<初心者向け>知っておきたいHTML5の基本【マークアップ編 その1】

HTML5でコーディングする際に、「この要素の中にはどのような要素を入れることができるのだろう?」「HTML5のマークアップのルールがわからない」と悩む方が多いと思います。
今回はマークアップの基礎となるHTML5の「コンテンツ・モデル」「カテゴリー」についてご説明いたします。
HTML5ではブロック要素とインライン要素による分類が廃止
今までのHTML4やXHTMLでは、要素は大きく分けて「ブロック要素」「インライン要素」の2つに分類されており、「インライン要素」の中に「ブロック要素」を入れてはいけないというルールがありました。
| ブロック要素 | 文書の骨組みとなる要素です(例えば見出しや段落など)。 このタイプの要素は、body要素の直接の子要素として配置することができます。 |
|---|---|
| インライン要素 | 文章中の一部として扱われる要素です(例えばリンクや文字の強調など)。 このタイプの要素は、通常はブロックレベル要素内で使用します。 |
しかし、HTML5では「ブロック要素」「インライン要素」という考え方が廃止されました。
代わりに、要素が複数の「カテゴリー」に細かく分類され、「コンテンツ・モデル」によってマークアップのルールが決まるようになりました。要素の「カテゴリー」と「コンテンツ・モデル」を理解すれば、スムーズにW3Cに準拠したHTML5のマークアップが可能になります。
コンテンツ・モデル、カテゴリーとは
“コンテンツ・モデル”とは、「その要素にどのようなカテゴリーに属した要素を入れることができるか」というマークアップのルールを定義したものです。そして、各要素はメタデータ・コンテンツやフロー・コンテンツなどの“カテゴリー”に分類されます。
コンテンツ・モデルを理解するには、まずは要素が属しているカテゴリーを把握する必要があります。
p要素を例に見てみましょう。
| カテゴリー | フロー・コンテンツ |
|---|---|
| コンテンツ・モデル | フレージング・コンテンツ |
P要素はフロー・コンテンツというカテゴリーに属しており、この要素の中にはフレージング・コンテンツに属する要素のみを入れることができます。
HTML5の要素の分類(カテゴリー)
HTML5では、要素は主に以下7つのカテゴリーで分類され、ほどんどの要素はいずれかのカテゴリーに属します。
※body要素やhtml要素など、どのカテゴリーにも属さない要素もあります。
※a要素やspan要素など、複数のカテゴリーに属する要素もあります。
- メタデータ・コンテンツ
- フロー・コンテンツ
- セクショニング・コンテンツ
- ヘッディング・コンテンツ
- フレージング・コンテンツ
- エンベッディッド・コンテンツ
- インタラクティブ・コンテンツ
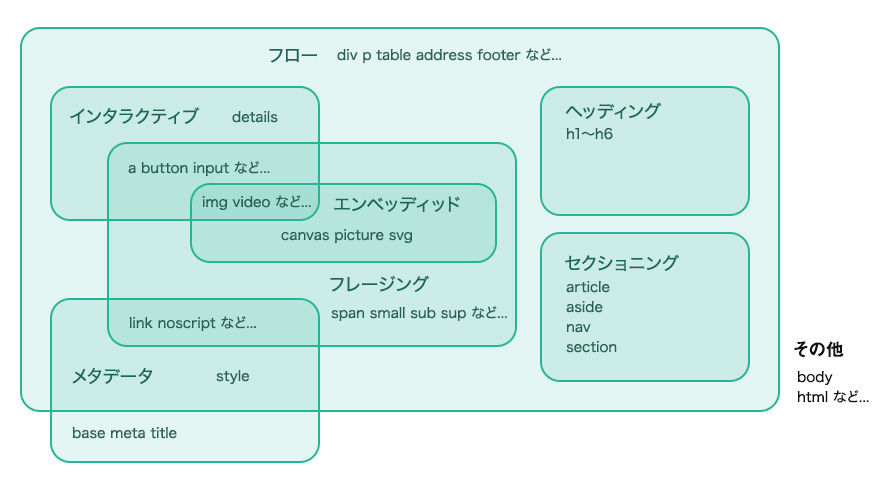
分類を図に表すと以下になります。

では、それぞれのコンテンツについてご説明いたします。
1. メタデータ・コンテンツ
タイトルやメタデータなどの文書情報等を表すコンテンツです。
<head>要素内で使用できる要素がメタデータ・コンテンツに属します。
<base>、<link>、<meta>、<noscript>、<script>、<style>、<title>
2. フロー・コンテンツ
<body>内で使用されている要素は基本的にフロー・コンテンツに属します。
<a>、<abbr>、<address>、<article>、<aside>、<audio>、<b>、<bdo>、<blockquote>、<br>、<button>、<canvas>、<cite>、<code>、<command>、<datalist>、<del>、<details>、<dfn>、<div>、<dl>、<em>、<embed>、<fieldset>、<figure>、<footer>、<form>、<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<header>、<hgroup>、<hr>、<i>、<iframe>、<img>、<input>、<ins>、<kbd>、<keygen>、<label>、<map>、<mark>、<math>、<menu>、<meter>、<nav>、<noscript>、<object>、<ol>、<output>、<p>、<pre>、<progress>、<q>、<ruby>、<samp>、<script>、<section>、<select>、<small>、<span>、<strong>、<sub>、<sup>、<svg>、<table>、<textarea>、<time>、<ul>、<var>、<video>、<wbr>
3. セクショニング・コンテンツ
文章の区分や節などの、区切りを表すコンテンツです。
<article>、<aside>、<nav>、<section>
セクショニング・コンテンツの要素は見出し要素を中に入れますが、<aside>と<nav>に関しては性質上必ずしも見出し要素を入れなくはいけないという決まりはありません。
4. ヘッディング・コンテンツ
見出しを表すコンテンツです。
<h1>、<h2>、<h3>、<h4>、<h5>、<h6>
5. フレージング・コンテンツ
文章内で使用するコンテンツです。HTML4やXHTMLで定義されていた「インライン要素」の考え方に共通します。
<a>、<abbr>、<area>、<audio>、<b>、<bdi>、<bdo>、<br>、<button>、<canvas>、<cite>、<code>、<data>、<datalist>、<del>、<dfn>、<em>、<embed>、<i>、<iframe>、<img>、<input>、<ins>、<kbd>、<keygen>、<label>、<map>、<mark>、<meter>、<noscript>、<object>、<output>、<picture>、<progress>、<q>、<ruby>、<s>、<samp>、<script>、<select>、<small>、<span>、<strong>、<sub>、<sup>、<template>、<textarea>、<time>、<u>、<var>、<video>、<wbr>
※<area>はmap要素内にある場合にこのカテゴリーに属します。
6. エンベッディッド・コンテンツ
画像や動画、音声など、文書内に埋め込みを行うコンテンツです。
<audio>、<canvas>、<embed>、<iframe>、<img>、<object>、<picture>、<video>
7. インタラクティブ・コンテンツ
リンクやフォームなど、ユーザーが操作することできるコンテンツです。
<a>、<audio>、<button>、<details>、<embed>、<iframe>、<img>、<input>、<keygen>、<label>、<object>、<select>、<textarea>、<video>
※<audio>、<video>はcontrols属性がある場合にこのカテゴリーに属します。
※<img>はusemap属性がある場合にこのカテゴリーに属します。
※<object> はusemap属性がある場合にこのカテゴリーに属しますが、HTML 5.1より除外されました。
※<input>はtype=”hidden”の場合は除きます。
コンテンツ・モデルを意識したマークアップ方法
それでは、例をあげながら基本的なマークアップ方法を説明いたします。
まずは誤った例を挙げてみます。
誤ったマークアップ例
<section>
<h1>見出し</h1>
<span><p>テキストテキストテキストテキスト</p></span>
</section>span要素の中にはフレージング・コンテンツに属する要素のみを入れることができます。
しかし、p要素はフロー・コンテンツに属するため、span要素の中にp要素を入れることができません。
では、正しくマークアップしてみましょう。
正しいマークアップ例
<section>
<h1>見出し</h1>
<p><span>テキストテキストテキストテキスト</span></p>
</section>
P要素の中にはフロー・コンテンツに属する要素を入れることができるため、フレージング・コンテンツとフロー・コンテンツの両方に属するspan要素を入れることができます。
さいごに
今回はコンテンツ・モデルとカテゴリーについて説明いたしました。要素の分類が細かくなったのでややこしく思うところがあるかもしれませんが、インライン要素とブロック要素の考え方と共通するところがあるため、コンテンツ・モデルを理解していなくても大きな問題はありません。
しかし、より正確なマークアップを目指すのであれば覚えておいたほうがよいでしょう。
次回は、さらに詳しくマークアップのルールについてご説明いたします。
<初心者向け>知っておきたいHTML5の基本【新要素編】
<初心者向け>知っておきたいHTML5の基本【マークアップ編 その1】
<初心者向け>知っておきたいHTML5の基本【マークアップ編 その2】
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー









