」を非表示にすることができます。

設定方法
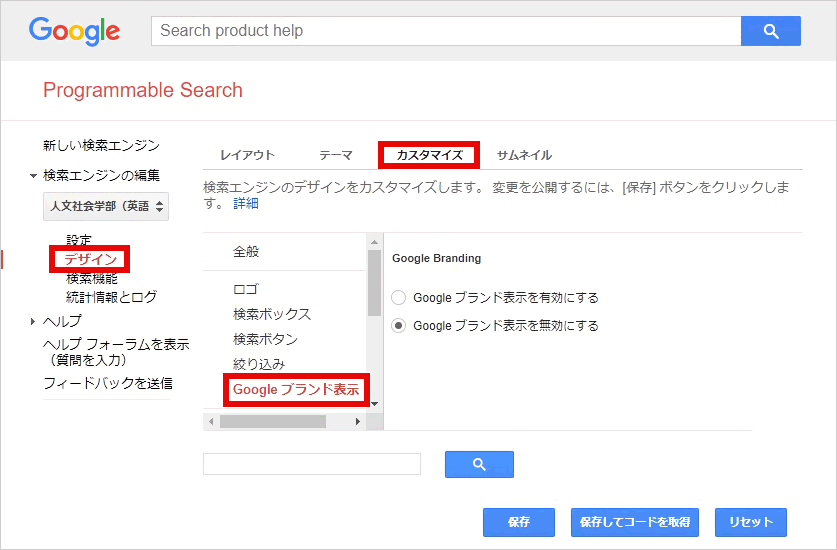
- 左メニュー「検索エンジンの編集>デザイン」内の「カスタマイズ」タブをクリックします。
- カスタマイズメニュー内の「Googleブランド表示」をクリックし、有効または無効を選択、「保存」をクリックしてください。

コードを取得する
Webサイトへ埋め込むコードの取得方法をご紹介します。
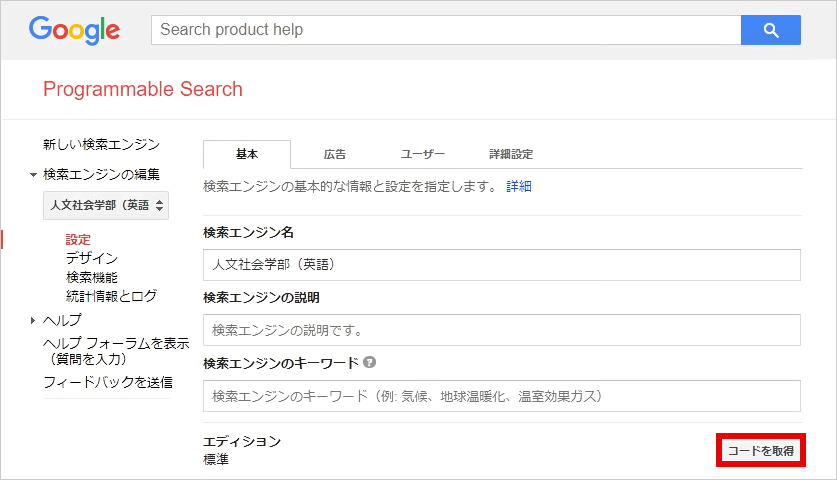
- 左メニュー「検索エンジンの編集>設定」内の「基本」タブを開きます。
- 「基本」タブ内の「エディション標準」項目にある「コードを取得」をクリックしてください。

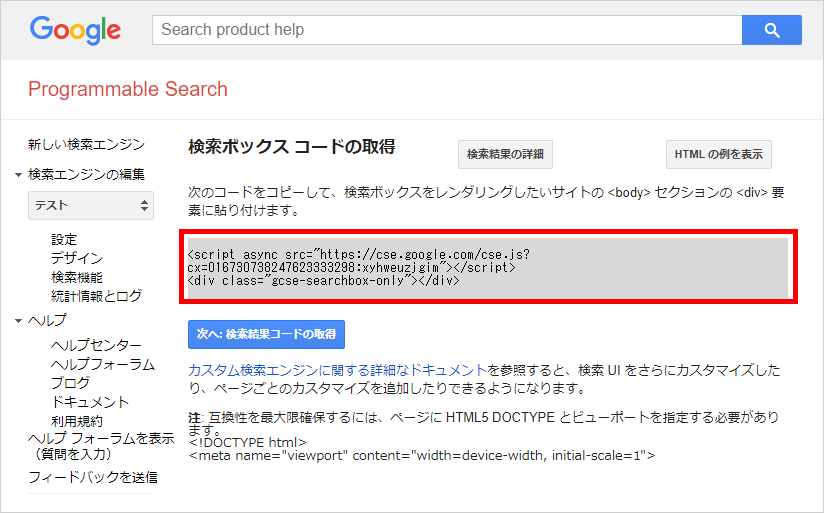
下記のような画面が開きますので、コードをコピーしてwebサイトのHTMLに埋め込みます。
指定したレイアウト(2ページの場合など)によっては、検索ボックスと検索結果でコードが別になっている場合がありますので「次へ:検索結果コードの取得」をクリックすると検索結果コードの取得画面に遷移できます。

まとめ
いかがでしたでしょうか。今回は教育機関限定のサイト内検索結果非表示方法、検索ボックスコードの取得方法についてご紹介しました。
Google Workspace for Educationへの登録など少々手間がかかりますが、サイトの離脱率を抑えるためにもサイト内検索結果ページの広告非表示をおすすめします。
この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー