【jQuery】スクロールすると出てきてフッター直前で止まるフローティングボタンの実装

webサイトを作成しているとフローティングボタンを設置することがよくあります。
フローティングボタンとは、ページの先頭へ戻るボタンやお問い合わせボタンなど、画面の右下などに表示され、スクロールしてもその位置で追従してくるボタンのことを言います。
今回はjQueryを使って、フローティングボタンの挙動をアレンジしてみたいと思います。
ファーストビューとフッターの重要性
フローティングボタンは何もしなければ常に右下に表示され続けるわけですが、これを表示させたくないタイミングというものが存在するでしょう。
例えばファーストビューとフッターが挙げられます。
ファーストビューはそのサイトに訪れて一番最初に表示される領域です。スクロールせずに画面に表示された部分で、いかに訪問者を獲得するかは重要な課題となります。
企業のブランディングを図るため大きなメインビジュアルでかっこよくデザインしていたり、最近では画面いっぱいに動画を流すサイトも増えてきました。
そういった場合、ブランディングを損なうようなボタンが表示されることはあまりよくありません。スクロールした後に表示させることで第一印象を損なわずフローティングボタンに誘導することが可能となります。
次にフッターですが、フッターは企業やサイトについてまとめる最後の要素です。そこには企業の住所やコピーライトといった情報が記載されています。
フローティングボタンがそれらの情報の上に重なり見えなくなってしまうようなことは避けたいでしょう。フローティングボタンがフッター直前で止まればそのような事態を回避できます。
フローティングボタンの実装
ではここからは実際にコーディングを見てみましょう。 まずはフローティングボタンを実装します。
<div class="float-button__wrap">
<a href="#">ボタン</a>
</div>.float-button__wrap {
width: 80px;
height: 45px;
position: fixed;
bottom: 10px;
right: 10px;
z-index: 10;
}
.float-button__wrap a {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
text-decoration: none;
background-color: #0069b3 ;
color: #fff;
}HTMLとCSSだけで実装できます。
ボタンをラップしている要素にposition: fixed;を設定し、位置を指定します。
CSSのpositionについては過去の記事で詳しく解説していますのでそちらを参考にしてください。
z-indexで前面に配置するのも忘れないようにしましょう。

▲スクロールしてもボタンが右下に追従することが確認できます。
スクロールしたら表示するjQueryの実装
先ほど作成したボタンを、スクロールしたら表示されるように設定します。
まずはCSSでボタンを隠しておきましょう。
.float-button__wrap {
display: none;/*最初は隠す*/
width: 80px;
height: 45px;
position: fixed;
bottom: 10px;
right: 10px;
z-index: 10;
}次にjQueryを使ってどのタイミングで表示させるかの設定をしていきます。
$(function() {
$(window).on("scroll", function() {
if ($(this).scrollTop() > 100) {
$(".float-button__wrap").fadeIn(300);
} else {
$(".float-button__wrap").fadeOut(300);
}
});
});<スクロールしたら発火するイベントを使います。
ページの一番上から100px下がったらフェードで表示し、それ以外であればフェードで消えるようにif文を記述します。
フェードで表示・非表示するにはfadeIn()、fadeOut()を使います。括弧の中の数字でフェードする時間をミリ秒で指定できます。
フェードで表示・非表示される要素は先ほどpositionを設定した、ボタンをラップしている要素にします。

▲スクロールするとボタンが表示されることが確認できます。
フッター直前で止まるjQueryの実装
まずフッターを含めて全体をラップしている要素にposition: relative;を指定します。
今回の場合、HTMLの構成は下記のようになっています。
<body>
<div class="body-in"><!--全体をラップしている要素-->
<p class="contents">
コンテンツ
<p>
<footer>
フッター
</footer>
<div class="float-button__wrap">
<a href="#">ボタン</a>
</div>
</div>
</body>この場合、全体をラップしている要素はクラス名body-inになるので、この要素にposition: relative;を指定します。
.body-in {
position: relative;
}次にフッター直前で止まるようにjQueryに追記します。
$(function() {
$(window).on("scroll", function() {
if ($(this).scrollTop() > 100) {
$(".float-button__wrap").fadeIn(300);
} else {
$(".float-button__wrap").fadeOut(300);
}
const scrollHeight = $(document).height();/*ページ全体の高さ*/
const scrollPosition = $(window).height() + $(window).scrollTop();/*ページの一番上からスクロールされた距離*/
const footHeight = $("footer").height();/*フッターの高さ*/
if ( scrollHeight - scrollPosition <= footHeight ) {
$(".float-button__wrap").css({
"position":"absolute",
"bottom": 10 + footHeight,
});
} else {
$(".float-button__wrap").css({
"position":"fixed",
"bottom": "10px",
});
}
});
});ページ全体の高さ、ページの一番上からスクロールされた距離、フッターの高さを取得します。
scrollTop()はページの一番上からスクロールされた位置でのウインドウの一番上までの高さとなります。ここにさらにウインドウの高さを足すことで、ページの一番上からスクロールされた位置でのウインドウの一番下までの高さを取得します。
ページ全体の高さからスクロールされた距離がフッターの高さよりも小さくなった場合、対象のpositionをabsoluteに、それ以外の場合fixedになるように設定します。
またposition: absolute;のとき要素の位置を、追従時の右下10pxの位置からさらにフッターの高さを足した値とします。

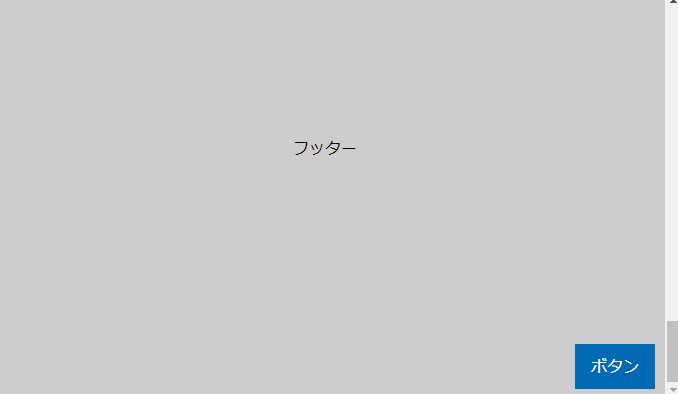
▲フッター直前までスクロールされたところでピタッと固定されることが確認できます。
さいごに
今回はjQueryを使って実践的なフローティングボタンを実装しました。
CSSだけでは出来ない挙動もjQueryを駆使すれば実装できますので、ぜひお役に立てていただけると幸いです。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー