初心者向けGoogle Search Console【第5回】「検索結果の見た目を改善し、クリック率を向上させよう」

検索エンジン経由のユーザは、検索結果に表示されるページのタイトルや説明文などから、そのページが自分の求めているページかどうかを判断します。そのため、検索結果で自分のサイトがどのように表示されているのかを確認し、改善していくことで、クリック率の向上(アクセス数の増加)を図ることができます。
【第4回】「Googleからのアラートメッセージを確認し、適切な対応をしよう」のブログで「HTMLの改善」という機能を使ったタイトルやディスクリプションの改善方法をご紹介しましたが、今回は、HTMLの改善と合わせて対応すべき、検索結果の見た目を改善できる3つの機能についてご紹介します。
リッチスニペットを理解しよう!
通常、検索結果には、「スニペット」と呼ばれる、タイトルやディスクリプションの文字情報が表示されますが、後述する構造化データのマークアップを行うことで、画像や動画、パンくず、レビュー等の情報を表示させることができる「リッチスニペット」表示が可能となります。
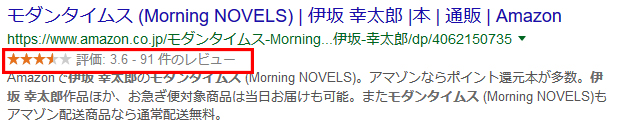
リッチスニペットの例|レビューの表示

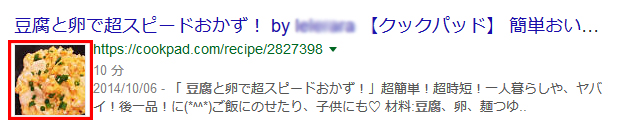
リッチスニペットの例|画像の例

「リッチスニペット」により、タイトルやディスクリプションだけでは伝えきれない情報を表示することができるため、よりユーザの興味を喚起でき、クリック率の向上が見込めます。
また、リッチスニペットの表示に必要な「構造化データマークアップ」により、検索エンジンがサイトの内容を把握しやすくなるというメリットもあります。
方法その1:構造化データマークアップ
近年、Googleの検索エンジンは、Webページ上にある文字列だけを認識するのではなく、その文字列が持つ「意味」を理解する言語解析能力の向上により、Webサイトの構造や意味を理解できるようになってきています。しかし、まだ完璧ではありません。
そこで、HTML上に書かれているテキストなどの情報が何を意味するのかを、メタデータとしてタグ付け(マークアップ)することで、HTMLに記述された文字列だけでは理解できない「文字の持つ意味」をより正確に検索エンジンに理解してもらうことが期待できます。
これを「構造化データマークアップ」と呼びます。(初心者向けブログのため、ここではマークアップの記述方法の説明は省きます。)
構造化データの確認
Google Search Consoleでは、既にマークアップされた構造化データを確認することができます。

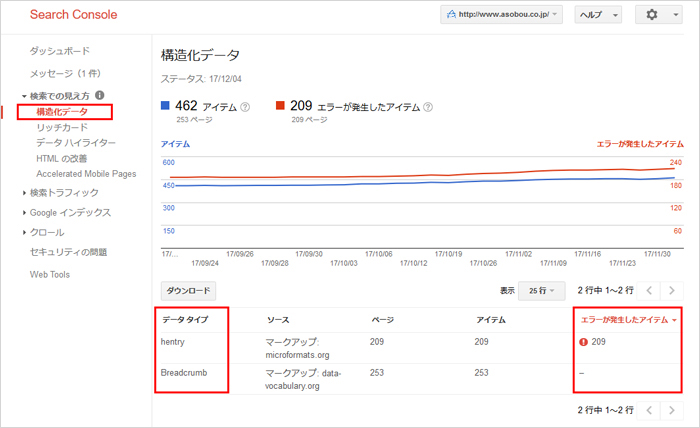
【手順】検索での見え方>構造化データ
上記の通り、サイト上で検出された構造化データのタイプとエラー状況が一覧で表示されます。
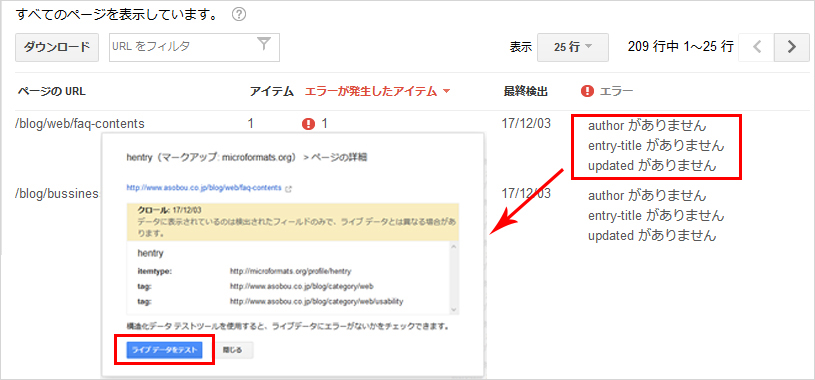
エラーが起きている場合は、項目をクリックしてエラーの内容を確認し、指示に従って適切な修正を行いましょう。

