Illustrator・Photoshopを使用したイラストの描き方(イラスト加工編)

前回「Illustratorを使用したイラストの描き方」をまとめた記事を書きましたが、パス初心者やパスが苦手・イラストが苦手な人でもWebサイトで使えるようなクオリティの高いイラストが簡単に作れないかという意見がありました。
そこで今回は、簡単なパスイラストの作成からPhotoshopでイラストのクオリティを上げる加工方法をご紹介したいと思います。
Illustratorで原型を作成する
ここではIllustratorを使用します。「 ![]() ペンツール」が苦手な方でも簡単にイラストが描けるよう、「
ペンツール」が苦手な方でも簡単にイラストが描けるよう、「 ![]() 長方形ツール」や「
長方形ツール」や「 ![]() 楕円ツール」といった簡単な図形を組み合わせて作成していきたいと思います。
楕円ツール」といった簡単な図形を組み合わせて作成していきたいと思います。
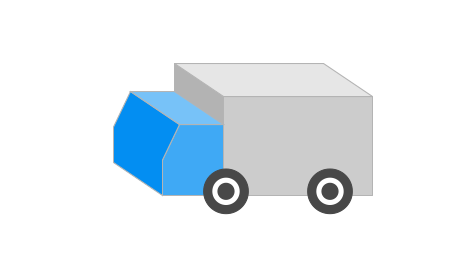
今回はモチーフとして「トラック」のイラストを作成します。
では実際に手順について簡単にご説明します。

1. 図形ツールを使用してトラックのコンテナ部分を描く
まず、トラックの後ろのコンテナ(荷台)部分を作っていきます。
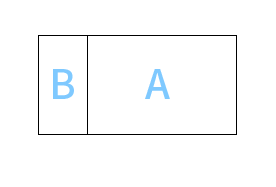
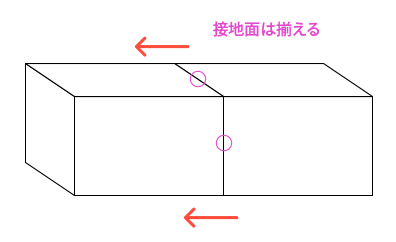
「 ![]() 長方形ツール」を使用して隣り合った2つの長方形を作ります。
長方形ツール」を使用して隣り合った2つの長方形を作ります。
一つは横長のもの(以下Aとします)、もう一つは同じ高さで幅が1/3くらいの長方形(以下Bとします)を作ります。
POINT:二つの図形の接地面はきれいに揃えてください。

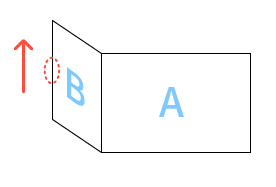
Bの左側の線を「 ![]() ダイレクト選択ツール」で選択し上に移動してください。
ダイレクト選択ツール」で選択し上に移動してください。

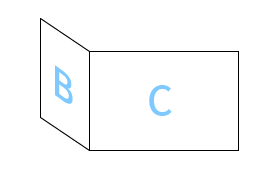
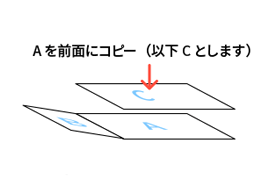
Aの長方形をコピーし前面にペーストしてください。(以下Cとします)
▼操作手順
長方形を選択しメニュー>編集>コピー⇒メニュー編集>前面にペースト

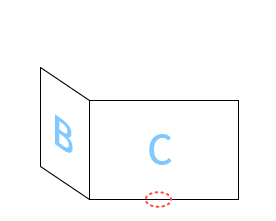
正面

レイヤー構造
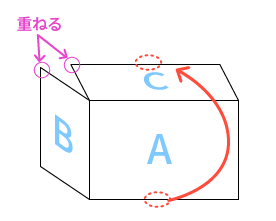
前面にコピーされた長方形の下の線を「 ![]() ダイレクト選択ツール」で選択しBの左上の線の部分に重ねます。
ダイレクト選択ツール」で選択しBの左上の線の部分に重ねます。


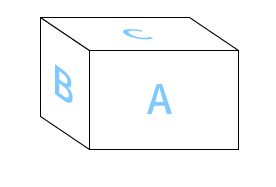
トラックのコンテナ部分の出来上がりです。

2. 運転席部分を描く
先ほど作成したコンテナ部分を選択し、コピーして横に移動します。
この時も接地面はきれいに揃えてください。

「 ![]() ダイレクト選択ツール」を使用し、高さや幅を調整してください。接地面は動かさずに調整していきます。
ダイレクト選択ツール」を使用し、高さや幅を調整してください。接地面は動かさずに調整していきます。
POINT:コンテナ部分が動かないようにロックしておくと調整しやすいです。
メニュー>オブジェクト>ロック ※調整が終わったらロックを解除してください。


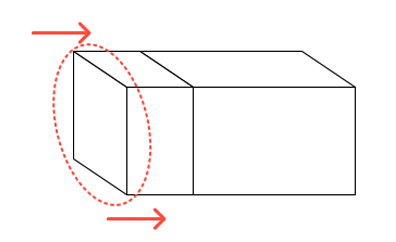
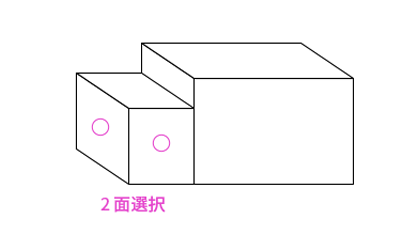
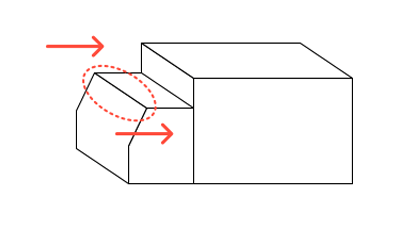
運転席のオブジェクトの2面を選択しアンカーポイントを追加してください。
メニュー>オブジェクト>パス>アンカーポイントの追加

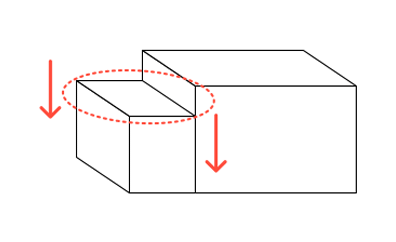
そして点線の部分のみ選択して右側に移動します。
これで運転席部分の完成です。

3. タイヤ部分を描く
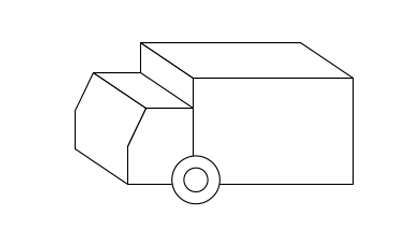
「 ![]() 楕円ツール」を使用して前タイヤを1つ作ります。
楕円ツール」を使用して前タイヤを1つ作ります。
この時shiftキーを押しながら円を描くと正円になります。
続けて円をコピーし、前面にペーストしたら形を縮小します。

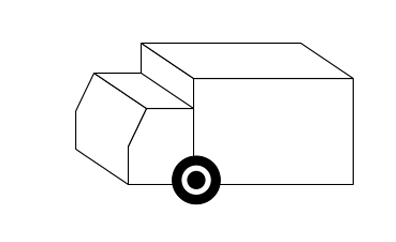
背景の円の塗りを黒に変更します。
続けて前面の円の線を白に設定し、線の太さを調整します。

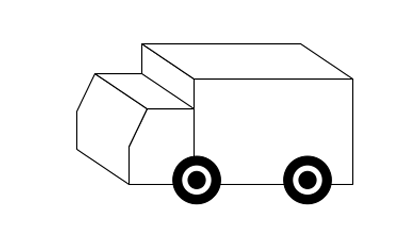
前タイヤをコピーして後ろに配置すれば、タイヤ部分の完成です。

4. 色塗り
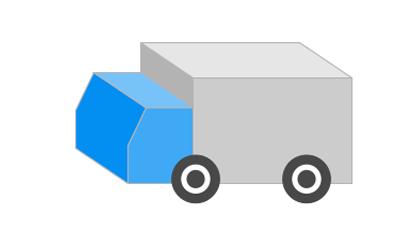
運転席・コンテナ部分に色を塗って完成です。
POINT:全方向すべて同じ色ではなくパーツごとに明るさを変化させると立体感のある仕上がりになります。

Illustratorで簡単にトラックを描きましたが、カタチは出来上がりましたが単調で平面的な印象です。
そこでPhotoshopで加工して見映えをよくしていきましょう。
Photoshopでイラストを加工する
続いてIllustratorで作成したトラックをPhotoshopへ移動して加工していきます。
Illustratorで作成したトラックをコピーしてからPhotoshopを開き、 新規で作成したカンバスにペーストします。この時ペースト形式を選択するダイヤログが表示されますが、 スマートオブジェクトを選択するとデータの拡大縮小が自由に出来ます。

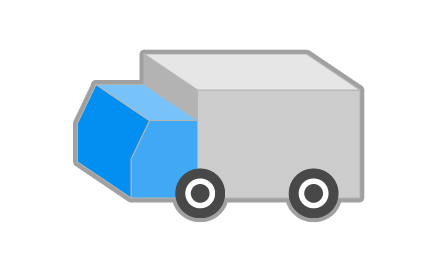
平面的なイラストに強弱をつけるために「レイヤースタイル:境界線」で外側に太さを追加します。

そしてベタ塗りの部分を加工します。
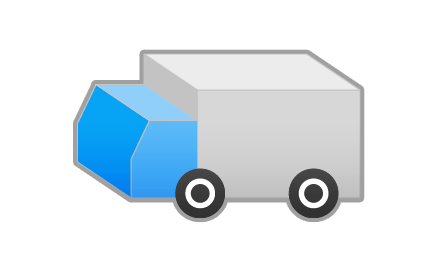
レイヤースタイル:グラデーションオーバーレイを使用して自然な仕上がりにします。
ここでは描画モードソフトライト45%で設定しました。

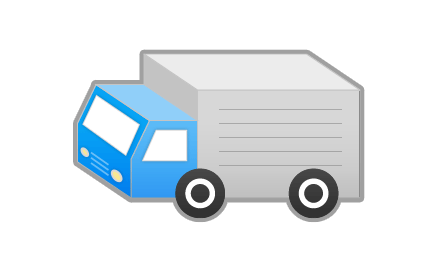
コンテナの線・ライト・窓を「シェイプツール」で追加し装飾をします。
POINT:細かな装飾は周りの画像に合わせて加工するためIllustratorではなくPhotoshopで追加しました。

「 ![]() ラインツール」を使用して1pxの線でシャドウをつけて立体感を出します。
ラインツール」を使用して1pxの線でシャドウをつけて立体感を出します。
※シャドウの色味は背景の色によって調整してください。

全体的に「 ![]() ラインツール」を使用して1pxの白い線でハイライトを追加します。
ラインツール」を使用して1pxの白い線でハイライトを追加します。
※ハイライトの色味は背景の色によって調整してください。

最後にコンテナ部分にロゴを入れて完成です。
今回は弊社のアーティスくんのロゴをいれました。
これでPhotoshopの加工が完了し、トラックが完成しました。

さいごに
今回は絵の下描きもなく、ペンツールを使わずに図形ツール等を駆使したイラストの手順、加工方法を紹介しました。
Illustratorのパスイラストのままだと平面的な感じになってしまいますが、Photoshopで加工しひと手間加えることでイラストの雰囲気もガラッと変わったと思います。
そしてイラストが苦手な方やペンツールが苦手な方でも加工・図形の組み合わせを工夫することによってイラストを描くことが出来ます。
苦手意識を持たずに自分のやりやすい方法を見つけて様々なイラストを描いてみてください。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












