初心者向けGoogle Search Console【第8回】「Google Search Consoleでできるモバイルサイトへの対応」

近年スマホユーザーの増加により、モバイルサイトの重要性が高まってきてきました。
モバイル非対応のサイトは、PCでの閲覧を想定して作成されているため、スマホで見た際に文字や画像が小さく、読みづらさやバナーやボタンの押しづらさがあるなど、ユーザーにとっては非常にストレスとなります。
また、Googleがモバイルフレンドリーを強化したことにより、モバイル表示に最適化したサイトが用意されていないと、検索順位に影響することから、スマホで見やすい・使いやすいサイトを作ることは、ユーザーにストレスを与えないだけではなく、Web担当者にとっても重要な事項となりました。
Webサイトをスマホ対応しないまま放置していると、知らないうちに機会損失を生み出し、競合他社に一歩も二歩も先を行かれてしまうことになりかねません。
そこで今回は、モバイル対応が必要になった背景と、Google Search Consoleでできるモバイルサイトへの対応について、詳しく紹介していきます。
モバイルフレンドリーとは?
モバイルフレンドリーとは、2015年にGoogleが全世界で実装したアルゴリズムで、スマホの閲覧に適していないページの順位を引き下げる仕組みのことを言います。
これまでの記事でも言及してきた通り、検索結果の順位は1つ下がるだけでクリック数に大きな影響があるため、まだ未対応の方は、急いで対応するようにしましょう。
参考:初心者向けGoogle Search Console【第6回】「検索順位を上げるためにできること」
モバイル対応の方法はいくつかありますので、費用や更新頻度、メリット・デメリットを踏まえて、自分のWebサイトに合った方法を選択してください。

Googleウェブマスター公式ブログより
1.スマホ専用サイトの構築
PC用サイトとは別にスマホ専用のサイトを構築する方法です。
スマホ用の自由なレイアウトやデザインにすることができますが、PCとURLが別になるため、更新の際は両方に反映をしなければならず手間がかかります。
2.レスポンシブデザイン対応
1つのHTMLをCSSで制御し、ユーザーが閲覧するデバイスの画面サイズに応じてページのレイアウト・デザインを最適化して表示させる方法です。
この場合、更新は一度で済みますが、レイアウト変更や大規模な改修となると工数がかかってしまうことがあります。
参考:レスポンシブWebデザインについて知っておきたいこと【作り方入門編】
3.スマホ変換サービスの使用
外部のサービスを使用して、PCサイトを自動でスマホサイトに変換する方法です。
上記2つの方法と比べると、安価で簡単というメリットがありますが、デザインの自由度は低いです。
注意)
同一コンテンツでPCとスマホのURLが別に存在する場合、重複コンテンツとみなされ、ペナルティを受けてしまう可能性があります。1の方法をとる場合は、canonicalタグやalternateタグを使って、同一コンテンツであることをGoogleに知らせるようにしましょう。また、下記で解説している今後導入予定の「モバイルファーストインデックス」を考慮する場合は、2のレスポンシブデザイン対応をお勧めします。
モバイルファーストインデックスとは?
モバイル検索がPC検索を上回ったことを受け、Googleは2016年11月に「モバイルファーストインデックス」という仕組みを今後導入していくことを発表しました。
モバイルファーストインデックスとは、これまでPCサイトの内容や構成をプライマリ(主軸)、モバイルサイトはセカンダリ(副軸)としていた評価軸を転換し、モバイルサイトの評価をメインに評価するアルゴリズムのことを言います。
2018年4月頃までには多くのサイトに展開されるそうですので、これから急いでモバイル対応をする場合は、既に発表されている下記3つのポイントに沿って対応していきましょう。

- PC版とモバイル版を保有している場合、Googleはモバイル版の内容を優先的に評価する
- PC版とモバイル版でコンテンツに差がある場合、PC版だけにある重要なコンテンツは評価されなくなる
- PC版のサイトしか存在しない場合、Google は引き続きPC版のサイトをインデックスするが、モバイルフレンドリーアルゴリズムの影響は受ける
Google Search Console機能 「モバイルユーザビリティ」
モバイル対応が完了したら、Google Search Consoleの「モバイルユーザビリティ」という機能を使用してみましょう。
モバイルユーザビリティとは、スマホで閲覧した際に、ユーザーがスムーズにサイトを閲覧・回遊できるような文字サイズ、ボタンの間隔、コンテンツ表示領域になっているかを確認できる機能です。

【手順】検索トラフィック>モバイルユーザビリティ
何も問題がなければ、「モバイルユーザーのエラーは見つかりませんでした。」というメッセージが表示されます。
エラー内容と対応方法
| Flash が使用されています | スマホやタブレットのほとんどの機種が Flashに対応しておらず、空白となってしまいます。HTML5動画やJavascript等を使用してデザインすることをお勧めします。 参考:FlashからHTML5へ 「その背景と主要ブラウザの対応は?」 |
|---|---|
| ビューポートが設定されていません | ユーザーは、デスクトップ PCやタブレット、スマートフォンなど画面サイズの異なる端末を使用しているため、viewport タグを使用して、デバイスの幅に応じた表示ができるよう、ビューポートを指定する必要があります。 |
| 固定幅のビューポート | 固定幅レイアウトが使用されている場合に出るエラーです。このエラーを修正するには、該当のページにレスポンシブ デザインを導入し、前述したビューポートを設定する必要があります。 |
| コンテンツのサイズがビューポートに対応していません | コンテンツや画像を表示するために水平スクロールを必要とするページが示されます。CSS 宣言で絶対値を指定している場合や、ページの画像が特定のブラウザ幅で最適に表示されるように設計されている場合に発生します。 CSS 要素に対して相対的な幅と位置の値を使用することで解消することができます。 |
| フォントサイズが小さすぎて読めません | フォントサイズが小さすぎて読みにくく、読むためにはユーザーがピンチ操作をして拡大する必要があるページが示されます。ビューポートを指定した後に最適な文字サイズになるよう設定しましょう。 |
| タップ要素同士が近すぎます | ボタンやナビゲーションなどのタップ要素同士が近すぎるために、ユーザーが目的の要素をタップすることが容易にできない場合に出るエラーです。ボタンやナビゲーションのサイズ、スペースをモバイルユーザーに適するように正しく設定しましょう。 |
エラー内容を確認して、適切な対応を行いましょう。
対応後は、「XMLサイトマップの送信」と「Fetch as Google」を行い、検索エンジンに知らせることも重要です。
モバイルフレンドリーテスト
Googleが提供している下記のツールでもモバイルユーザビリティを確認することができます。