マークアップの修正が完了したら、最後に「ライブデータをテスト」をクリックし、構造化データテストツールを使ってマークアップ正しいことを確認します。
構造化データテストツールは、下記のURLからも直接使用することができます。
※修正の反映には時間がかかる場合があります。
方法その2:データハイライター
ある程度HTMLの知識がある方は「構造化データのマークアップ」で対応できますが、HTMLが苦手な方は、Google Search Consoleの「データハイライター」という機能を使用してみましょう。データハイライターを使うと、HTMLに直接修正を加えずに、サイトの構造をGoogleに伝えることができるため、非常に便利です。
また、CMSでサイトを構築していて、直接HTMLソースが修正できない方にもおすすめの機能です。
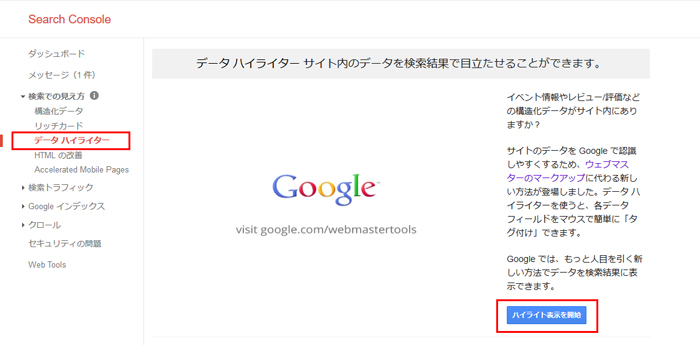
手順1.ハイライト表示を開始する

検索での見え方>データハイライターに進み、「ハイライト表示を開始」をクリック
※こちらの動画も参考にしてください。(https://youtu.be/WrEJds3QeTw)
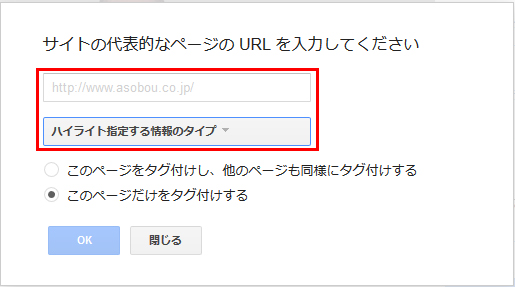
手順2. タグ付けしたいページのURLと情報のタイプを指定する

データハイライターでタグ付けできる情報のタイプは以下の通りです。
| タイプ | 設定項目(マイデータアイテム) |
|---|---|
| 記事 | タイトル、執筆者、公開日、画像、カテゴリ、評価のタグ付けが可能です。 |
| イベント | イベント名、会場名、住所、開始日(※各イベントには固有のURLを指定する必要があります。) |
| 地域のお店やサービス | 名称、住所、電話、営業時間、カテゴリ、画像、URL、評価、口コミ |
| レストラン | 名称、住所、電話、営業時間、料理の種類、画像、URL(メニュー、予約ページ)、評価、口コミ |
| 商品 | 名前、画像、料金、商品ID、評価、レビュー、 |
| アプリケーション | 名称、画像、カテゴリ、リリース元、URL、OS、リリース日、バージョン、評価、レビュー |
| 映画 | 名称、画像、監督、脚本家、出演、公開日、ジャンル、評価、URL、レビュー |
| テレビ番組のエピソード | シリーズ名、エピソード名、シーズン・エピソード番号、画像、ディレクター、出演、放送日、URL、評価、レビュー |
| 書籍 | タイトル、画像、著者、発行日、言語、ISBNコード、出版社、ジャンル、評価、レビュー |
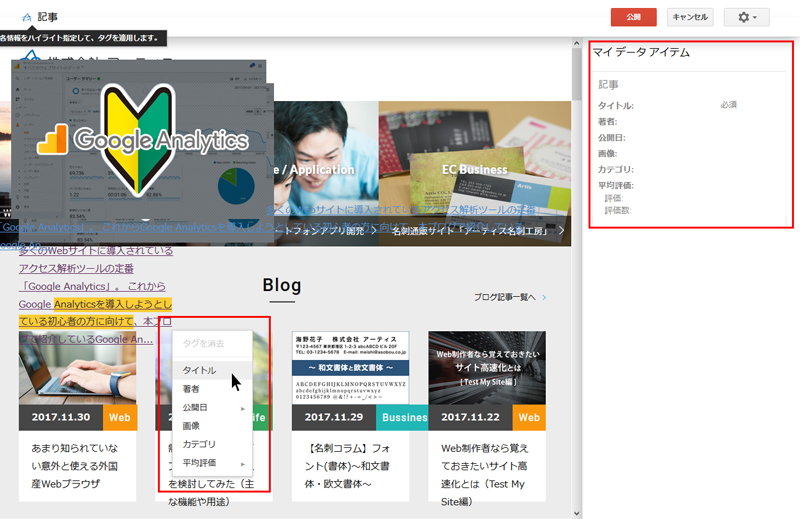
手順3.ページをタグ付けする
プレビュー画面を見ながら、マウス操作のみで簡単にタグ付けをすることができ、タグ付けした項目は、画面右のマイデータアイテムで確認することができます。

手順4.データハイライター設定の最終確認
手順3が完了すると、最終確認画面が表示されます。
確認して問題がなければ、「公開」をクリックし、作業完了です。
- ステータスが「公開済み」となっていても、サイトがクロールされるまでは検索結果には反映されません。
- データ ハイライターは、HTML マークアップを既に含んでいるページについては Google に伝えません。サイトの一部のページにHTML マークアップが含まれている場合は、データ ハイライターを使用できますが、Google に伝えるのは、マークアップが含まれていないページからのみの情報です。
方法その3:リッチカード
リッチカードとは、リッチスニペットを発展させたもので、2017年3月から実装されたスマホの新しい検索結果形式です。
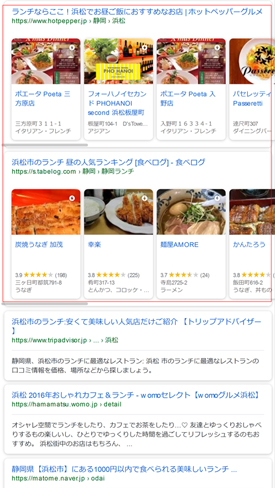
下記のように、お店やレシピ等を検索した際、検索結果がカードのような見た目で表示され、左右にスクロールしながら閲覧することができます。
テキストのみの検索結果と比べると、一目瞭然、リッチカードを設定しているサイトの方が、よりクリックされやすい見た目になっています。
現在リッチカードが表示されるカテゴリは、「レシピ」「映画」「飲食店」のみですが、今後他のカテゴリにも適用されていくかもしれません。レシピ紹介や飲食店のサイトを運営している方は、ぜひ対応してみてください。

リッチカードのサンプル
リッチカードレポート
リッチカードを設定するには、リッチスニペットと同様、構造化データのマークアップを行う必要があります。
(残念ながら、データハイライターのような機能はないため、HTMLを直接修正しなければいけません。)
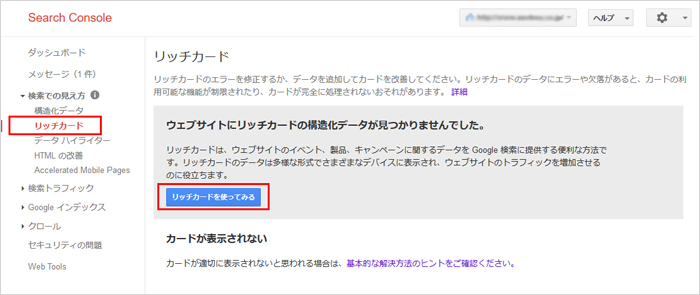
マークアップの方法は、「リッチカードを使ってみる」をクリックし、各項目の「SEE MARKUP」から確認ができます。

【手順】検索での見え方>リッチカード
リッチカードレポートでは、サイトの構造化と同じく、既にマークアップされたデータとエラー状況を確認することができます。
カードのステータス
カードのステータスは、エラーの有無と内容によって3つに分けられます。
| 無効 | 必須の構造化データ項目に重要なエラーが含まれるカード |
|---|---|
| 改善可能 | オプションの構造化データ項目に重要ではないエラーのみが含まれるカード |
| 改善の必要がない | すべての必須項目とオプション項目が正しく入力されたカード |
ステータスが無効となっている場合は、必須項目を確認して、マークアップを修正しましょう。
重要ではないエラーが起きている場合は、Google側でも処理できる内容ですが、該当する項目に有効な値を指定することで、より効果的な検索結果になります。
マークアップの修正が完了したら、構造化テストツールを使って、マークアップが正しいことを確認します。
「プレビュー」ボタンでリッチカードのプレビューを確認することもできます。
さいごに
検索結果の見た目を改善することは、クリック率を上げることはもちろん、ユーザビリティの向上にもつながります。
リッチスニペットやリッチカードを活用して、検索結果画面でユーザがアクセスしたくなるような魅力的な情報提供を行っていきましょう。
今回ご紹介した「データハイライター」のように、Google Search Consoleには、HTMLの知識がない人でも簡単に対策を行うことができる機能も用意されています。
Web初心者の方も、まずは、できることから少しずつ始めていきましょう。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー