【初心者向け】ジャンプ率を利用して効果的なデザインを作成しよう

デザインにおける対比効果とは?
コンテンツの内容を分かりやすく伝えるためのテクニックとして、強調したい要素とそうでない要素を区別し「対比」させる方法があります。対比の方法は主に以下の三つに分かれます。
- 大きさを変える
- 色を変える
- 密度を変える
デザイン上の要素を対比させることによって、どの要素が重要なのか素早く正確に伝えることができます。
対比効果の設定例
大きさを変えることで生まれる対比効果の例を、実際に見てみましょう。

サンプルA

サンプルB

サンプルC
サンプルAは、要素同士を全く対比していないので、どの要素が重要なのか伝わってきません。
サンプルBは、どれもこれも強調していて、何を一番伝えたいのかわからなくなってしまっています。
サンプルCは、適切な要素を強調することで伝えたい内容が一目でわかります。
このように、どの要素が重要か、何を伝えたいかを明確にしたうえで、しっかりと違いをつけることによって、わかりやすく正確に内容を伝えることができます。
ジャンプ率とは?
対比効果の必要性を理解いただいたところで、本題の「ジャンプ率」です。
ジャンプ率の概念
デザイン上にある文字や画像の要素において、大きい要素と小さい要素の大きさの比率を「ジャンプ率」といいます。
要素同士の大きさの比率が大きいことを「ジャンプ率が高い」、比率が小さいことを「ジャンプ率が低い」と表現します。ジャンプ率が高いことによって生まれる効果もあれば、ジャンプ率が低いことで生まれる効果もあります。それぞれの効果を正しく把握し、的確にデザインに反映していくことが必要です。
文字のジャンプ率
文字のジャンプ率は主に、本文の文字サイズに対しての、見出しやタイトルの文字サイズの比率を指します。その文字要素が持つ役割(見出しなのか本文なのか)を把握してジャンプ率を設定していくとわかりやすいデザインとなります。

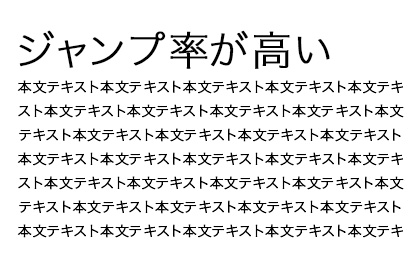
サンプルD

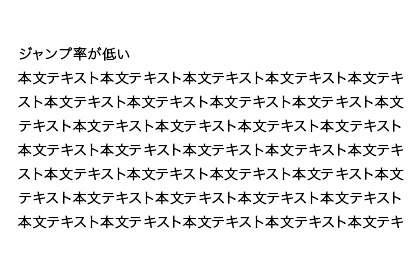
サンプルE
サンプルDは、見出しとしての役割を果たしていますが、サンプルEはどれが見出しなのか一目ではわからない状態です。
このように文字要素の役割を意識してジャンプ率を高く設定することで、伝わりやすいデザインとなります。
画像のジャンプ率
ジャンプ率の設定は文字だけでなく画像要素にも適用することができます。ジャンプ率を高く設定することで、どの要素が重要か伝えることができます。

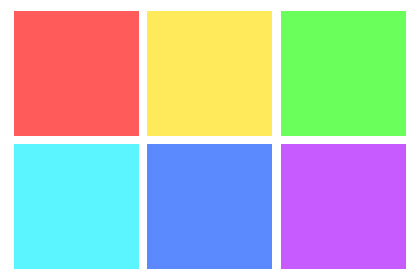
サンプルF

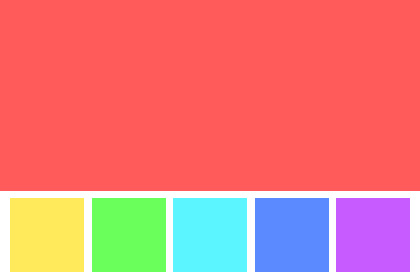
サンプルG
サンプルFはどの要素も並列に扱われていますが、サンプルGでは一つだけ要素が大きく配置されているため、自然と重要な要素が赤の要素であるとわかります。
ジャンプ率を使用したデザイン例と効果
ジャンプ率の高いデザイン例と効果
ジャンプ率を高く設定すると、躍動感があり、大胆で活発な印象を与えることができます。
訴求力があり、瞬時に内容を伝えることが可能なので、DMや特売のチラシ、バナー広告など、文字を読まなくても内容を伝えたい場面で活用すると効果的です。

ジャンプ率の高いデザイン例
ジャンプ率の低いデザイン例と効果
ジャンプ率を低く設定すると、落ち着いた、高級感のある静かな印象を与えることができます。
文章をじっくり読んでもらいたい専門誌や、結婚式などフォーマルな場面で使用されるメニューなど、おちついて内容を読んでほしい場面で活用すると効果的です。

ジャンプ率の低いデザイン例
さいごに
ジャンプ率の効果によってデザインの印象が違うことがご理解いただけたでしょうか。
ぜひジャンプ率を活用して「伝わりやすいデザイン」を実現しましょう。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












