【2021年度版】集患につなげる病院webサイト運営に必要なこと。コロナ禍だからこそ見直してみよう。

病院Webサイトは、新型コロナウイルス感染症の影響もあり、ユーザーへの情報提供ツールとしてさらに重要な役割を担うようになってきました。
今回は、集患につなげる病院webサイト運営に必要なことをまとめましたので、自院サイトの見直しやリニューアルをお考えの方など是非参考にしてみてください。
webサイトのスマートフォン対応がマストに
webサイトのスマートフォン対応とは、スマートフォンでも見やすく・使いやすいよう最適化されたwebサイトにすることを指します。スマートフォン対応していないwebサイトは、パソコン用サイトが表示されるため、見づらい・操作しづらいなどの理由によりユーザーにストレスを与えてしまします。
非接触時代の現在、webサイトのスマートフォン対応は必須です。その理由を「ユーザー側」と「検索エンジン側」の2つの視点でご紹介します。
ユーザー側「スマートフォンからのインターネット利用が中心になってきている」
総務省は世帯におけるスマートフォンの保有割合が8割を超え、さらにスマートフォンからのインターネット利用者は約63%と発表しています。
今後、新型コロナウイルス感染症の影響でますますスマートフォンからのインターネット利用者が増加することと思います。ユーザーがストレスなく、必要な時に正確な情報を取得するためにもwebサイトのスマートフォン対応はマストだといえます。
検索エンジン側「スマートフォン対応をしていないと検索順位に悪影響がある」
大手検索エンジンのGoogleは、数年前からモバイルユーザの急激な増加に対する施策として「モバイルフレンドリーアップデート」「モバイルファーストインデックス」を実施しています。
モバイルフレンドリーアップデート
検索エンジン「Google」の順位は、ランキングアルゴリズムと呼ばれるGoogleが独自に定めた200以上にのぼる評価要因を元にコンテンツを評価し決定されます。 2015年、この検索アルゴリズムの一つに「スマホ対応の有無」が追加されました。それが「モバイルフレンドリーアップデート」です。
モバイルフレンドリーアップデートとは、モバイルで検索した際にスマートフォン対応しているwebサイトの検索順位を引き上げるようにするものです。
参考:モバイル フレンドリー アップデートを開始します(Googleウェブマスター公式ブログ)
モバイルファーストインデックス
Googleでは順位決定の際、これまでは PCサイトの内容や構成をプライマリ(主軸)として評価し、モバイルサイトはセカンダリ(副軸)として評価していましたが、モバイル検索がPC検索を上回ったことを受け、2018年3月から「モバイルファーストインデックス」という仕組みを導入しました。
モバイルファーストインデックスとは、これまでの評価軸が転換しモバイルサイトの評価がメインで評価されるようになるアルゴリズムのことです。
参考:モバイル ファースト インデックスを開始します(Googleウェブマスター公式ブログ)
Yahoo検索もGoogle検索と同じ検索ロジックを利用していますので、いくら良いコンテンツを公開してもスマートフォン対応していないから検索上位に表示されずアクセスが増えない…ということを避けるためにスマートフォン対応が必要ですね。
スマートフォン対応はレスポンシブWebデザインがおすすめです
スマートフォン対応の方法としておすすめなのが、「レスポンシブwebデザイン」です。
レスポンシブwebデザインとは、1つのHTMLをCSSで制御し、ユーザーが閲覧するデバイスの画面サイズに応じてページのレイアウト・デザインを最適化して表示させる技術のことをいいます。
レスポンシブwebデザインについての詳しい内容は下記の記事を参考にしてください。
関連記事:レスポンシブWebデザインについて知っておきたいこと【作り方入門編】
関東・東海エリアの約6割の病院がレスポンシブwebデザインに対応しています。この調査は2019年から行われており、毎年増加傾向にあります。
Googleもスマートフォン対応したwebサイトを作成する方法として、レスポンシブwebデザインを推奨していますので、まだスマートフォン対応していないwebサイトを運営している方は、是非レスポンシブwebデザインの導入を検討してみてください。
患者さんに伝えたい重要度の高い情報がファーストビューに
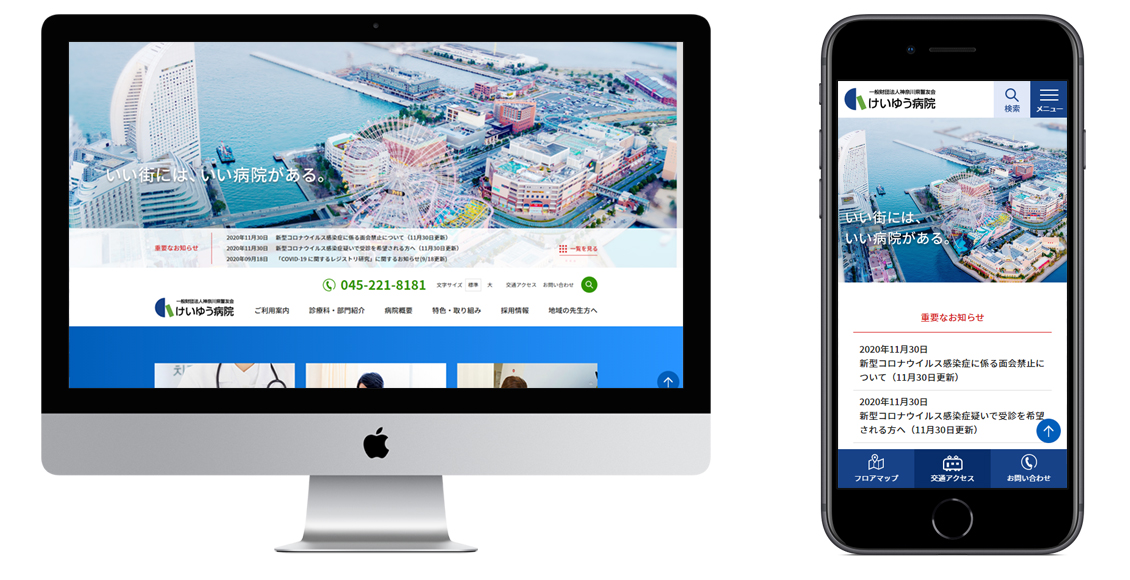
新型コロナウイルス感染症の流行により、面会制限のお知らせや感染症対策についての情報などがファーストビューに掲載されているサイトが増えました。

▲ けいゆう病院
重要なお知らせを掲載する場所は、「新着情報」か「メイン画像」か
このような「重要なお知らせ」は、新着情報としてテキストで掲載するパターンがほとんどでしたが、ファーストビューに表示されている大きなメイン画像で情報を掲載しているパターンもありました。
しかしメイン画像は、スクロールが実装されていることが多く、1枚目の画像がすぐに横にスライドされてしまうことがあります。
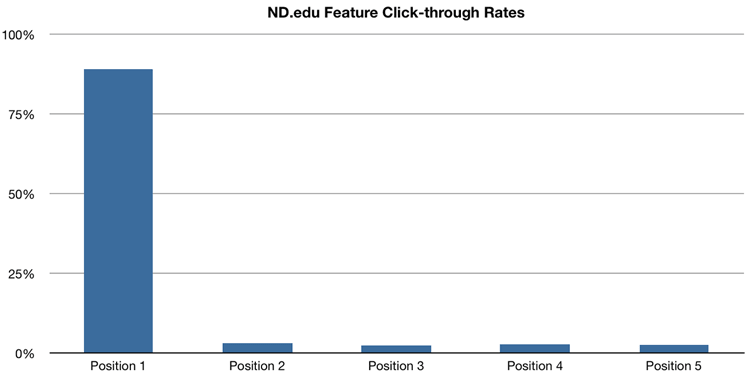
また、スクロール画像をクリックするユーザーはサイト訪問者の1%という調査結果もあります。
さらに2枚目以降のスライド(Position)のクリック率は、サイト訪問者の1%のうちの僅か20%となっています。

引用:Erik Runyon(2021/7/9アクセス)
訴求したい内容が隠れてしまい、さらにユーザーが見つけてくれるか分からない箇所に掲載するのは不安ですよね。ユーザーに訴求したい事項がある場合には、けいゆう病院さんのように新着情報としてテキストで掲載していく方法がおすすめです。
「ユーザーに役立つ情報」が重要視され、コンテンツが多様化
医師インタビューや病状についてのコラムなど「ユーザーに役立つ情報」が病院webサイトに掲載されるようになりました。実際に掲載されているコンテンツをいくつかピックアップしてみました。
病気や病状についてのコンテンツ

▲一宮西病院 特集インタビュ(https://www.anzu.or.jp/ichinomiyanishi/)
病院の強みである「専門医療」に関する医師へのインタビューページが掲載されています。病気についての知っておいた方が良い知識や疑問に対して、ポイントを絞って掲載されています。タイトルにポイントとなる数字が入っているのも分かりやすいですね。

▲豊田新成病院 医師へのインタビュー(https://toyota-shinsei.jp/)
病気の詳細から手術方法まで分かりやすく掲載されています。記事の最後には病院の強みや外来への導線があり、ユーザーをサイト回遊させる工夫もされています。
職員の仕事への思いを語るコンテンツ

▲東北大学病院 インタビュー(https://www.hosp.tohoku.ac.jp/)
職員の仕事を目指すきっかけや今後の目標やプライベートまで、等身大の記事が掲載されています。こういったコンテンツは病院を利用する患者さんからの信頼はもちろん、就職を考えている方にも役立つコンテンツです。
「ユーザーに役立つ情報」コンテンツを掲載するメリット
【メリット1】検索結果順位の最適化から集患に繋がる
大手検索エンジンGoogleは検索結果画面に表示する順位づけのガイドラインに下記のような記述をしています。
- 検索エンジンではなく、ユーザーの利便性を最優先に考慮してページを作成する。
- ユーザーをだますようなことをしない。
- 検索エンジンでの掲載位置を上げるための不正行為をしない。ランクを競っているサイトや Google 社員に対して自分が行った対策を説明するときに、やましい点がないかどうかが判断の目安です。その他にも、ユーザーにとって役立つかどうか、検索エンジンがなくても同じことをするかどうか、などのポイントを確認してみてください。
- どうすれば自分のウェブサイトが独自性や、価値、魅力のあるサイトと言えるようになるかを考えてみる。同分野の他のサイトとの差別化を図ります。
Googleは「ユーザーにとって価値のあるページ」を検索結果の上位に表示させるためのアップデートを頻繁に行っています。ユーザーにとって価値のあるページを提供することで、検索エンジンからの評価を高め、検索エンジンからのアクセスを増加および新規患者数の増加に繋げることができます。
【メリット2】検索キーワードの多様化によるドメインの強化
サイト上にユーザーに役立つ情報を充実させることで、キーワードとドメインの関連性を強化することができます。ドメインが強化されると「地域名+病院」などで検索したときに、検索結果に上位表示されやすくなるため、サイト全体のアクセス増加を図ることができます。
まとめ
いかがでしたでしょうか。非接触時代だからこそ、「人を呼び込むためのWebサイト」にする施策がたくさんありました。
アーティスでは数多くの病院webサイト制作の実績があります。集患から人材の獲得まで様々なご提案が可能ですので、是非一度ご相談ください!
この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー