Illustratorを使用したイラストの描き方(パスイラスト編)

※今回はグラフィックソフトでよく使われる、パスを使用した方法をご説明します。
そもそも「パス」って何?
まず、パスについて簡単にご説明します。
Illustrator や Photoshop には「 ![]() ペンツール」とよばれるツールがあり、そのツールで描いた曲線を「ベジェ曲線」と呼びます。「ベジェ曲線」は2点以上の点を決めると、その点をつなぐ線を自動的に計算し描かれる線のことで、手描きでは表現できないような滑らかな線を描くことができます。
ペンツール」とよばれるツールがあり、そのツールで描いた曲線を「ベジェ曲線」と呼びます。「ベジェ曲線」は2点以上の点を決めると、その点をつなぐ線を自動的に計算し描かれる線のことで、手描きでは表現できないような滑らかな線を描くことができます。
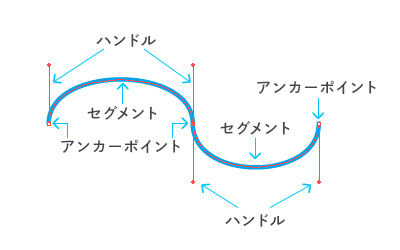
実際にどのように描くのかご説明しますと、下の図のように「アンカーポイント」という点を結び、「アンカーポイント」についている「ハンドル」を操作して線の角度を調整します。
こうして描かれた線を「ベジェ曲線」と呼び、「アンカーポイント」や「ハンドル」などを含めて「パス」と呼びます。

Illustratorを使用したイラスト作成の手順
では実際の作成手順について簡単にご説明します。ここではIllustratorを使用します。
1. 下書きを描く
いきなり、![]() ペンツールを使ってイラストを描く方もいますが、慣れるまでは全体のバランスが取りにくいので、紙に鉛筆で下書きを描きましょう。下書きがあれば、ペンツールでなぞるだけで輪郭線を描くことが出来ます。
ペンツールを使ってイラストを描く方もいますが、慣れるまでは全体のバランスが取りにくいので、紙に鉛筆で下書きを描きましょう。下書きがあれば、ペンツールでなぞるだけで輪郭線を描くことが出来ます。
下書きしたものをスキャナーでスキャンしてIllustratorに配置しましょう。

2. ペンツールを使用してトレースする
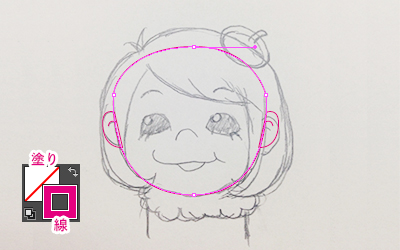
下書きを配置したら、 ![]() ペンツールをつかってトレース(下絵をなぞる)していきます。
ペンツールをつかってトレース(下絵をなぞる)していきます。
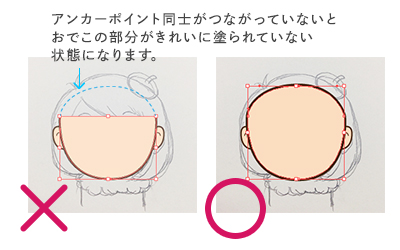
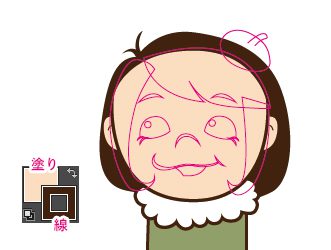
パスはアンカーポイント同士がつながっていないときれいに色が塗られません。色塗りのことを考え、パスは結びましょう。
トレースした線がわかるように塗りは透明、線はピンクに設定しました。


左右対象のパーツ(目や耳 等)は、![]() リフレクトツールを活用するとパーツが反転され簡単に作成できます。
リフレクトツールを活用するとパーツが反転され簡単に作成できます。
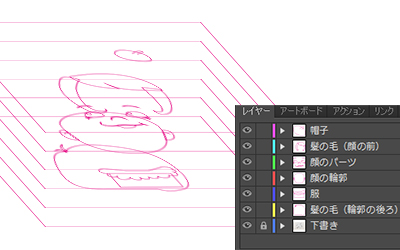
レイヤーはパーツごとに細かく分け、
髪の毛(輪郭の後ろ)⇒服⇒顔の輪郭⇒顔のパーツ⇒髪の毛(顔の前)⇒帽子の順番に、
パーツを重ねて下にくるレイヤーから作成してください。

完成図を想像しながらパーツをなぞっていきます。
パスの正確さでイラストのクオリティに差がでるので、丁寧に作業します。

3. 色を付ける
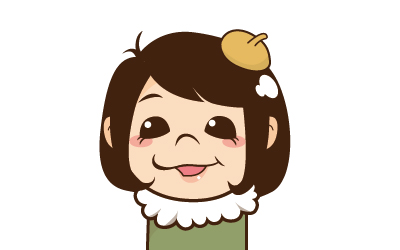
最後にトレースしたものに色をつけていきます。レイヤーの重なりを考えて下にくるパーツから色を塗っていきます。
顔のパーツは塗りのみで表現し、輪郭や服は塗りと線を使って描いています。塗りと線を上手く使いわけて作業を進めていきましょう。
色のチョイスや線の太さによってもイラストの雰囲気がかわります。ここではポップな印象を出すために太めの線にしました。



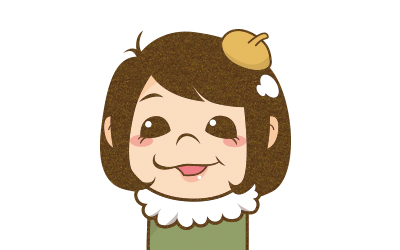
そのまま色を塗ると、平面的なイラストになってしまうので、ハイライトやチーク等装飾をつけるとより手の込んだイラストになります。

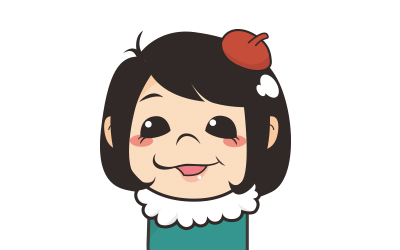
色味によって印象が変わる「アレンジ方法」
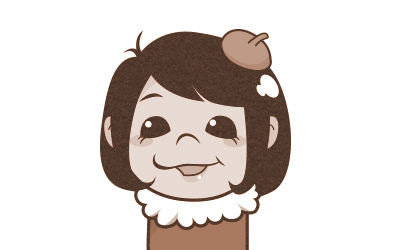
上記のイラストを元にいろいろアレンジしてみましょう。
基本色で使用していた茶色をピンクに変更するとファンシーな雰囲気に。
黒を使用するとはっきりとした印象のイラストになります。


また、イラストレーターで作成した画像をphotoshopへコピー&ペーストで移動して加工すると素材感を出したり、色調を変えてテイストを変えることも出来ます。


さいごに
今回はパスを使ったイラストの描き方をご紹介しました。
イラストの描き方はセオリーが決まっているわけではありません、自分なりの描きやすい方法や自分のイラストの引き出しを増やすために、今回の記事が少しでも参考になれば幸いです。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