モバイルフレンドリーテスト

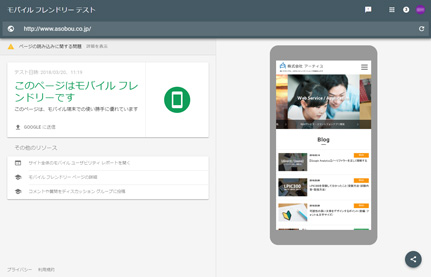
モバイルフレンドリーテスト結果
注意)
Google Search Consoleの「モバイルユーザビリティ」は、Googleがインデックスしたタイミングの情報を判断するのに対し、モバイルフレンドリーテストは表示されているサイトの情報をチェックしているため、結果に相違が生じる場合があります。
AMP対応
AMPとは、「Accelerated Mobile Pages」の略で、ユーザーのモバイル端末にできるだけ素早くコンテンツを届けることを目的として、Googleが中心となって立ち上げたプロジェクトのことを言います。
AMP対応をしているウェブページは、検索結果にAMP対応マークが表示され、表示スピードは通常のサイトの4倍と言われています。構造化データを実装すれば、カルーセル形式で表示させることも可能です。
また、オープンソース化されているため、誰でもすぐに導入をすることができます。
詳細はこちらをご覧ください。

AMP対応マーク
Google Search Console機能 「AMPレポート」
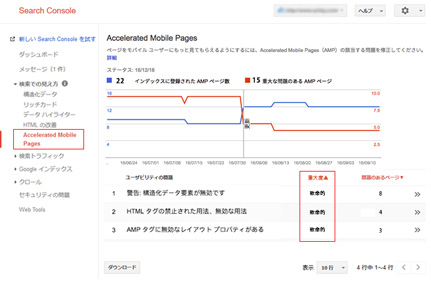
Google Search Console の「Accelerated Mobile Pages」では、AMPページのインデックス数やAMPページで発生しているエラー内容を確認することができます。

【手順】検索での見え方>Accelerated Mobile Pages

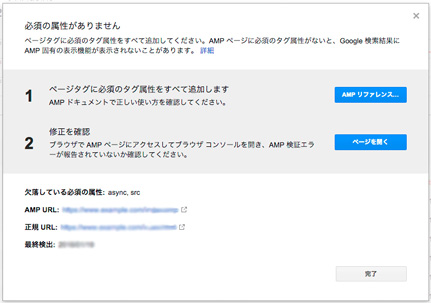
エラー項目をクリックすると、エラーが発生しているページと詳細が表示されますので、内容に従って対応をしましょう。
また、「重大度」で絞り込みをすることができるため、重要度の高いものから対応することをお勧めします。
重要度のタイプ
| 重要なエラー | このようなエラーがあると、AMP ページで AMP 固有の機能(トップニュース カルーセルなど)が表示されなくなります。 |
|---|---|
| 重要ではない「サポート終了」エラー | このエラーは、サポートが終了するタグや属性がページに含まれていることを知らせる警告です。こうしたタグや属性は、現時点ではエラーではありませんが、今後エラーとなります。 |
| リッチカード レポートの検索 | AMP ページで、正規のページに影響する構造化データエラーがないかどうかを確かめます。具体的には、トピック固有の構造化データ(レシピ、コース、記事の説明など)のエラーを探します。正規ページでトピック固有の記述子にエラーがあると、検索結果において、関連付けられた AMP ページの表示に影響する場合があります。 |
| 重要ではない「コンテンツの不一致エラー」 | このエラーは、AMP ページとその正規ページの間に小さな不一致があることを示します。AMP ページと正規ページが異なっていると Google で判断された場合、ページの内容が誤って把握される可能性があり、検索結果での AMP ページの表示状況に影響することもあります。 |
対応後は、「XMLサイトマップの送信」と「Fetch as Google」を行います。
さいごに
今回は、モバイル対応の重要性とGoogle Search Consoleでできる対応を紹介しました。
Googleは、2018年4月頃までには、多くのサイトでモバイルファーストインデックスに移行することを発表しています。
まだモバイル対応が十分ではない方は、急いで対応するようにしましょう。
そして、対応完了後は、Google Search Consoleの便利な機能を使って、必ずチェックをするようにしましょう。
また、AMP対応はあくまでも表示高速化が目的であり、モバイルファーストインデックスの評価には関係ありませんが、モバイルユーザーにストレスを与えないという観点では、表示スピードも重要なポイントです。
モバイル対応を行う際は、Googleの評価基準を考慮しつつも、ユーザーが見やすい・使いやすいモバイルサイト作りに重点を置いて対応することが大切です。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー