【Illustrator新機能】複雑な重なりを簡単に表現できる!「クロスと重なり」機能をご紹介します

2022年10月、Illustrator(ver27.0)に様々な新機能が追加されました。
その中の一つ、「クロスと重なり」機能がとても便利かつ楽しいのでご紹介します!
「クロスと重なり」とはどんな機能?
簡単にいうと、複数のオブジェクトのレイヤーを部分的に入れ替えることができる機能です。
(Illustratorのレイヤー構造に関しましては過去のブログをご覧ください)
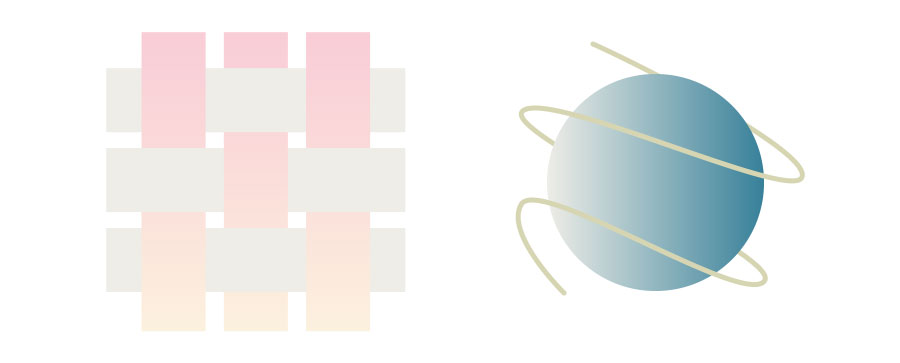
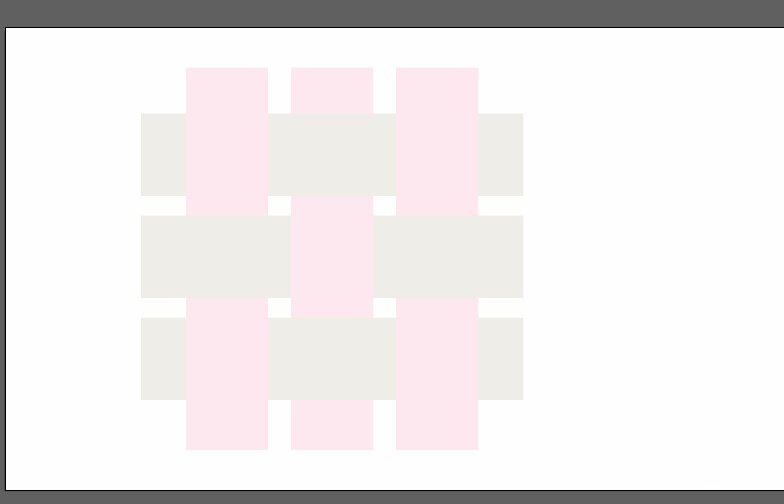
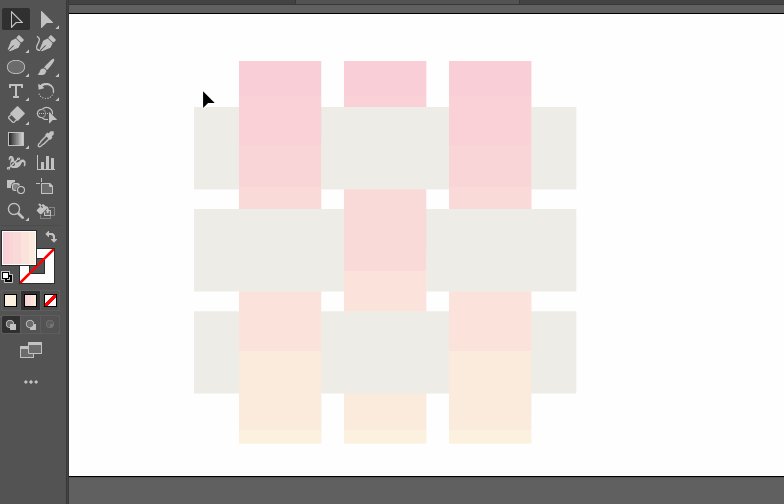
この機能を使うと、下記のようにオブジェクト同士が入り組んだような、奥行きのある表現が簡単にできるようになりました。

この機能がリリースされるまでは、同じような表現をするために、オブジェクトをコピーして部分的にマスク、それを同じ位置に配置するという少々手間の掛かる作業が発生していました。
この「クロスと重なり」があれば、数回のクリックで複雑に入り組んだ表現も簡単に実現することができます。
詳しくはAdobe公式サイトをご覧ください。
基本の使い方
オブジェクトを2つ以上用意します。

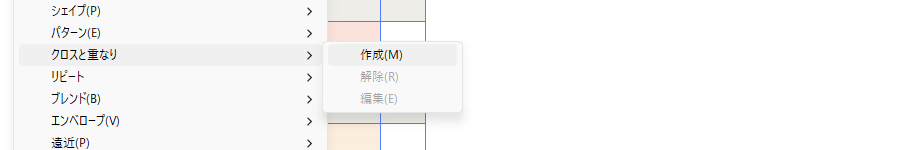
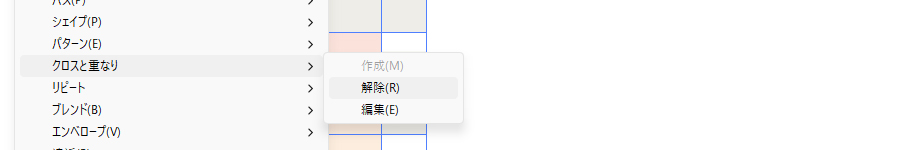
それらを全て選択した上で、上部ツールバーから[オブジェクト]⇒[クロスと重なり]⇒[作成]を選択します。

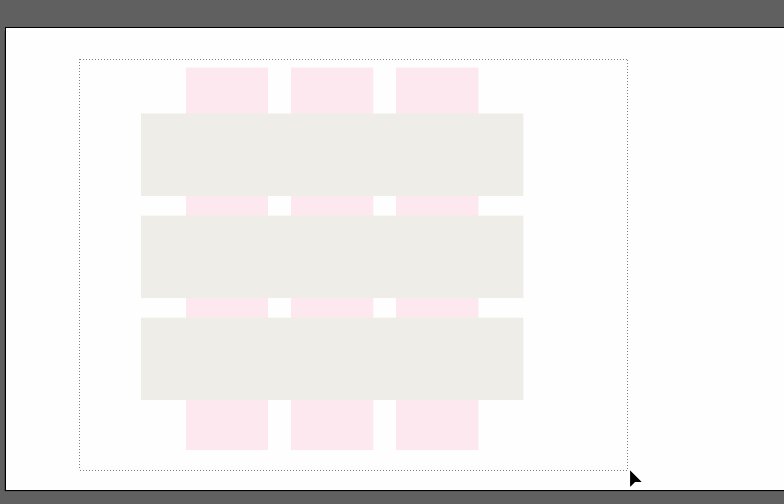
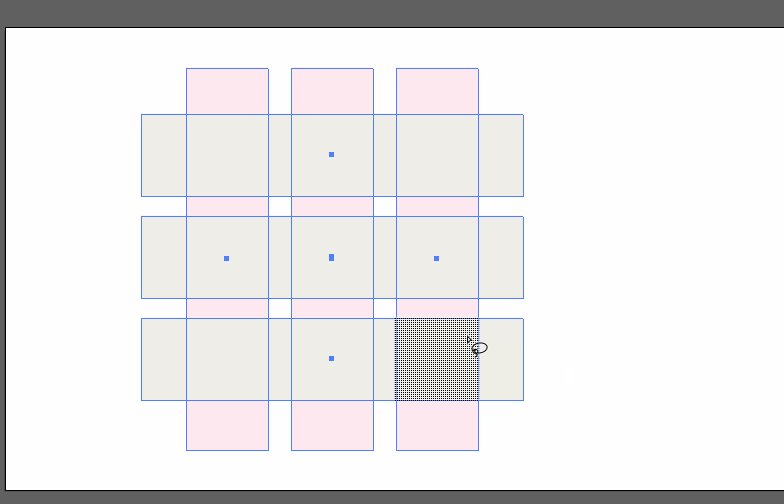
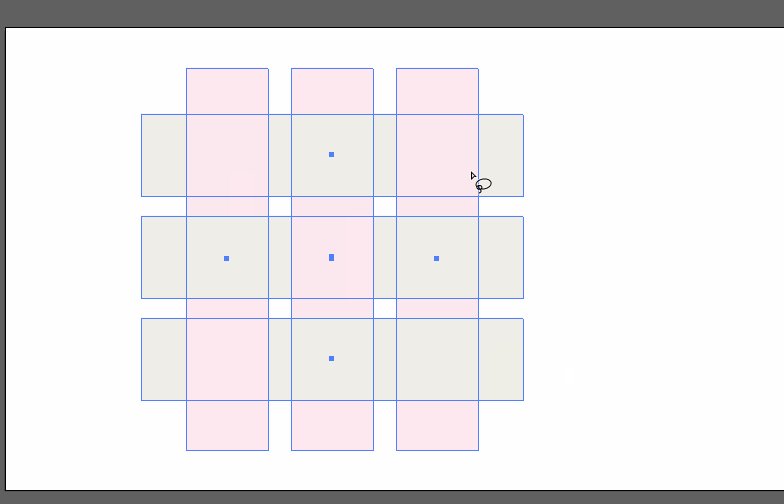
すると、カーソルの形が投げなわの形に変わるので、重なりの前後を変えたい部分をドラッグして囲うか、またはクリックして範囲を設定します。

これで完了です!とても簡単ですよね。

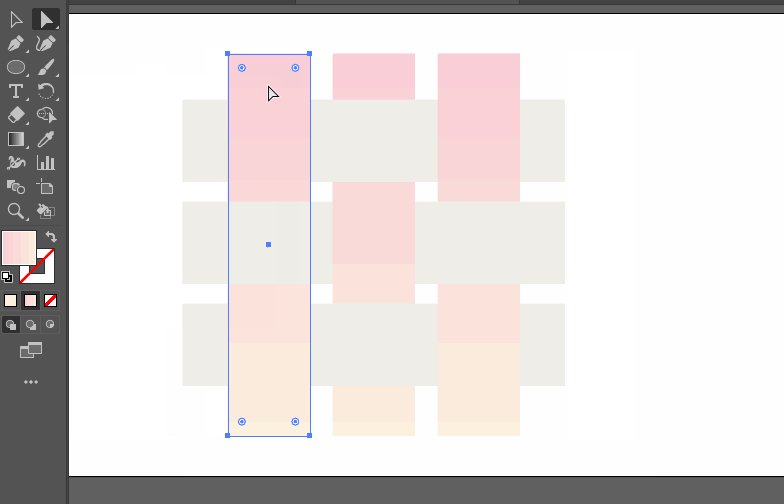
「クロスと重なり」を作成した時点で、選択していたオブジェクト同士がグループ化されるため、個別にオブジェクトを触りたい場合はダイレクト選択ツール(白いカーソル)を使います。

