Webサイトで機種依存文字(環境依存文字)を使っても大丈夫!?

かつて機種依存文字(環境依存文字)は、OSなどの環境の違いにより文字化けを起こしてしまうため、Webページにおいて使ってはならない文字として扱われていました。
しかし、これは昔のはなし。
実は、WebページがUTF-8などのUnicodeを採用している場合は、機種依存文字(環境依存文字)が問題なく使えます。
今回は、環境依存文字(機種依存文字)と、UTF-8について解説していきます。
機種依存文字(環境依存文字)とは?
機種依存文字(環境依存文字)とは、WindowsやMacintoshなどのOSやフォントの種類などに依存してしまう、ある特定の環境上でしか正常に表示されない文字のことを呼びます。
代表的な機種依存文字(環境依存文字)として、下記が挙げられます。
| 丸囲みの数字 | ①②③④⑤⑥⑦⑧⑨⑩⑪⑫⑬⑭⑮⑯⑰⑱⑲⑳ |
|---|---|
| ローマ数字 | ⅠⅡⅢⅣⅤⅥ Ⅶ Ⅷ Ⅸ Ⅹ |
| 単位 | ㎜ ㎝ ㎞ ㎎ ㎏ ㏄ ㍉㌔ ㌢ ㍍㌘ ㌧ ㌃ ㌶ ㍑ ㍗ ㌍ ㌦ ㌣ ㌫ ㍊ ㌻ |
| 省略文字 | ㈱ ㈲ ㈹ ㍾ ㍽ ㍼ ㍻ № ℡ |
これらの文字は、OSやフォントの種類などに依存してしまうため、文字化けを起こしてしまう、音声読み上げソフトで正しく読み上げられない可能性が高いなどの理由により、Webページでは使用しないことが当たり前とされてきました。
文字化けを起こす例として下記のようなケースが挙げられます。
| Windowsでの表示 | Macintoshでの表示 |
|---|---|
| ①②③④⑤ | ㈰ ㈪ ㈫ ㈬ ㈭ |
| ⅠⅡⅢⅣⅤ | ㈵ ㈼ ㈽ ㈿ ㈸ |
なぜ文字化けしてしまうのか?
機種依存文字が文字化けしてしまう現象は、文字コードにShift-JISを使用した場合に起こります。
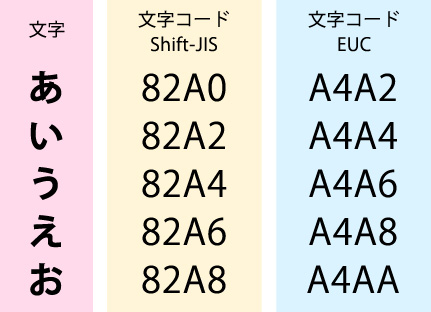
文字コードとは、コンピューター内部で文字を表すために個々の文字や記号に割り当てられて固有の番号のことです。
コンピューターはデータを数値でしか扱うことができないため、文字も数値として扱われます。そのため、文字を表示するには文字コードが必要になります。
日本語を表現するための文字コードとして、Shift-JIS、JIS、EUC-JPなどの規格があり、日本語を扱うWebページでは、これまで「Shift-JIS」が主に扱われてきました。
※Webページでは、Webブラウザに正しく文字コードを解釈してもらうためにHTML内で文字コードを指定します。
文字コードによって割り振られている番号が異なるため、異なる文字コードで変換してしまうと文字化けが起こります。

では、なぜShift-JISを指定したWebページでは一部の文字が機種依存文字として文字化けしてしまうのでしょうか?
本来であれば、異なる環境であっても同じ文字コード(Shift-JIS)であれば、文字化けは起こらないはずです。
その理由は、これら機種依存文字として扱われてしまった文字がShift-JISで扱えなかった文字であったため、定義されていないコードに各ベンダーが勝手に文字を割り当てて扱えるようにしてしまったことが原因とされています。
先ほど取り上げた例を見てみると下記のように、同じコードでも異なる文字が割り当てられていることが分かります。
| S-JIS文字コード | Windows | Macintosh |
|---|---|---|
| 8740 | ① | ㈰ |
| 8741 | ② | ㈪ |
| 8742 | ③ | ㈫ |
| 8743 | ④ | ㈬ |
| 8744 | ⑤ | ㈭ |
| S-JIS文字コード | Windows | Macintosh |
|---|---|---|
| 8754 | Ⅰ | ㈵ |
| 8755 | Ⅱ | ㈼ |
| 8756 | Ⅲ | ㈽ |
| 8757 | Ⅳ | ㈿ |
| 8758 | Ⅴ | ㈸ |
このように、同じコード番号に対してOSによって異なる文字が割り当てられていることによって、文字化けが生じていました。
文字コードがUTF-8なら問題ない
このような機種依存文字による文字化け問題は、冒頭で申し上げましたように文字コードにUTF-8などのUnicodeを採用することによって解決されます。
UTF-8とは、世界的に最もポピュラーな文字コードで、世界中の文字を共通のコードで表すことができるように作られているUnicodeの1つです。そのため、文字に割り当てられているコード番号が環境によって異なることはありません。
また、HTML5では、文書で使う文字のエンコーディングとして、UTF-8 を用いる事を推奨しております。
UTF-8でWebサイトを構築する流れは、今や主流となっています。
参考:Webサイトの文字コーディング、90%がUTF-8利用 – Shift JISは0.9%(マイナビニュース)
実際に検証してみる(ブラウザ表示)
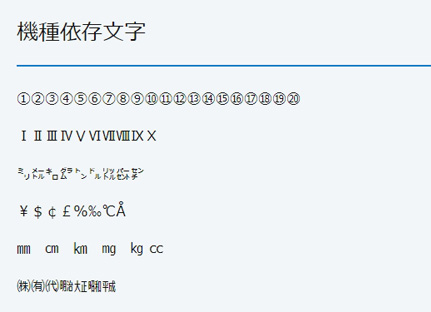
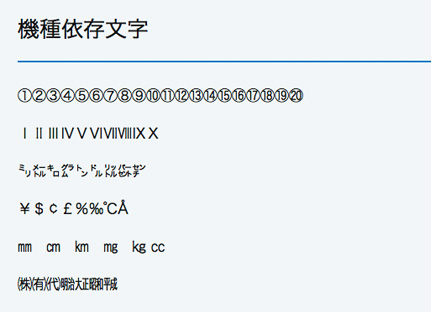
機種依存文字が入ったUTF-8でエンコーディングされたWebページを表示してみます。

Windows

MacOS
実際に検証してみる(音声読み上げ)
無料で使えるWindow用の音声読み上げソフト「Non Visual Desktop Access (NVDA)」で実際に読み上げてみました。
| 文字 | 読み上げ |
|---|---|
| Ⅰ | ワン |
| Ⅱ | ツー |
| Ⅲ | スリー |
| Ⅳ | フォー |
| Ⅴ | ファイブ |
| 文字 | 読み上げ |
|---|---|
| ㎜ | ミリメートル |
| ㎝ | センチメートル |
| ㎞ | キロメートル |
| ㎎ | ミリグラム |
| ㎏ | キログラム |
| 文字 | 読み上げ |
|---|---|
| ㈱ | カッコカブ |
| ㈲ | カッコユウ |
| ㍼ | ショウワ |
| ㍻ | ヘイセイ |
| ℡ | テレフォン |
文字コードにShift-JISを指定していた際には、ローマ数字は文字化けしてしまうため「Ⅳ」と表示したい際に、ローマ字の「I(アイ)」と「V(ブイ)」を組み合わせて「IV」と表記していました。
見た目は同じように見えても、音声読み上げソフトでは「アイ ブイ」と読み上げられていた可能性があります。
UTF-8であれば、表示だけでなく読み上げも正常に行われます。
さいごに
機種依存文字について解説させていただきました。ご理解いただけましたでしょうか?
長年Web制作に携わっていると、「機種依存文字 = NG」として認識されている方も多いかと思います。
UTF-8を文字コードに採用することで、機種依存文字による文字化け及び音声読み上げへの支障がないことをお分かりいただけたかと思います。
ただし、単位や省略文字など一部の機種依存文字においては、文字が小さいため読みにくくなる場合があります。
例:㈱ ㌕㍻㎠ など
使用したい機種依存文字に応じて、実際に表示を確かめた上で利用することをお勧めします。
この記事を書いた人

- 事業開発部 次長
-
印刷会社の営業を経て、2008年にアーティスへ入社。webディレクターとして多くの大学・病院・企業のwebサイト構築・コンサルティングに携わる。2018年より事業開発部として新規サービスの企画立案・マーケティング・UI設計・開発に従事している。
資格:Google広告認定資格・Yahoo!プロモーション広告プロフェッショナル
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