[オブジェクト]⇒[クロスと重なり]⇒[解除]で、重なりを解除することも簡単です。

どんな仕組み?
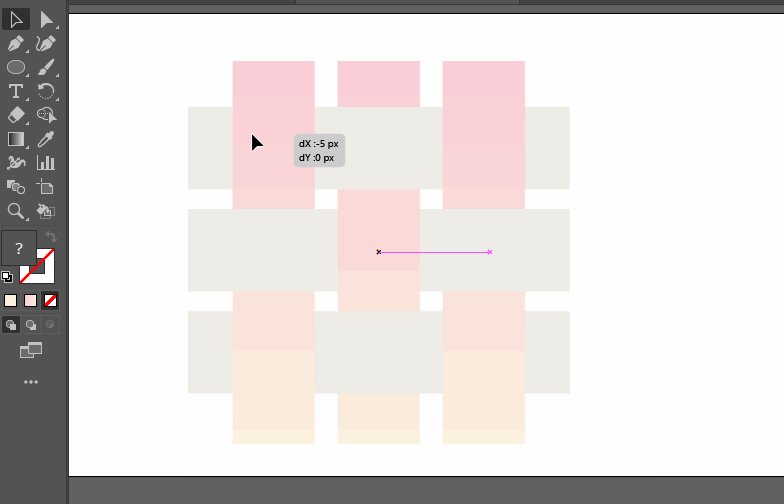
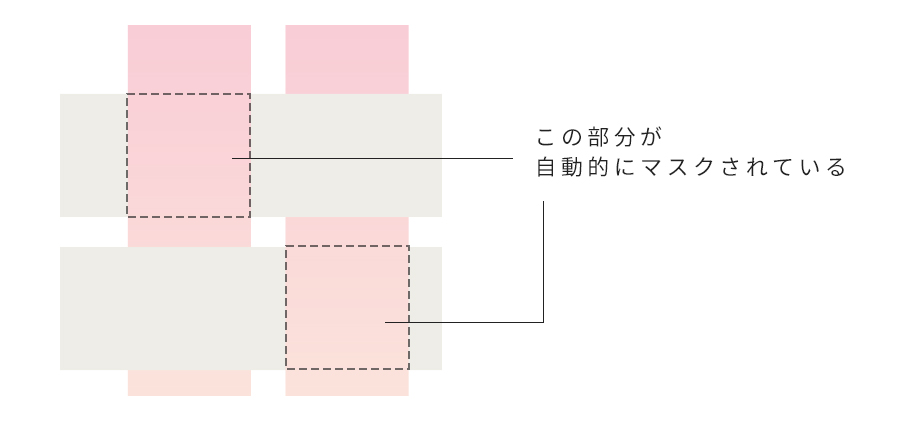
どんな仕組みなのかを見てみると、範囲指定の際にクリックまたはドラッグした部分が自動的にマスクされているようです。

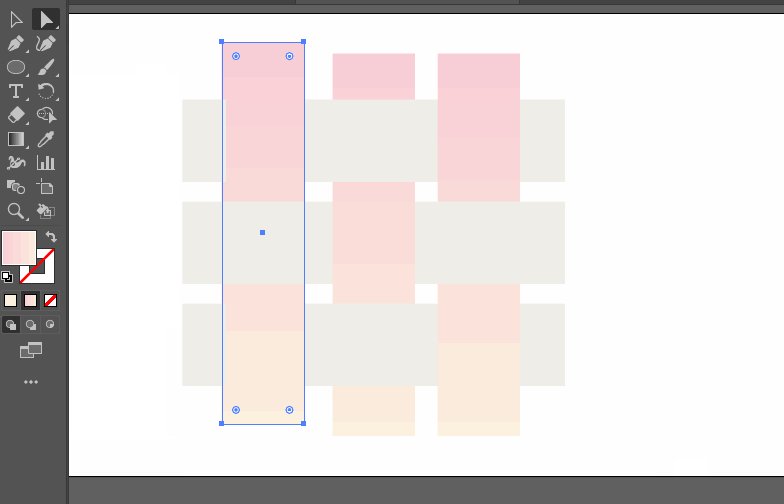
そのため、クリックで範囲指定した場合、ちょっとでもオブジェクトをずらすと、自動的に上にかぶさっていた部分が出現してしまいます…。
今後位置などの微調整が入るようなデザインの場合は、注意が必要です。
ドラックでざっくりと範囲指定しておくことも対策として挙げられますが、フリーハンドで選択範囲を指定するので少し難しいです。パスで範囲指定できるようになってくれればうれしいのですが…。

オブジェクトの他にもテキスト・切り抜きした画像にも適用できる
オブジェクト以外にも、テキストや背景透過したイラスト・画像にも「クロスと重なり」は適用できます。
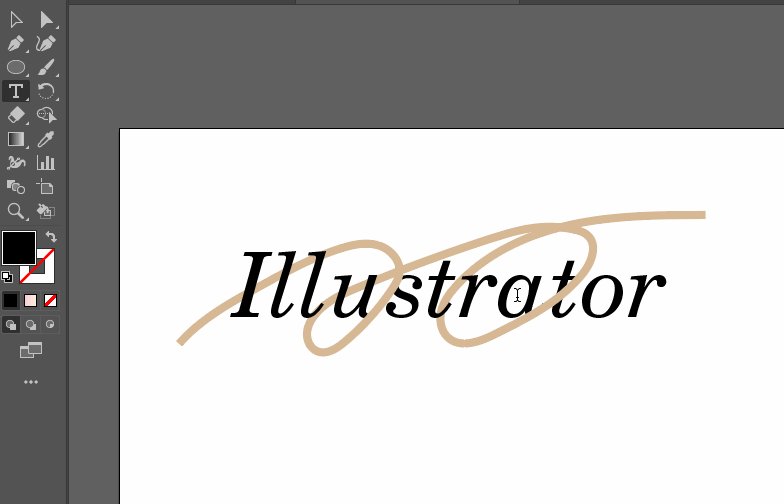
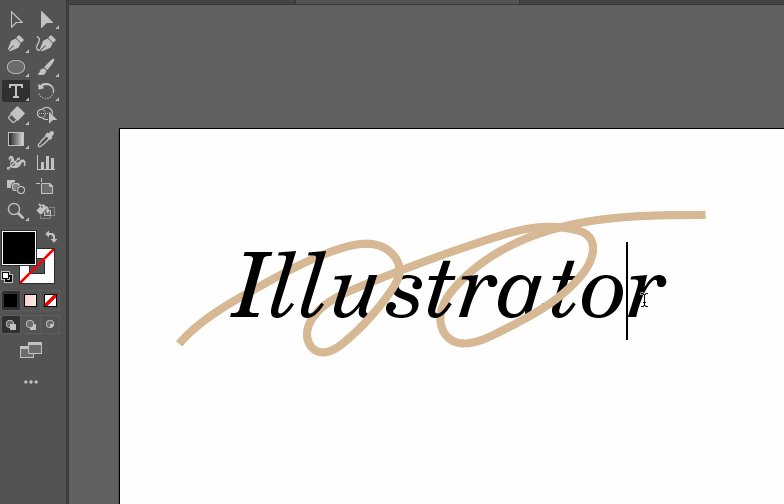
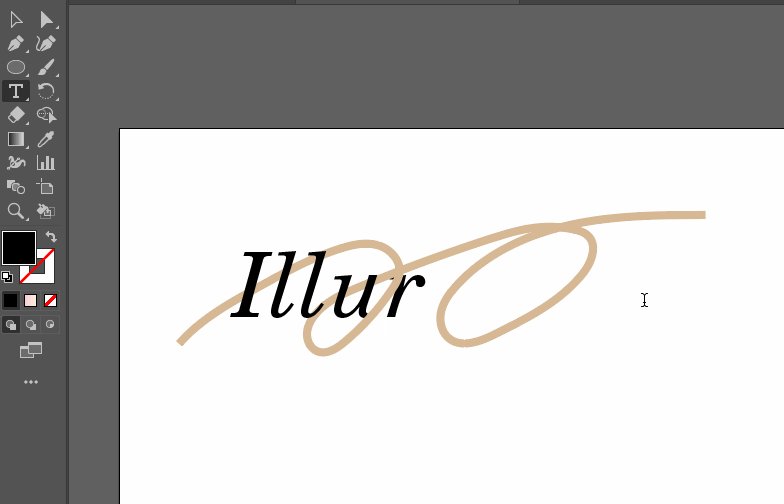
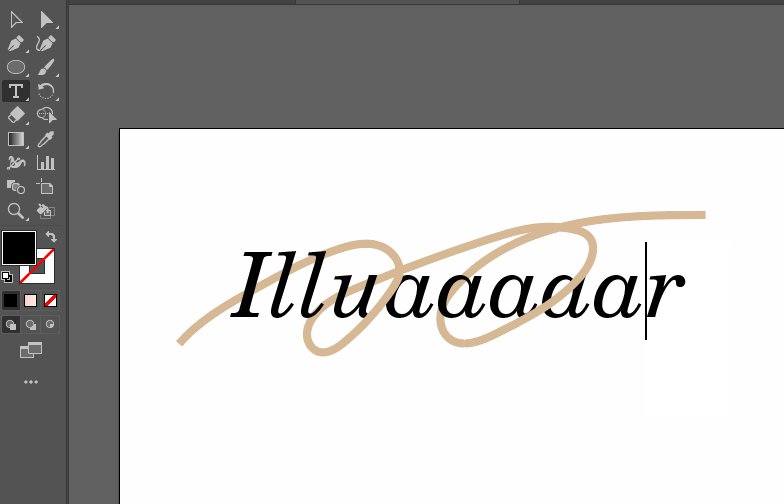
テキスト

テキストはアウトライン化していなくても「クロスと重なり」が適用できるため、ドラッグでざっくりと範囲指定しておけば、テキストの打ち替えも簡単です。

テキスト同士にも適用できます。
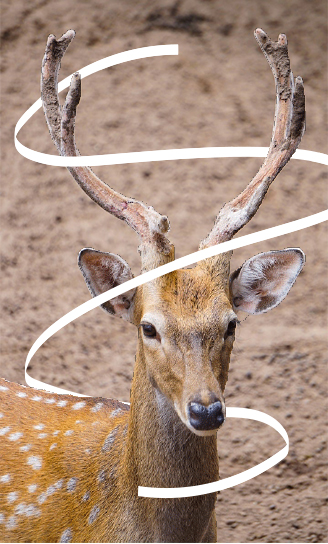
背景透過した画像(図)
同じように、背景透過した画像にも適用可能です。

もちろん、画像同士でも適用できます。
クロスと重なりを行う上での注意点
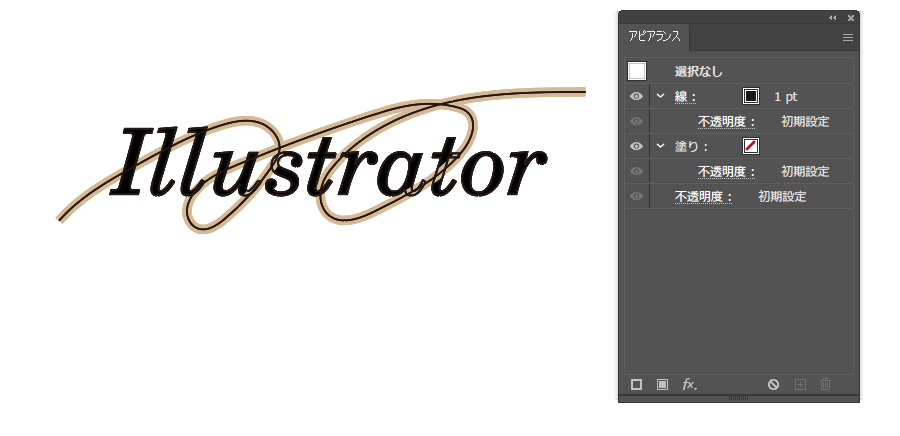
アピアランス化はできない
アピアランス化(外側をまとめて装飾)しようとすると、クロスと重なりを作成した部分が分割されてしまいます。
(Illustratorのアピアランス機能に関しましては過去のブログをご覧ください。)

またリリース初期には、印刷用にPDFを用意しようとするとオブジェクトが消えてしまったり、低い解像度で書き出されてしまったりという不具合が出ていたようですが、ver27.1のアップデートの際に修正されているようです。
詳しくはアドビサポートコミュニティをご覧ください。
さいごに
今回はIllustratorの新機能、「クロスと重なり」をご紹介しました。
アイデア次第でいろんな使い方ができて、グラフィックやロゴのデザイン性を高めるのにもってこいだと思います。よろしければ是非お試しください。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












